Games are fun, addictive, beautiful, and immersive. Websites, for the most part, are not. Take a moment and think about what video games look like, what they sound like, the way you can move on the screen, what “you” can be. Think of how you feel when you play and who you play with. Consider the launch of Halo 3 on Xbox 360, with unprecedented graphics, sound, and interactivity that Time.com called “refined to the point where it delivers only pure unadulterated gaming bliss.”
People gaming on computers and consoles are having a blast and spending big. The result: elements of the game medium are drifting into other digital experiences. Video games have become sophisticated creations that can take years to develop, weeks to play, and days to go platinum. The $12.5 billion dollar market (NPD Group 2006) continues to grow as game franchises have extended into books, graphic novels, films, merchandise, and communities of devotees. The televised Video Game Awards is in its sixth year and the influence of gaming culture is increasingly appearing in the mainstream.

World of Warcraft featured on the Jeopardy game show
Companies should create rich and immersive website experiences, drawing from some of the techniques for game design to build brand affinity and differentiate their sites.
Where did those three hours just go?
When considering whether elements of video game design could apply to a site, you might think the category of your site is your first question. At first glance, advertising sites, RIAs, and some transactional sites seem obvious candidates for engrossing their visitors in the world of the brand; enterprise solutions, not so much. As John Ferrara has demonstrated, games tackle similar tasks as web applications and the HCI considerations still apply. No category of site is therefore inappropriate for “game think.”
Ask yourself the following questions:
- Are you looking to build brand affinity?
- Do you have universal corporate messages that you would like to communicate to all visitors?
- Do you need to create strong incentives for your users to complete a certain task or contribute in a certain way?
- Do you want your informational site to be more compelling than a brochure?
- Do you have a significant set of features that might overwhelm first-time users?
- Does your brand welcome customer contributions and self-expression rather than requiring that all content and experiences be curated?
- Are you leveraging a marketing campaign that already has audio, animation, and transition styles and a narrative associated with it?
- Is social media and building an online community part of your strategy?
If you said “yes” to most of these questions, then “game think” could be applied to your site.
Successful video games get users to suspend disbelief, form a visceral connection, and invest themselves in the game world. Players can go into a zone and feel a sense of flow, described as “a feeling of energized focus, full involvement, and success in the process of the activity” 1. Imagine a website where visitors also feel and behave this way: they are engaged and focused, unaware of time, unselfconscious, and feeling rewarded. It would mean we could present brands in more complex environments and we could sustain interest in a site for longer. We could make time spent on a website more enjoyable to the visitor by touching them emotionally. Businesses could move beyond transactional interactions with visitors to mutually beneficial relationships, for long-term future rewards.
Websites don’t need to become more like video games in every way. The inherent purpose of a game is to have fun, and that is not the core motivator for most websites. Many of the most successful sites are able to incorporate fun into the experience, but the suggestion here is that the design of video games offers lessons, rather than a game’s defining attributes of fun, non-productivity, and uncertainty. Key elements of video game design are attractive to website designers because they remove some of the constraints we apply to solving design problems, and open up new opportunities for brand expression.
Such elements include:
- the reliance on discovery
- an expectedly steep learnability curve
- explicitly graded levels of difficulty
- expression of information using scenes rather than linear pages
- the entertainment value and length of time engaged in a game title
Infusing websites with some of the attributes of games does not mean that we abandon the notion of utility either. Game players have goals—to kill enemies, to find treasures, to amass wealth—just as web visitors have goals. There exists a need to make progress, to accomplish something. Successful games induce a player to take on a goal, believe in it, obsess on it, and return to the game over multiple sessions, often spanning weeks, in pursuit of achieving it. Game designers plant a kernel that rages so strongly that a player will dedicate considerable time to it. How can we, as website designers, plant such a kernel in our users?
Attributes of websites vs. video games
| Websites | Video games |
| Hand-eye coordination: digital | Total body coordination: physical |
| Usable | Learnable, playful, discoverable |
| One level of difficulty | Multiple levels of difficulty |
| Social content | Social interaction |
| Web development | Product development |
| Wireframes | Storyboards |
| Page | Scene |
| 2D | 3D |
| Needs are user-centric: satisfy the user | Needs are engendered: satisfy the player |
| Free | Bought |
| 2 to 15 minutes | Hours to days |
| Task, transaction and information | Entertainment |
| Sticky, at best | Addictive |
| Cheap to design and build | Expensive to design and build |
| Superficial customization and personalization | Considerable customization and personalization |
So how do you play this thing?
Nine approaches can put you on the path to creating differentiated website experiences.
1. Find a balance between challenging and rewarding the user
Gut reaction: who wants to be challenged? This is an area where “game think” is not suitable for every brand, company, and user goal. Conservatively positioned banking web application used by time-poor mom: “no thanks.” Progressive youth fashion brand frequented by surfing tween: “why not?”

