
It is an honest question: how smart are your users? The answer may surprise you: it doesn’t matter. They can be geniuses or morons, but if you don’t engage their intelligence, you can’t depend on their brain power.
Far more important than their IQ (which is a questionable measure in any case) is their Effective Intelligence: the fraction of their intelligence they can (or are motivated to) apply to a task.
Take, for example, a good driver. They are a worse driver when texting or when drunk. (We don’t want to think about the drunk driver who is texting.) An extreme example you say? Perhaps, but only by degree. A person who wins a game of Scrabble one evening may be late for work because they forgot to set their alarm clock. How could the same person make such a dumb mistake? Call it concentration, or focus, we use more of our brain when engaged and need support when we are distracted.
So, what does a S.T.U.P.I.D. user look like?
Stressed
 “Fear is the mind killer”, Frank Herbert wrote. Our minds are malleable and easily affected by their context. The effect of stress on the brain is well known, if not well understood. People under stress take less time to consider a decision thoroughly, and they choose from the options presented to them rather than consider alternatives. Stress is often due to social pressures. Car salespeople know to not let a customer consider an offer overnight, but pressure them to buy right away.
“Fear is the mind killer”, Frank Herbert wrote. Our minds are malleable and easily affected by their context. The effect of stress on the brain is well known, if not well understood. People under stress take less time to consider a decision thoroughly, and they choose from the options presented to them rather than consider alternatives. Stress is often due to social pressures. Car salespeople know to not let a customer consider an offer overnight, but pressure them to buy right away.
Tired
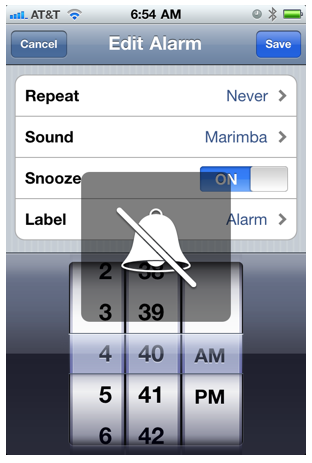
Tiredness is one of the largest causes of industrial and motor vehicle accidents. Interfaces used by tired people should take into account their lowered sense of self-awareness and number of details that the user is likely to miss. A classic example of an interface used by sleepy people, the iPhone alarm clock is typically set right before bed. Unfortunately, it doesn’t ring if the phone is set to vibrate, the default state for many people. When a user sets the alarm, it would be useful to override the vibrate feature, or at least remind them that it won’t ring.
Untrained
Training for enterprise applications is more often discussed then enacted. Users are thrown at an application with a manual and a Quick Reference Card. Applications that are not designed around the user’s workflow have to explain their conceptual model while they are being used: “where” things are stored, how to make changes, who to send things to.
Complex systems that are used infrequently are a particular problem. In the design of the automated external defibrillator, it is assumed the user may have no knowledge of the science or training on the device, and will be using it in a chaotic, stressful environment. The frequency of use should drive design. Yearly processes, like doing your taxes, should assume that the users have never done it before. In rarely used interfaces, customization is likely to be less useful, but a comparison to previous year’s entries is very useful as they remind the user what they did before.
Passive
More important than the user’s mental model of an application is their mental attitude toward the task. Someone sitting in the front passenger seat of a car may have the same field of view as the driver, but unless they are focused on it, they will not remember the path driven. Nothing reduces effective intelligence faster than doing a boring task against one’s will. When a user is passive, complexity becomes insurmountable. Games aimed at casual gamers know to keep the interaction model simple, using a flat navigation and avoiding “modes” (e.g. edit vs view).
Independent
User centered design is a powerful approach because it recognizes that there are many reasons people use a system. Airline booking sites are used to buy tickets, but also to see if the family can afford to go on vacation. The designer should recognize that they cannot solve every problem, but should give users the tools to help themselves, to work independently of the application’s intended method. In internal enterprise systems, the top user request is often “export to Excel”. This often reflects that the system does not meet the user’s needs. Excel empowers the user to do ‘out of the box’ actions. It is the API to the real world.
