Google unveiled progressive web apps around 12 months ago. We’ve now had the chance to look at some of the pioneers of the technology, see how they’ve managed to implement the concepts, and look at their results.
As both a web and Android developer, I’ve been very interested in progressive web apps, not just from a professional point of view but also because this is a technology that I actually believe in.
What are progressive web apps?
The premise is refreshingly simple: bridge the gap between offline and online experiences and gain performance increases, lower bounce rates, and even better conversion rates while doing so.
Progressive web applications—I’ll now call them PWAs—are basically another layer to add on an existing website, one that interacts between the browser and http connection.

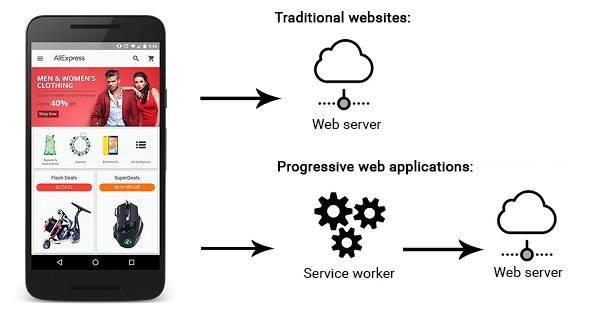
Image from Google showing how PWAs have another layer before the web server.
This means that any and all requests first go through the service worker, which is an important part of any PWA.
The service worker then determines whether there is even a need to connect to the internet for the request, or whether it should just serve a locally stored cache of the website the user is currently browsing.
Why use a PWA?
Because a PWA can show pages regardless of internet connectivity, site owners have new possibilities for developing sites which function perfectly online as well as offline. There’s even the possibility to access hardware functionality.
Coupled with the overall positive reports from businesses having already implemented PWAs in terms of bounce rates, page load times, and conversion rates, it makes sense for businesses and websites looking for improved metrics to consider a PWA.
Furthermore, this concept does not require app store submission and thus allows for regular updates without waiting in queue for a moderator to review three lines of code changes or bug fixes.
As with most hybrid solutions, there are a few caveats, including the limited access to hardware functions. Although HTML5 has come a long way in supporting most a wide variety of features on hundreds of different devices, not all of these are yet available.
Compatibility
Although not every browser and device supports PWA and service workers yet, the beauty of the concept lies in the name: Progressive. Unlike websites with Flash integration, browsers or devices not supporting the service workers will not be met with error messages or broken pages.
Instead, browsers will simply load the regular site, without the added functionality that PWAs offer, and users are thus free to browse and convert as they would have done anyway.
Performance benefits
Because the technology provides users with a faster loading experience, positive effects of a successful PWA implementation can be measured on conversion rates, bounce rates, and page load times.
In a study performed by Google, the findings show an average of 22% faster page loads for mobile users and 30% faster page loads for desktop users. Because the average time for a website to load fully clocks in at three seconds, this means that we can almost expect an entire second faster load times for desktop users, and a still significant 0.6 seconds for mobile users.
Because of this improved performance, businesses and websites have been reporting great results with regards to conversion and bounce rates.
AliExpress saw more than a 100% conversion increase from people using their progressive web app; 5miles saw a decrease of 50% in bounce rates.
While these numbers are highly situational, it stands to reason that decreasing the page load time will in turn improve bounce rates and conversion rates as a direct result.
Add to home screen
Both Google Chrome and the Opera browser have enabled a prompt that asks the user to install the PWA onto their home screens on supported devices.
The PWAs will not be listed in Android systems like normal apps; the PWA icon is more of a shortcut or bookmark than an install in that regard, although everything is still installed and saved on the device. Removing the shortcut from the home screen will remove the cache as well.
Although both Safari and Internet Explorer/Edge are still leaving service workers out of their browsers, Apple has indicated an interest in progressive web apps by adding service workers to their five-year roadmap for their Safari browser.
Microsoft, on the other hand, has already stated on its blog that it is working on implementing service workers for both Windows and Microsoft Edge, so that might nudge Apple to move a tad quicker. Let’s see.

