It isn’t often that one has the opportunity to create a course about user experience, let alone an entire sequence of user experience courses. My opportunity came when the Internet Professional (INP) program at Washtenaw Community College (WCC) in Ann Arbor, Michigan restructured its curriculum. As a faculty member in the INP department and the resident user experience expert, the task naturally fell to me. During the curriculum development process I was forced to examine my own perceptions of the user experience industry and address a number of important questions about how to teach user experience.
The need for a new INP curriculum
During the 2002-2003 school year, major changes were underway in the INP program. Since 1999 the program had focused on training web professionals in either a Design track (focused on web graphic design, animation, and audio/video) or a Technical track (focused on web programming, databases, and server setup). User experience was taught in one core course included in both tracks. This course teamed user experience with project management concepts; needless to say, this approach was not doing justice to either topic. The curriculum had other problems as well. It took too long to complete and was very rigid in its sequencing, which made it practically impossible for faculty to change or add classes.
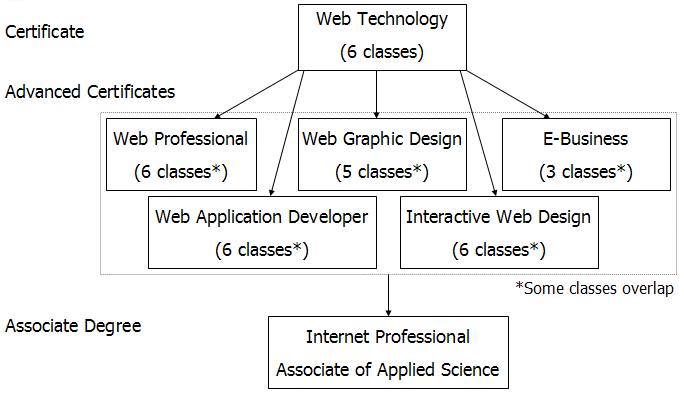
Taking those concerns to heart, we designed a new curriculum requiring less time and giving students much more flexibility in choosing an educational and career path. All students complete six courses in the Web Technology certificate, covering the fundamentals of web coding, graphic design, user experience, and project management. Then students can choose to pursue one or more advanced certificates: Web Professional (an advanced generalist in the areas noted previously), Web Graphic Design (Photoshop and graphic communication), Interactive Web Design (Macromedia Flash and audio/video), Web Application Developer (programming and databases), or E-Business. Any advanced certificate, combined with electives and general education classes, can then lead to an Associate degree (see Figure 1).

Figure 1: Structure of Redesigned INP Curriculum
The market: understanding industry needs
Every occupational program at WCC has an advisory committee comprised of professionals from the relevant industry. The INP advisory committee has a diverse membership, including web developers and managers from local web design and information technology companies, freelance information architects, and web development staff at the University of Michigan. Periodic committee meetings enable the INP faculty to stay informed about the latest industry developments and employer requirements. A consistent recommendation from the INP advisory committee was the need to train generalists: individuals who could code the front end, work in Photoshop to some extent, and also create site architectures as part of planning a good user experience. What is interesting is that within the information architecture (IA) discipline there has already been discussion about “giving away” IA, in the sense of training other web development team members how to do IA because not all organizations can afford a separate IA specialist. The INP advisory committee was confirming this trend.
The idea of training a generalist led directly to the creation of the Web Technology certificate, which includes the introductory user experience course. Beyond training the generalists desired by industry, the six courses also expose students to various aspects of web development so they can learn what appeals to them and where they might like to extend their training.
The users: understanding student needs
A question I sometimes receive is why an advanced certificate does not exist in Web User Experience. The simple answer is that almost no students would pursue that advanced certificate. Perhaps that sounds harsh, but it reflects a fundamental truth about community colleges and their students: the students want a certificate or degree that will get them a job.