Distracted
People are multi-tasking more than ever, whether it is simply listening to music while driving or playing Farmville while watching TV. Effective multi-tasking has been shown to be a myth, but it is a popular one. Paying “partial attention” to multiple activities has significant impact to your perception of an interface. Users are often said to be on “autopilot”, clicking on things by shape, rather than reading the text. An interface cannot rely on the user having a clear and consistent working memory across multiple screens. The task and details must be re-stated at each step to remind the user the step they are on and what they need to do. Frequent, automatic saving of user entered data is essential, especially as connections can time out.
Help S.T.U.P.I.D. users by designing S.M.A.R.T.
Start-ups often experience a shock when they emerge from the hothouse of heads-down development. Their intended customers barely have time to listen to their idea, let alone devote time to explore its features. The contrast between a small group of friends working intensely together on a single project with the varied needs and limited free time of their customers can be a disheartening experience.
Projects often fail not because the idea is bad, but because the value their service will provide is not easily understood. The question I ask my team is “What problem, from the user’s point of view, are you solving?” It has to be a problem the user knows they have. If the problem is not obvious to the user, in terms they understand, the solution doesn’t matter. Focusing on the problem keeps a project from drifting into fantasy requirements: solutions looking for a problem.
Design teams often use themselves as model users, but they are almost the perfect storm of differences between themselves and the users.
- They know the product exists and what it is supposed to do.
- They understand the internal concept, including its past and future ideas.
- They care, personally, about the product. Their success depends on it.
The user has none of these things. The user knows nothing about the product, doesn’t understand the concept, and doesn’t care.
What can be done to make S.T.U.P.I.D. users S.M.A.R.T?
Simplify
Why are simple apps popular these days? It is not that people don’t like features, it’s because instant comprehensibility trumps powerful features. In the old search engine wars, Google may have had a better search algorithm, but they became known for having a simpler design. Yahoo and others tried to become portals, losing sight of the users primary goal. I advise people to “Design the mobile version first” to help them focus on the key user benefits.
The down side is that any successful project expands and adds features to address additional user needs. What starts out as “Writer for iPad” can end up as Microsoft Word. Simple is not always better, but keeping the new user in mind helps find the right balance.

Memorable
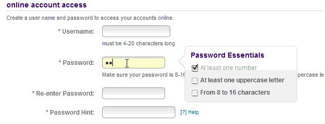
An app is only as good as the user understands it. That starts with the name – is it cute or does it explain what it does? Is it “pidg.in” or “Automatic Mailbox”? The iPhone / iPad apps’s television ads were effective sales tools, but also trained a generation by simply showing them in use. Each step of a workflow is subject to delays and distractions. Ecommerce sites know to reduce links during the final checkout process. With complex transactions, the risk is greater that the user will have lost their focus. Remind the user what they are doing in big title text. Focus on delivering Clear and Consistent messaging and instructions, for example, adding side notes like Ally.com’s password guidance.

Accept Autopilot
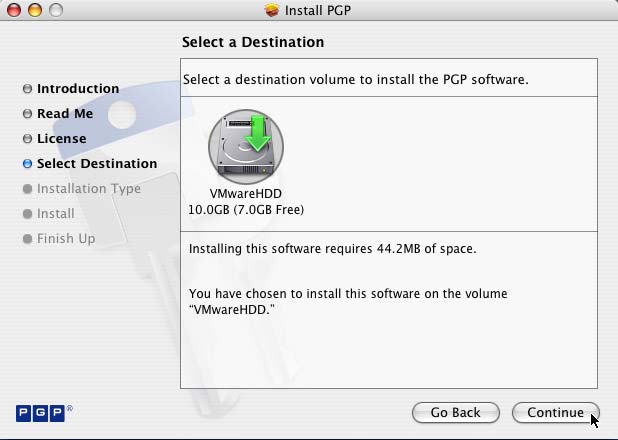
Standard design patterns are good, but they also throw the user into autopilot. It makes sense to break them for critical decisions. The hard part is determining what a critical decision point is. Observing user behavior, customer service records, and identifying risks to the user’s data are good clues. If something is simple enough that the users are mostly on autopilot, for example installing software, make the default action a single click.
