Session Summaries and Reviews
Sunday March 6
The Information Architecture of Things – Part I: What If a Button Really Is a Button?
Bill DeRouchey
Conference Description
In the first of two IA of Things sessions, Bill DeRouchey looked at the need for IA in physical product design, a growing area as products begin to incorporate more complex information spaces. The IA principles we are used to from web projects still apply to physical objects, but the details of deliverables and documentation don’t always carry over. DeRouchey notes that a basic starting point is changed in product design. On the web, the action is (almost) always “screen1–click–screen2,” allowing designers to assume that action in most documentation and planning. For physical objects, designers have to specify the action, meaning there must be more physical detail.
In his experience, DeRouchey has found that the sitemap morphs into a functional map, inventorying all possible flows and detailing the sequence of events in a user interaction. The functional map starts at the top with the “at rest” state, then branches out into the sequences of actions and events, finally returning to the “at rest” state. Similarly, the wireframe is replaced by wireflows. In combination with scenarios, wireflows show the sequence of events screen by screen.
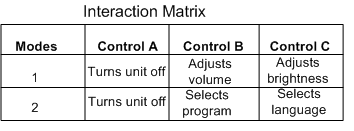
 DeRouchey shared one of his most important lessons: due to the continuous rapid prototyping of the object, the physical layout of the controls is too fluid to document and the actions are also in flux throughout the design cycle. Interestingly, the fact that the object hasa physicality that must be accounted for in the functional maps and wireflows, means that designers also need more abstraction in the documentation. Instead of specifying the exact controls and actions in the documents, DeRouchey calls for the use of an interaction matrix that lists all functions and relates them to actions (i.e., use of controls). The interaction matrix also helps ensure that designers account for all possible states/action. By abstracting to this level, designers need only update the interaction matrix–not all other documents–as the physical object changes.
DeRouchey shared one of his most important lessons: due to the continuous rapid prototyping of the object, the physical layout of the controls is too fluid to document and the actions are also in flux throughout the design cycle. Interestingly, the fact that the object hasa physicality that must be accounted for in the functional maps and wireflows, means that designers also need more abstraction in the documentation. Instead of specifying the exact controls and actions in the documents, DeRouchey calls for the use of an interaction matrix that lists all functions and relates them to actions (i.e., use of controls). The interaction matrix also helps ensure that designers account for all possible states/action. By abstracting to this level, designers need only update the interaction matrix–not all other documents–as the physical object changes.
For the prototyping stage, DeRouchey suggested using Flash, since it lends itself to showing the actions.
— Weston Thompson
This presentation is a great example of the mislabeling of “information architecture,” when what is really meant is either “user experience” or in this case “interaction design.” The presentation that Bill gave was excellent and of tremendous value to anyone who is working on information systems that have a physical device component. The content of the presentation excellently presented the differences in solution and in methods used to derive a designed solution when moving from a purely virtual (Bill focused on the web side of virtual solutions) to solutions that are a hybrid of virtual and physical interactions. The most important two components of these differences are 1) the level of complex modality that exists within most physical devices; and 2) because the behaviors within these solutions are so transitional in nature, using our conventional methods of storyboarding/wireframing are inefficient or ineffective.
My one complaint here, which I feel I must present, is that much if not all of what Bill presented could be equally attributed to most software products. If we think beyond the web into more rich software solutions such as games, productivity software, even collaboration tools, we will find much more rich modality between the software and the existing physical I/O devices that make up the PC. Again, this presentation really discusses the importance of understanding interaction design in order for us to be better at creating interfaces for any information system that is beyond the simple web.
— David Heller
The Information Architecture of Things – Part 2: Twenty Years of Lessons Learned
James Leftwich
Conference Description
This was an amazing retrospective of the influences, work, methods, and artifacts of a designer who has been working with and exploring spaces where virtual and physical meet for over 20 years. During this time, he discovered a path that took him through the creation and use of information spaces. He was an early convert to the use of metadata to help with the management and particularly the visualization of information. He had two dyads worth exploring. The first was metaverse versus myverse, where a “metaverse” is a singular structure meant to be visited and consumed and a “myverse” where the structure is dynamic dependent on use, context, and relationships. The other was the use of the term “cyberspace”-that this space is visited and there is a sense of a “downtown” where more things seem to happen. He broke down the myth that there is too much information by acknowledging that the entire universe is nothing but information, and claims that through using better visual tools we can succeed at taming it.
