We have all heard the adage, “Good, Fast, Cheap: Pick any two (you can’t have all three).” The saying might generally be true of the work we produce as designers of information-use environments. Try to test the saying against one of the deliverables we might create—a high-fidelity interface prototype, for example—and see if you can disprove it. You can produce beautiful prototypes in Illustrator, but it will cost you time and money. You can do rough prototypes quickly and cheaply by hand, but the end result won’t look as polished as the Illustrator version.
Turnaround time can be relatively quick if you push your tools to perform for you. Site maps and user flow diagrams are good candidates for automation.
My approach to producing deliverables is to falsify the truism. I do the demanding intellectual work first and then force the tools to succumb to my need to produce seemingly speedy deliverables. The illusion of speed happens because you do the hard work up front—planning, analyzing and documenting your work in doing content inventories, designing user flow, etc. When it is time to realize that work in a document, the turnaround time can be relatively quick if you push your tools to perform for you. In this article I illustrate one method for producing diagrams quickly using software.
The process overview
We probably do most of our intellectual work in preparing deliverables before ever touching a drawing program. When the elements of the information architecture and user experience are defined, we are often expected to produce a polished document to visually represent the information. We can take a semi-automated approach to produce some of these documents using software. Site maps and user flow diagrams are good candidates.
The process I propose assumes that you’ve spent grueling hours doing the work of preparing your content inventory or sketching your user flow diagrams and now want to render your boxes and arrows for presentation. The next step in the process is to take the data produced in that intellectual work and prepare it for use in a diagramming application.
I will illustrate a process that relies on text files exported from Excel and uses Visio to transform those text files into diagrams. You can also use a database management system for this process, but details about using a DBMS are out of the scope of this article.
The steps to be covered in this process
- Identify and document your nodes
- For site maps, identify nodes in a content inventory, hierarchically arranged
- For flowcharts, sketch and identify shapes and connectors
- Document nodal connections
- Indicate how parent nodes explicitly link to child nodes
- Prepare text file for importing to a drawing program
- Prepare a “shapes” file in Excel or with a text editor
- Prepare a “links” file in Excel or with a text editor
- If using Excel, export files to comma- or tab-separated file (saved as .csv or .txt)
- Combine shapes and links files into one text file for importing into Visio
- Open/Import and auto-diagram
- Open the text file in Visio
- Modify the diagram
- Manipulate the diagram shapes for clarity and apply any cosmetic changes
Creating site maps or content architecture diagrams
We spend a good deal of time working with content to produce documents that help clarify the scope of data contained in websites. Key to the work of information architecture is the production of documents that list the site contents hierarchically (content audits or inventories) or diagrams that depict the site structure visually (site maps). The content inventory is the starting point in defining our information architecture. Graphic designers and technical people often use these documents in system and design specifications.
Step 1: Identify and document nodes in a content inventory
The process of specifying new data or auditing existing data to be included in a site helps to clarify the next steps in organizing that data for presentation. The inventory of data is often used to produce taxonomies or categories of access points. These access points usually inform the navigation and interface design.
Inventoried content is often categorized as a hierarchy of nodes (categories and subcategories, branches and leaves). A high-level extraction of the top-level nodes, perhaps even several levels deep, might give a good idea of the site structure.
To illustrate how to prepare your text files, consider this portion of a hierarchy for a hypothetical company website.
Content hierarchy for boxywidgets site
- 1.0 Home
- 2.0 Corporate information
- 2.1 What we do
- 2.2 Who we are
- 3.0 Our process
- 3.1 Discovery
- 3.2 Concept
- 3.3 Creation
- 3.4 Implementation
- 3.5 Rollout
- 3.6 Testing
- 4.0 Our clients
- 4.1 Case studies
- 4.1.1 Web
- 4.1.2 CD-ROM and kiosks
- 4.1.3 Print
- 4.2 Client list
- 4.1 Case studies
- 5.0 Contact information
- 5.1 Locations
- 5.2 Online inquiry form
- 5.2.1 Inquiry form submitted
- 5.2.2 Inquiry form error
This example shows all the available nodes in a small site. All that Visio will need is a listing of the nodes that we want to diagram.
This list is comprised of:
- “Shape Name”—a unique numerical idea for each node and
- “Shape Text”—a label for the node. If this data is coming from a more complete content audit document, you should extract only the id and label for this exercise. This is fairly simple to do in Excel if you copy the data to a new sheet and remove the unwanted columns.
Visio accepts a number of other values in the file you import. They are as follows:
Shape,”Shape Name”,”Master Name”,”Shape Text”,”ShapeX”,”ShapeY”,”Width”,”Height”,”Property”
For our task, we are interested in the “Shape Name” and “Shape Text” values. We can simply skip all of the fields following “Shape Text”, but must include blank values using empty quotes (“”) for any fields that we are skipping before the last field. In this case, we use empty quotes for “Master Name” because we’re only using boxes in this diagram. The first value in each line is always the word “Shape” to indicate to Visio that this is the definition for a shape it will draw.
