“…The benefits of this tool include increased participation, increased understanding of the value of each discipline, and consequently increased buy-in from the team.”
I have participated in, led, and suffered major website redesign efforts. Whether at process-heavy consultancies, notable product companies, or design studios, all teams experience the same points of pain: late feedback, lack of common design vision, and complaints that individuals or teams didn’t have enough input.
No matter what your design process is during the early phases, most interaction designers and IAs complain that requirements aren’t clear or specific enough. Product managers are anxious to get started and have high hopes–expecting product innovation, timely delivery, and no negative impact on the site. Engineers are frustrated because they are not solicited for input. Finally, to complicate matters, the approval process becomes mired in team dynamics and politics.
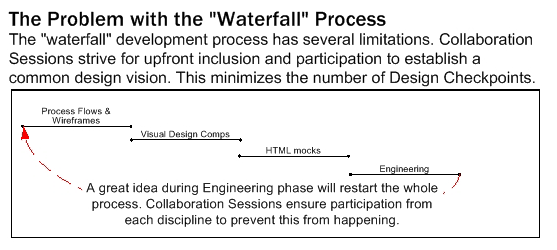
The traditional software development “waterfall” process was first described in 1970 in a paper by Winston Royce. He postulated that as the project moved from requirements gathering to implementation, specialized disciplines would create specific deliverables and then pass them off to the next discipline. For example, interface designers would hand off low fidelity schematics to visual designers, who would design the look and feel before delivering to web developers.

Over the years, I have developed a framework that I call “Collaboration Sessions.” Collaboration sessions encourage multidisciplinary collaboration while creating a unified design vision—all within a compressed time frame. The benefits of this tool include increased participation, increased understanding of the value of each discipline, and consequently increased buy-in from the team.
![]()
What are collaboration sessions?
Collaboration sessions are highly interactive meetings (or more accurately, work sessions) with representation from each discipline. These meetings address everything from strategic planning to the design of site sections and page details. For example, a team working on the travel section of our site used this technique to brainstorm a new line of business and then used it to help design page details. This method is most helpful for redesigns, new features, and controversial or strategic sections of a site (e.g. the home page). Typically, an interaction designer or product manager leads the meeting at the beginning of the design phase.

A project manager is designated as the central point person, responsible for inviting the required and optional representatives from sales, marketing, product management, interaction design, visual design, web development, and engineering (or whatever your particular departments/functions are). The meeting request should include an agenda and describe the purpose of the meeting. The request might also encourage the team to send in ideas and innovations or ask them to present their new ideas to the group at the beginning of the meeting. If it makes sense, prior to the collaboration session, the interaction designer conducts due diligence and a heuristic evaluation of the current site. For a new feature, the designers might look at competitors or research best practices.
Collaboration sessions are most effective when attendees understand the project goals, the design problem to be solved, the roles and responsibilities of individual team members, and the business context. The facilitator starts the meeting by explaining the purpose of the meeting, the type of contributions encouraged, the ground rules for the session, and the desired outcome. The facilitator also assigns roles: time keepers, notetakers, final arbiters, and scope police (who call attention to scope creep). It might be helpful to assign these roles before the meeting. The product manager (or participant with the most domain knowledge) should provide the team with the historical, business, and competitive context. Scope boundaries can also be identified. For example, when a page will be completely redesigned and rearchitected, the product manager will state the purpose of the pages and the current design challenges.
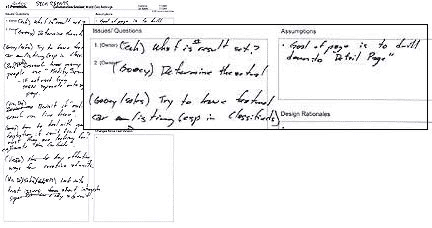
With a blank wireframe template pasted on the wall, the facilitator turns the team’s attention to page level design. The focus is high level, not pixel level. Figure 3 is an example of “search results” with an accompanying “notes” page. Advertising requirements are identified in pink. The primary focus of the page is the search result set, noted in purple. The secondary call to action, identified in blue, is “Modify Search.” The Post-It notes provide general placement for the page components but do not dictate design. However, some design decisions may be requirements; for example, the sales department may specify that all ad units have to be above the fold.