Call of Duty 4’s initial levels include tasks to familarize the player with weapons and actions
Another way to consider “challenge” is to recognize that games have rules and environmental constraints (e.g. materials, locations, physical spaces). Many websites and web applications also rely on rules and have other constraints that require users to interact with them in a certain way (e.g. travel booking forms, profile setup wizards, retirement benefit calculators).
Thinking about the way a game challenges a player is to think about:
- Learnability. When you start a new game, you have to try buttons, actions, commands etc. to see what can be done. By the end of a few sessions you’ve worked out pretty much everything, and the game has probably guided you through most of it. Apple made the bet that people would be able to work out how to use an iPhone without the familiarity of the interactions from other phones. Users learned the gestures quickly and it has been hailed as an incredibly usable device. As the breadth of activities that can be performed online expands, the way we navigate and interact with those sites and web applications is also going to evolve. Usability will not be the key driver; it will be a given, and learnability will play a larger role.
- Safe environments to explore and make mistakes. If you provide a way for a user to pleasantly explore and discover different things without irreversible consequences, then a website does not have to be immediately transparent in how it is used. Supporting rich undo, cancel, back, reset, and restart in appropriate ways contributes to the safety net where a user can experiment.
- Swapping between easy and advanced modes. In video games, players who can handle it opt for more advanced game situations. If they find it too hard, they swap back. Crisis over. Some websites and applications ask users to select a version (standard, professional, custom, or other more complex) before they’ve even tried it out. And then once they’ve selected the more advanced version they’re stuck with it. Let them swap.
- Progressive disclosure. Instead of overwhelming a player with all the modes of play (weapons, locations, moves etc.) from level one, the video game gradually introduces more sophistication and power. The most important options are offered initially, then more complexity is introduced as a player progresses, or specifically requests it. Tips, tutorials, and demonstrations from other game characters allow the player to learn as they go. Managing the learning curve of your website requires prioritizing features into primary, secondary and so on, knowing the technical and functional domains of your novice and expert users, and determining how many stages of disclosure are appropriate.
Usability is new to gaming; the focus has been on learnability and the visceral connection of the player with the game. Many websites aim to be intuitive. Video games show us that new paradigms can be learned.
2. Allow an ultimate fantasy experience that might actually be true to life
Fantasy experiences are not limited to creating an alter ego with a perfect body. Fantasy experiences incorporate:
- Doing something in a game that is not actually possible (e.g. breathing underwater in a lost submarine city while shooting cyborgs, in BioShock)
- Doing something in a game that is possible, just not as you (e.g. bashing out a guitar solo of “Welcome to the Jungle” by Guns & Roses as Slash himself in Guitar Hero I).

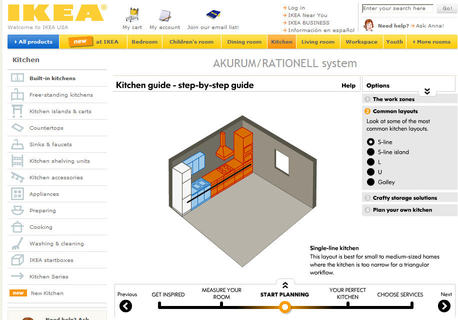
Plan your dream kitchen at Ikea with your kitchen’s dimensions
For some games (e.g. Gran Turismo), representing the details of real life as closely as possible is important. Players can dream that the skills they use in the game compare in a minute way to the skills they would need in the real situation. In other games (e.g. Legend of Zelda), the sense of freedom that comes with doing the improbable is intoxicating. Who doesn’t dream of flying?
For a website, supporting both of these extremes might be worthwhile. In a shopping scenario, some users may want to see what certain apparel looks like on their exact body, while others will want to experience how a minor member of a royal family, feted with personal shoppers, is treated. Probe whether the fantasy experience that your users say they want, or your client would like to offer, is the type of thing only celebrities get up to or is not actually done on Earth. Both offer enormous opportunities for originality and usefulness.
3. Give users control of audio, colors, environment, characters
Let the user’s DNA mix with the site. In games such as Grand Theft Auto, the user can select genres of music to play in the background as well as the volume of the sound effects relative to the music. Users set preferences such as gun cross-hair positioning, colors of environmental elements (e.g. make the racing car red so it stands out more and can be recognized more quickly in the pack), and other elements. The aim here is not to make the game prettier or set arbitrary preferences but to make gameplay more efficient.
Avoid encouraging users to play around with design features that don’t make sense. For websites, the modifiable controls should encourage more effective interaction with the site. For example if, on a banking site, a customer wants to be alerted to all transactions over $100, enable them to red flag these line items in online statements. If a traveler is on a travel planning website coordinating a ski trip, let them use images of snowy landscapes to immediately visually differentiate this trip from the summer vacation that’s also in progress. If a user has the desktop email program configured so that an audible ping gets their attention, chances are they would like the same for their web-based email. Give users who value this customization the options, so they can tweak for added user-friendliness.