— David Heller
A Foray across Boundaries: Applying IA to Business Strategy and Planning
Richard Dalton, Rob Weening
Conference Description
During this practical case study Richard and Rob explained how they had applied the skills they developed as IAs to two different business problems. The first was to discover the features and interest in a potential new service; the second was to identify “broken things” in an existing service.
During these projects, they used many of the techniques we use in IA projects: data collection, analysis, organizing and labeling. They used an analysis method similar to Adaptive Path’s mental model technique to analyze client and staff comments and to identify capabilities that matched both. They thought hard about different ways to communicate with management and stakeholders-all skills that we use frequently.
— Donna Maurer
This presentation was a case study of information architects becoming involved in the strategic planning process. Vanguard’s IAs had three goals for their involvement: to make better use of client/user research; to make better use of data to drive decision-making; to create visual analysis tools for business decision makers. One project undertaken focused on discovering new business opportunities, while the other focused on identifying broken business processes and recommending improvements.
For the “discover new” project, IAs worked with members of the user research group who conducted interviews with internal and external users and stakeholders. Relevant quotes from the interviews were extracted and grouped like a combination of affinity diagrams and card sorting exercises. The final deliverable was a large poster that presented a visualization of the expressed (and often unmet) needs of users. This poster was pored over by business stakeholders and influenced the strategy and budgetary spending for 2005.
For the “identify broken” project, the initial process was much the same, starting with interviews and continuing with the extraction of relevant details. A spreadsheet was created to list the high-level tasks, and associated “points of pain,” with ratings being added by SMEs to indicate severity. Graphs attempted to tie efficiency problems to quality issues, but it was a challenge to determine how to present the graphs to business stakeholders. Ultimately, the scope of the project changed, making the project less successful for reasons outside the control of the IA group.
This foray into business planning was successful but challenging. The Vanguard team recommends patience when introducing organizational and process change, and notes you will likely encounter skepticism (from groups who wonder why “web design” people are involved in strategic planning). Working as a group allowed the project to gain perspectives from multiple IAs, which was especially beneficial as the process and deliverables were “invented” along the way.
— Jeff Lash
Change, Influence and IA at the BBC
Margaret Hanley
Conference Description
I was pleased to see a number of presentations at the IA Summit that addressed the issue of internal politics. Margaret’s presentation was one of these.
This case study outlined how Margaret had managed to implement a project involving detailed IA and metadata, selling it to staff and management with different backgrounds and priorities. She noted that there were significant changes needed to systems, people and content; and that incremental change, connecting with people and using networks were the key success factors in this project.
— Donna Maurer
Rich Internet Applications (panel)
Dennis Schleicher, Jennifer King, Tara Diachenko, Pat Callow, Gene Smith, Livia Labate, Todd Warfel
The panel was started with an introduction to some basic concepts as best understood by this panel about RIAs: that there is a change in focus from the page to transitions and flows. This is a change from single scene or screen focus to one where solutions now have more of a sense of story with a narrative, plot, climax, and even character development. Current uses for RIAs are in the areas of guided selling and banking.
Dennis then outlined how users experience RIAs differently from more conventional frameworks. Transitions are modally specific, you rest less between change states, and change is more gradual. Then Jennifer and Tara demonstrated two examples of RIAs (one for White Castle and one for Ford Vehicles). Both were good explanations of why the RIA added value to the experience of the user. The White Castle example in particular demonstrated this well by showing competitive solutions that didn’t meet the full user expectation due to the limitations of either the framework being used in the presentation of the solution, or the way that the design did not free itself from convention (of the page metaphor) even though it was using an RIA framework.
What was missing from both of these examples was the clear demonstration of who preparing the metadata for the content objects was a core contributor to why these RIAs were able to exist and create the behaviors they had. Gene then tried to explore the problem that RIAs is trying to solve and what remaining problems it has to still overcome. He also broke down where RIAs might be more useful in the immediate need. Livia brought out the issue of behavior tracking and metrics and that metrics are more than possible in an RIA, but we need to design metrics into the equation intentionally. Todd closed by breaking down the different platform options for: Flash, Java, AJ+X (ajax), others. Then touched on why current deliverables from the IA are not good enough. Like Bill DeRouchey’s presentation, which had a similar look at the failing of “wireframes,” I have to say that I was disappointed that people didn’t look beyond the IA community for these answers.
This has a very lively question and answer period. People challenged the user-benefit of RIAs and whether or not we really are moving away from “the page” metaphor, or whether or not we are ready to even make this leap if it is one at all. My contribution to this discussion was one of encouraging us to take risks, fail admirably and succeed deliciously. We have been stagnant for far too long and we are starting to see the effects of that stagnation on our space.