If you are authoring these files in Excel, you can create the first column for the “Shape” value and auto-fill all of your rows with the value “Shape”. The second column will hold your “Shape Name” values. The third column will be a placeholder for the empty “Master Name” field. The fourth column will hold your “Shape Text” labels.
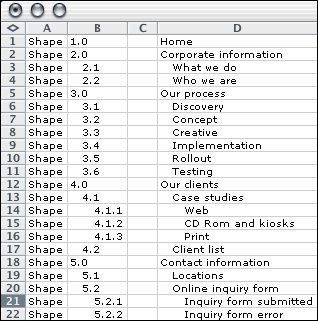
Our sample Excel file would look like this:

Excel sheet with stripped down content inventory
We can export this sheet to a text file of comma-separated values (saved as .csv) and the resulting file for the content hierarchy will look like this:
; shapes.csv
; Shape file for Boxy Widgets site
Shape,"1.0","","Home"
Shape,"2.0","","Corporate information"
Shape,"2.1","","What we do"
Shape,"2.2","","Who we are"
Shape,"3.0","","Our process"
Shape,"3.1","","Discovery"
Shape,"3.2","","Concept"
Shape,"3.3","","Creative"
Shape,"3.4","","Implementation"
Shape,"3.5","","Rollout"
Shape,"3.6","","Testing"
Shape,"4.0","","Our clients"
Shape,"4.1","","Case studies"
Shape,"4.1.1","","Web"
Shape,"4.1.2","","CD-ROM and kiosks"
Shape,"4.1.3","","Print"
Shape,"4.2","","Client list"
Shape,"5.0","","Contact information"
Shape,"5.1","","Locations"
Shape,"5.2","","Online inquiry form"
Shape,"5.2.1","","Inquiry form submitted"
Shape,"5.2.2","","Inquiry form error"
Any line that is preceded by a semicolon (;) is ignored as a comment. I added comments in the first two lines to indicate what this file is used for. The next file we want to create is the file that shows relationships between nodes.
Step 2: Document nodal connections
The list we created above is a hierarchical listing of nodes, so the numbers and position in the list already indicate relationships. However, Visio requires that we explicitly reiterate the relationships by indicating child-parent connections following the format below.
Link,”Link Name”,”Master Name”,”Link Text”,”From Shape (or Connector) Name”,”To Shape (or Connector) Name”
We only need the “From Shape” and “To Shape” values for this file. The first value in each line is always the word “Link” to indicate to Visio that this is how the shape identified in the “From Shape” field will link to a shape in the “To Shape” field. Our link file for the example above would look like this.
; links.csv
; Link file for Boxy Widgets site
Link,"","","","1.0","2.0" ; Link the "Home" to "Corporate information"
Link,"","","","1.0","3.0"
Link,"","","","1.0","4.0"
Link,"","","","1.0","5.0"
Link,"","","","2.0","2.1" ; Link "Corporate information" to child "What we do"
Link,"","","","2.0","2.2"
Link,"","","","3.0","3.1"
Link,"","","","3.0","3.2"
Link,"","","","3.0","3.3"
Link,"","","","3.0","3.4"
Link,"","","","3.0","3.5"
Link,"","","","3.0","3.6"
Link,"","","","4.0","4.1"
Link,"","","","4.1","4.1.1"
Link,"","","","4.1","4.1.2"
Link,"","","","4.1","4.1.3"
Link,"","","","4.0","4.2"
Link,"","","","5.0","5.1"
Link,"","","","5.0","5.2"
Link,"","","","5.2","5.2.1"
Link,"","","","5.2","5.2.2"
Step 3: Diagram in Visio
We now take the two text files created above and merge them into one file that we are going to save as “ex1_visio_import.csv”. Now we are ready to open the file in Visio using the steps below.
- File > Open (open dialog window appears)
- Files of type: Text Files (*.txt,*.csv)
- Select file “ex1_visio_import.csv”
- Click Open (File Converter dialog window appears)
- Visio File Converter dialog window
- Field Separator: ,
- Text delimiter: ""
- Comment character: ;
- Click OK
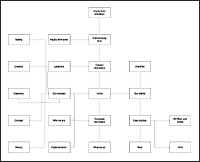
The end result is a diagram that needs a good deal of clean up. You can move the boxes around and play with colors to produce a more readable diagram.
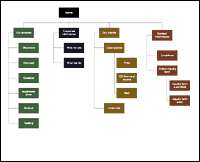
Of course if you don’t want to see your diagram in the hideous colors that Visio gives you to work with, you can copy the diagram and paste into Illustrator where you can make it more presentable and pleasant to look at.
Creating user flow diagrams
While I think it’s rather nifty to create site maps using Visio, I have to admit that what I really prefer to create in Visio are flowcharts.
Flowcharts can be used to help the team understand how users might interact with your system. Interactions such as registration or e-commerce transactions may best be planned using flowcharts. They are also used in diagramming system logic for applications. These documents are often developed with technical people and serve to assist technical staff and graphic designers.
