Amid the current hype of Web 2.0, rich has become the de facto buzzword suggesting fresh, sexy digital products, often marked by glossy buttons with AJAX-driven behaviors. But what does rich mean to a UI (user interface) designer who wants to craft intelligent, compelling, and memorable interactions? Given current digital and technological trends, today’s UI designers must deepen their understanding of richness. Such an effort will strengthen designers’ vocabularies (adding legitimacy and weight to client discussions), and enable designers to temper judgment when it comes to applying rich capabilities.
Before delving into notions about richness, it is critical to acknowledge the core challenge of designing rich experiences. Designers face an ongoing battle for human attention across the digital landscape—from websites and desktop applications, to mobile devices and beyond. Newer technologies allow for greater levels of information display and dispersion, enabling access anytime, anyplace. Scholar Richard Lanham has noted that we now live within an “attention economy” where designers must effectively arbitrate the scarcity of human attention. Those who know how to command the landscape of competing words, images, sounds, and motion will aid user goals more effectively. 1 Therefore, to move beyond the hype surrounding richness, it is vital to clarify its meaning.
A Framework for Experience: Rhetoric
For a common understanding of richness, it is necessary to step back and reference the dictionary. Typically, the definition of rich includes words such as abundant, plentiful, intense, and of course, wealth. Entities associated with richness are described as indulgent or saturated, like savory foods, glossy photographs, and luxurious objects. But how do these descriptions apply to online banking, mobile messaging, and other digital encounters?
To better articulate the relationship between richness and the quality of experience, we need to understand what is meant by user experience (UX). Controversies and definitions abound, but for the purposes of this article the approach is broad: A subjectively interpreted, continuous stream of psychological and physical phenomena brought into awareness through an interaction. 2 A complete user experience depends upon the correlation of three human elements:
Attention: the connection between a person and a form
Attraction: the process of being drawn to a form and engaging with it on multiple levels
Satisfaction: a fulfilling sense (yes, it’s a feeling thing!) of being useful, usable, and desirable 3
Admittedly, this description could refer to a number of situations, but within this article it applies to encounters with websites, mobile devices, and desktop applications. Using this framework, we can then identify the area of impact where richness becomes important: The choreography of sensory elements—text, image, sound, motion, and behavior—that comprise a digital experience and transform it into a compelling statement that entices a user to interact with a product. In sum, this transformation is about forming an argument, or persuasive message that is memorable and pleasing. Thus, richness enables a designer to communicate more effectively and sensually, and allows users to participate more fully in support of their goals.
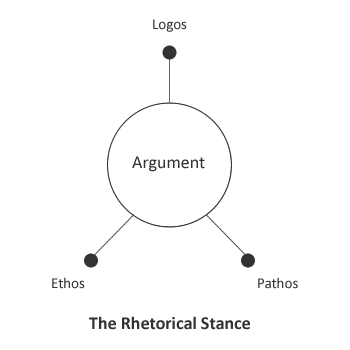
The sensory elements listed above are not about flashy marketing spin, but rather how the user experience becomes a type of social, or rhetorical, communication. This communication between the designer and the user is mediated through digital elements that attract the user’s attention and compel the user to access the product or service for some goal. Hopefully, the goal is what the user intended to accomplish! Engagement is about the creation of an argument directed toward improving people’s lives: paying bills more easily, learning a new subject, or sharing photos with friends. The argument must be made into something integrative and whole, rather than a patchwork of poor navigation, buried features, and annoying graphics. According to classical rhetorical theory, which dates back 2,500 years to Aristotle and Cicero 4 , the necessary components of a well-formed argument include are:

Logos: the reasoning behind the argument
Pathos: cognitive and behavioral affects in relation to audience expectations
Ethos: the argument’s emotional voice or presentational style
These components must be shaped by a definition of the audience, the purpose of the argument, and the designer’s tone of voice. 5 Rounding out this rhetorical stance is a sense of plot or narrative (mythos), which brings the argument into completion as a consummated experience, whole and complete, and worthy of re-living and sharing with others (e.g., repeat sales and customer testimonials). See how this all connects!