Jobs in the web user experience field typically require at least a Bachelor’s degree. Often a Master’s degree is recommended, if not required. Some students will transfer to a four-year school for a Bachelor’s degree, but others are just interested in earning a certificate or an Associate degree, learning enough to change careers, or just taking some classes for their own personal enrichment. In short, few students are on a track that will take them into a career as a web user experience professional. Students find it easier to gain employment as a programmer, graphic designer, multimedia specialist, or project manager after graduation.
Other complicating factors are that user experience work delves into the abstract and conceptual, requires critical analysis to resolve interface and interaction problems, and involves a number of written deliverables. Taken collectively, those are not enjoyable activities for many community college students. Compare the ambiguity present in resolving a user experience problem to resolving a coding problem or a graphical issue with a Photoshop mockup. The phrase “it depends” frequently accompanies user experience recommendations, while solutions for coding or graphic problems tend to be more clear-cut and obvious. Yet these future coders and graphic designers need to understand the basics of user experience so they can step into a more advanced role or communicate effectively with the user experience professional on their team. Therefore some exposure to user experience concepts is both necessary and valuable.
Structure, organization, and labeling: not just for websites
In structuring the new INP curriculum, we decided to offer three different user experience courses to accommodate learning at each level of the program (certificate, advanced certificate, Associate degree):
- Web Technology Certificate: Designing User Experience I
- Web Professional Advanced Certificate: Designing User Experience II
- Associate Degree: Designing User Experience III (as an elective for the Web Professional and E-Business paths to the Associate degree; E-Business also has Designing User Experience II as an elective)
With this structure every student, regardless of career goals, takes Designing User Experience I. Students pursuing the Web Professional advanced certificate also take Designing User Experience II. If they continue on to the Associate degree, then Designing User Experience III can be taken as an elective. E-Business students can choose both Designing User Experience II and III as electives toward the Associate degree. The Designing User Experience courses must always be taken in the sequence indicated by their numbering.
Choosing a name for these courses proved more difficult than expected. The goal was to arrive at a cross-disciplinary, umbrella label. We needed a label that would encompass the following disciplines:
- Human-Computer Interaction / Usability
- Information Architecture
- Information Design
- Interaction Design
Because the material is inherently interdisciplinary, using a single discipline’s name for the courses was too limiting. We also wanted the label to endure over time; new disciplines should be able to fit under the label. The two umbrella terms given serious consideration were “User Experience” and “Experience Design.” To emphasize the creative, active nature of the work we wanted to incorporate a verb (which would also make the course name more engaging). This eliminated “Experience Design,” because “Design” complicated the phrasing. Ultimately we decided on “Designing User Experience,” a label that is broad in scope and suggests a creative, active process.
Unfortunately, this label is not obvious or descriptive enough for those outside the industry (including most students). This became apparent when the courses went through the WCC curriculum committee for approval. The curriculum committee is comprised of faculty from across the college. None of the committee members knew what “Designing User Experience” meant, although the course descriptions did help them understand what subjects were being taught. Although the curriculum committee recommended that a different course name be used, the members could not come up with any other suggestions. (The INP faculty had already been down that road before, so we were not surprised.) We assured the curriculum committee that employers would recognize “Designing User Experience” and that this was what really mattered.
The fundamental concepts: Designing User Experience I
What user experience information is most essential? What core user experience concepts and skills should be conveyed to every member of a web development team? As I pondered these questions, it occurred to me that I was missing something important. I was forgetting that user experience is not just about concepts and skills, it is also about perspective. I needed to teach the students to think like user experience professionals. In fact, I needed to do that first, because this would make it easier for the students to acquire the necessary concepts and skills.
The course starts by looking at the web user experience profession, its various disciplines, and how user-centered design is conducted. The next topic is user research methods, followed by an examination of user personas and then a look at assessing client needs. While the information provided up to this point is valuable, the students have not really started thinking like user experience professionals yet. That opportunity comes with the first deliverable, a competitive analysis. Students choose one of two fictitious clients and examine three competitor websites in the chosen industry. The students document each site’s content and functionality, and critique it, identifying strengths and areas for improvement. The feedback from students has been consistent from semester to semester:
“I never looked at websites that way before.”
