In my current role, I have been responsible for creating a large intranet site from scratch for a local government department, and I now have the ongoing problem of maintaining it and ensuring all information is kept up to date.
The initial model for the site worked surprisingly well for a time but has been the victim of its own success. It now has well over a thousand pieces of internal and external content, and staff surveys have shown that findability has deteriorated over time. (Is there a law in that somewhere…? Same model + more content = poorer findability?)
I wasn’t surprised. I had reached the same conclusion some time before. The system was creaking at the seams and needed major surgery.
The Problem
I realized I could no longer rely on memory alone for a record of what the system contained—the content space was getting too large. Content needed to be periodically checked for currency and completeness to ensure that the system retained its credibility with users.
I was also feeling uncomfortable about succession planning issues because knowledge of the intranet’s structure and content existed only inside my head. If I got knocked over by the proverbial bus, it would be very difficult for someone new to visualize how the system was structured. I soon reached the conclusion that a formal content inventory system was needed.
I only found out that I was an IA a year ago, but I quickly gathered that doing a content inventory, while an important tool, is on par with cleaning out the garage or reconciling your bank account: Necessary, but no fun.
Bearing in mind the complexity of the site, I decided that any inventory needed to have two attributes:
- A data attribute, such as Excel or Access sheets listing unique page number, title, content owner, approval/review dates, etc.
- A structural attribute, since a list can only convey so much. I needed to know how all the pages and content were connected together
I felt the structural attribute was of greater importance. My mental picture of the intranet at this time was of a large plate of spaghetti. What linked with what? If I move this page, what else will it affect?
I did some research but could find nothing that answered my purposes.
Part of the Solution
The data attribute was easily achieved. I have worked with Access databases for quite a while and found them to be of great use. Creating the database was the easy part.
The structural attribute was the real problem. I had the latest version of Visio loaded on my laptop and started to play around with different ways of visually representing the intranet linkages.
I tried the ‘family tree’ approach, system mapping, business process charts, and so on, and found that there were two major problems with all of these approaches:
- I had a problem with getting all of the information I needed on a single page.
- It didn’t mean much to me when it was finished. Everything was there, but what was it saying to me? I didn’t know.
I was feeling a bit desperate. The date for the redesign was looming large and I dreaded the thought of carrying out such major surgery, as it were, in the dark.
Then I stumbled across the ‘Metro’ stencil in Visio and this brought to mind an attempt I’d made some time ago to produce a site map based on Harry Beck’s 1933 map of the London Underground, a concept now used in most public transport maps around the world.
I thought it was worth another try and started to build up a structure of the home page using the Metro stencil. I was pleased with the initial result. There was a clarity and simplicity in this approach that allowed me to concentrate only on the hierarchies and categories that formed the structure. I could also easily play around with all the elements by dragging them singly or in groups around the page.
What it needed to be complete, I thought, was some way of inserting links so that I could have a look at the actual webpage and some way of expanding the pages attached to the home page to show sub-maps. Both proved to be very simple. The insert hyperlink function works more or less the same as in Microsoft Word, so I could now link the page (station) titles to the relevant web pages.
I could easily create sub-pages by using the insert new page function in much the same way as in Microsoft Excel. Using the stencil, with some customised components, made creating sub-maps very easy, especially when similar structures already existed on previous pages. Whole lines and ‘stations’ could be quickly copied and pasted. The new sub-map could then be linked by a bookmark from the station roundel on the home or higher level page.
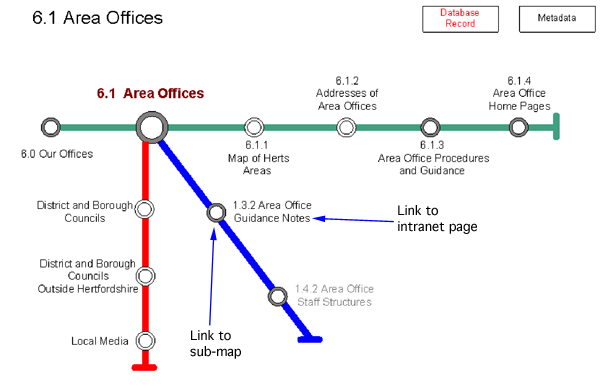
The different colored lines can be used to represent anything. The page below is one I am working on the moment. In this case, the green line pages are sub-pages, the blue line pages belong to other sections within the site, and the red line pages are external links.

Saving the whole document as a web page meant that I now had the ability to quickly click from map to map and, when I needed to look at the relevant web page, it would be only one click away. So far, so good.