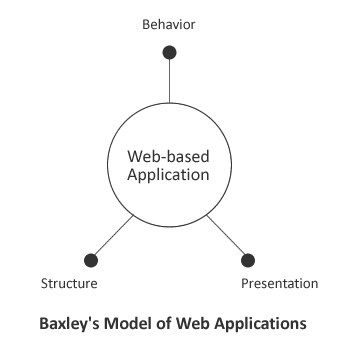
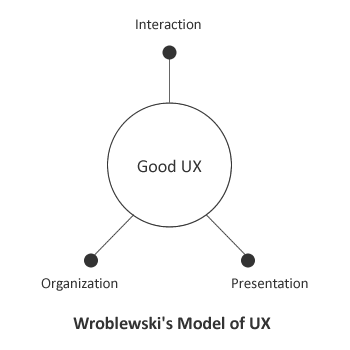
If these concepts seems alien (or even antiquated), note that the key components of a classical argument described above are in line with views espoused by “Jeff Veen”:http://www.veen.com/jeff/index.html and “Bob Baxley”:http://www.baxleydesign.com/ in their works discussing web design and web-based applications. As designer “Luke Wroblewski”:http://www.lukew.com/ has noted, such fundamentals seem to always come in threes!


Intersection of Richness and Experience
If a digital user experience is a form of social and rhetorical communication, then richness must address ways of amplifying rhetoric of that message through sensible and powerful means. By taking a closer look at rhetorical structure and the intersection of richness and user experience, we can then identify the key places where richness enhances engagement. 6
Rich Structure: Enhanced informational structure, layout, and content. The value is delightful (and convenient) discovery that aids in understanding of content.
Attributes:
- Progressive layers of data
- Different degrees of data connectivity
- Findability marked by serendipitous discovery
Examples:
- “Spivot”:http://www.spivot.com/: A media reader that aggregates news sources and user-generated content; the site is enhanced by a multi-faceted browsing model for gathering news feeds.
- “LinkedIn”:http://www.linkedin.com/, “Friendster”:www.friendster.com, “Orkut”:http://www.orkut.com: These social networking sites are based upon the six degrees concept of human connectedness, allowing for rapid discovery and browsing social contacts.
- “Amazon”:http://www.amazon.com: Despite being the prime global marketplace, the Amazon website offers confusing navigational methods for purchasing and browsing items and creating lists.
Rich Behavior: Greater ability to interact with data and features using behavior and motion cues. The value is direct, real-time feedback that provides confidence and trust.
Attributes:
- Direct manipulation and instant feedback without latency or page re-loads
- Drag-and-drop interactivity (e.g., a constructor-like UI model)
- Animation for presenting and dramatizing the interface
Examples:
- “Flickr”:http//www.flickr.com: Online photo site offers editable photo labels and descriptions, a drag-and-drop photo set builder, and interactive slide shows.
- “Google Maps”:http://maps.google.com/ and “Yahoo Maps”:http://maps.yahoo.com/broadband: Using different technologies, both sites feature map manipulation, real-time traffic data, and zoom features aided by a mouse wheel.
- In contrast, gratuitous Flash-enabled video advertisements distract the user, or worse, are displayed across the main content and have hidden close buttons that distract and annoy.
Rich Style: Visual embellishments that provide luminosity and convey texture and atmosphere, thus enhancing user experience.
Attributes:
- Gradients and drop-shadows
- Rounded edges
- Translucent effects
Examples:
- Apple dashboard widgets: These whimsical mini-applications are rendered in a glossy or translucent fashion, adding to their stylishness.
- XBOX 360 dashboard: The main hub for browsing, game play, and setup features a subtly animated background accompanied by glowing buttons, as well as gradient and shadow treatments tailored for a gamer audience.
- Windows Vista: In contrast, the operating system for Vista features heavy styling that overwhelms the user and fails to provide organizational cues and system stability.
An Emerging Definition
By breaking down the major moments where richness amplifies the user experience we can arrive at a cumulative definition: A sensory-enhanced communication targeting human attention at key levels to comprise an argument. Its purpose is to enliven dialog with a digital product, thereby providing users with a sense of positive engagement. In his book “Emotional Design”:http://www.amazon.com/Emotional-Design-Love-Everyday-Things/dp/0465051367/ref=pd_bbs_sr_1/104-0131272-1529541?ie=UTF8&s=books&qid=1180666056&sr=8-1, “Don Norman”:http://www.jnd.org/ illuminates the impact levels of user experience:
- Visceral (physical or bodily)
- Behavioral (psycho-motor skills)
- Reflective (psychological interpretation and understanding)
Interestingly, these three levels map nicely to the underlying structures of argument and user experience!
