If your clients are not yet asking you to design transitions, they will likely do that on your next project. Transitions are hot, and not just because they entertain the eye. In confined mobile computing interfaces, on tablet devices or in complex virtual environments, transitions are an authentic, minimalist way of enabling way-finding, displaying system state and exposing crucial functionality – in short, they are key in creating a superior user experience.
Transitions as design elements
Since the 1980s, designers have been drawing wireframes to represent web pages and device interfaces.1 In the beginning, wireframes were static schematics that showed a single state of the page. With the emergence of dHTML in the 1990s, it became necessary to draw different states of specific dynamic page elements, so the designers adapted the wireframe methodology to document the beginning and end states of the dynamic elements. Still, designers and engineers had little or no control over what happened in between the beginning and end states — the browser or the operating system handled all transitions.
More recently, sophisticated mobile touch frameworks like iPhone, Android, Palm and Windows Mobile allowed unprecedented control over the speed and structure of the transitions, giving designers more tools with which to create a better experience in a confined mobile space.2 Simultaneously, on the web, dynamic platforms like Flash and Flex gained tremendous ground, making it possible for designers to think about and document transitions because those were now part of the customer experience.
With the release of the Apple iPad, the Age of Transition has come to its full potential. On the iPad, Apple takes full advantage of some of the principles and ideas the company previously explored and perfected using the iPhone. On the bigger iPad screen, transitions achieve a new level of detail and sophistication, making the device come alive, and become a powerful, integral part of the experience.
Transitions Require Thinking Differently
As Jonathan Follett writes in his article “Interfaces That Flow: Transitions as Design Elements”:http://www.uxmatters.com/mt/archives/2007/04/interfaces-that-flow-transitions-as-design-elements.php, 3 many UX designers approach projects from a combination of information architecture and interaction design. These disciplines involve thinking that is quite different from constructing the continuous linear narratives required to design and document transitions. Nevertheless, by borrowing freely from the lessons of early animators, it is quite possible to adopt the existing wireframes methodology to convey the structure and rhythm of a user interface transition.
The task consists of wireframing each of the important changes (or “key frames”) that occur during the transition and stringing a bunch of wireframes together in a storyboard. By documenting the key aspects of the transition, it is possible to share them with the larger team and try out different transitions designs. Documenting the transitions also allows us to step back and consider them in a larger context of a specific use case or overall goal of progressive engagement and immersion.
Understanding iPad Transitions
In order to be able to design and document transitions using storyboards, we have to first understand design principles that designers of transitions use to convey the desired meaning. Let’s take a look at the Apple, Inc. video in Figure 1 showing selected transitions from what is arguably the most popular iPad application today: iTunes. Although many different transitions are shown in the video, we will be specifically looking at the two of them: “opening the iTunes application” (0:17-0:20 min) and “opening album details” (0:30 -0:36 min).
Figure 1: Video of iTunes transitions on the iPad [“View larger version on YouTube”:http://www.youtube.com/watch?v=Z03PR_4Ln90]
Borrowing from Chet and Guy’s excellent Devoxx presentation “Animation Rules!”:http://www.parleys.com/#st=5&sl=1&id=1578,4 we can identify seven key principles that specifically apply to the animated transitions on the iPad:
# Component Relationship (background-foreground)
# Illusion (motion perception and perceptual constancy)
# Exaggeration (highlighting states, actions, and changes in state)
# Staging (camera view, lighting, focus)
# Acceleration and Deceleration (slow in and out)
# Metaphors (using real-world analogies to convey complex digital events)
# Simplicity (avoiding noise)
To understand how the seven principles above apply combine to make the transition work its magic, let’s do a step-by-step breakdown of the “opening the iTunes application” transition, shown in Figure 2.

Figure 2: Opening iTunes Application Step-by-Step
Using our seven key principles:
Component Relationship (background-foreground)
This transition is essentially the process by which the iTunes application comes into the foreground, while the rest of the apps recede into the background. In the first row, the transition starts out with the home screen and apps icons firmly in the foreground. By the end of the row, we can see that the home screen recedes and darkens, while the iTunes app (represented by a white square) slowly comes into the foreground. By the second row, the background-foreground transition is essentially complete – we can see only the loading iTunes app against the black background.