Rest of the Solution
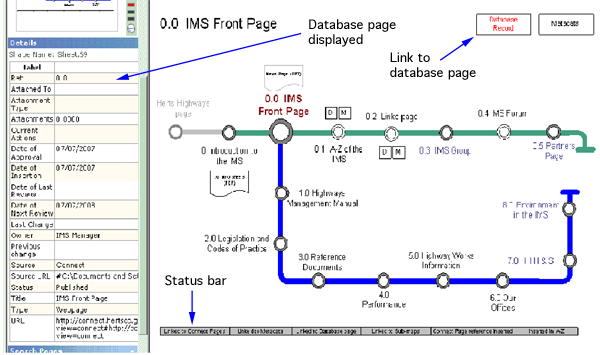
The new problem I had now was that my content inventory was effectively in two halves – data in one, structure in the other. I needed to connect them. Fortunately, the Visio people (and Donna Maurer) had already thought of this. By selecting Tools/Add Ons/Visio Extras/Link to Database, I found that I could link a shape to a particular Access database record. When saved again as a webpage, Control + Click displayed the database fields on the left hand side of the screen. I could now view both the data and the structure at the same time.
It was about this time I was seen dancing around my desk, shouting ‘Yes!’

Before I attempted any surgery on the intranet, I produced a map of the front page and major categories (above) and created sub-maps to drill down as far as possible. Iterative reviews eventually revealed a massively simplified structure. Once I was satisfied, I began surgery, using the maps to ensure that I kept strictly to the designed structure.
It’s working really well. I can only compare it to the joy of having a satellite navigation device in your car when trying to find a street in a town you’ve never been to before.
There were standard activities required for every page, such as link to database, link to sub-maps, link to webpage, and the like. To ensure that I didn’t miss anything, I created a status bar through which I could easily track what had been done for each page. I found this a very useful tool because I often had to stop and work on other projects. Tasks done were greyed out so that outstanding tasks could be clearly seen.
How To Do It
This approach to content inventory (I call it bird’s eye view, for want of anything better) should yield more value than the normal approach to an inventory. When I design my next intranet, I’m going to start with the maps, creating as much structure as possible and then validating it with clients and users. As it is a well known paradigm, most people get it straight away, with one caveat: I sometimes needed to explain that you don’t need to go through one ‘station’ to get to another.
Spending time planning the site at this early stage, especially when able to build in user research, should save a lot of time down the line.
Once the basic structure is set, the pages can be numbered and the database pages created and linked. Before a single webpage is coded, a ‘statement of requirements’ or wireframe may be produced for major pages. The map can function as the ‘spine’ of the development process by ‘station’ titles being linked to the statements or wireframes allowing the structure to be evaluated for completeness before coding begins.
The use of the status bar also allows for collaborative working as teams can easily see what has been done and what needs to be done on any page.
Conclusions
This approach provides a tool that can be used throughout the lifetime of a website. It starts off as a development tool, allowing the structure to be considered and documented without the distractions of other irrelevant information. It can be easily understood by users and clients and their views can be sought at an early stage.
Throughout development, the map can be iteratively assessed and amended and the database pages can be used for notes. The use of the status bar or similar can provide a quick indication of progress to date for each page.
The map, being a webpage, can be easily accessed and can be made available to stakeholders if required. This way clients, and even users if an intranet, can follow progress without having to be updated by the development team.
Finally, when the project is complete the content inventory can be handed over to whoever is managing the site as a tool for maintaining the site and controlling content. It could even be made available to users as an alternative way of navigating the website.
After giving it some thought, I find that the thing I like most about the map is that it is pure, stripped down navigation. Harry Beck decided that including streets, districts and other geographical information on his underground maps was distracting and added little value. All you need to know is how to get from A to B. I suspect that the same may be true in information spaces.
If you want a copy of the Visio stencil, you can get it here.

Great article! I couldn’t get the stencil to work in Visio 2007 though :/
Interesting. A maintainable site map – a rarity in my experience!
You don’t say if you’re using a CMS for the intranet or not – are you? If you are, I’m curious as to why it would not be able to provide you with a basic content inventory (albeit not like this of course).
Also, I assume you will discard this tool once the intranet has been properly re-designed, is that right? Maintaining an external model of an intranet to allow people to understand the information space of that intranet would seem rather bizarre…
Jonathan thanks for your comments,
We do use a CMS for the intranet but it is curiously not designed to manage content effectively. What the CMS churns out is a list of all my pages and some rudimentary data regarding review dates etc. I work in an area (roads and transport) where the information turn over is fairly high and I need to ensure that information is current and in the right places. A page or document may be linked to many other pages such as document lists, A-Z ‘s etc and pages in other categories. The maps help me to visualise all linkages when changes need to be made or new documents inserted.
I will be maintaining the maps an an integral part of managing the intranet as periodic re-evaluations of the intranet will be required and events, such as major legislation, can have a profound effect on the shape of the system. Also, as stated, I think it would be of great help to anyone who suceeds me in managing the intranet.