- Visceral : Style : Ethos
- Behavioral : Behavior : Pathos
- Reflective : Structure : Logos
While increasing the emotional appeal of a UI through seductive cues can have a positive impact, the level of complexity increases as well:
- Information increases and becomes more dense
- There are more visual cues begging for attention
- A changing mix of graphic elements and behaviors across web, mobile, and desktop applications begin to blend
Quite simply, having flashy buttons and animated tabs are of no benefit if the labels are misaligned or somehow inhibit task completion. Good ol’ fashioned craft through sound typography, color, and layout remain vital. Each design variable is a communicative signal, but when combined with others, they merge to create an expressive message that informs and inspires. If executed poorly, these variables can interfere with the user’s goals and become a mess of interface signals.
The Burden and Gift of Richness
Designers must apply rich elements in careful balance (much like composing an argument where neither structure, nor style and behavior overwhelms the other) and be ever mindful of context and semantics. Will the meaning of the argument be enhanced by richness? These questions will only intensify as physical-digital interfaces, interactive cinema, and on-demand services herald new challenges for UI designers. Approaching them with an eye toward richness, combined with the goal of expressive communication, can help address difficulties and awaken the full potential for improving people’s lives.
It is useful to briefly remind ourselves that richness existed long before computers. Just think back to the last dinner you enjoyed with friends or family, complete with a delicious meal, aromatic wine, and sumptuous dessert. That moment exemplified a rich experience. The exchange of ideas, the multi-sensory objects, and the choreography from the arrival at the restaurant, to the waiter’s performance and the food’s presentation, all contributed to a sense of richness. This example and others like it can be a powerful remedy to hype-driven attempts at designing for richness.
And therein lays the great burden and hope of designing for rich experiences. As arbiters of human attention, designers must ensure there is not an overload of superfluous, gratuitous richness that distracts users or makes a product difficult to use. Recognizing that every digital product is a rhetorical moment amplified by expressiveness can enable designers to tap into the promise of rich experience: Intelligently crafted, well-intentioned acts of communication that are emotionally satisfying and sensibly organized to meet user goals, thus becoming something memorable and valuable. Ultimately, that is what richness is about—connecting to those core human qualities that define our goals, values, and attitudes for living.7
References
1 Lanham, Richard A., “The Economics of Attention”:http://www.amazon.com/Economics-Attention-Style-Substance-Information/dp/0226468828
2 Gajendar, Uday. The Aesthetics of Design: A Model of Beauty for Designers. 2004 IDSA National Educators Conference, Pasadena, CA.
3 Ibid.
4 Rhetoric is typically regarded as sly double talk attributed with politicians and salesmen. Rhetoric is in fact a classical art formalized by Aristotle, which led to a discipline devoted to studying and performing persuasive public speech. As a situated art of communication, rhetoric offers strategies to shape people’s actions and thoughts with language. For more information on rhetoric, please see works by Richard Buchanan and Wayne Booth—and for hardy souls, Richard McKeon.
5 Booth, Wayne C. (1963). The Rhetorical Stance. College Composition and Communication, Volume 14, Number 3, Annual Meeting, Los Angeles, CA.
6 Screenshots of these examples can be found in this “Flickr photo set”:http://www.flickr.com/photos/udanium/sets/72157600081468924/
7 For further pointers on how to put these ideas into practice, please visit “my blog”:http://udanium.blogspot.com.

Compelling synthesis of present thinking on web design, but I fear it thus suffers from a limitation I’m noticing in current thinking. It seems to be still rooted in an old-style web perspective that the purpose of sites (and apps) is to push a message onto a relatively passive user, which you seem to regard as a vessel of attention that must be divvied out. By focusing on the management of user attention, I’m concerned the result will be overemphasis of the machine-to-human pathway, saying little more to the user than, “Do this now.” I think the promise of rich web apps is to change the user to active participant in content creation and assembly. From this perspective, the purpose of apps is not to communicate a message to the user but to provide the tools for the user communicate his/her own message. While some effort must be made to communicate the availability of new tools to the user, the emphasis is not to tell the users what the they can do, but in make what they can do it easier, faster, less cognitively demanding, and more fluid, allowing them to forget the site and focus on their own communication.