The process for doing flowcharts in Visio is the same as the process shown above for site maps, except we will also be introducing values to specify which shapes to use. We also have to tell Visio which stencils to get the shapes from by specifying a template. With flowcharts, there is less need to move your shapes around once you’ve imported them into Visio. I hardly ever touch the colors and fonts. I view flowcharts as utilitarian documents that are meant to illustrate system logic, so I prefer to show them in grayscale and prefer the linear top-to-bottom presentation, connecting pages with connector symbols when necessary.
To get you started I will illustrate how to use the process shown above to diagram a very simple flowchart. Since you are now familiar with the file preparation, I’m just going to define the fields that can be included for the node and link sections and then show you the files combined in one import file.
Step 1: Document nodes in flowchart
Flowcharting does not lend itself to listing shapes in a hierarchical list the way site maps do. The best approach is probably to first draw your flowchart on paper and number the shapes in the chart. You can then take each numbered shape and add it to your text file. All that Visio really needs to create your flowchart are a few required fields:
- The “Shape Name”—the unique numerical id you give it
- The “Shape Master”—the name of the shape you want to use from the Visio template (Terminator, Processing, Decision, etc.), and
- the “Shape Text”—the label for the shape.
Visio will also accept a number of other values in the file you import. The order of fields should appear as follows:
Shape,”Shape Name”,”Master Name”,”Shape Text”,”ShapeX”,”ShapeY”,”Width”,”Height”
The first value in each line is always the word “Shape” to indicate to Visio that this is the definition for a shape it will draw. We can simply leave off all the values following Shape Text, but we must include blank values using empty quotes (“”) for any values that we are skipping before the last value. If we don’t want to specify shape size and position, we can just skip the last four fields. I’m going to do that for this example.
Step 2: Document nodal connections
Since you have a sketch of your flowchart it should be fairly easy for you to create a list of the links between shapes.
Visio will expect at the very least that you include:
- “Master Name”, the name of the connector you will use
- “From Shape (or Connector) Name”, the numerical idea or “Shape Name” from the shape list, 2) “To Shape (or Connector) Name”.
The first value in each line is always the word “Link” to indicate to Visio that this is how the shape identified in the “From Shape” value will link to a shape in the “To Shape” value. There are some additional fields that you can use including “Link Text”, a field for a text value that can appear over the connector lines. For our example, we’re going to skip the extra fields and indicate them with empty quotes. The order of fields should appear as follows:
Link,”Link Name”,”Master Name”,”Link Text”,”From Shape (or Connector) Name”,”To Shape (or Connector) Name”
Step 3: Diagram in Visio
Now that we know what shapes to include and how to link them, let’s look at the combined import file we would create for this simple example. We need to indicate to Visio the stencil to reference when looking for shapes identified in our “Master Name” field. So begin the first line with the keyword “Template”, followed by a comma and the name of the Visio stencil file. Stencil templates are the Visio files followed by the extension .vst. You can get the names of stencil templates and stencil files by browsing in your Visio Solutions folder (usually located in “C:Program filesVisioSolutionsFlowchart”) In this example we’ll use the flowchart template “Audit Diagram.vst”, which includes the “Audit” and the “Connectors and Callouts” stencils.
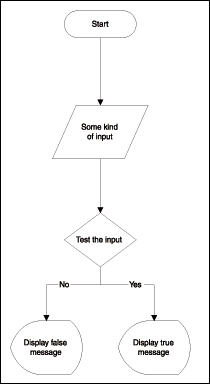
Here is the import file for our example:
; ex2_visio_import.csv
Template, "Audit Diagram.vst"
Shape,"1","Terminator","Start",,,,,,,
Shape,"2","I/O","Some kind of input",,,,,,,
Shape,"3","Decision","Test the input",,,,,,,
Shape,"4","Display","Display true message",,,,,,,
Shape,"5","Display","Display false message",,,,,,,
Link,,"Next",,"1","2"
Link,,"Next",,"2","3"
Link,,"Result",,"3","4"
Link,,"No result",,"3","5"
We can save this file and open in Visio using the following steps:
- File > Open (open dialog window appears)
- Files of type: Text Files (*.txt,*.csv)
- Select file “ex2_visio_import.csv”
- Click Open (File Converter dialog window appears)
- Visio File Converter dialog window
- Field Separator: ,
- Text delimiter: “”
- Comment character: ;
- Click OK
 Automatically generated flowchart
Automatically generated flowchartSummary
That’s all there is to it. You now have a simple process for generating diagrams in Visio from text files. It won’t make the intellectual work of preparing content inventories or user flow specifications much easier, but it may buy you some time when it comes to rendering that information in a drawing application.
If you work in an organization where you are expected to make modifications to your deliverables quickly, you might value this process. This process will help you make modifications a bit more quickly to those specifications you’ve spent hard hours on, so you can impress your colleagues and clients with how efficient you are.
![]()
For more information
- For more information about IA/ID/UX deliverables, see Peter Bogaards “Info Design/Architecture Deliverable Schemas” on Info Design
- For definitions of content inventories see both IAwiki and Info Design
- A good article discussing how to prepare content audits and inventories is Janice Crotty Fraser’s “Taking a Content Inventory” in WebTechniques:



Efficiency rocks, great article!