Cail,
Sorry that you couldn’t use the stencil. I’m not an expert in Visio. If anyone out there has the answer could you please post,
Patrick
Great article – I’ve always been a big fan of the Beck Map.
The steps below should help with saving a stencil.
With the stencil open right click on the title bar of the stencil then click save as. Make sure the stencil is saved with the .vss extension. You should then be able to save it off and link to it.
Craig
It’s always interesting when several simple things are brought together to create a unique and eloquent solution to something that otherwise stymies us! (“Eureka!”). And the familiar metro visuals make your content management approachable to a great number of folks.
It seems to me that you could combine Visio elements and capabilities into all sorts of visual metaphors and inventions. One could indeed use your techniques on a traditional flowchart. Maybe you want to do something visual with less inherent linearity (like a metro map is), for example Dan Brown’s bubble diagram site map in which circles and distance indicate relationships (“Three Lessons From Tufte: Special Deliverable #6”). Or if the web site uses an interface that is itself is a metaphor for something, you could actually represent that metaphor in the hyperlinked sitemap–for example an interactive anatomy lesson in which the user clicks on a general region to learn about the systems in that part of the body. Machines or processes are also candidates for bringing the interactivity closer to the visual form it’s meant to provide content for. If nothing else, it may make it easier for the stakeholders to visualize the final form and understand the reasons behind the info organization.
I was unable to open the Visio file as well. Would you be willing to post the web page version of the tool?
Jamie,
Thanks for your comments. I agree totally. The metro visuals work for me as I like the way that you can fit a lot of information onto a single page and it still stays comprehensible to me.
However I think you make a very good point. I feel that the right visual structure for a particular perspective can convey something really meaningful and the metro paradigm is probably just one of very many possible solutions. I work in enterprise IA and see examples every day of people using flowcharts, graphs and other visuals in inappropriate ways. But when they are used correctly they can be a very powerful tool.
Emily,
Sorry you are having trouble downloading the file. The basic stencil can be found in Visio under – File/Shapes/Map/Metro shapes.
Hi Patrick,
This is an interesting approach. I really like the accessibility of the final map product.
I don’t know if you used consistent axes for each map and sub-map, but I’d be curious to hear how you chose directions for the various lines. My mental model says other intranet pages should be “sibling” pages, to the side (on a horizontal line), child pages should be below (on a vertical line), and external pages are “out there” (maybe at an upward diagonal). Of course number of nodes to manage will affect your layout approach. I do like the choice of colors for each line.
For deeper thoughts on diagram layout, please check out my master’s thesis, which is exactly about how to straighten up spaghetti diagrams: http://www.complexdiagrams.com/
Cheers, Noah
Noah,
Many thanks for your comments. A consistent approach was used for each page (‘direction of travel’ was from left to right, child pages horizontally across the page) but the biggest driver was getting all of the information on one page while still keeping it legible.
If I’m honest I never gave too much thought of the directions of the lines and I find your comments very thought provoking. I would not like to lay down too many ‘rules’ as I feel that the flexibility of the approach is one of its major strengths. However ‘rules’ would have to be agreed on each occasion that the approach is implemented to ensure consistency across the piece.
Many thanks for pointing me towards your thesis. I intend to give it some quality time.
Patrick
Excellent article. I’ve created many different types of site maps and content inventories in my day. It’s often a struggle to graphically represent the proposed IA in a stakeholder or client-friendly way and also tie that representation to all other phases moving forward (including maintaining a content inventory, development, and site evolution). And, of course, the actual conceptualization and ironing out of the IA/content structure can often be hindered by the very format we’re trying to use on a tight deadline.
The metro map stencil seems to be an excellent way to break out creatively from what I call “format jail” and build an IA and content inventory in a more flexible, free-form manner. I do agree with Jamie in that Visio elements and capabilities can be used to create other visual metaphors that may be more relevant to a client or project. For instance, some projects may require that the IA communicate hierarchy or relationships more clearly than the map can.
I also think you brought up a great point about needing to maintain documentation so that all previous decisions are not in one person’s head. While I’ve never yet been able to create a truly maintainable site map, I always keep an updated copy that reflects all decisions made prior to launch. Down the road, when systems start creaking at the seams again, I often use the original site map to remind myself and the team about the state of the previous site, good decisions made, old issues addressed, and the real successes of the current system.
Great article! A few years ago, I used the New York City subway map as the inspiration for showing clients how personas would “travel” through the site map as they attempt to accomplish a given task in their continuum of interacting with the company and their web site. Each phase of the continuum was represented by a different color “line”. This helped the client visualize the most traveled paths in interacting with their customers and where the customer was likely to go next. This helped us prioritize critical content and reassess less traveled pages. Unfortunately it was a very time consuming effort and was difficult to update. Your article shows that is no longer a hurdle and makes me want to revisit this typeof documetnation. I wasn’t aware of the Metro template either! I’d be happy to share an example.