Recovery
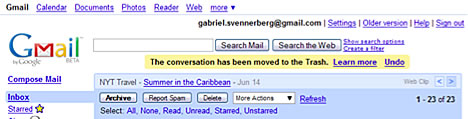
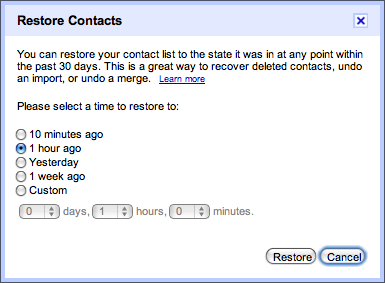
The dark side of users on “autopilot” is that they will regularly make mistakes by not paying attention. Mistakes are generally not obvious to a system, but it is good practice to highlight destructive actions and enable recovery. Capture data in little steps. Saving form fields instead of form pages, prevents large data loss. It’s a good idea to highlight and ask for confirmation on big, destructive changes, like deleting a database. “Undo”, common on computers, but slow to come to the web, enables the user to recover from errors.
Gmail lets users undo moving a message to the trash.

Gmail also let you restore your contacts if you accidentally make a large, destructive change.

Test in realistic situations
There is an essential flaw in the two-way mirror usability test method. In the interest of copying the form of the lab-coated scientist, these rooms create an artificial aura of “science”. But as ethnographic research can tell you, real world usage is so different as to make the test questionable. It selects for a test population that is free in the middle of the day, motivated by $50, and M&Ms, puts them in an unfamiliar environment with a personal guide to focus on a specific task with no distractions. This is about as unrealistic as it gets.
In reality, the same person may have a child on their lap and only 10 minutes to look up a flight. The fact that an ecommerce session may expire after a few hours is trivial for some, but significant for people who only have a few hours a day to use the computer. “Universal Design” is a great approach, because methods to help specific disabilities tend to be useful to the general public.
Testing should go beyond the user interface and cover the basic business model. The Apple iTunes video download “rental” is for 24 hours. Unfortunately, people tend to watch movies at the same time each day, for example, after the kids go to bed. If your kids wake up, you have to finish it earlier the next day. Would it have killed them to make the rental 27 hours, so parents could actually use it?
Design for the right level of Effective Intelligence
Effective intelligence obviously varies across situations. People are ingenious at figuring out things they really want, but the simplest task is insurmountable to the unmotivated. Both scenarios are solvable, but an application that makes the wrong assumptions about its users will fail. (Interestingly, this study suggests that easier-to-use design can affect the user’s perception of difficulty, and encourage them to complete the task.)
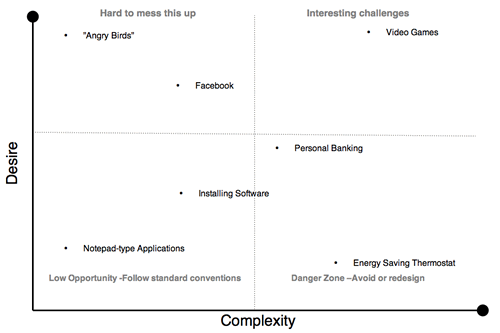
One should adapt their strategy to the user’s desire and the problem’s complexity. Here’s an unscientific matrix for effective intelligence with software interfaces.
This matrix compares the amount a user desires to complete the task versus the complexity of the task to that user type. Different user types will have different measures of complexity, so one might create several matrices.