I also found having some stencils in Visio really increases my efficiency. The only drawback with being efficient is managing expectations. At my previous job, I would often be able to do a simple but yummie looking sitemap (that didn’t require much thinking) in 10 minutes, but if asked for one, I always delivered it a few hours later (when possible).
I did that because I noticed that the project managers where starting to look at sitemaps as something “Peter can quickly throw together”. It’s harder to explain the thinking time some maps need, than to let them think sitemaps just take time.
I have successfully used a product called allCLEAR for about 20 years now (first the DOS and now the Windows version) for most of my charting needs. allCLEAR works off of short sentences, like an outline structure — no need to draw anything, simply cut and paste the sentences into the diagrammer and a diagram is instantly created. It’s a great tool for work breakdown structures, flow diagrams, site maps and process flows.
I should add that I’m an avid user of NetObjects Fusion, which bases all web page development off the site map. While I’m forced to used FrontPage to maintain one site, for all the others I’ve maintained/created, Fusion is my tool of choice with City Desk a close second, noting that City Desk is a more robust content manager, so it’s great for frequenty updated areas of a site, such as press releases, blogs, etc. while Fusion allows more creativity in site navigation without coding. So if you prefer to code/must code, perhaps Fusion is a good tool to use simply for prototyping the navigation of a site with a user community.
i have a set of 1200 applications and want to build ana pplication landscape diagram..
say applcation A has a dependency on application B, C
Application C has Dependency on D and A etc
Its difficult to draw in visio for all 1200, can soem one help me out how i can do this. tried the Visio Automating steps given, but didnt work.
Can somebody share the text files which they gave as input to Viso.
Thanks,
Pradeep
I’d like to second the readers who are suggesting that the article be revised to say this technique does not work with Visio 2003. I followed this fantastic tutorial for about 1/2 hour, creating all the needed files. Then I got to the part where you put it all in Visio to see the magic unfold. But there was no magic for me because Visio 2003 does not support any kind of text file.
I think some import/export options were deeply buried in Visio 2003. The online help led me to this MS article content:
Create a text or Excel data file to generate a Gantt chart in Visio
1. On the File menu, point to New, point to Project Schedule, and then click Gantt Chart. In the Gantt Chart Options dialog box, click Cancel.
2. On the Gantt Chart menu, click Import.
[…]
There’s also an export option.
For other drawing types, there are similar, buried options, e.g., “Organization Chart” -> Import Organization Data
Hope this helps!
Hi there. I’ve read through the whole page, and I’ve come to the decision that using the Org Chart Wizard is the fastest/easiest option for what I need to do.
So far I’ve learned that you can insert an Excel spreadsheet into a Visio doc as a table, and link it so that every time you open the Visio doc it checks for any updates to the Excel file and inserts an up-to-date table in the Visio file. However I have been asked to make an organizational chart in Visio and tie it to data stored in an Excel file. Is there any way to link the data in organizational boxes to automatically update from an Excel spreadsheet? (Example: if someone’s phone extension changes we can change it in the Excel and it will update in the Org Chart automatically)
If anyone reading this knows how to do this, please contact me or post a comment here. I’m going to keep researching, but I will check back here.
This article and Stephen Turbek’s 2006 article entitled “The Lazy IA’s Guide to Making Sitemaps” inspired me to develop “Lazy Sitemap Generator.”
http://jasonpearce.com/blog/2008/02/08/lazy-sitemap-generator/
LazySitemapGenerator uses both Excel formulas and a single macro to produce a worksheet than can exported from Excel and imported into Visio. In my example, I built a sitemap that goes seven-levels deep. You could easily modify my Excel file to add even more columns.
My website documents the procedure in 20 steps, includes screen shots, and contains a link the the .ZIP file you may download to try out on your own.
I have visio 2003 but i only seem to be able to use excel with the organizational chart. the above doesnt work for me, what version is this for?
Visio Premium 2010 does not appear to support opening Excel, text, or CSV files. The Data / Link Data To Shapes wizard will import data from Excel or ODBC into the “External Data” table. It does not create any graphical elements. I sure would like to find a way to support shape creation automation without having to dig into the Visio object 2D and 3D hierarchy with VBA or VBS.
Great article! It’s great if you can get your team to organize functional specs with hierarchical numbering too…it can become a precursor to this.
btw, Visio 2002 has native Excel support – no need to export to a comma-separated text file…
Thanks, Jess. Yes, it really helps to use some numbering or lettering scheme to identify each node. We do this with our team for stuff like page identification in content inventories, for taxonomy identification, and such. Working with Perl, it’s easy to manipulate data on a server if nodes are identified this way.
Glad you mentioned that Visio 2002 deals with Excel natively — should reduce the steps for people.
Ever hear of a piece of software called “Inspiration”?
It’s another great tool for creating “quick and dirty” site maps. Basically it allows you to import your Excel document (or enter your information directly) into its “outline” view…
Providing a hierarchy as you described:
1.0 Home
1.1 Section
1.2 etc….