Illusion (motion perception and perceptual constancy)
This transition creates its magic via an illusion of “flying into” the device, and eventually meeting the white square that represents the iTunes app. To accomplish this, the animation shows us “flying” through the layer of the apps icons on the home screen. The other app icons begin to “fly” to the sides of the screen in a circular pattern, as shown in row 1. The most interesting part of the illusion is the kind of “bait-and-switch”. If you look carefully, you’ll see that the app icons never make it off screen. Just before we “pass through the icons layer” and “witness” the icons “flying off screen”, the background goes completely black, and our attention is focused on the white rectangle. The illusion is complete.
Exaggeration (highlighting states, actions, and changes in state)
In this transition, the lighting effects are used to exaggerate the switch between the background and foreground. In the second row, the background goes completely black, to highlight the change in state. Exaggeration can also be used to warp the shape of an object to emphasize movement, as in is used more in the “genie” effects and transitions.
Staging (camera view, lighting, focus)
Subtle but powerful lighting is used throughout the transition as the primary means for focusing our attention on the foreground of the opening window of the iTunes app through subtle darkening of the background (principle 1). Lighting is also used to accomplish the bait-and-switch in the Illusion principle.
Acceleration and Deceleration (slow in and out)
Our brains know from experience that objects do not start running at top speed or “stop on the dime”. To make the movement more life-like, the animation accelerates into the movement very slowly, picking up pace in later screenshots, as evidenced by the increasing “smudginess” of the icons in the first row. Not surprisingly, the bait-and-switch happens in the fastest moment of the transition to pull of the illusion that the homepage icons actually “fly off screen”. The transition then slows down again in the last row to smoothly fade in the iTunes content elements, deliberately giving the auxiliary page elements and pictures time to “catch up” and making the page load appear smoother.
Metaphors (using real-world analogies to convey complex digital events)
The most effective transitions use real-life elements to provide a frame of reference which makes the animation more realistic. In this case, the icons on the home screen are moving to the sides, creating an overall illusion of moving through space, or deeper “into” the device itself to convey a digital event of opening an application inside the device.
Simplicity (avoiding noise)
The overriding theme of this transition is its apparent simplicity. During the transition, iTunes is not doing anything particularly complicated or earth-shattering. The magic comes not from one particular element, but through carefully blending and combining the lighting and movement to create a smooth cohesive digital dance, perfectly orchestrated from beginning to the end.
Storyboarding iPad Transitions
The key to successfully designing and storyboarding the transitions is understanding and applying the seven animation principles we discussed above. To demonstrate how this can be done, let’s use a slightly more complex transition: the iTunes “opening album details”, shown in Figure 3.

Figure 3: Opening iTunes Album Details Step-by-Step
Here again, we see the seven principles at work:
Component Relationship (background-foreground)
This entire transition can be viewed as bringing the selected album cover into the foreground, while the rest of the iTunes application recedes slightly into the background.
Illusion (motion perception and perceptual constancy)
The animation shows us the illusion of the album flying forward on the screen while flipping 180 degrees. The most interesting part of the illusion is the switch from darker gray “back” of the album to a while loading screen (midway through the second row). This sleigh of hand changes the focus to the white cover to make the transition believable.
Exaggeration (highlighting states, actions, and changes in state)
In this transition again, the lighting effects are used to exaggerate the switch between the background and foreground. Midway through the second row the album turns completely white against the slightly darker background.
Staging (camera view, lighting, focus)
In the beginning the iTunes application darkens gradually, and reaches its full saturation about half-way through the second row to create the background against which the album will be staged. The album, on the other hand, switches first from color to darker gray, then to solid white to jump to the foreground.
Acceleration and Deceleration (slow in and out)
The animation starts slowly, and achieves top speed half-way through the second row to quickly switch from the dark gray flipping rectangle to a solid white loading page. Just as in the previously discussed “opening iTunes” transition, this transition also slows down in the last row to smoothly fade in the iTunes album cover content elements.
Metaphors (using real-world analogies to convey complex digital events)
This transition invokes the magical feeling of opening picking the old LP album off the shelf and flipping it over to see the back cover by creating the illusion of the album jumping off the page and flipping 180 degrees horizontally around the middle.