Low Desire, Low Complexity – The goal here is to finish these tasks as fast as possible. Follow standard design conventions, seek to eliminate steps.
Low Desire, High Complexity Complex – Tasks that the user doesn’t want to do are a danger zone. Can the problem be reconsidered or eliminated?
High Desire, Low Complexity – The easiest quadrant.
High Desire, High Complexity – This is the most interesting quadrant. A self-training interface, (integrated help, training modules) can get the user started; they will often take it the rest of the way. Video games often have a “training” level to train the user on basic skills like moving around.

Get Smart
Effective Intelligence is a helpful concept in the design toolbox. User research and testing are the best ways to know your users, but knowing what may limit a user in reality helps design ways to make them smarter.
Like this article? Want to keep Stephen’s wisdom close at hand? Download the handy, cubicle-friendly, 61kb PDF to hang on a nearby wall and you’ll always remember to design SMART.



Great work and great articles.
If we talk about good, real good UX design and planning we have to see both the forest and the trees and even the leaves and also the foliage on the ground, the past almost forgotten experience. That means UX and all around UX, UE, IA and so on has consequences that go far beyond visual appearance and physical affordances. I think we all know the proverbs : Missing the wood for the trees – and – In the law there are no small cases, only small lawyers. (There are no small parts, only small actors.). I quote these proverbs for several reasons – never miss the whole picture and don’t miss the details. We all know a great picture is drawn by tiny brushstrokes.
The same is true for our work – each element is important within the app and it’s GUI and also, that might a lot of people appearing to forget not only within our app also in front of the app the user with his experience, expectation, idiosyncrasies, etc. and his current situation, circumstances, etc.
Stressed, tired, untrained, passive, independent, distracted are often neglected factors. And I like the way how you support us to keep them in mind by S.T.U.P.I.D.
Great article! However, the iPhone example is a bad one. The alarm actually rings even if the phone is set to mute. But if you actually turn off the phone during the night, the alarm does NOT ring as opposed to many (most?) other mobile phones. So the design is still flawed, not to mention buggy, but not in the way you describe. Thanks a lot for a good post anyway!
Tom, thanks for pointing that out -it seems to have been fixed in a recent update.
This is a great article. It reminds me of Donald Norman’s stuff which is like the Bible to me – except no talking animals 🙁
great article as I can seem to get really useless when I have other things on my mind but can really kick it when everything is going right.
Yes, our minds can indeed be influenced by the pressures and needs. And this can be fixed with a good habit patterns. And you explain it in complete. Thanks Stephen
Stephen,
Right away, I appreciate your urging us to design for intelligence, rather than the lowest common denominator–which, incidentally, is often underestimated anyway. What I like most about your perspective on this is that if we’re maintaining an expectation of any kind of our users, and hope our design will facilitate use, we need to consider the outside factors which may influence how they use them (like the iPhone alarm example).
But what about the “inside” factors? Particularly with website design, I’m constantly amazed by how we continue to allow distractions–ads, “related content” widgets, etc.–to dilute user attention. It’s as if we’re so desperate to keep users “using” that we are willing to sacrifice the one thing we want them to do–effectively use what we’ve designed. We’d rather them click about endlessly. Of course we don’t actually want this–but the way we tend to design things makes that a logical explanation. #1 in S.T.U.P.I.D. is right on, and good to make a priority–keeping things simple. (On that note, you might be interested in an article I wrote last summer about designing for user attention: http://www.newfangled.com/designing_for_attention.)
Thanks for a great post!
Excellent article — shared it with many others. Love the PDF poster at the end — a perfect way to have it with you all the time.
Really nice stuff. It’s easy to forget how busy/distracted/unfamiliar users can be in real situations. If a design works in the ideal situation, that may not be enough. We have to work to make things easy in the hardest environments, when people have handfuls of distractions on their desktops, their real desks and all around them. Thanks for the PDF. Just printed it and will hang it up momentarily.