As issues and questions arise, they are captured in real time by the notetaker on a “Notes” page taped next to the page being designed. At the end of the meeting, the To Do items are assigned to specific people. After the Collaboration Session, the interaction designer distributes the Notes. The team can then use the session output to start working on a more detailed design, creating wireframes that use the accompanying Notes documentation. When answers are found, the Notes page is updated; Notes pages should be living documents, shared by team members.
| Before the meeting |
|
| Collaboration session agenda |
|
What collaboration sessions are not
The process should not be “design by committee” but rather design for common understanding. When the designers provide solutions during the meeting, these are meant to foster discussion, not offer a final solution The focus should not be on granular elements like interface widgets or pixels. If you are debating whether something should be a drop-down or not, then you are wasting people’s time. Remember, if you have representation from each discipline, these are costly meetings. The facilitator should not try to provide real-time solutions or answers.
Collaboration sessions identify the requirements (i.e. what needs to change, the current design’s problem areas, current traffic pattern, what competitors are doing). The designers should take this information and ultimately present solutions to the problems. The session output serves as the foundation for design rationales.
Benefits
Collaboration sessions enable teams to compress the development cycle by accomplishing the following:
- Establish a common design vision. Encourage early collaboration.
- Generate ideas and innovations for release and/or inform product roadmap.
- Identify questions, issues, and to do’s.
- Encourage full team contributions and subsequently ensure team buy-in.
- Document assumptions, design rationales, and changes.
- Enable parallel development (i.e. mobilize each discipline).
- Improve scoping, estimating, and planning (e.g. number of impacted pages, new pages).
- Inform process flows and page level design.
- Can improve credibility (by identifying design problems and having designer recommend solutions). Can change perception of user experience design from “pair of hands” to more “strategic partner.”
- Define the design problem within its historical context.
- Establish regular check-in meetings.
- Allow User Experience team to present recommendations, design solutions, and design rationale as a unified voice.
- Identify opportunities and innovations at a strategic level.
Best practices
After running collaboration sessions over the past couple of years, here are some best practices I recommend:
- Prep the meeting room the day before.
- Encourage one representative from each appropriate discipline to attend. Cross-functional representation deepens the understanding of the problems, encourages more holistic solutions, and fosters collaboration across the team.
- Start each meeting by allowing the business owner or the person with the most experience to provide context on the competitive landscape, current design, or any useful and relevant information. Also, identify roles: timekeepers, final arbiters, scope police, product manager as hub, design manager as process filter.
- Make adaptations or customize the format of Collaboration Session process after each session if needed. Encourage the team to be flexible, nimble, and adaptive.
- Summarize, capture, and distribute the notes from each Collaboration Session within 24 hours.
- Involve key stakeholders before the session, and have them buy in to the participants, agenda, and meeting objectives. If relevant, send out any homework, such as links to competitors, before the meeting.
- Send out “Issues and To Do’s” immediately after meeting.
- For major innovations, package ideas and “sell up” to key decision makers afterwards.
Testimonials
After the first one:
“I just wanted to say I thought the first collaboration session went really well overall. Lots of focused participation from different disciplines. Discussing and agreeing on goals and priorities at a page/template level is really going to help communication throughout the design process. It’s often a big leap from presenting documents to one another to solving problems together and getting design work done in real time.” Contract content strategist with 8 years experience
After project was done:
“Super proud [of the redesign]. Collaboration sessions were pain in the ass to attend, but extremely valuable to the process” “Very proud and pleased with the end result.” Product Manager
“Best process at Yahoo I’ve seen, in 5 years. Smoothest redesign to date I’ve worked on.” Senior Engineer
Invitation from another team
“Our goal of this meeting is to have you lead us through a Collaboration Session…. I remember how helpful this process was in designing pages for our previous product….I think our team could really benefit from applying this tool.” Senior Product Manager

I like the idea and have worked in many workshops that have been Collaborative Sessions under a different name. One thing though is that however good the session, one of the keys to getting good requirements/IA/results is to work iteratively. If you do a “big bang” collaborative session and then still follow a waterfall method, then I cannot see it working.
Tip for the session: have a tool that lets you build a visual model / interaction design quickly. People can generally get that the end product will look different. I have used, and still use, SWIPR with great success (www.swipr.com)
good article.
any recommendation for teams seperated by location, and timezone??? I feel collaboration sessions are highly effective when the stakeholders of the project are located in one place – but with globalization in our industry, we’re becoming more apart and harder to do things that you recommend. thanks 🙂
-ji
I have a new action item that I haven’t tested yet, but based on experiences believe should be very instrumental. For collaborative sessions you can create increased ‘importance’ and ‘seriousness’ around the effort by assessing the attendees and making pre-event assignements.
The goal is to learn enough about each individual to establish some sense of ‘personal connection’ in their own minds so that they are coming to the event with at least a ‘neutral’, if not ‘positive’ respect for you and your own abilities. Find out what personal contribution you believe the individual can make during the event. Share this with them personally and ask them if you can rely on them for this ‘strength’. Ask them if they believe they have some other greater strength that they can bring to the table. This dialog alone will increase understanding and respect.
At the beginning of the event, introduce each individual by ‘celebrating’ what you believe their significant contribution to be as part of this effort and reaffirm anything they have agreed to. In this way people are coming to the event with some level of ‘invested interest’, even before ‘discovery’ begins.
Can you provide some logistical details at a granular level:
_timeframe(all day, multiple sessions..
_#participants
_Yahoo properties that benefited(also based on testamonials)
I think the intent is good albeit time-consuming and ‘expensive.’ Additionally, i can’t help but to think these sessions devolve into ‘design by committee’ when you have cross-functional participants providing ideas/feedback at a page-level view..but maybe i’m just being overly critical.
can you develop a page that prints properly in forefox? your site prints like crap. how many style sheets does one page need? sheesh.