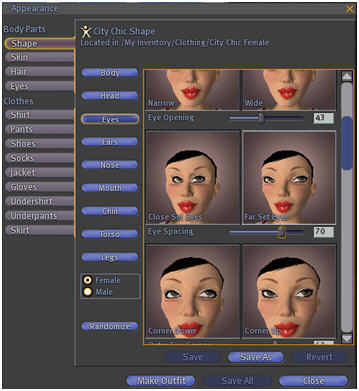
Design control of Second Life avatars offers unprecedented detail
Most games enable users to customize, and thus emotionally invest in, their characters. Second Life takes character creation to a level that invites the user to design anything from a facsimile of herself to something genetically impossible. Forget about shirt color, heels or sneakers, brown hair or blond—you can tweak freckle distribution, eye socket depth, lip pout, hand shape and other micro details along a continuum. Such advanced customization options enable the player to design someone unique and nuanced, and enjoy the sense of pride or accomplishment that goes with it. Once you’ve spent serious time perfecting the tip of your avatar’s nose, the bluntness of their profile and the hue of their cornea, you can bet that you’re not going to throw that work away lightly. You’re going to fall in love with your creation and show it off. What’s more, your handiwork and use of customization options impact the way other players or visitors to a social media site interact with you.
Make the character customization options on a website substantial enough, and give the options consequences, and you’ve won a degree of user loyalty. Yahoo, for example, enables visitors to create avatars that represent them as they move around the site. Users can express parts of themselves in Answers, chat, and other web applications without having to reveal their real identities. This way, visitors can avoid the proliferation of recognizable online identities and mitigate privacy concerns.
4. Wrap narratives around the action and functionality
Exactly how did Lara Craft become a tomb raider? How does this impact what “you” can do in the game? The back stories on games are well thought out narratives that drive the design of characters, scenarios, dialogue, levels and more. When new versions of games are released, the storyline develops further and players continue on the journey. Stories put everything in context.

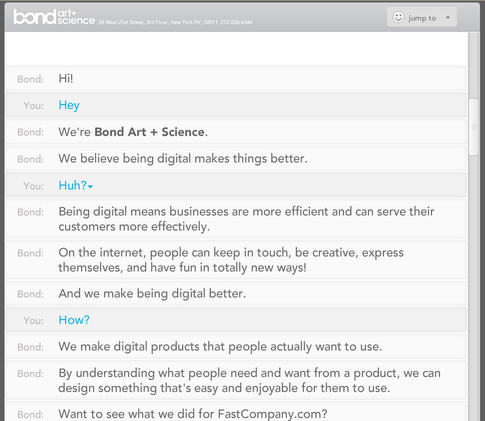
The site reveals its functionality through a conversation, which tells the story of the firm
The narrative for a website might stem from a number of different ideas and constructs, including personas, how the site fits into the organization’s processes and business model, the company’s history, corporate values, and its brand attributes. More likely it will come from medium- to long-term communication messages already evident in offline marketing activities, especially television commercials. If the company advertises, then the company’s story is already out there.

