Creating a clickable PDF to prototype a new design is not a new concept, but it is a valuable tool that is often overlooked and underutilized. While working over the years with other designers, information architects and usability professionals, I’ve noticed that many of my colleagues believe the same fallacies about the limitations of PDFs. Contrary to popular belief, you can do more than just create links and interactive forms with PDFs; you can also add dynamic elements such as rollovers and drop-down menus, embed audio and video files, validate form data, perform calculations and respond to user actions. PDF prototypes have the ability to replicate most interactive design elements without investing a lot of time and effort.
Debunking common misconceptions about PDFs
Misconception #1: Dynamic elements can NOT be created in a PDF.
Image rollovers and similar dynamic effects can be created in a PDF without even writing a line of code. Although they may not be typically found in a PDF, fore- and background color changes, tooltips, pop-up boxes and other common DHTML scripts can be easily simulated in a PDF. (See an example of a PDF prototype for an eCommerce website.)

Misconception #2: PDFs are only good for prototyping page-based applications.
Many people believe that a PDF can not be used to prototype screen-based applications, but this is simply not true. You can easily mimic certain Ajax-like functionality by updating only parts of the PDF instead of an entire page. PDFs also have the ability to hide or show certain form fields and layers based on a user’s actions. (See an example of a PDF prototype for an eCommerce checkout form.)
Note: PDF layers are only supported if the original document was made with InDesign, AutoCAD, or Visio, with the compatibility set to Acrobat 6 (PDF 1.5), and with “Create Acrobat Layers” selected in the export PDF dialog box. The example above is not using layers; only hidden form fields.

Misconception #3: PDFs can NOT include multimedia.
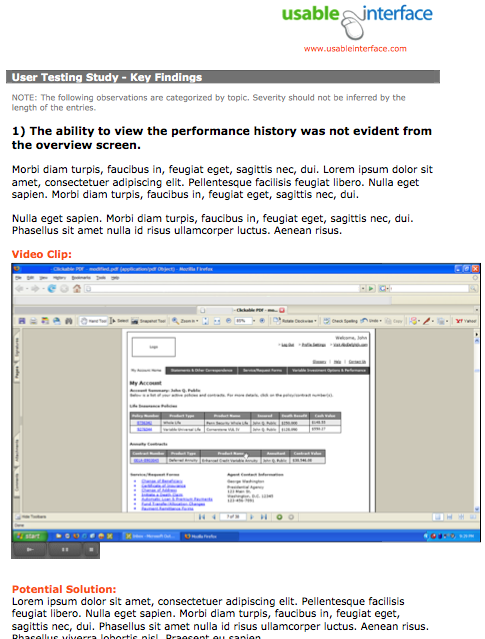
Audio and video files (including Flash movies) can be directly embedded into your PDFs for enhanced interactivity. Furthermore, you can select to have these files play automatically in response to specified triggers (such as when the user clicks on the “Product Demo” button). With a little creativity, you can mimic just about any interaction with an interface by taking advantage of this excellent feature. Integrating video clips into PDF usability reports is also an excellent way to report your findings. (See an example of a PDF usability report with integrated video.)
Note: This example PDF prototype requires version 6.0 or later of Acrobat or Adobe Reader to view the media files. Please get the latest version of Acrobat Reader. When you add a movie or sound clip to a PDF document, you choose whether the clip is available in Acrobat 6.0 or later, or in Acrobat 5.0 or earlier. If you select Acrobat 6, the movie clips can be embedded in the actual PDF document.