Ujay writes “rich has become the de facto buzzword…”. I’ve actually been pleased to see that the use of that word seems to be on the decline recently. Compared to other experiences – like the example of a dinner with friends – even the richest experiences on the web still seem pretty impoverished.
Michael makes a great point in his comment here: thinking of “rich” as basically a synonym for “enhanced marketing” feels like a very limited definition of the idea. Ujay suggests on his blog that we “re-imagine the design as a speech to the user, convincing the user this product is best for meeting specific goals…” I do think that this rhetorical approach to certain interactions is appropriate, but truly “rich” online experiences do not do this. Who wants to “make speeches to users” anymore?
There are some truly rich experiences on the web that are totally different from the ones listed above. I’m thinking of alternate-reality games like those that sprang up around List (http://www.thelostexperience.com/) or the new Nine Inch Nails album (http://en.wikipedia.org/wiki/Year_Zero_(alternate_reality_game) ), or World Without Oil (http://www.worldwithoutoil.org/default.aspx).
Those experiences are *actually* rich and fit Ujay’s definition above really well: they appeal to reason and emotion, they involve mental effort, real human interaction, and (gasp!) offline activities. But the technology and design around these experiences are about as Web 1.0 as you can imagine, basic HTML, email lists, maybe some phone calls. Often the design around them is ugly and clunky. They rarely if ever include what Adobe/Macromedia has tried to claim as “rich media”: a lot of snazzy drop-down menus and drag-and-drop. “Rich” doesn’t mean being compelled to click on a zooming, fading UI widget.
With all due respect to Uday, (who I think does a good job redefining the concept), when I hear people start talking about RIAs and Web 2.0 all I can picture are the snake-oil salesmen of yesteryear. Application design has been a long-studied subject with decades of history and I have yet to find anything particularly new offered by anyone trying to define RIAs or Web 2.0, (though usually more convoluted). It may be news to them but generally you can find what they’re talking about in any one of the numerous volumes of work on application design. “Designing The User Interface” by Shneiderman et al comes to mind where I believe you can find nearly all of the ideas expressed here.
As the internet moves towards complete ubiquity in both connectivity and data transfer rates we’ll see traditional client-side applications being delivered over the web-as-a-platform rather than the “rich” experience being limited to the desktop.
What Web 2.0 does for RIAs is that it makes it no longer necessary to present workflows in a structure that conforms to paging through a document, a metaphor on which the web was predicated but which makes little sense for the workflows in major applications. We’re now more free to create a traditional client-side structure and experience using the browser as a platform rather than an application with which to access an application. We’re not 100% there yet, but it’s much closer than it’s ever been.
Really interesting to see the rhetorical framework used in this way. I think there’s an element missing however, and it relates to your “thin” use of ethos. The analysis is synchronic, ie only exalining what happens at one point in time.
In rhetoric, ethos has a diachronic dimension, and encompasses past history (reputation) typicality of behaviour and future intent. This contributes to a sense of “character” in the speaker which leads directly to their credibility with their audience. In modern communications terms, you might associate this with brand, although brand doesn’t fully encompass this.
I have used this framework to look at knowledge management approaches (logos maps to information management; pathos maps to collaboration and social interaction; ethos maps to identity, vision and culture). See my book Organising Knowledge for more (www.organisingknowledge.com). Looking at both synchronic and diachronic needs lead me to add the element of “sophos” – wisdom, which reflects the function of learning and building experience over time. In your terms, wouldn’t that map to the “legacy” of the experience in your visitors’ minds – ie richness as a contribution that they take away with them?
A bit of a mix-up of rhetorical terminology here. Pathos is about emotions and ethos is about the reputation of the speaker/expectations.
See: http://www.rpi.edu/dept/llc/webclass/web/project1/group4/ for a definition and links to a dictionary.
“Past history”? Isn’t that the only kind of history out there?