Melissa,
Many thanks for your comments. As I stated in reply to Jamie I agree also that there may be many other ways to visually display relationships between pages that may speak to other audiences.
However Beck’s map has the crucial advantage of being a recognisable paradigm virtually world wide, so explanations/mistaken assumptions should be reduced to a minimum (I have just been attending EuroIA in Barcelona and needed to get around on the local transport. I had no problems in understanding the maps because they used a version of Beck’s map).
Hierarchies become quite clear once the maps reach a point where they can be saved as web pages and clicked through.
Some sites may not change much over time and an approach such as this may not be warranted. However for dynamic sites such an approach may yield dividends as the effect on other areas of the site of adding new content, categories, taxonomies etc can be assessed before any changes are made.
Mabel,
Nice to know we think alike!
I agree that using this approach would have been too difficult and time consuming without Visio and the metro stencil. it allowed me to create my own elements and easily drag and drop, and copy elements from page to page. The best part is being able to save the maps as a web page and the true capability of the maps and the speed with which you can access sub-maps and linked webpages, wireframes or other documents becomes apparent. I have found that speed has been important during the re-organisation of my organisation’s website as I can try changes out and iteratively assess the consequences for the many pages that might be affected in a very short time, ensuring that I have all bases covered.
If you interested in seeing the map I am developing for my organisation please contact me at patrick.walsh@hertshighways.org.uk.
I have been contacted offline regarding whether the database record viewed is automatically updated. In Visio 2003 it is not. You have to right click on the shape after updating the database record and select ‘Refresh shape properties’ then re-save as a web page. Sounds a lot of works but it doesn’t take too long.
However Visio 2007 apparently enables automatic updating –
http://office.microsoft.com/training/Training.aspx?AssetID=RC101981801033&CTT=6&Origin=RC101981801033
Already put in an order for mine
Thanks for sharing this great story. Our first studio website in 2002 used a London metro map as both the site structure and as the visual navigation system. We were building a promotional website and wanted to convey the idea of a story or journey towards becoming our customer. We do it different now; but you’ve inspired me to take another look at this way of structuring websites!
I use this approach for process flows. I first learned about it at Process Mapping by Tube: http://www.kaywebs.co.uk/process_maps.htm (Michael Kay provides a guidebook explaining his approach, as well as some history on Mr. Beck and his map.) One of the main advantages is that the tube map is so accessible. Non-technical users find process diagrams in this format much less intimidating than the traditional boxes, diamonds, decision points, etc. I was mapping out an offline process that involved a number of non-technical users, and they embraced the diagram entusiastically — it was such a pleasant surprise, to get so much interest and positive feedback about a process map!
Great article Patrick!
Melissa,
Many thanks for your comments. I honestly hadn’t thought of using it as a process map but I can see that the sequential nature of a tube trip would make sense in that context.
Beck’s map is so flexible, truly is one of the great design achievements and I’m sure it will be applied in many new contexts.
Great article – it substantiates the importance of creating support documentation for your information system, not only for your own sanity and management but for those who may take over the system some day. Whether you use Visio or Word, this part of the development process is vital to the future success of your project.
Ellen,
Thanks. I couldn’t agree more. I used to work many years ago with a department whose boss did not believe in advance planning and who operated on a wing and a prayer (I think he called it being ‘fluid and dynamic’) and guess what ….he crashed a major project. He left under a cloud and the company lost some reputation. Sure taught me a lesson.
For me personally the legacy issues are really important. I don’t want to spend years building up and refining a system only to have it fall to pieces or operate sub-optimally if I leave. I would count that as being my fault if I hadn’t built into the system the management tools that would help the next guy understand how it all works.
I have seen this happen on a number of occasions with big enterprise wide applications. The ‘experts’ arrive install it, minimal training is given and then organisations are often left to sink or swim. The productivity that the application was supposed to enhance is often lost as staff interact inefficiently or incorrectly with the system.
Whatever is designed or structured that might require maintenance, management or staff training should have these activities designed into the system as an integral part of the application.
Any chance to post a .vdx (Visio XML Drawing) version, so we OmniGraffle users on Macs can play?
TIA,
joe
Joe,
I’ll contact B & A and ask if they can make a .vdx version available,
Patrick
Sorry for posting again but the stencil and guidance on the Content Inventory approach is also now available in the IAI Tools page – http://iainstitute.org/en/learn/tools.php
I have asked for a .vdx version of the stencil to be made available there as well
Patrick