“I didn’t realize there was so much to think about with a website.”
This project is an eye-opening experience and, most importantly, a perspective-changing experience. For most students, it is their first time critiquing and analyzing a website. During the rest of the semester the students create additional deliverables, including diagramming an existing website and redesigning the interface of another website. The redesign entails critiquing the website’s interface and creating home page and sub-page wireframes resolving the current interface issues. These later deliverables help the students continue to evolve in how they perceive websites.
The additional content and activities in the course are mostly drawn from information architecture, as that discipline focuses on fundamental website concepts. The other topics include:
- Organization
- Labeling
- Card sorting
- Site diagramming (coinciding with the deliverable mentioned previously)
- Navigation
- Interface design (also coinciding with a deliverable)
- Search (within-site and search engine optimization)
- Content design (e.g., writing for the web, link colors/text colors, fonts, etc.)
Choosing a textbook is often a difficult process, but given the emphasis on information architecture it seemed only appropriate to use the second edition of Rosenfeld and Morville’s Information Architecture for the World Wide Web .
The class is scheduled in 3-hour blocks, with one meeting per week for each of the 15 weeks in the fall and winter semesters. The class is split into two shorter meetings per week in the 10-week spring/summer sessions. The class sessions follow a standard sequence, beginning with a lecture that includes concepts, numerous examples, and class discussions. Collectively this first part takes approximately an hour and a half. After a short break, the students spend the rest of the class time working either individually or in small groups on an activity related to the day’s topic. At the end of the class time, we discuss the results of the activity and students informally examine and critique the work of their peers. For certain topics (such as card sorting) the lecture time is quite short, with the bulk of class time given to performing exploratory (open) and confirmatory (closed) card sorts. The materials are prepared for the students ahead of time. This sequence of lecture, activity, and wrap-up is used for the other two Designing User Experience courses as well.
The challenge with this class structure is deciding on the proper scope of material for the lecture (so as not to go past the halfway point of the class session), as well as developing activities that fit into the time available in the second half of the class session. All lectures are done in PowerPoint and I provide hard copies of the slides (three per page) to the students at the start of class to reduce the amount of writing they need to do during the lecture portion. I have found that anywhere from 35 to 40 slides is usually ideal, but it depends upon the pacing of the lecture, the number of screenshots and examples, and the amount of discussion in a given group of students—some classes are quiet, others ask lots of questions. Students have asked to have more time for presenting their work at the end of class and giving each other feedback. Unfortunately, the limit of 3-hour limit makes it difficult to fit everything in and I view the concepts presented in the lectures as the highest priority since they inform the activities. As with many aspects of user experience, such decisions are always a balancing act.
The “methods” class: Designing User Experience II
Although Designing User Experience I contains a fair number of methods and deliverables, I tend to think of it as a “concepts” class because one of its main goals is to communicate fundamental concepts. Designing User Experience II is a different matter entirely. Students come in knowing the fundamentals, so now the focus is on methods and preparing students to be user experience professionals. The analogy I use with the students is that of a repair person with a toolbox: they are filling their user experience toolboxes with all sorts of useful “tools” (skills), to resolve any problem they encounter and meet the skill requirements of any employer.
In selecting specific methods and deliverables I found myself moving away from information architecture and engaging with the other user experience disciplines, perhaps because many of the methods taught in Designing User Experience I were from information architecture. The specific methods in the second course include:
- User testing (usability testing)*
- Walkthroughs
- Usability inspection (expert review or heuristic evaluation)*
- Task analysis*
- Storyboarding*
- Style guides*
- Thesauri and controlled vocabularies
- Facetted classification
- Accessibility inspection (expert review or heuristic evaluation focused on accessibility issues)*
* Students work in teams to complete these as deliverables. Task analysis, storyboarding, and style guides are completed together as part of a comprehensive redesign.