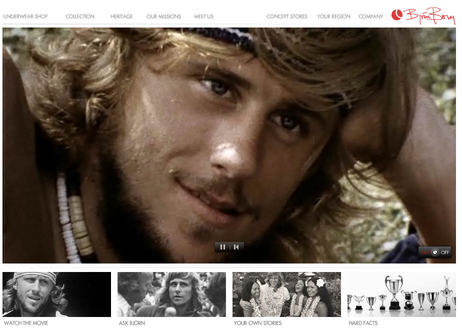
Bjorn Borg clothing store tells “heritage” stories as video montages and invites visitor stories too
Characters, locations, and storylines can evolve online. In fact arriving at a site that doesn’t continue this story or resonate with what visitors have experienced elsewhere is jarring and disorienting. Site navigation, imagery, and messaging should tell a universal story to all visitors to the site, so that they all walk away knowing what this company stands for and what it’s about.
5. Build delightful transitions and animations
Design flourishes (or lack thereof) reveal a lot about brand and add a layer of quality that can be impressive. Games have pushed the technical and design boundaries of animation so that pretty much anything that can be imagined can be represented on the screen. The physics engines do the heavy lifting within the games themselves, but the designers have also labored over the animation and transitions for non-game screens.

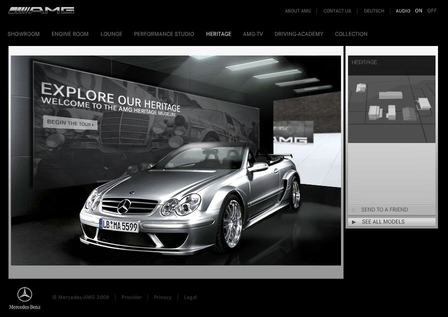
All aspects of the Mercedes Benz AMG interactions—selections, deselections, transitions—have been given carefully considered behaviors
With the emergence of Silverlight and Windows Presentation Foundation (WPF), the web is rapidly catching up with gaming technology. The challenge is to actually understand what the web is now capable of and dream up the designs to exploit it. For example, navigating through a video game menu is rarely a matter of point, click, see next screen. Every interaction with the non-game screens and in-game menus is an opportunity to reinforce a brand attribute, or pad out the world the player has entered, or let the user know they’re on a certain path. Every interaction.

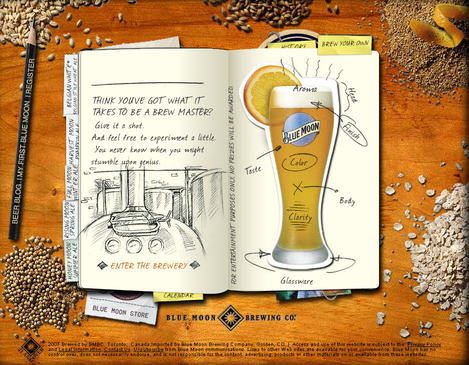
Blue Moon Brewery makes the most of every click
6. Use loading screens to educate the user how to use the site better
There can be a lot of dead time playing a video game: loading, graduating to a new level, “dying,” cutscenes that relay the story and so on. Games make the most of this limbo by telling players more about the game. Hints, tips, factoids, instructions, and trivia are displayed while the player patiently waits for the fun to start. “Slow mo” scenes from previous games, spectacular gameplay sequences, acted scenes contributing to continuity and online player statistics—game designers are tapping their imaginations to come up with novel ways to make these loading screens not only palatable but valuable.

If you know the page that is loading, give the user a tip on how to use it, such as in Tony Hawk Proving Ground
Online, users have the luxury of simply leaving a site if they have to spend too much time watching progress bars. Empower the user with something extra so that when the site or module finally loads they’re better prepared to use it effectively, better informed about the company, or at least amused.
7. Implement strong audio cues to provide feedback
Playing certain games with no sound is nigh impossible. You can’t hear things approaching, you’re not sure if your action was executed, you’re not sure where to go, you’re unclear about the results. Think of all the website usability tests you’ve witnessed where the participant is confused about whether their click registered with the site and whether something is happening. Further evidence of this confusion is the “only click once” message that some sites use to deter visitors from clicking again, when they think their action was not registered.
On the web, sound has been anathema. Websites that suddenly blare music at you during discreet workplace web surfing have destroyed the fun for all of us. But audio cues are common on computer operating systems and traditional applications. They’re such a simple, effective way to reinforce an action, alert you, or let you know whether something was successful or not.
Audio can add satisfaction by imitating real world sounds that we’re familiar with. The state of flow is supported because there is no need to translate the result. For example a falling two-note sound is instantly recognized as a negative result, whereas the cha-ching of a cash register is known to be a sign of money being exchanged.