— David Heller
Practical Global IA
Peter Van Dijck, Jorge Arango, Livia Labate>
Conference Description
Peter Van Dijck, Jorge Arango, and Livia Labate led an informal session on the practical aspects of global IA. They briefly presented some starting points and then opened the floor for discussion. To begin discussions they pointed out that there is a lot of globalization (i.e., in business and marketing), but very little shared or documented about IA in the global setting. They also noted that headquarters (or clients) may assume that you can build something in the US and then roll it out worldwide with no heed given to differences in how different cultures approach the information. The panelists suggested that some content is more suited to this type of approach, such as factual, static, non-marketing content, but that branding and marketing might not fare as well.
Some of the more interesting observations from the audience:
- You can count on some things carrying over and others not, so isolate those that don’t. It will be easier to alter the taxonomy to accommodate the changes if you start that way.
- For internal resources it is more acceptable to make the IA the same across countries. Even so, it is best to test, since people may be making workarounds to cope with differences that they don’t consider problems or that you don’t recognize.
- Company culture may override local culture.
- Domain knowledge/culture may override local culture. Examples were academics, physicists, and physicians.
- People may say “we’re different ” than other people (based on geographical or political differences, but tests may reveal that they are not different.
- Cultural myths: we need data to understand the reality, not the myths.
- Geert Hofstede’s “Cultural Dimensions ” can be good for what it is, but can be abused/misused. Use it as a recognition framework not a development framework.
- Research techniques do not always work across cultures due to basic differences (i.e., norms of deference and ability to speak honestly about product).
- Important to have cross-cultural, bilingual person for testing.
- Each person belongs to many cultures. Internet culture is an important one.
Implementing a Pattern Library in the Real World: A Yahoo! Case Study
Erin Malone, Matt Leacock, Chanel Wheeler
Conference Description
This was one of the most practical sessions I attended. The Yahoo team identified a need for increased consistency and stronger brand in their websites (haven’t we all) and a need to leverage collective knowledge about design strategies. A pattern library seemed to be just the answer.
The project involved the selection of a content management system, the development of the library and substantial change and communications.
The messages I took away include:
- Don’t let technology decide process
- Patterns don’t need to be exhaustive
- Consider the way the content needs to be used – design it to be read in a hurry, and provide deeper background information
- The content must be credible
The case study has been written up as a paper, which is much more useful than this review. You can find it at http://leacock.com/patterns/.
— Donna Maurer
Leading a team of IAs: The Manager’s Perspective
Victor Lombardi, Liz Danzico, Neil Wehrle, Karen McGrane
Conference Description
This panel provided more information on how to manage one’s own career than to manage other IAs, but the tips and insight provided were pertinent and useful to beginner / intermediate IAs and those looking to get into the field.
Neil Wehrle covered “Getting Hired,” with attention paid to how to develop a portfolio, have a successful interview, and handle the offer negotiation process.
Victor Lombardi discussed “Developing Your Skill Set,” providing details for IAs on “what you won’t learn in school or books.” Research, experimentation, collaboration, and invention were noted as the main areas to focus on, along with applying IA skills to other areas.
Karen McGrane focused on “Managing Your Performance,” described as how information architects form a relationship with their manager and employer. The presentation covered goal setting, annual reviews, salary reviews, and performance problems, areas that are not specific to IA, but presented as general HR information with an IA slant.
Liz Danzico talked about “Next Steps,” offering tips on how to grow in your career within the IA discipline, or across disciplines. Building task forces, attending in-house training, pursuing continuing education, crossing discipline boundaries, networking internally and externally, moving locations, and entering management were all discussed.
— Jeff Lash
The Practice of Enterprise IA: 10 Giant Mistakes I Made This Year
Lorelei Brown
Conference Description
Lorelei presented a refreshingly honest look at a project that involved selecting and implementing a CMS, mapping the site, creating new navigation, labeling & visual design, migrating all content, and tagging with metadata–all in 18 months.
I won’t list out the mistakes, as the lessons learned are more useful than the actual mistakes. Lorelei encouraged the audience to remember that other people don’t want to know how everything works, they just want the outcome; that it is incredibly important not to oversell the project; and that you should be willing to take risks.