🙂
I’m tempted to take a rhetorical stance and argue for the existence of present and future history (I would probably dig up some historiographical support) but you’re absolutely right, you caught me in a verbal slip, Joe. Red handed 🙂
Thanks for the comments thus far… Just a few quick replies:
– Indeed, there’s more to rich experience than simply websites and I hope this article provokes substantive discussion beyond the mundane. Immersive massively multiplayer games, cross-media promo campaigns, “reality games”, and the like are great examples to highlight. Perhaps someone could volunteer to map out a continuum of richness, where such examples would reside at the far end…
– Please don’t get hung up on design as a “speech”, rather consider that every designed product/service/experience is an act of human communication of some kind to varying degrees of persuasiveness and engagement…and thus prompting a human response.
– Thanks for the pointer about “sophos”–very intriguing!
– In the course of rapid editing, some shortcuts had to be taken…so in my extremely terse “definitions” of the rhetorical elements I may have been a bit misleading. Note that much of my understanding of rhetoric as a mode of design thinking comes from the writings of Richard Buchanan and Victor Margolin (Design Discourse, Discovering Design, and The Idea of Design). So I should have stated that Pathos (as a rhetorical element of design) is the emotional, cognitive, behavioral affect upon users, while Ethos is the tone of voice of the designer typically expressed as presentational style, thus conveying the character and credibility of the designer (ie, speaker). Ultimately, this rhetorical balance is about the central task of the designer: to envision and create products appropriate for human situations of use, drawing upon whatever knowledge is needed to get the job done.
Please keep the comments coming! Thanks again for your feedback!
Yes, the collaborative, participatory, communicative, user-generated qualities that have come to typify the “web 2.0” gestalt as articulated by O’Reilly undeniably shape the “richness” of today’s online experiences:
http://www.oreillynet.com/pub/a/oreilly/tim/news/2005/09/30/what-is-web-20.html?page=5
Good thinking on this – thanks.
Does anyone remember when all clients wanted ‘sexy’ design? Makes me shudder. Seems to me we’re at a similar place with all this ‘rich’ stuff. ‘Rich’ seems like a way of expressing the layers within something, but not the layers themselves. For example, you can describe a seam of gold as being rich, but it doesn’t describe the gold itself, or the potential of it to produce beautiful artifacts.
Maybe it would be better to use the term ‘smart’ instead?
Chocolate, Kings and Impressionist Paintings are rich
Cars, cameras and expert friends are smart
Rich things are emotional and sensory.
Smart things are clever and useful.
Web interfaces are still in their infancy and personally, I don’t believe they are quite ready to define or deliver genuine richness to the masses. This mustn’t stop us trying to build richer environments, but let’s just aim to be a little smarter about how we go about it.
I love the references to rhetoric here. Clasically, ethos and pathos have different definitions than shown here. Pathos is the appeal to emotion, while ethos is the appeal to speaker credibility (which for UX professionals could be website/brand/company credibility). But I think mapping these concepts to UX and web application models still applies.
I also like the cross-channel focus and the emphasis on communication. Communication is not just a website purpose (informational vs ecommerce/transactional) but something that occurs in a website regardless of its purpose.
Just finished reading a short piece in the latest ish of Wired (Jun 2007, “Rocket Boom” on the cover) about the parties thrown by Richard Garriot, founder/creator of Ultima Online. Talk about the ultimate in staging a rich experience: the party invitation is a cryptic message that has to be heated in an oven to get the RSVP URL. Then once you arrive, the parties are themed with wild recreations of movies like Mad Max or Titanic. As the writer said, “Rich people throw lavish parties; rich role-playing game designers host living theater experiments”! Continuing on, Garriot says, “I imbue my games and parties with the process of discovery, with a physical manifestation of unreality.” Love it.
I have to say that the term “rich” is usually a marketing description and a selling point, not necessarily a term that is readily used in design circles. I mean, when was the last time that you seriously used the term during a design meeting, other than when you are made to cave in or communicate to a business/non-design team member?
Frankly, the analysis is a little pretentious – the rhetoric of the ui design seems to sounds a little heavy handed. So is the use of the “diachronic and synchronic.” Let’s look at Design not in terms of its descriptors but in terms of what it does – the services it provides, the tools that enable people, etc. “Rich” is a silly term. Let’s look at the actual Experience.