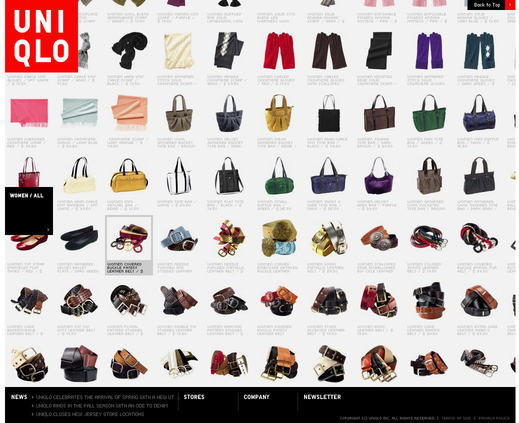
On Uniqlo.com many clickable elements are indicated with an audio cue, with another sound to indicate when you have clicked and when a successful action is complete
Also, audio is another way to exercise brand muscle. Nothing quite lets a user know what your brand stands for than expressing it with a sonic branding device or giving it a literal voice. What sound would you expect to hear when visiting intel.com?
8. Play with spatial cues
Flash, Silverlight, and WPF make working with spatial cues a more interesting proposition. Many games rely on recreating three dimensions so that a player can move through terrain or other environments. In fact, game design has been likened more to architecture than film-making (which is another popular comparison) because the designers need to signal to players that they should move from location A to location B.
Using 3D space on the web is easier to visualize now that Vista, Leopard, iPhones, and iPods have reimagined how items can be stacked, ordered, shuffled, zoomed in on, and previewed. The physicality that is innate with game playing is migrating to other digital technologies, such as the web, through touchscreens and gestures.

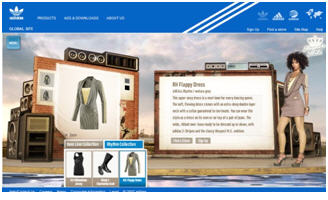
Adidas uses backgrounds and foregrounds forcefully to denote hierarchy
Designs using the “z space” are emerging, often targeting younger audiences who might more comfortably migrate their behaviors from other media to the web.

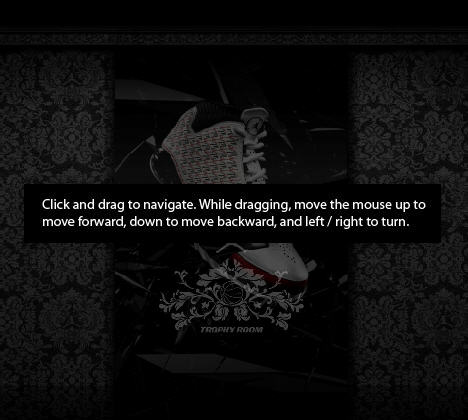
Nike’s Jordan site features zoom controls to navigate the space
Visitors are instructed to hold down mouse keys and drag, use mouse scrolls, or use keyboard and mouse combinations to move within all three axes. Website designers can now add “depth” to the design toolbox when considering hierarchy, prominence, information design and chronology, among other things. Any element closer to the user will be more prominent.
9. Sprinkle in a few surprising serendipitous moments
Serendipitous touches are the ones that you dream up in the heat of brainstorming and figure your client is never going to go for. They’re a little bit clever, or silly, or over the top, and that’s what makes them memorable and essential. Those “extra mile” details are the ones that get a site talked about and bookmarked. They’re the things that fans savor and brand advocates “get.” For example, when your character dies in The Sims 2, the Grim Reaper appears and looks over some paperwork potentially to do with the character’s soul. Who knows? It’s totally ridiculous, and the first-time reaction is likely to be laughter, even though the player is about to start the game all over again.

The Sims 2 injects unexpected humor into what is actually an annoying situation
Flickr.com’s multilingual greetings are often cited as a lovely unexpected gesture. The designers didn’t have to do it, but they did, and it is appreciated. How many other sites welcome you and you ignore it entirely? Is this an approach recommended for every brand? Such a gesture doesn’t imply childishness: rather, it acknowledges that a human is visiting this website. There’s usually an attribute within every brand that is related to being human: this is the attribute to exploit. Think about the emotional response you’d like to get from your website visitor and find one or two ways to elicit it in a playful way.

