Those of you who witnessed the spectacle that was the deliverables panel at the IA Summit in Baltimore might remember my presentation about the qualities of good documentation.
This article will expand on that presentation and offer some practical advice on producing deliverables, whether they were visual or prose. Those information architects preparing deliverables face three basic obstacles:
• How to get started.
• How to establish the purpose.
• How to stay on track.
The three qualities of good deliverables – coherence, context and relevance – map to these challenges, more or less, with a bit of overlap.
In Zen and the Art of Motorcycle Maintenance, the narrator asks his students to describe a building. One student struggled to begin the writing assignment, and the teacher suggested that he start by describing the brick in the upper left-hand corner of the building. According to the story, the prose flew from the student’s hand once his teacher had provided a starting point. Unfortunately, preparing information architecture deliverables does not come with as easy a solution.
Instead, start the documentation process by identifying the singular story. The story might be as simple as “how users get from point A to point B,” or as complicated as “how user roles K, L, M and N interact with each other through the system.” By establishing a theme for the document, you can easily identify what details contribute to telling that story.
(Consider storytelling in other media. My father, the film professor, says that every scene in a movie should either elaborate on character or further the story. Everything else is just bad moviemaking.)
After deciding upon what story to tell, you can identify the types of information (Tufte would call them dimensions of data) that would best illustrate it. These data points include web pages, relationships between web pages, form widgets, information hierarchy, user roles, time, system topology, user tasks or any other piece of data that came out while gathering requirements. Having listed the dimensions of data, you can then identify which few will form the basis of the story; the rest are just supporting cast.
Some information architects might be tempted to put too much information in their documents. While the heart of the practice is in the details, information architects can not afford to compromise the integrity and quality of their thinking by overcompensating with inappropriate details. No doubt that information should be captured somewhere, and if it comes up, it might be a signal to rethink the deliverable’s story. (As an example, I had one creative director complain to me about an information architecture document that tried to explain the data model for the content management system of the site, distracting from the documentation of the user experience.)
Telling a story is one thing. Ensuring your client “gets it” is another. Understanding the message of the document is not enough. Your client must understand where this particular document fits into the entire project. Since information architecture is a stepping stone in the process of building an interactive system —goal-setting and requirements-gathering on one side, designing and developing on the other side— it has a relationship to what came before and what will come later. Good documentation explains these relationships.
One technique that works well is to reproduce portions of previous documentation on your deliverable. Often, a list of goals, requirements or user roles works best. Depending on how you set it up, this can address the entire context, both pre-IA and post-IA. For example, I frequently include a list of high-level business goals on the same page as the site map.
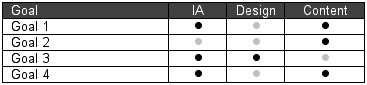
A list of goals helps remind the client where the project started. To help the client understand where the project is going, I compare the project goals to IA and subsequent phases of the project, like design and content strategy. For each goal, I indicate which project phase addresses it:

In this table, the black dots indicate that the output of a project phase significantly addresses the goal. Grey dots indicate that the output of a project phase only somewhat addresses the goal. While you may have to provide some explanation, this device accomplishes three things:
- Provides some context by reminding clients of the project goals.
- Sets expectations by showing what will be addressed in subsequent phases.
- Protects the information architecture from having to address every project issue.
The last point is important. Because information architecture is usually the first design documentation in a project, clients have high expectations for it. Showing clients that IA addresses many, but not all, project issues can diffuse these expectations.
Using a device like the one above helps set the context for the deliverable, so it doesn’t have to tell your story in a vacuum. Such a device can be expanded, however, to show why your story is important in that context, to show precisely how and why it contributes to the project. On the panel, I said that the best way to show relevance is to make the document self-referential. By way of further explanation:
Documents that tell a linear story explain the project along one dimension. Requirements documents, for example, might start with project goals, then talk about users, then list the requirements. When parts of the document refer to other parts of the document ( e.g., requirement 2.3 is related to goal 3.4; user personas Carol and Dave yield requirements 4.0 through 6.0, etc.) the story becomes more solid. Subsequent documents can build on this foundation and continue to refer to it. Through these relationships, a document justifies itself.