Then it allows you to dynamically switch from that “outline” view to what it calls the “diagram” view. Basically it automatically converts your hierarchical listing into a site map. The default diagram is definitely better than that default Visio import, but still has plenty of room for improvement. And to accomodate that, it does have basic tools to allow you to change shaps, colors, fonts, etc… The tools are not quite as nice as Visio (nor anywhere near as flexible as Illustrator) but they are definitely good enough to get the job done.
And perhaps one of the best features of Inpiration is that unlike Visio it work on Macintosh as well as Windows!!!
Anyway I’m starting to feel like a salesman (which I’m not) so I’ll leave you with a link to their site…
http://www.inspiration.com/productinfo/Inspiration/index.cfm
And a “down and dirty” example of what the software can do… These are 140 pages of unpolished site maps that were literally produced in a matter of hours…
http://bcbennett.com/b/portfolio/USBank_SiteMaps.pdf [1MB]
(Caution: I’ve heard this download is painfully slow, so be patient.)
Enjoy!
_B
Thanks, Benjamin. I had heard of Inspiration, but hadn’t used it — my team uses Visio 5 because it’s one of our corporate standard applications. I’ve actually been using OmniGraffle more, however, and exporting to PDF, but OG can’t import data like Visio does. I will definitely try Inspiration, though, because I’m much more comfortable using my PowerBook than my PC laptop.
Has anyone used (or is using) NetObjects Fusion to do site architectures and wireframes?
I was forced to switch over from Visio in the middle of a project. I can’t tell if I hate it for the right reasons, or if I’m just too used to Visio, but I’d love any comments on using either.
Sorry for getting a little OT. Meanwhile — I’ll sneak back into Visio to implement Michael’s solutions (thanks, by the way!)….
Do you really make your flowcharts in Excel before putting them into Visio? You find this *easy*?
To me, Visio’s core strength is not in its ability to render easy-to-understand diagrams (although that is clearly a plus). Rather, it is useful because it allows you to QUICKLY translate abstract ideas about cause-effect relationships, information structures, etc. into concrete documentation. It seems to me that designing the flowchart for, say, a simple registration process might take me about 10 or 20 times longer if I did it in Excel first.
I’ve often heard of the benefits of using the Visio/Excel connection to translate graphic information into spreadsheet data (for example to convert a graphical site map into a tabular content inventory). But this is the first time I’ve ever heard anyone suggest going in the other direction.
Am I missing something about the benefits of this?
For flowcharting an interaction, I’m not sure it’s that efficient, but for site maps it could be quite useful. It’s not really creating your flowcharts in Excel as much as creating a flowchart based on your content matrix, which you’re doing anyway.
I’m currently working on a project involving three global sites, each with hundreds of pages (the content matrix takes up 20+ tabloid pages). Having to hand-draw site maps that large is a real pain — particularly when all-too-often revisions occur.
Visio 2002 gives you more control over how the diagram gets laid out, so I’m experimenting with that to see if I can avoid the sort of clean-up Michael talks about — since that’s the major obstacle to this being useful for me.
Anything that could potentially squash two steps (1. create the content outline; 2. create the flow chart) into 1 would be great. The clean-up as George mentioned is the rub.
I’ve been playing with the text import in Visio for a while and have not been able to create a chart that is NOT radial (probably the layout least able to be cleaned up easily). There is a placementstyle field that can be used, but doesn’t seem to work. Anyone else run into this? Granted I’m running Visio2000 which may have a bearing.
Inspiration is a wonderful tool simply on account of its built-in outliner. It’s limitation is it’s unprecise page controls for multipage documents.
To answer Christopher Fahey’s question:
> Do you really make your flowcharts in Excel before putting them into Visio? You find this *easy*?
I said this in the article:
> The best approach is probably to first draw your flowchart on paper and number the shapes in the chart.
That’s what I have done in the past — draw flow charts on paper and then number and put into Excel. I worked with some software development teams where the flow charts were created to document offline processes/work flow to understand how a program that we were working on could mimick these steps. After going through the process with users, we diagrammed on paper what we thought we were hearing and flowed that into Excel/Visio. As we went through the flow charts, we found inconsistencies I made modifications via the spreadsheets, and was able to automate the changes.
Do I find the process easy? Yes and no. I found that it made it quicker to make changes. I did NOT worry so much about how pretty these charts turned out, and it helped that individual aspects of interaction were broken up into many use cases. Each case was diagrammed on 11″x17″ paper, so I didn’t worry much about having to continue across multiple pages.
In any case, the process is one that I used in the past, but not every time. I only used it for large scale projects. For smaller projects, I actually have been trying to use OmniGraffle more. I admit, after trying Inspiration for a few days, that I’m going to consider using that for my next project. I’m not really married to any tool, but really love when I can use a tool to do my work a little more efficiently.
Better yet: use the built-in outlining features of word… works like a charm. We´ve done this integrated with FLASH/XML to create 3d site maps that were really cool! Cheers
I’ve run up against a limitation of the csv import in Visio. I thought the readers of this article would like to know about it.
I get an error if I try to give a shape a name longer than 31 characters. Of course, the error message doesn’t tell you that.