As a UX professional I consider myself a SMART user. But I really like the way this article points out that even with my intelligence, I can be S.T.U.P.I.D. as well! This article provokes a thought that is often forgotten, we should engage people’s intelligence, not their lack of.
Users come in all kinds of degrees of intelligence but we always tend to think they are either smart enough to apply common sense or too stupid to do so. Unfortunately, we always tend to design for the latter and as a result, all kinds of distractors are interjected into the experience. Combine S.T.U.P.I.D. and attention deficit (like most users have) and you have a recipe for disaster!
Thanks for this article, Stephen. I work in a training department and though not specifically targeted at my industry—except for the two paragraphs which are directly applicable—there are numerous principles easily adaptable to many training practitioners’ circumstances. The info and ideas are articulated in a straight-forward manner, making it easy to draw parallels across communities of practice.
Anyway, the one element I think might merit more exploration is the presence of a multicultural (or cross-cultural) audience online or as consumers. Language, aesthetics, work values/attitudes, class, and even national regulation and control—these and other ingrained cultural behaviors, decision habits, and HCI parameters can further expand S.T.U.P.I.D. and S.M.A.R.T.
“Our minds…are easily effected by their context,” and “Applications…have to explain their conceptual models “ are great examples of critical user experiences which will vary by culture and directly impact behavior to a significant degree. Your Desire and Complexity matrix would have a very different set of plotted points for me if I had to undertake HCI (i.e., earn a salary) in another language or with professionals in national culture I knew little about.
Even understanding the value of technology use in the first place will vary between individuals from emerging nations struggling with their economy, from nation states, and/or from first-world nations. S.T.U.P.I.D and S.M.A.R.T. are possibly more relevant than originally intended.
I re-read your piece with multi-cultural goggles on, and, despite my single point of criticism, the information was still as strong: I am liberally pointing people to your article. Thank you again.
This is not just informative, but very interesting – the user dimensions you’ve captured, along with the style of writing. Neat articulation of concepts that will have a good recall I believe, for me as well as other readers. Thanks for sharing.
Intelligent article. Interesting, informative, articulate. Clever, thought provoking title, though stupid is an unfair choice of acronyms. Your points are correct on all accounts, but what eludes one is that the article indirectly assumes there exists any circumstances whatsoever under which it is not the User Experience Designer’s primary objective to make every single user task as simple and intuitive for any and every user to accomplish.
I love the S.M.A.R.T and S.T.U.P.I.D. mnemonics. Great article!
Great Article Stephen. And I just recently came across this site and would like to point out that the sign up process with ‘positive encouragement prompts’ was a breath of fresh air and made a mundane task enjoyable..Not a huge fan of Captcha…but we can’t have everything.
Anyways, with multi-tasking be a reality of our day-to-day we can’t always assume that our users I giving us their undivided attention. That’s why we need to always consider the realities of our users and design accordingly. I appreciate your ability to articultate this message with amusing mnumonics.
I think that Chris Butler made an excellent point:
“I’m constantly amazed by how we continue to allow distractions—ads, “related content” widgets, etc.—to dilute user attention. It’s as if we’re so desperate to keep users “using” that we are willing to sacrifice the one thing we want them to do—effectively use what we’ve designed. We’d rather them click about endlessly.”
I’ve been perplexed by that more than once. I understand that we want users to stay on our site, but sometimes we aide our users by sending them elsewhere. The more useful, the more inviting the site is the more users will come back. I see that often in sites that have more landing/intermediary pages then necessary simply to expand the opportunity to upsell their users.
Attaching the PDF at the end of the article, Is a very smart job. As articles on boxes and arrows are highly insightful, with lot of depth. Memorize them back become tough.. with a pdf print ..hanging in front of you.. helps to remember the HORNS..that to blown to problem.
Awesome article!