Perhaps the thought of a document justifying its being is a bit too existential. But many information architects spend a considerable amount of time doing this anyway. In creating relevance in a deliverable, an information architect does not have to defend his or her work.
There are a lot of things that make deliverables good: coherence, context and relevance hardly constitute a comprehensive list. But by focusing on techniques that achieve coherence, context and relevance, information architects can address the challenges of starting a document, focusing the document and explaining its value. Tight deliverables – ones that go beyond simply dotting I’s and crossing T’s – are, in the end, more valuable to clients and project teams.
In the next Special Deliverable, we will look at a topic that easily ranks in the top five Most Controversial IA Issues. While we won’t be venturing our own definition of information architecture or comparing Visio to OmniGraffle, we will look at the wireframe and it’s relationship to design.
| For more information:
2002 IA Summit: Deliverables Panel Presentations
|
| Dan Brown has been practicing information architecture and user experience design since 1994. Through his work, he has improved enterprise communications for Fortune 500 clients, including US Airways, Fannie Mae, First USA, British Telecom, Special Olympics, AOL, and the World Bank. Dan has taught classes at Duke, Georgetown, and American Universities and has written articles for the CHI Bulletin and Interactive Television Today. |
![]()

A question for you, Dan:
In what form do your deliverables usually appear?
I found and printed out some of the documents you had made available somewhere on the Web, and some of them were huge: 36″ square or bigger. Did you present these by printing them and hanging them on the wall during a client meeting? Did you have the deliverables in different formats, so they could be seen on the Web or printed and discussed “live”? What is the best format for deliverables, or does it depend?
Thanks.
Aother question (for Dan, and anyone). I liked the comment about documents justifying their existance. What do you think about deliverables that are no longer accurate by the end of design and code. Should they be updated? or tossed? or kept as is as a memento of the hope that was eventualy squashed? or…?
My personal feeling is that while deliverables are blueprints, they are not the final word, and design and engineering will and should make changes as the project matures, and perhaps correcting IA deliverables is a waste of time? Better a final styleguide/spec be made. But maybe others disagree?
Hi Christina,
In the company I previously worked in, the system I set up was that all deliverables go through different versions…we track the changes and record them…and update the documents later.
The client is always in the loop of all changes and verifies it.
At the end of the project when it has been launched, we will create the final version of the document.
This is done so that if any problems or queries came out later from anyone, we can always refer back to the deliverables and clarify the query or the problem. It has help us diffuse situations regarding changes to the project.
I wholeheartedly agree with the statement that documentation should justify its own existence. Where that statement falls a bit short for me is in the “how.”
I couldn’t be more against deliverables for deliverables’ sake. All too often, I’ve seen IAs create or propose to create long-winded documentation that seems to be more of a justification as to why there is an IA involved in a project rather than mechanisms to move a project forward.
In my opinion, deliverables should be concise and meaningful. In terms of how deliverables can justify their existences, each deliverable, when placed in context of the other should be the end-to-end rationale for every IA decision made.
In my case, a User Needs Assessment combined with a Featuremap begets a Site Map. A Site Map begets Wireframes. Wireframes beget a Prototype and a Prototype is the blueprint for all visual design and coding efforts. Postmortem, a styleguide and final build book are created to detail the decision making process from beginning to end and provide a platform for any future efforts.
7 deliverables and rarely an ounce of wasted effort.
just my $.02
http://radio.weblogs.com/0100887/2002/06/13.html#a300
“Where Cooper departs radically from some now-fashionable practices — release early and often, extreme programming — is in his insistence that designs can and must be worked out in essentially complete form on paper, on whiteboards, and in the brains of the designers, over a long period of thoughtful iterative refinement, and then delivered as a complete description of the personas, their goals and tasks, and the required software behavior. In other words, a specification.”
I do believe that drawing aids thought, and produces better designs. How much drawing, which drawings and how to maintain those drawigns are where the interesting questions come in.