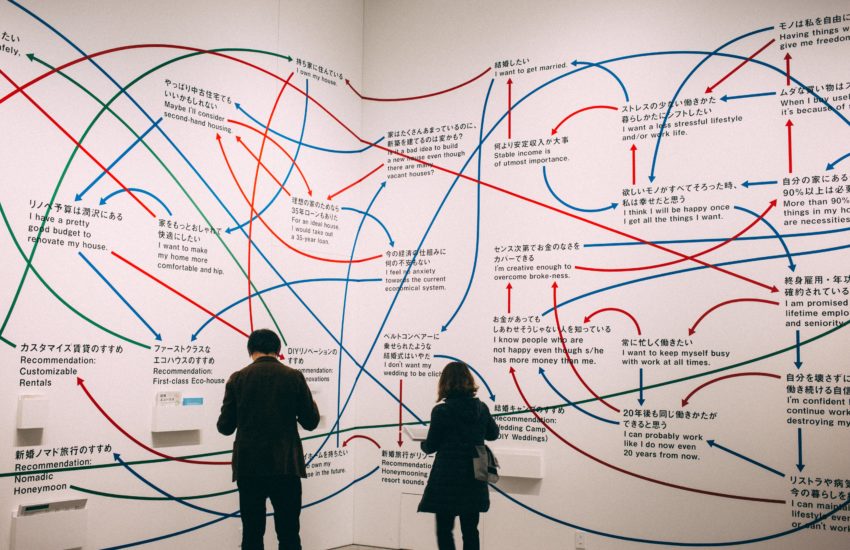
This past year we became acutely aware of how interconnected we all are. The toilet paper shortage gave the world a glimpse at supply chains, and the pandemic as a whole was a crash course in how our healthcare system can handle crises. It can be difficult to envision how we can make a difference even if we know the systems we live in don’t function well for everyone. But what does this have to do with design? Designers make
Continue reading