— Donna Maurer
Information Architecture and Alzheimer’s Disease: Using IA to Improve the Lives of Those with Impaired Cognition
D. Grant Campbell
Conference Description
For me, this was the most interesting session of the conference, and I’m pleased that I didn’t miss it (I had planned to go to a different session as I didn’t read my schedule right).
Grant Campbell has spent a lot of time since last year’s summit examining literature from a number of fields, learning about what happens to people’s ability to categorize during early stage Alzheimer’s disease.
For a complex topic, he presented it in a very approachable manner. He explained the different memory types and what happens to memory in early Alzheimer’s–semantic memory degenerates which affects the way people categorize. The literature indicates that people extend names to familiar items, lose the detailed levels of categorization and retain the superordinate categories. He provided some implications for the way we might categorize information for people with early Alzheimer’s disease, but indicated that much research would need to be done before we could be confident in supplying solutions.
— Donna Maurer
StUX: Integrating IA Deliverables in a Web Application Development Methodology
Peter Boersma
Conference Description
In this session, Peter Boersma presented a look at how his company approached user-centered design methodology. The company had adopted IBM’s Rational Unified Process (RUP) as its software development methodology and tool. A fine tool, said Boersma, except that it does not model the user-centered design aspects. To be most effective, his team developed a complete model that fits onto the RUP. They call it Standards for User Experience or StUX.
Boersma said that his team brainstormed to document their process and deliverables, including how they relate to those of other units in the company. Then they structured the results in a diagram that mapped deliverables to phases in the process. The diagram showed RUP streams on one axis (input, inception, elaboration, construction) and UX streams on the other (system analysis, IA and Interaction Design, Usability and Accessibility Testing, Content Design, Visual Design and Information Design). The diagram led to recognition of overlap in artifacts (deliverables and documentation), so they reviewed those and described them in structured templates. Over several months, the team refined the workflow and the deliverables. As possible, they used standard IT terminology for the UX aspects.
Boersma said that using StUX led to consistent terminology and practices within the UX team. That, in turn, led to other teams understanding the UX parts better, expecting certain things, recognizing things, and calling them by right name. He stressed importance of developing your own methodology that matches your company, your team, and your needs. Boersma said that simply importing somebody else’s methodology misses most of the benefits.
Boersma likened StUX to having a cupboard full of all possible ingredients that you use in your kitchen: you don’t use all each time you cook, but you have some consistency and great familiarity with how they all work and come together. He said you may call it a framework, if that helps you see it as not limiting or too daunting. In closing, Boersma emphasized that even if you cannot follow your methodology as closely as desired, it helps to have a document to hand over to other teams to explain what you do, how it fits into the big picture, and that you are serious.
— Weston Thompson
A Context for Interaction Design
David Heller
Conference Description
David Heller’s session presented his look at the relationship between IA, interaction design (IxD), and user experience (UX). Heller said that the Web has had a big role in bringing UX out as a domain, since it brought together disparate groups that didn’t mix much in the past (software engineering, library science, gaming, graphic design, marketing). For his talk, Heller focused on digital product design, not the biggest picture of experience design (that would encompasses call centers and such).
Heller looked at existing models for explaining and relating the UX areas: Shedroff (All the Skills), Morville (All the Goals), Garrett (Tasks for a Project), Hodge (All the Disciplines), and Knemeyer. Then he took on the task himself. His goal was to represent the relationships while minimizing jargon and clarifying big versus little. Interestingly, Heller started with the solution and broke down what leads to it, starting with the concept, then the form, until he reached the “disciplines ” that make up the aspects of the solution. Heller said that there are many disciplines in our toolkit (i.e., IA, I design, interaction design, etc.,) and that in our work we are crossing boundaries, regardless of our title. He then mapped of those disciplines to the various aspects of the solution (i.e., validation is Usability Engineering; structure is IA; behavior is IxD).
In the second part of his talk, Heller focused on interaction design and its relationship to IA–a couple made in heaven. He sees IA covering findability and metadata, while IxD covers search/browse and wayfinding. In closing, Heller asked us to remember that our questions may have answers in other disciplines.
— Weston Thompson
Overview & Pre-sessions | Saturday Sessions | Sunday & Monday Sessions
Monday March 7
Inspire Designers, Persuade Stakeholders: The Twin Goals of Customer Research
Rashmi Sinha
Conference Description
Rashmi Sinha started her session with these words: Art of War. Before fully explaining the war, she graded IAs in two categories:
- Inspiring Design: A
- Impacting business: D
As Don Norman said, “the action is with the people who decide what product to build in the first place. ” Sinha proposes that we use strategic customer research to help define business strategy.