You may wonder why accessibility wasn’t mentioned for Designing User Experience I. The primary reason that course did not include a full lecture on accessibility was space limitations; there was already a lot of material to cover. Since a full lecture could not be devoted to the topic, accessibility recommendations were included in the other Designing User Experience I lectures. In Designing User Experience II, the topic is given two full lectures and placed in the broader context of Universal Design, so any shortcomings from the prior course are addressed.
Since the students are developing into user experience professionals, I also have them research and present on a topic from the user experience field. This could be a method not discussed in class, a variation on a method we have covered, or simply the latest and greatest technique on the user experience block. The process of choosing a topic and researching that topic offers the biggest payoff, as students start reading the user experience blogs, joining the email lists, and interacting with those in industry.
No book on the market did a thorough job of explaining all the methods, so I opted for a book that did an excellent job with one method. That book was Steve Krug’s Don’t Make Me Think: A Common Sense Approach to Web Usability—definitely the most enjoyable book I have ever assigned in a class and an excellent introduction to user testing.
Domain-specific best practices: Designing User Experience III
So what is left after teaching user experience concepts and methods? Actually, a fair amount of material remains that is specific to a given type of website or some specialized situation in user experience. These domains and specialized areas include:
- E-commerce
- E-government
- E-healthcare
- E-learning
- Intranets
- Extranets
- Personalization
- Internationalization
- Small interfaces (e.g., hand-held devices)
- Form design
Assignments focus on critically evaluating how existing websites adhere to best practices, finding solutions beyond the current best practices, and prototyping interfaces in a specific domain. As with the second course, I found that it was difficult to locate an effective textbook covering this breadth of topics. With no solid options I decided to use only online readings and to eliminate the textbook entirely.
“Soft” skills and critical analysis: trying to teach what is difficult to teach
One of the biggest challenges in teaching these courses is conveying what it is like to work in industry and what is needed to succeed. I draw from my years of experience as an information architect and freelance user experience consultant, and provide numerous anecdotes and lessons learned. Even so, it can be hard to communicate all the real-life challenges: how to convince stakeholders to fund user experience, get recommendations implemented, and defuse the tensions that can arise between different team members (e.g., graphic designers and user experience professionals) over the website design/interaction.
While professionalism is always stressed in the deliverables, having well-designed and well-presented deliverables only goes so far in getting them accepted and implemented. It is more difficult, for example, to teach students how to approach a given political context in an organization or how to “seal the deal” for user experience work by convincing high-level stakeholders of the potential for a return on investment. I tell students a number of things not to do (e.g., getting buy-in at just one level of the organization, rather than at both the implementation and decision-making/managerial levels), but a list of things “not to do” is never going to cover all the possibilities. Ultimately the best teacher is life experience, so we stress group work for the in-class activities and the Designing User Experience II deliverables. There is also a capstone INP course where students work in teams to develop websites for real clients, which provides a great deal of insight into team processes and how to work with clients.
A final aspect that is difficult to teach in these courses is critical thinking and analysis. Not every student comes in with the critical thinking skills necessary to analyze a website, so the initial deliverables in Designing User Experience I can be quite difficult for some individuals. We are requiring them to change their perspective on websites as well as to become an analyst, which can be a lot to accomplish in a short period of time. To assist with this, I provide sample deliverables in all three courses, but that can only show students what was recommended in that one situation and how those recommendations were presented. Arriving at recommendations for a different website is a whole new challenge.
Related to the critical thinking issue is an understanding of “good” design. Some students intuitively understand what constitutes good design and so the critiquing and recommendation process is easier. Others can learn what constitutes good design by mastering a set of principles and walking through lots of examples. For others, the sense of good design just never comes together. My colleagues in the Computer Information Systems department often remark that some students just aren’t cut out to be programmers, no matter how hard they try; I believe the same is true of user experience professionals.
