For centuries, the well-heeled Christian faithful in Europe made pilgrimages to Jerusalem, but most couldn’t afford these expensive and dangerous trips. In the fifteenth century, monks met the demand by setting up shrines along the roads. Together, these shrines told the Passion story, so that the faithful could take the same trip in miniature, at home. In the seventeenth century, these shrines moved inside the churches, becoming the modern Stations of the Cross.
The church had met a design challenge by constructing a narrative in an environment that advanced its messaging goals and met the goals of its audience. As the visitor moves from illustration to illustration depicting the famous trials and tribulations, they are moved both physically and emotionally.
The means of telling stories in spaces have advanced since then, of course. Display, audio, and sensor technology is getting cheaper and more ubiquitous, and many businesses and institutions are investing in integrated media environments to communicate with audiences.
Integrated media environments merge video and motion graphics, environmental and exhibit design, and interactive installations into a physical environment. The visitor moves through the space, taking in the story and the message.
Creating a successful integrated media environment involves design of every stripe (interior, 3D, graphic, UX, UI), as well as software development, hardware engineering, content creation, and curation.
The traditional approach toward applying media of any kind to a physical space has been to start with the space. You mark up a floor plan with a bubble diagram showing the storytelling opportunities, and then figure out what might best fill that space. That alcove could be perfect for an interactive table! That wall is crying out for a projection! Put a reader rail over there!
Instead, consider employing the same methodology that content strategy for the web has been using for years:

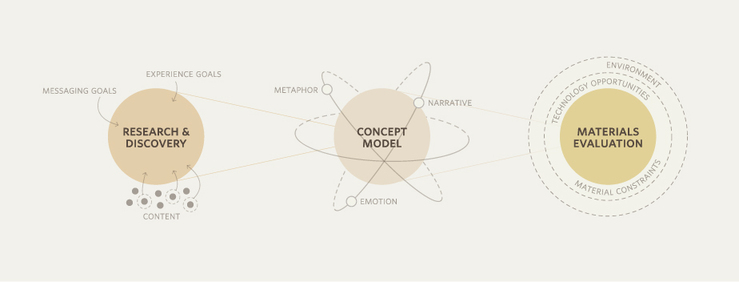
Diagram by Swanny Mouton
*Research and discovery*:
* First, understand both the messaging goals of the client and the experience goals of the audience. Understand this audience and their preconceived notions about the messaging.
* Determine the most intriguing content the client has (and what format it’s in), and what’s possible to acquire or produce within the general confines of the budget and timeframe.
*Concept model/planning*:
* Then build a solid conceptual base, with a core metaphor that can inspire both visual and content decisions later.
* Develop the narrative. What do you want the experience to be like? What do we want people to feel at each stage of the experience? What’s the transformation of understanding and mind we want the audience to feel?
*Materials evaluation*:
* At the same time, think about the space, technology opportunities, and other material constraints.
Only then can you pull them all together into a holistic environment that has the power to inspire, inform, and move people.
 Of course, rolling out narratives in space continued into the twentieth century, especially in museums. Charles and Ray Eames (shown right) were innovators in this realm, designing and constructing carefully considered exhibits such as “Mathematica”:http://en.wikipedia.org/wiki/Mathematica:_A_World_of_Numbers…_and_Beyond, originally installed in 1961 at the California Museum of Science and Industry. The Eameses were essentially changing the information architecture of museum exhibits, telling a story about the world of numbers and math as a pathway of discovery. So they installed a long timeline wall on one side and a long image wall on the other. These linear, passive experiences flanked a gallery that included many participatory exhibits, including a light-bulb-cube multiplication machine, peep shows, and, famously, a large mobius strip with an arrow that moved on a track. Visitors bounced around in the center space that was anchored by the long walls. In the final exhibit, the thematic message and the visitor experience meshed perfectly, and it remains a seminal example of integrated interactive media.
Of course, rolling out narratives in space continued into the twentieth century, especially in museums. Charles and Ray Eames (shown right) were innovators in this realm, designing and constructing carefully considered exhibits such as “Mathematica”:http://en.wikipedia.org/wiki/Mathematica:_A_World_of_Numbers…_and_Beyond, originally installed in 1961 at the California Museum of Science and Industry. The Eameses were essentially changing the information architecture of museum exhibits, telling a story about the world of numbers and math as a pathway of discovery. So they installed a long timeline wall on one side and a long image wall on the other. These linear, passive experiences flanked a gallery that included many participatory exhibits, including a light-bulb-cube multiplication machine, peep shows, and, famously, a large mobius strip with an arrow that moved on a track. Visitors bounced around in the center space that was anchored by the long walls. In the final exhibit, the thematic message and the visitor experience meshed perfectly, and it remains a seminal example of integrated interactive media.
Most storytelling environments such as these have involved primarily static graphics, passive media, or very simple interactions.
At “Second Story”:http://www.secondstory.com, the interactive media studio where I am a content strategist, designed and built a project for the University of Oregon that serves as a great example of how this kind of strategic thinking and planning can be applied to an integrated media environment with deep interactive content and space design.
The client came to us wanting to create a media gallery in the lobby of the new Ford Alumni Center. This building was to become the front door of the university, welcoming prospective students, alumni, and potential donors.
The final implementation, we knew, would need content, design, and user interfaces that spoke to everyone at once. We discussed the various audiences in depth, to understand their needs:
* College-bound seventeen-year-olds are intoxicated by possibility, without wanting to be overwhelmed. Some know (or think they know) exactly what they want out of their experience at UO, while others expect to explore.
* Returning alumni and potential donors want to be reminded of what makes the UO special, to reminisce about their college years, and to ensure that youth today get similar or better experiences.
Based on this and other research, we devised a visual metaphor that could resonate with the client and their audiences and act as a steady beacon for everyone involved. Taking inspiration from Oregon’s natural environment and the branding of the university, we envisioned the university as the bedrock beneath a river and the students as the water flowing past, subtly making their mark on the institution’s culture. Each student’s path through the river was fluid and determined entirely by the student. This strategic vision helped guide our design choices throughout the project.