First, Sinha said we must understand marketing, since marketing has a big place at the corporate table. It’s important for us to understand the definition of market research and its goals: establishing what product, what place, what price, and what promotion. Marketing uses the term segmentation scheme, or simply segmentation, for how they define the customers that are central to their organization or product. They will judge our personas based on that segmentation scheme. For more information, see the Handbook of Marketing (2000). In her research, Sinha found a 1993 quote on card sorts in the marketing literature. She asks why IAs don’t know or recognize this background in our work.
Then Sinha brought back her Art of War analogy, saying that we need to practice the three aspects of the art: co-opt, pre-empt, and combat. She focused on co-opting marketing. Sinha provided a personal example of how she did joint research with a marketing department. It went well, and she won their acceptance on other findings and recommendations.
In closing, Sinha offered a series of tips, including:
- Be flexible about methods. Be willing to use marketing’s methods and terminology.
- Use two different sets of deliverables: one for marketing/business, and one for design/development.
- Don’t lose your core IA strengths along the way.
Making the Most of Controlled Vocabularies in Search Interfaces
Chris Farnum
Conference Session
Chris Farnum started with the point that if you put time into indexing content, you should make sure to leverage it in the search interface. An important aspect is training people to go beyond the “Google-style approach” — that is, just typing in a keyword or two and hoping for the best. Instead, we should encourage our users to browse the controlled vocabulary and we should place opportunities to use and learn about metadata in the users’s path, without requiring its usage.
For real-world examples, Farnum looked at a typical ProQuest article that has metadata galore. ProQuest leverages metadata in their search interface in five ways:
- More Like This or Berry-picking. Find one hit that’s good and then find others like it (i.e., based on the subject). Farnum showed how to do this by letting the user see the metadata with sideways links like Google’s “similar pages.” He also pointed out that this is a good way to support bottom-up searching.
- Browsing. Have the user browse the controlled vocabulary instead of searching. Epicurious uses editorially-controlled taxonomy for browsing, based on their thesaurus, offering a way for novices to explore easily. Farnum suggested trying to make this approach data-driven.
- Field Indexes. Let your interface help users select terms for each search field from your controlled vocabularies. Farnum stressed that this should be simple and optional.
- Thesaurus. If you have a thesaurus, show it off! Farnum said that is especially for useful for expert searchers.
- Search Term Suggestions. Farnum pointed out that users take more time on a results page than on the search page, so it is a golden opportunity to help them refine with their search. This is where you should suggest topics, searches, narrowing filters, and other approaches.
In closing, Farnum stressed that these are models for inspiration, not templates, and that you should (of course), choose and adapt based on your audience. The point is to take full advantage of the controlled vocabularies you invest in.
— Weston Thompson
Talking the Talk: Helping IAs Speak the Language of Business
Scott Hirsch, Jim Leftwich, Harry Max, Jess McMullin, Dave Robertson
Jess McMullin moderated this panel, which focused on “how IAs can talk with business leaders to have greater impact and influence with their clients or organizations.” The key is in understanding the language of business, rather than in expecting business leaders to learn our language, and being able to “speak to the needs of business in the terms that they would use if they were talking about it themselves.”
Scott Hirsch, who comes from a business background, discussed the seducible moment, which is the optimal time to influence a decision. For management, three points of pain can be brought up to create a seducible moment: technology being broken; the company missing an opportunity to make money or reduce costs; or, some combination of the first two. By defining the problem in language they can understand and describing value in terms of pain, you can then describe why the design or research work being proposed will help alleviate that problem.
Jim Leftwich described his organic process where he learned more and more over the course of his design career. Instead of talking about usability and interfaces, he talks about opportunities in the marketplace, the competitive landscape, and creating advantages through patent protection. He noted that the biggest devaluer of design could be the designers themselves, and that charging lower rates than other professional services (e.g., legal) implies that design services aren’t as valuable.
Dave Robertson noted how, in addition to talking in different language to different internal stakeholders, each business has its own language, and the basic circular UCD process of research/plan/test can be used to understand businesses.
Harry Max said that the basic idea of user-centered design is flawed, because we are focusing on the user rather than the value we can bring to an organization. In speaking with different stakeholders in an organization, that value needs to be presented differently. For example, an executive should focus on the current situation, articulate the vision, the quantifiable impact of the solution, and then, if time is left, talk about the plan. However, with a manager or individual contributor, the order is the exact opposite, starting with the plan, then the solution, the impact, the vision, etc.