Simplicity (avoiding noise)
While a bit more complex than the “opening iTunes application”, this transition can nevertheless be adequately described by looking at only 12 screenshots.
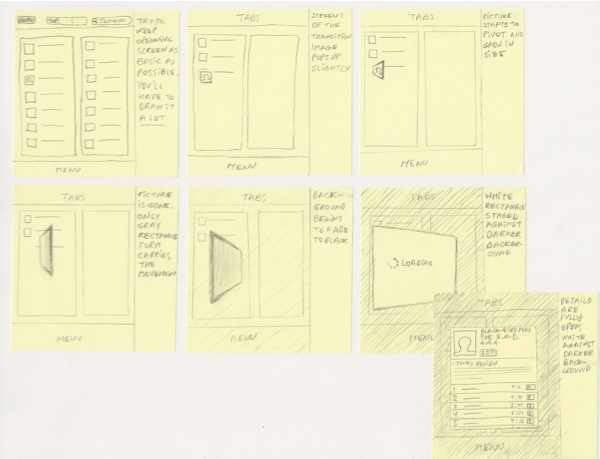
Once the transition design principles are understood, the process of drawing the storyboard becomes fairly straightforward. I use the same method that Galileo Galilei used four centuries ago when he first diagrammed the step-by-step movement of the sun spots in 1613.5 The basic transition storyboard for the “Opening iTunes Details” transition is shown in Figure 4.

Figure 4: Storyboarding iPad Transitions Using Post-it Notes [“See larger version”:/files/banda/storyboarding-ipad/figure4_ipadtransitions_postitnotes_large.png]
Now Start Making Your Own Transitions
As you try your own hand in transition storyboarding, here are a few points to keep in mind:
Use appropriate materials
To diagram transitions, I prefer to use medium-size post-it notes that measure 3-inch square. I draw each of the steps in the transition using a soft retractable pencil with a good eraser. This allows me to quickly diagram portrait and landscape transitions, and everything in between. Because the iPad is a rectangle, not a square, I leave the extra space left on the right of the post-it note (on the bottom for landscape) to write the additional explanation for each step or simply leave it blank.
Simplify shading
As I said above, on the iPad the lighting is foundation to expressing Component Relationship, Exaggeration, and Staging principles, so it makes sense to take a disciplined approach to drawing various shades of light and dark in your storyboard. I find that the easiest approach is to draw shading on top of the picture as light lines at a 45 degree angle. As you can see in the last three post-its, I use tighter line spacing to indicate progressively darker shading.
Get the basics down first
When I first approach the transition design, I make only the post-its necessary to convey the overall movement of the various elements and basic component relationship. I sketch quickly using very rough strokes, and use a ruler and templates whenever possible to make my job easier.
Stick to 6-8 post-its
As you can see in Figure 4, it is not necessary to draw all 12 original key frames we saw in figure 3. To convey the basic structure of a transition, I typically try to use only 6-8 post-it notes. Using fewer steps keeps me focused on the principle of simplicity: if it takes me more than 8 post-it notes to describe the transition, it is probably too complex and I immediately look for unnecessary elements or animation that needs to be eliminated or scaled back.
Ignore Acceleration and Deceleration
Above we spoke at length about the Acceleration and Deceleration principle. This idea is essential to creating effective, believable transitions. However, when drawing a rough storyboard of 6-8 post-its, this is the one principle that I found can be safely ignored. Once people understand this principle, most folks can extrapolate from your rough drawings to imagine the complete smooth transition “in their mind’s eye”. As long as you make it clear to your team that this is only a rough storyboard that the end result will in fact follow the principle, you can safely ignore the subject and concentrate on the relationship, movement and shading of screen elements.
Draw the complete story
Transitions do not happen in isolation – they are an integral part of the overall customer experience. Thus, when I storyboard transitions, I typically do it in the context of the entire use case. This helps me make sure that the particular transition makes sense in the complete context and in combination with other transitions. For example, when I use the “flip” transition to show the search results on the map, and then use the “slide back” transition to go back to the list of search results, the storyboard will quickly reveal the inconsistency in the mental model of the interface I am trying to create and the problem transition will feel awkward when walking through the use entire storyboard.