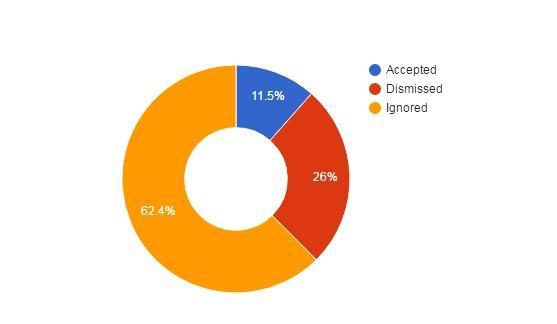
Image from Google study showing the percentages of people installing the PWAs.
A Google study found that more than 11% of all website visitors opted to add the site’s progressive web app to their home screen, a quite remarkable amount by any standards.
Push notifications
Personally, I believe that push notifications will be one of the most-used features in the future of PWAs, especially for marketers and other non-technicals looking to use PWAs to engage with more people.
Reaching users on their smartphones via the notification area has proven an invaluable resource for many businesses already; several of the case studies published by Google show double digit increases in conversion rates from users entering the site via push notifications.
Why exactly we see such high conversion rates is not entirely certain, although I believe it has to do with the importance upon which people put on these push notifications.
People tend to clean up and interact with push notifications on a regular basis so as not to clutter their interface with tons of messages. Also, these notifications are often related to updates, security, and other critical issues, and as such attract users’ attention.

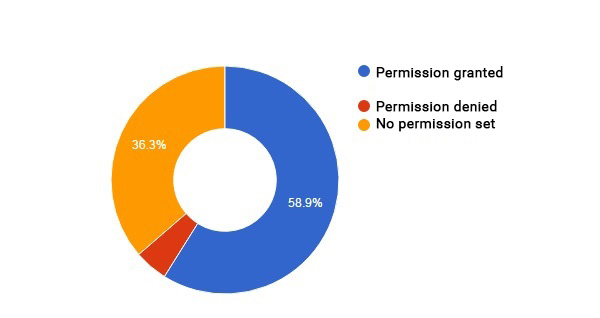
Image from Google study showing the percentages of users accepting push notifications.
In another study by Google, they compared some several thousand sites with push notification options and found more than 58% of users who added the PWA to their home screen also enabled push notifications.
Combining the number of website visitors adding the PWA to their home screen with the number of users granting permission to push notifications, we end up somewhere around 6.5% of website visitors ending up enabling push notifications.
Conclusion
Some webmasters and business owners might be persuaded to wait with implementing a progressive web app until both Microsoft and Apple have added support for the technology in their respective browsers.
Depending on the individual site in question, it makes sense to look at the percentage of users browsing from Safari, Internet Explorer, and Edge to see how large a user base would not get the benefits of a progressive web app implementation.
On the other hand, having a site that offers PWA features to those browsers that support it—and offers the traditional website to those that don’t—will not break anything currently working and will not feel off-putting for visitors. Everyone will be shown the best possible site their browser supports.
This means that although not everyone will get the full advantage of progressive web apps, no one will be left in the dark either.

A brilliantly succinct overview thx Mark. The concept makes sense. I wonder how well it would hang together for writing LoB Apps. Architecting apps with local data caching is the sort of thing I’m talking about. The ability to go online only when absolutely necessary and return a minimum amount of data to a page is what I would be looking to do.
Hi Mark,
I’m working to develop sessions for Oracle’s Modern Customer Experience event in Las Vegas this April. We’d like to do a session on progressive web apps and what they mean for businesses in improving customer experience. Can you recommend anyone in the US who could speak to this topic? It is a mostly business audience – marketers, ecommerce professionals, service professionals at large enterprises who are using Oracle CX Cloud Suite. Thanks for any advice.
Best,
Ann
@asmithann