— Jeff Lash
Beyond the Page
Gene Smith
Conference Description
Gene Smith started his session by looking back at some conversations from the AIfIA retreat of October 2004. He heard participants questioning the continued relevancy of certain traditional IA tools and conceits. Those discussions inspired him to looked at the page metaphor and how it is breaking:
| From | To |
| Page is basic presentation unit | Screens, panels, containers |
| Page is basic organization unit | Multiple, arbitrary units, (e.g. posts) |
| Web is consumed as pages | Web is a platform |
| Stuff is assembled into pages | Stuff is delivered outside the browser |
Smith pointed out how it extends to our notation systems like flow diagrams (the Visual Vocabulary), site maps, and wire frames, which need to be supplanted with a new generation of documents and deliverables. Smith says this change comes about from disruptive trends like RIAs, RSS/Atom/XML content, and the blurring boundaries between desktop and web. He felt that RIAs played the biggest role in this change, especially due to the transparent transitions that are not page-based. Smith suggested that documenting those transitions might be accomplished with a flows–from a Start State Wireframe to an End State Wireframe–with callouts that explain specific page items. As the page paradigm gives way, Smith said we will see a move toward interaction design, a move from content to software, and a bigger focus on metrics.
Smith then looked at RSS/XML. RSS’s flexible content model allows the user to choose how to consume and display content. Smith pointed out that this may lead to things like algorithmic IA, personal interface (architecture) definitions, and device-dependent architecture.
Smith found that the blurring boundaries between web/desktop are another factor in this beyond the page trend, such as Web 2.0 and its Internet-enabled desktop applications. But, simultaneously, he described a divergence due to multiple synchable, sharable devices. Thus, we need an abstraction of IA – making it less tied to the physical device. Smith said soon we may have more emphasis on content re-use and content modeling, less emphasis on taxonomy or structure.
After a quick tour through some sample deliverables and artifacts, Smith concluded that the page is not dead: it is still valuable, but the metaphor is aging. During the Q&A period, Jesse James Garrett commented that he had used the Visual Vocabulary on an Ajax project recently, and that it had worked well, except it started to break down in representing transitions via wireframes.
— Weston Thompson
Machines of Loving Grace: User experience for ubiquitous computing environments
Mike Kuniavsky
Conference Description
In this presentation, Mike first outlined the fundamentals and history of ubiquitous computing. He then provided a number of examples of recent ubiquitous devices and discussed the implications for user interface design (e.g. that we might not be designing a display and input methods are entirely different). He also discussed the different ways that we use ubiquitous computing–rather than a computer in an office–ubiquitous devices can become very intimate items that are highly embedded in our personal spaces.
He wrapped up with some discussion about ethics and how easy it is to create technologies that have a bad impact on our society, referencing Adam Greenfield’s article All watched over by machines of loving grace: Some ethical guidelines for user experience in ubiquitous-computing settings for more information on this aspect.
— Donna Maurer
Why Amazon is Not Enough
Brett Lider
Conference Description
Brett Lider presented an intriguing look at what Amazon is not doing in its CRM efforts and opportunities that he sees for expanding this arena in the age of Web 2.0. Lider started out by saying he was only picking on Amazon because they are an industry leader, and that they need a challenge now and then.
Lider quickly explained that Amazon is doing a lot with social networks, good algorithms, and providing APIs for external services to reach in—but they are doing precious little to go out after data sources that could help them serve customers better. He described this situation as common one in an age of e-commerce bound by “siloed technical platforms”).
So how can Amazon move beyond this? Lider sees the answer in Web 2.0. He presented the Wikipedia definition of Web 2.0, but found it focused only on the technical aspects. Lider provided his own sense of what Web 2.0 really means: social networks, desktop information, browser history, tastes and preferences, and analog information. But it is the bringing together of these areas that Lider sees as the exciting potential of Web 2.0.
Lider presented some examples of low-hanging fruit ready for the taking: Evite could partner with LinkedIn so that users don’t have to recreate social networks for Evite; the iTunes store could use a person’s iTunes player history file from the desktop to personalize the store front. From here, Lider launched into a look at a suite of Web 2.0 tools used for C2B (customer to business) relationships.
Lider noted that the Harvard Business Review had just run an article on customer-managed interactions (CMI) that matches his notion of C2B, and he sees the coming C2B as a place for proactive IAs to have a serious impact.
— Weston Thompson
![]()
Overview & Pre-sessions | Saturday Sessions | Sunday & Monday Sessions