Good user experience: not just in the course content
Based on my own experience, my research, student results, and feedback from the INP advisory committee, the three courses we developed prepare students well for employment in industry, assuming they have the requisite critical thinking skills and understanding of design noted previously. Knowing information architecture principles and having a portfolio of IA deliverables landed one student an internship (moving towards a permanent position) with a local web design firm. Another student was hired as a web developer because of her usability inspection of the company’s website. (The employer had requested that applicants come ready to discuss improvements to the website; she went the extra mile by preparing a formal report and got the position over another candidate with a Masters degree). There are other examples as well, including students who have moved up in their companies, in part because of the new skills they acquired.
Another positive is that the progression from concepts to methods to domain-specific best practices introduces topics when students are ready for them, thereby supporting the learning process—and contributing to a good user experience in learning. On a personal level, I can attest that developing and teaching these courses has been an enjoyable and rewarding experience. For those embarking upon a similar course creation process, I can assure you that it will be quite memorable.
![]()
Prior to entering the teaching field, he worked in industry as an information architect at a web design firm in Ann Arbor, Michigan. In his spare time he works as a freelance information architect and web designer.

Hi Jason
I am a UX professional living in Dallas, grew up in MI. Real happy to see UX being adapted in the academics in Michigan.
I need your help. My brother, who lives in MI and about to graduate from high school, wants a career in UX. He has a lot of options including going to UM-Ann Arbor. I can’t seem to point him in the right direction. SI’s Bach program seems to be too abstract (No surprise, I am an UM Alumni also). The WCC program seems real practical; you can walk out with a portfolio & skills you can use on the first day of work.
What would you recommend for someone like him where he can get theory and practical hands-on experience ? Does have WCC have an official bridge program to U of M – Ann Arbor ? I saw it does to EMU.
Look forward to your feedback,
Ahmed
Hi, thanks and kudos for the article. Nice to see someone taking the bold yet necessary step of designing a UX curriculum for future design professionals. I was especially glad to see a portion stressing the “soft” yet critical skills of influence, communication, etc. that I’ve learned are essential for any designer trying to get her ideas implemented.
A few questions/thoughts:
1) What was the response by your college administrators, and how much “influence management” was needed on your part to get this curriculum approved?
2) Being in Ann Arbor, have you consulted with the School of Information at UM or their design program, to get their inputs? (I’m actually a grad from UM)
3) In some proposals for classes I’ve offered, I advocate for what I call the “total product” POV: the structural/behavioral logic of the product, the emotional voice/identity, the relationship with user contexts, and the story of the product beyond the interaction. Something to consider maybe as you evolve your curriculum?
4) Finally, have you checked out Hugh Dubberly’s brief on a UX curriculum? I think he published it through the AIGA-UX group.
Good luck with your course development…
Thank you for the feedback concerning the article. To address the questions/thoughts you raised:
1) Concerning the curriculum approval, there was (thankfully) no resistance from administration. We already had web coding and web graphic design classes, so the web user experience fit right into the mix.
2) It’s good to hear from a fellow SI alumnus! While SI takes a conceptual approach in their grad classes, the community college courses take an applied approach to the material. I find I am able to incorporate many of the things I learned at SI into the courses. Beyond that, any coordination is difficult given the requirement of a bachelor’s degree to enter the School of Information (my program ends at the Associate degree level).
3) Good suggestion regarding “total product” POV. Definitely something I will keep in mind.
4) I haven’t seen the work by Hugh Dubberly. Perhaps a visit to Google is in order or does someone have the URL handy?
Again, thanks for the feedback!
Maybe it is just my reading of this article, but it looks to me like a major component missing from the cirriculum, are design based pedagogic practices. Studio/crits? Workshops, Foundational classes, etc.
What would these look like in a UX environment, where theory was taught through direct practice, iteration, and peer critique?