The concept of the university as bedrock, with the students and faculty flowing through, was a source of inspiration in developing the concepts.
Our initial content survey showed that we were looking at materials covering the entire university, including:
* The identities of every alumnus in the school’s 140 years.
* Images and archival video going back almost that far.
* Imagery, video, and text from the website of every academic department, every sport in the athletic department, and every student club.

The content requirements for the Oregon Cascades prompted the development of a powerful CMS for the client.
The content volume was overwhelming, and the assets were stored in hundreds of locations online and off. In conversations with the client, we decided that they should manage the content post-installation, allowing it to grow over time and not stagnate. We proposed the development of a powerful content management system with a template-based front end that would allow the content to reflect the university as things changed – the experience would remain consistent while still being fresh.

The final front end for the project’s content management system. The CMS allows the client to keep the experience perpetually fresh.
With the visual metaphor and a vision of the content in hand, we started figuring out the story of the space. This being an alumni center, one of the anchoring elements was the long history of alumni that had come through the university. Another central point in our story was the multitude of available options at the university, which required an experience that allowed visitors to reach out and grab what interested them, at a glance. And, inevitably, we would need to serve announcements and list names of donors.
In looking at the physical space, we realized that there was no possible straight narrative, as people would wander in from multiple directions. Just as we might consider hierarchies on a web page, we thought about how visitors might engage with these stories from far away, closer, and within their interactions. The principle is the same, just extended into three dimensions.

Armed with a powerful story, we sketched the experience into the physical environment.

The placement of the story elements in the space evolved over time, but the core of the experience was consistent.
At this point, we had a holistic understanding of content, messaging, and strategy. We also understood the physical environment, as well as a powerful metaphor that could keep us on track. We designed concepts for three kinds of physical installations, each of which had its own set of communication goals, and took into account visitor pathways through the space:
* The Oregon Entry Wall standing near one of the entrances, presenting donor names flowing across the wall and displaying events and announcements.
* The Oregon Alumni Table showing information about every alumnus from the university’s history, and resembling a river that visitors can dip into.
* Nine Oregon Cascades that stand 14 feet tall, and evoke waterfalls. Six Cascades are digital interactive experiences that allow visitors to swipe through content. These are presented in unique form factors, with four large monitors stacked to the ceiling. Three Cascades are cases, displaying artifacts from the university’s history. The Cascades would be installed on tracks that allow university staff to alter their position.
This was, of course, just the beginning—we spent another year or so on design and development. The final product has a cohesive feel that joins the physical and the digital. We feel strongly that the strategic foundations we laid down early in the process were a crucial factor in the project’s success. You can read more about the project at http://secondstory.com/project/browse/featured-work/university-of-oregon.

In the final media environment, the Oregon Alumni Table is in the foreground, and the floor-to-ceiling Oregon Cascades are in the background.
Content strategists have been leading the charge on how to deliver a consistent message across channels. The advent of smaller, cheaper technology is making it possible for every surface to be a new channel. Sensors such as the Microsoft Kinect depth-sensing camera are removing the need for complex input devices or even touchscreens. The more that physical environments gain digital and interactive dimensions, the more important it is to provide clear, focused storytelling that has been considered carefully. The strategies that have become codified over time for the web and are helping us with the transition to the mobile web also provide us with a powerful framework to design great experiences in physical environments.
_Thanks to Michael Neault and Swanny Mouton for their assistance with this article._

Ambition seems to be a key factor here. Other countries, France in particular, seem to be much more open to ambitious use of space – Churches and historic buildings for example – than we are in the UK. We tend to accept that throwing up a couple of display boards is an adequate way of getting across the background of a particular place.
I wonder whether the same applies online? Is there a black hole of ambition when it comes to taking amazing content and presenting it to the web visitor in a consumable way?
James, I wouldn’t say there’s a black hole of ambition, but I think people do get scared off by the expense of doing it right on the web.
Thanks Scott for this wonderful insight. The results are truly cutting edge and contemporary.
I was wondering, how was the story telling managed when the environment was three dimensional? The visitor could have any start point (or entry point) to the experience zone’. As a scenario, a alumni might walk to an panel (instead of the touch based ‘stream’ table or the digital wall. Since this is a digital experience installation, there is no traditional reference to intuitively guide the visitor. Its a exploratory experience. Not that its a negative, just a challenge I believe. Unless I am missing something here.
Its an amazing story. Thank you once again for sharing.
Nice sharing.
In conclusion!
Everything you do, you must do as you do once in life, so you must do it perfectly!