I’m running Visio 2002, but i can’t find the option to open Excel files… when you click on “Open File” the Excel option is not included into the “file type” dropdown. Is it an optional filter or plug-in?
With my process, I’m exporting Excel files as .csv (comma separated values). In Visio 5, you can do…
File > Open (open dialog window appears)
Files of type: Text Files (*.txt,*.csv)
Select file “ex1_visio_import.csv”
Click Open (File Converter dialog window appears)
I’ve heard that you can work with Excel files directly in Visio 200x, but can’t verify how you do that, since I work with Visio 5 (haven’t upgraded yet).
Thank you, thank you, thank you to Benjamin Bennett – you’ve made my life SO much easier!
I read this article the day I was starting to map a huge web-based application site for a client. Using Visio. My first reaction was, “Is the author nuts? How is using two applications automating anything?” (This is still my reaction.)
But I read through the comments, and came across Bennett’s mention of Inspiration. I immediately downloaded the trial copy and used it to map a third of the app in just one afternoon – a feat that would’ve taken at least a couple of long days using Visio (the longer MS has owned this app, the more bloated and harder to use it’s gotten). It’s a good-looking map, too, just using the defaults. The learning curve is practically non-existent, especially compared with Visio (let alone adding Excel into the mix).
I bought the software – the biz version, which has more useful templates than the school version – and I’m happy to say that I’m abandoning Visio.
I’ve been using Inspiration for over a year now and find it extremely helpful and quick. I usually start with the Outline-List, Inspiration makes a diagram out of that and I use only that diagram for the changes. If you use the Outline-List again, you have to rearrange the boxes all the time.
The drawback of Inspiration is that you can only export your sitemaps as bitmaps or jpgs for the use in Word-files. Printed with a colour printer, those sitemaps do not look very sharp, but rather blurry – nothing you really want to show a customer.
Jutta, about Inspiration and printing out the maps. First, you can print them right from the application. Second, the maps I get by exporting as .gif files and inserting them into Word or Powerpoint are very clear, very sharp, and my clients love them – I’ve printed them on both a heavy-duty Tektronic and my $100 kind-of-crappy Epson color printer. What’s more, if I export to a bitmap and convert it to a .tif, I can resize them easily.
So far, the only real criticism I have is not being able to export the outline as a Word document – but that’s mainly because Word2K is such a horrible word processor that it’s hard to work with anything in it.
No matter what drawbacks found in Inspiration, it still beats using Visio (and the Visio/Excel combo) by a country mile. It’s turned mapping from a horrible chore into a handy tool that’s actually a pleasure to use. It’s also been interesting to try to analyze Inspiration to figure out what makes it so human-friendly — but that’s a topic for another post.
I am used to creating “click-through” schematics by creating hyperlinks within Visio to the pages and then exporting this as html. A major drawback of Inspiration is that it doesn’t support this low-fidelity prototyping (html export, etc.) process. Otherwise it seems to be superior to Visio in every other way.
Two things has bothered me about using the Excel/text import option in Visio. The first I’m mentioned above (radial layout). The second is that you have to create two separate lists (one for shapes, the other for links) to create a map. I did a little exploring in Visio and found a far superior import mechanism, the Organizational Chart Wizard. For it, you prepare one list in Excel, one that includes a field for “reports to” which for IA chart purposes is a nodes parent. You can also add a field to specify a master shape.
As you import, it gives you choices about what information to include in each shape (for organizational charts that might be employee and phone extension, for IA that may be title and comments). It also has a page break feature that allows you set how much is show on each page (this info is also saved as default so if you have to re-edit your Excel file, it’s a snap to re-import).
After importing, the Org Chart wizard turns on other Org Chart features that help with cleaning up the formatting, and one last very cool feature: when you drop a shape onto a another, it automatically links the dropped shape as the other’s child (very cool)!
Two things has bothered me about using the Excel/text import option in Visio. The first I’m mentioned above (radial layout). The second is that you have to create two separate lists (one for shapes, the other for links) to create a map. I did a little exploring in Visio and found a far superior import mechanism, the Organizational Chart Wizard. For it, you prepare one list in Excel, one that includes a field for “reports to” which for IA chart purposes is a nodes parent. You can also add a field to specify a master shape.
As you import, it gives you choices about what information to include in each shape (for organizational charts that might be employee and phone extension, for IA that may be title and comments). It also has a page break feature that allows you set how much is show on each page (this info is also saved as default so if you have to re-edit your Excel file, it’s a snap to re-import).
After importing, the Org Chart wizard turns on other Org Chart features that help with cleaning up the formatting, and one last very cool feature: when you drop a shape onto a another, it automatically links the dropped shape as the other’s child (very cool)!
Creating Sitemaps
I’ve been using Inspiration and working from the Outline View is very easy and similar to the Excel way. I think is faster, cheaper and easier.
And what about exporting Visio from Access? That’s really crazy!
Visio from Access isn’t so crazy if you’re dealing with really large sites.
Right now I’ve got a content matrix that takes up 20 tabloid-sized pages — and it will grow even larger as the sites get split from regional-level sites into country specific sites in future releases.