Thanks for the PDF. Verry funny whith S.M.A.R.T and S.T.U.P.I.D. mnemonics
Fantastic read, thank you!
That was a great information. Thanks for the taking the efforts to put in all these in your post.
Simply Brilliant!
I’ve downloaded the .pdf for my graphic designer, she will love it. Thank you for your article :)!
Valeria
Valeria,
You’ll have to let us know how your designer reacts to the PDF.
Solid article the whole way through. We have all muttered stupid user under our breaths as our favorit bit of innovative interface was miss understood. My only thing is that I never did like that alarm scheduling interface on the iphone.
Thanks for the story.
This is really good information. Seems to be right on track and useful for developing website content, marketing content and especially PPC search engine marketing campaigns! The designers won’t like it much, but hey without website traffic they would be out of business!
Well written and developed idea’s…….i think we can take this abroad for any endeavour that involves designing for human nature. Thanks for the memorable article 🙂
I really liked the article. However, I wasn’t sure why you felt you needed to trash lab testing so. Did you have an alternative? Web-based? Field-based? Note that they have their own plusses and minuses too.
Thanks for the great article. I like the desire vs. complexity matrix, and am interested in the “danger zone”– high complexity, low desire. It would be great if all of these problems could be avoided or eliminated, but alas most design problems are not angry birds, and we have to deal with interfaces of things that are inherently complicated and unavoidably unappealing, such as troubleshooting or tech support. It may not be possible to make them simple or fun, but they can be designed so as to prevent Frustration. Because the last thing you want is a F.S.T.U.P.I.D. user.
Interesting use in acronyms. I wouldn’t go so far as to say that in dependency is a stupid way of thinking, but I do agree with the passive statement that “Nothing reduces effective intelligence faster than doing a boring task against one’s will. ” It’s up to the designer to make sure to create something that is clean and user friendly without losing interest in the viewer. We can’t just give the users the benefit of the doubt and assume that they have an equal amount of knowledge as the designer. I guess that’s why they are the S.M.A.R.T. ones? haha. This desire vs. complexity matrix is so spot on. I love that angry birds and facebook are under “hard to mess up” and that personal banking falls right below interesting challenges. I’m curious to see where google plus will fall once it’s fully running.
I really enjoyed reading this article. I also enjoyed many of the comments! Thanks Stephen, keep it up!!!
Very nice article with a lot of useful points I never thought of. I learn even more reading the many comments. Thanks for sharing.
Thank you for the great article Stephen and I find it interesting that a person from the financial services industry would be talking about designing, and to make sense from a users perspective. None the less it’s a great article that touches on some great points. I’ve always prided myself and our team on thinking like the user and this is why each of our designs or projects has a minimum of 6 other eyes outside the organization to critique and provide feedback.
I especially love this paragraph “Projects often fail not because the idea is bad, but because the value their service will provide is not easily understood. The question I ask my team is “What problem, from the user’s point of view, are you solving?” It has to be a problem the user knows they have. If the problem is not obvious to the user, in terms they understand, the solution doesn’t matter. Focusing on the problem keeps a project from drifting into fantasy requirements: solutions looking for a problem.” This nails it right on the head.
quick . clean . elegant . creative – that’s our motto.
Again, Great article!
Great article. As someone who’s had the missed-phone-alarm experience (pre-iPhone), I couldn’t agree more with your point.
Another area relevant to SMART vs STUPID principles is site search. I read this article a while ago and just now looked it up using the site search. Perhaps suffering from a bit of the STUPID myself, I first typed “stupoid” and then “stu[pid” and finally “stupid” and then “s.t.u.p.i.d.” None of those queries returned the article. This is a special case, as the periods seem to be throwing off the search feature. Special spelling aside, why not handle typos gracefully for the user? There are a number of rubygems that provide a “did you mean” correction for site search.
Again overall a great post and one that I’m sure to revisit in the future 🙂 Thank you