Sketch a few different transition designs
When I approach a given transition, I usually try out 3-4 different design approaches to see which transition creates the effect I am seeking. Sometimes I find that I need to create 10 or more sets of ideas for more complex and critical interactions. The point of this initial sketching is not to create the complete and final blueprint, but to help you visualize how a given transition design option would feel with the rest of the app interactions. Doing the transition with post-it notes allows me to quickly add a new transition or re-position the existing post-its to create and try out several different scenarios, often while engaging in the active team discussion. I recommend you make copies or take photos of your boards periodically to preserve promising design directions before repositioning the post-it notes and changing the transition layout again.
Obtain Initial Stakeholder Approval
In addition to helping you find the best design approach, a rough storyboard is also a fantastic tool for conveying various design options to your team for joint discussion and brainstorming as well as for obtaining initial stakeholder buy-in. It’s a lot easier to discuss the merits of a particular transition movement and information architecture when everyone is quite literally on the same page looking at your complete use case storyboard.
Creating the Final Transition Blueprint
When you obtain the initial stakeholder approval using your rough storyboard drawing, you will need to document the final storyboard design that the engineers to actually create. Here you have a couple of options.
One approach is to use Flash to create the transition with the final high-fidelity look and feel. This is certainly a valid option. However, I found Flash to be more useful for higher-fidelity usability testing and final stakeholder approval than for describing transitions to engineers. Here is why: most developers do not read Flash code and most transitions are simply too fast for the eye to understand in detail the subtleties of acceleration and shading simply by looking at a running a Flash file. I have had several instances of getting not exactly what I specified or else getting something completely different, only to have the engineers claim that “this is exactly what the Flash looked like”. This is especially a big problem with distributed multi-lingual teams where communication is an issue.
The method that I found to work well is to specify (e.g. create a wireframe for) each of the frames at regular intervals of every 50-100 milliseconds for the entire duration of the transition. Most transitions are between 0.5 – 1.2 seconds, so you will need to create anywhere between 5-24 wireframes in your favorite wireframing tool such as Fireworks, OmniGraffle or Visio. Stringing these frames together in document pages will create a short movie that will comprise the complete blueprint that will describe the position, shading, and movement of each element that will communicate clearly and exactly so the engineers can create the exact transition you envisioned.
While this seems at first like a lot of work, after a bit of practice the wireframing goes fairly quickly, as the difference between the each new page and the one before it is only a slight change in position and shading. As long as we firmly keep in mind the principles by which iPad transitions work, we can easily diagram relevant steps for rich, expressive transitions.
To continue this conversation, add a comment below or reach out to Greg at “@designcaffeine”:http://twitter.com/designcaffeine or through his website, “DesignCaffeine.com”:http://www.DesignCaffeine.com.
Interested in more UX sketching techniques? Join us Saturday, May 28th, 2011 at UX SketchCamp [“SketchCamp.com”:http://www.sketchcamp.com or “@sketchcamp”:http://twitter.com/sketchcamp on Twitter] in San Francisco for a chance to learn from the experts, practice UX sketching and share what you know with others.
References
1. “Wireframing Marathon Starts”:http://ciohappyhour.com/wireframing-marathon-starts/; CIO Happy Hour, September 2010
2. See my article “Designing Mobile Search: Turning Limitations into Opportunities”:http://www.uxmatters.com/mt/archives/2010/03/designing-mobile-search-turning-limitations-into-opportunities.php; UX Matters, March 2010.
3. Jonathan Follett; “Interfaces That Flow: Transitions as Design Elements”:http://www.uxmatters.com/mt/archives/2007/04/interfaces-that-flow-transitions-as-design-elements.php; UX Matters, July 2007
4. Chet Haase and Romain Guy; “Animation Rules!”:http://www.parleys.com/#st=5&sl=1&id=1578; Devoxx ’09
5. Galileo documented the movement of the sun spots in his triumphant “Istoria e Dimostrazioni Intorno Alle Macchie Solari e Loro Accidenti Rome”:http://physics.ship.edu/~mrc/pfs/110/inside_out/vu1/Galileo/Things/g_sunspots.html (History and Demonstrations Concerning Sunspots and their Properties); 1613.