With that much information — and with multiple views of it needed — it makes sense to database.
Actually, I’m been thinking a lot about how various deliverables might be better databased/automated. For example, cross-indexing personas and scenarios to more technical user case specs.
BTW, if anyone’s done sophisticated site map automation with Visio I could use a few tips.
George,
I guess you have made cross relational tables with categories and so on and you generate the diagram from a query, isn´it?
To avoid the repositioning previous to the Illustrator, when you have the diagram, is there any way to automatically arrange the item’s positioning when you import from a Database? (Example: Inspiration with the Arrange Diagram Comand).
Do you know URLs about this stuff?
THX
Haven’t actually moved stuff to Access yet, but thinking about it.
As far as flowchart layout, Visio’s Org Chart wizard actually gives you pretty good control over things — unfortunately it doesn’t support as many chunks of info as I need. I’m looking at trying to hack the Visio script that runs it if I can figure out where to find it.
But unfortunately, while there’s some good info on Microsoft’s site (look under Visio in the developers’ area) there’s nothing that’s specific enough to solving this problem.
BTW, if there are any Microsofties out there, putting up articles and some samples people could use could be a good way to interest IAs etc. in Visio. As drawing tool it doesn’t stand out from the crowd, it’s the automation capabilities that are the difference that make a difference.
Here’s one for ya. I am doing a project where I am automating these Visio drawings (only doing Network Diagrams). Is there a way to make it so that the “Shape Text” appears on different lines when its imported into Visio? Ie, if I have a record in a file like:
Shape,S02,”Modem”,”192.168.0.0 Dialup Modem”,,,,,
What character can I put in “198.168.0.0 Dialup Modem” so that when its imported into Visio that it appears like:
#modem shape#
192.168.0.0
Dialup Modem
Do you understand what I mean??
With all this talk, it sure seems like there is abundant room in the market for a dedicated site-mapping/content indexing application. Everything mentioned above seems like a huge hack.
I’m a Mac user recently forced to use a Windows machine full time. I used to do most of my sitemapping in Freehand, but now as I am doing much larger sites and also needing to deal with user-paths, I’ve been playing with Visio. If find Visio cumbersome, to say the least in terms of ‘whipping out’ a quick map.
I see a lot of value in the excel spreadsheet content index and being able to interface that directly with a visual map of said information. Unfortunately, you need to use Excel and Visio. ;(
Any developers listening?
Does anyone know how to export Visio data into excel? One you mentions this here but I don’t see an option for wither csv or excel
“Visio/Excel connection to translate graphic information into spreadsheet data (for example to convert a graphical site map into a tabular content inventory)”
I am in Office 2000 and cannot get my CSV file generated from Excel to include the double quotes (“”) around the numbers and Shape Text as shown on page 4 of 8 of the article by Michael Angeles.
can someone help?
How do I get Visio to generate a sitemap with data imported from Excel, WHERE CHILDREN PAGES HAVE MULTIPLE PARENTS?
Can Inspiration do this?
Would much appreciate some assistance before I lose all my hair.
Lorraine,
OPTION 1: TAB DELIMITTED TXT
Going back over this — I use OmniGraffle more than Visio now — you really don’t need your cell values surrounded with quotes for Visio to recognize them. Moreover, you really don’t need to use CSV. To make things easier, just save as tab delimmited — which doesn’t quote cell values when exported. Visio will have no trouble delimitting cells, and you can just ignore the option in Visio’s “Visio File Converter” dialog box that asks for Text Delimmiter. Just leave it set to “.
OPTION 2: CSV
When you save as .csv, however, you may find that Excel will put quotes around cell values which have commas in them, but will leave cell values unquoted if they don’t contain commas. Crazy. If this happens, you can either surround each cell with quotes manually or simply remove all quotes by doing a global replace in a text editor.
I’m also doing network diagram and would like to know if it is possible … using this method to fill in the custom propreties field of an object. This could solve Tom Ley issue.
Thanks !
Great article.
Does anyone know how to set bookmarks in Visio. Our developers want to link Use Cases to Wireframes and this would be a real useful method
I figured it out (a while ago), I forgot I posted it on here. I tried this before, and it failed to work, so now I feel like an idiot…but here’s how you do it.
To get the label under the shape to appear on multiple line, the shape record should look something like this:
Shape,ID,Master,”First line
Second Line
Etc..
Etc”,,,,,
Simple as that. IT should be pointed out that I asked Microsoft Canada for assistance and was talking to a girl for a long time (about a week) and even a senior developer couldn’t figure it out. 🙂
I got VERY good at this, so if anyone has a similar question regarding making drawings from text files, feel free to write me!
…tom
Hi there, In my opinion there are are a few problems to be solved in order to really use the excel/visio method:
1. It must be possible to display at least both the “name” and “ID” properties within each shape – preferebly within separate shapes in a grouped shape.u
2. It must be possible to “go the other way”: exporting a .csv or.txt file from visio så that it is possible to make changes in both file types without “loosing” data.
Do any of you know of methods for either of these two problems?