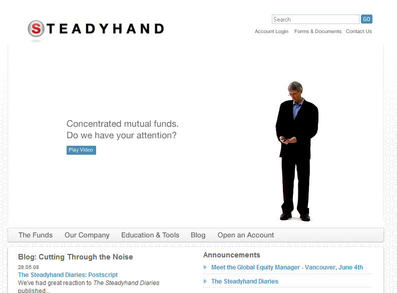
Steadyhand’s CEO checks his phone while he waits for the user to interact with him, like a game character waiting for a player to start
Did the design stage just get longer?
Incorporating some of these ideas into the design phase of a project need not take extra time. Applying “game think” as a filter across activities you’re already doing will get you a lot of the way there.
Game designers adopt different methodologies, produce different deliverables, and follow different processes than website designers. It doesn’t make sense to take on many of these because ultimately you are creating different products. However, the fact that you’re working with the same medium—people access the internet through gaming consoles and play games on computers—should cause you to pause and consider how to make better use of the channel.
Energize a site and engage more of the user’s senses with animations, transitions, 3D, and audio. Then let the user bond with the site by having the site tell a story while incorporating their preferences, so that there is more “conversation” and less “messaging.” Encourage the user to explore and become an expert on the site through a choreographed dance of challenge, education, and reward. Finally, delight your visitors and get them hooked through unexpected, frivolous, and unique touches that your brand can own.
The payoff for using video game design elements is a memorable, distinguished, high-impact user experience that brings a brand to life, increases loyalty, and reaches out to new customers.
Your next step? Go play some video games and get inspired.

Great article. Having worked a few years in the game industry really pushes the limits of poor (90%) to great (10%) user interfaces. I was all the better because of this. I would just like to add another case, Spore’s Creature Creation UI is exceptional. It’s just such a rewarding process.
This is one of the meatiest articles i’ve seen on the subject! Your examples are really great. The conversational execution of the Bond site reminds me of hours and hours of playing games like Hitchhiker’s Guide to the Galaxy. A compelling story (even the simplest one) can really suck you into an experience. Video games have been trying build compelling stories and experiences for a long time and the connection to the digital marketing world should never be overlooked.
Another way to look at this could be to assess one’s site with a lens of “would this be a compelling video game?”. Static pages of marketing text would look pretty dull from that perspective.
A really fantastic article Mia, and I’m so excited to see discussion of what I think is inescapably a part of the future of user experience design. There’s so much creative UI work happening in games that the typical IA would be remiss if she didn’t get that Xbox.
I would add too that many mundane user tasks can be understood as games, even if we’re not accustomed to thinking of them that way. The critical breakthrough in thinking is that these tasks can benefit from being experienced as games.
One of my favorite examples is fold.it, which is a puzzle game (in the same genre as Tetris and Bejeweled) that challenges users to find the best ways to fold protein chains. Points are awarded for reducing its size efficiently and positioning hydrophobic amino acids inside the chain — all through a game front end. And you’re doing real work in biological science, figuring out combinations that are difficult for computers to derive, all for a high score.
So beyond aesthetics and conventions, I’d suggest that “game think” can sometimes mean adopting the game form itself as the user experience.
Thanks Benson, Jason and John.
You raise great points. Realizing that many tasks online can be conceptualised as games as well as thinking how a game aesthetic could apply to a site are two of the biggest opportunities before us.
Another challenge is for non-gamer designers to get out of their comfort zone and actually spend some time playing, so that they’re open to these insights.
I’ll have to add Spore to the list of games to check out. That endless list..
“Companies should create rich and immersive website experiences, drawing from some of the techniques for game design to build brand affinity and differentiate their sites.”
I have trouble with “should” statements, unless the mandate is so clear as to be unarguable. This one is dubious.
When an immersive experience is needed, go for it! But in many cases, a company will benefit greatly from simply getting to the point. The point of this article supports an earlier model of the Web that insisted on measuring the success of a website by the amount of time spent there. More time may in fact mean the user is “stuck” and confused about what she needs to do to get what she wants.
A better measure is this: Did the user get what he wanted? Was the transaction profitable for all concerned? A game is not a good model for information access or commerce.
Also consider accessibility, which is a requirement for many government websites and a darned good idea for many others. Rich, immersive experiences are fine when progressive enhancement is practiced in their development, but many many people are unfamiliar with progressive enhancement techniques. That locks out a large number of people, when you figure the global impact, and in the long run it’s altogether a bad thing to encourage rich immersive experiences for their own sake.
Like Jeff, I feel the richness of the game experience isn’t always suited to every implementation. However, going back a step into Game Theory – providing a reward, perhaps better stated as a “bonus” (since the reward could simply be the knowledge that’s acquired), for successful completion of a task is something we don’t do enough and it’s something that can be applied to quite a lot of instances when we take the time to evaluate them.