Also, note how the introduction of app groups/folders within the iOS introduced some interesting app launch transition challenges. That is, if you combine apps into groups as I do, the app launch transition is necessarily different than what is shown in this article in regards to ” illusion.” Try it out on your iPad and watch carefully as you launch an app from within a group.
Perhaps this speaks to keeping transitions simple to accommodate scaling and changes to OS design patterns. Some illusion may be warranted, but more complex transitions may limit scalabilityif they rely on surrounding context in the OS. Not a bad thing, but something to keep in mind. Some transition patterns are perhaps more timeless and bulletproof than others.
Love the emphasis you’ve brought forward here. As somone with animation, film editing and industrial design experience I often comment on the need for designers to consider the ways we can orient and enrich the experience in tangible ways that keep the UI out of the way of content while adding to the elegance and inherent ambience of the solution.
One of the best UX article I have read in a long time. Thanks.
Agree with Antonie. One the best articles I have read in a long time.
Great topic. Our office has been discussing who owns this responsibility. We have arrived at the thought that the strategist (aka User Experience Director) owns it at the pencil/wireframing stage but the Art Director has the right to revise as needed once it moves into visual design (pencils don’t always translate to the screen).
Also important to note is that everyone involved needs to have a solid understanding of what can be done in iOS core animation and what can not. It is easy to design something that may not be worth the time and effort to create. This will only get messier as we design for new tablets and devices that may or may not have the capabilities.
Given the abundance of designer-friendly animation tools, I wonder if time spent storyboarding isn’t better spent prototyping the animation in software? Programs as straightforward PowerPoint and KeyNote can be used to quickly prototype transitions, as outlined in this article: http://arcball.com/?p=1308.
The key is that motion prototypes can be created quickly, give stakeholders a deeper feel for how the transitions will work in the real world, and inspire stakeholders.
I’ve found the following prototyping tools useful, listed roughly in order of complexity:
Keynotopia – http://keynotopia.com/
iAd Producer – http://developer.apple.com/iad/iadproducer/
Sketchflow – http://www.microsoft.com/expression/products/Sketchflow_Overview.aspx
Processing – http://processing.org/
Quartz Composer – http://developer.apple.com/graphicsimaging/quartz/quartzcomposer.html
Greg,
Good article! I was also inspired by Chet and Guy’s great Devoxx presentation, Animation Rules! You did a good job bringing it home a bit.
Also, excellent follow-up points in the comments. Aneesh brings up good points on low-fidelity ways to storyboard and prototype the animations.
Great stuff!
Excellent article, even better comments –
Totally agree that software should step up and enable rapid animation and transition prototyping. It’s possible now in the browsers that support CSS3 animation, and I’m a designer/developer who loves to bring animation to interaction design work.
If it’s all right to self-link here, please check out my High-Fidelity CSS Animated Prototyping Web App. http://editroom.splatcollision.com
I’m a solo designer/developer and I’m building this for designers. It’s perfect for prototyping animated transitions as described in this article.
Thanks,
Kevin
The Apple inc video is private. How can I watch this?
I am not able to play the video, is it private? can you help me on this. Thanks
Fantastic article and comments. Occurred to me a few years ago that it is precisely, for example, Mac OS’ subtle, fluent transitions that create a crucial sense of mental continuity throughout the user experience, as opposed to the way things just appear and disappear in Windows.
How do I get to see the video? It’s marked private. Please advise. Thanks!
The video won’t play on an iPad, otherwise, excellent article.
Being in the search engine business, I haven’t had a strong request for this type of service, but now that I am working as a copywriter and being asked to assist designers, I am in need of this information. This has been a great help in motivating designers to design transitions using a far more solid foundation of though!
Great article! I also believe that high-fidelity fully interactive prototypes can make huge difference. Check out a tool that is designed to do just that, Proto.io (http://proto.io).
Proto.io is a new prototyping tool specifically designed for mobile app prototyping. With Proto.io you can quickly and easily create high-fidelity fully interactive mobile app prototypes that support native mobile functionality like screen transition, touch events and gestures. Prototypes not only can be viewed on the browser but also on the actual mobile device thus allowing the users to get a feel of their app before even producing a single line of code.
Nice article!
I’m using Hype (http://tumult.com/hype/) to emulate these kind of animation. It’s been very easy so far.
Best.