Best regards, Bo
P.S. The line breaks described by Tom Ley above can be done i Excel by using “alt-enter” within a cell.
I have to mention that at the time that I wrote this, Visio / Excel was a servicable solution for a few projects I was working on. Since writing the article, which was mainly to open up discussion about automated ways of converting data to diagrams, I have spent a lot of time looking for other tools to replace Visio for converting external data to diagrams. Inspiration is very nice, but the ability to import and convert external data is lacking at the moment, unless I wasn’t finding that feature and it is actually there.
I have found that AT&T Lab’s Graphviz is a very powerful solution and the team I work with used it with a script written by Randal Schwartz to create diagrams from Apache referrer files. I’m presently trying different ways of getting data out of databases and from flatfiles to create diagrams.
I’ve abandoned this process in favor of GraphViz. I created a web-based application to upload a tab-delimmited file to a server and convert the file to a clickable diagram.
http://urlgreyhot.com/graphviz/
60-second map recipe for Word and Inspiration
+ Create a blank RTF document.
+ Open it in MS-Word’s outline mode.
+ Type in your page titles.
+ Use promote and demote to indicate parent/child relationships.
+ Save.
+ Open RTF document in Inspiration.
+ Inspiration will convert it.
+ Hit the Arrange button and presto…
You’ve got yourself a nicely formatted site map. Inspiration also exports to RTF so data can be later re-Worded. Caveat: this trick works well for simple hierarchical maps for smaller sites. Inspiration seems to choke on sites/departments over 100 pages. But when it works, it works.
Hello, regarding Lorraine’s question, “cannot get my CSV file generated from Excel to include the double quotes”, if anyone at B&A is reading, Michael’s answer should be included on the main article, as I spent hours playing with excel and a text editor with no success. Then I came here, read through all the posts, and here it was. A needless headache.
A suggestion: remove quotes and commas from the excel file. Shouldn’t be needed, but it seems to be.
By the way, Access is pretty straightforward getting CSVs the right way, also filtering is easier (even without typing sql)
Hi there, I also encounter problems with my visio 2003. Did they cancel this feature at the developer department, becaus it was to useful ??
My largest initiative is to dynamically the data in our asset center, with our diagrams. The asset center uses Oracle, and I’m having a big problem being able to automate that. I’m looking at bringing in a Microsoft developer just to set it up. Has anyone had a similar problem?
Can somebody explain to me what the good of making sites maps like this actually is? I can see the point of a high-level sketch of the “areas” of a site, connected in some way to demonstrate how the content is “structured” to get the overall point accross – but a programmatically created page-by-page detailed monster thing like this? Once you’ve got more than about 100 nodes you’re in stupid territory. Who’s gonna read it? All they can do is print it out. What are they expected to do with it? Test it somehow? What happens when the nodes aren’t pages, but content for conditional steps or something?
I don’t get it. I can see the point behind the flow chart thing maybe – but personally I’d choose use cases. Far easier to put together use cases (and for team memebers to consume them) if things are complicated.
Seems like this Visio import technique is only good for very simple sites, or for when you wanna show off and annoy the dev team.
Bizarre.
Using Visio 2003, I’ve found the Organization Wizard is the easiest approach to generate a diagram from a text file. However, I can’t get specifications that I’ve made in the Master Shape column of my spreadsheet (which map to shapes that I drew and placed in a custom stencil) to appear on the generated diagram after import. Are master shape specifications in the spreadsheet limited to masters in the “Organization Chart” stencil (which ships with Visio and is not editable) only? Anybody else run into this – or other problems specifying master shapes and not having them appear properly?
If anybody is wondering why getting this Visio feature to work is important to me, it’s because I spent a significant amount of time creating shapes in custom Visio stencils. I decided to create custom shapes because the ones that ship with Visio aren’t very professional in appearance, and don’t visually communicate concepts that I use regularly on web site maps including: ‘linked file’, ‘email link’, ‘dynamic content’, ‘form validation’ and ‘form appears on page’ properly.
I have a strong desire to use text files to create flowcharts in Visio. However, defining a looping structure via the text file creates a very ugly flowchart.
ie.
process A links to process B
process B links to process C
process C links to process A
the connection that Visio draws from process C to process A is horrible. At a minimum I would like to specify that all connections coming into a process should come into the TOP of the process shape and all connections leaving a process should come out of the bottom of the process shape. Also, it would be nice if Visio did not draw connections on top of other connections.
Additionally, I would like to able to define which point on a decision diamond that a connection will come out of. Is this possible?
Thanks ahead of time for any assistance
A note of warning to anyone trying to use the information in this article for making flow diagrams in Visio – as of Visio 2003 it no longer works because Visio 2003 does not support text files as a format.
The orgchart wizard still works, however.
Perhaps the author or someone could edit the article to reflect this news?
Has someone any kind of experience with http://www.thinkmap.com ?
I have noticed the same thing with Visio 2003 and the inability to perform this most basic and productive of tasks.
Is anyone aware of a new work around for this? It is ridiculous that a product upgrade would take away such a useful feature of the tool.
Thanks for any suggestions.