Remote User Testing with PDF Prototypes
One of the best benefits of a PDF prototype is that it can be tested remotely. Paper prototyping is such a wonderful method, but one of its biggest drawbacks is that you can’t test the prototypes remotely. By using clickable PDFs, we bring our paper prototypes to life and still make it possible to test remotely with users, early in the development cycle. For websites or computer applications, this can be a huge advantage since the user doesn’t have to stretch their imagination by playing with paper; they get to interact with the prototype on a computer by using an Internet browser, the same way they would with the real end product.
All of the benefits of paper prototyping and remote testing is combined when using PDF prototypes. You’re able to collect invaluable feedback from users, in their natural environment, no matter where they are geographically located, without investing a huge amount of time or money in coding or designing your product.
When to Consider Using a PDF Prototype
Using a PDF prototype is a great option when you want to gather quick feedback on a design, early in the development cycle. It’s an optimal prototyping medium if you have minimal coding, Flash or graphic design skills. It’s important to remember that, just like with paper prototyping, a PDF prototype is meant to be low-fidelity. If you want to achieve a much more detailed and functional prototype, than I would highly suggest creating a CSS, DHTML or otherwise coded prototype.
Creating a PDF Prototype
Creating an interactive PDF couldn’t be easier. You will need to install Adobe Acrobat to convert your existing documents into PDFs. If you want to create interactive forms you would need Adobe Acrobat Professional.
There are multiple ways that you can create a PDF. You can start by working from your preferred wireframing program. Once you open up your wireframe file, simply choose to print your document and select the Adobe PDF printer. Once your document is converted, you can begin adding your desired level of interactivity into your PDF prototype using Adobe’s advanced editing tools (choose Tools > Advanced Editing).
![]()
Advanced editing toolbar.
If you prefer the ease and quickness of hand drawing paper prototypes, you can easily scan your drawings and convert them into interactive PDFs as well. (See example of a hand drawn PDF prototype.)

Creating Links
Creating a link to another page in your PDF prototype is very easy. Follow the steps below to learn just one of the many ways that this can be done. Links can also be set to open up a file or go to a web page.
- Choose Tools > Advanced Editing > Link Tool, or select the Link tool (
 ) on the Advanced Editing toolbar.
) on the Advanced Editing toolbar. - Drag around the area you want to have a link to create a rectangle. This is the area in which the link is active.
- In the Create Link dialog box, choose the settings you want for the link appearance.
- To set the link action to link to another page, select Go To A Page View, click Next, set the page number and view magnification you want in the current document or in another document, and then click Set Link.
Creating Image Rollovers
To create a rollover, you will need to have the image(s) you will be using already created and ready to insert into your PDF. Acrobat’s ability to hide or show form elements and the fact that buttons can have alternate appearances, determined by mouse behavior, makes it possible for us to create a rollover. The following steps will guide you through making a button, changing its appearance (essentially turning your button into your imported image file), and adding button actions based on mouse actions.
- Using the Button tool (
 ), drag across the area where you want the rollover to appear. You have now created a button.
), drag across the area where you want the rollover to appear. You have now created a button. - While the Button tool is still selected, double-click the button you just created to open the button dialog box.
- In the button dialog box, click the Appearance tab. If needed, deselect Border Color and Fill Color.
- Next, click the Options tab and choose Icon Only from the Layout menu.
- Choose Push from the Behavior menu, and then choose Rollover from the State list.
- Click Choose Icon, and then click Browse. Navigate to the location of the image file you want to use and then click OK to accept the previewed image as a button.
- Select the Hand tool and move the pointer across the button. The image field you defined appears as the pointer rolls over the button.
Adding Movie Clips
Follow the steps below to add a movie clip to your PDF prototype. You will need to have the video(s) you will be adding already created and ready to insert into your PDF. Buttons can also be created in your PDF to control playing, stopping and pausing the video clip.
- Choose Tools > Advanced Editing > Movie Tool, or select the Movie tool (
 ) from the Advanced Editing toolbar.
) from the Advanced Editing toolbar. - Drag or double-click to select the area on the page where you want the movie to appear. The Add Movie dialog box appears.
- Within the dialog box, select Acrobat 6 Compatible Media to embed your movie clip directly into the PDF Prototype.
- To specify the movie clip, type the path or URL address in the Location box, or click Browse (Windows) or Choose (Mac OS) and double-click the movie file.
- Click OK, and then double-click the movie clip with the Hand tool (
 ) to play the movie.
) to play the movie.
Adding Forms
A PDF form contains interactive form fields that the user can fill in using their computer. A PDF form can collect data from a user and then send that data using email or the web. After the user fills out the form, you can choose to have them print, email or submit their data online to a database.
In order to create interactive forms you will need Adobe Acrobat Professional. The steps below will discuss adding form fields to an already existing document. You can also create a new form by using Adobe Designer. Designer is an application that comes with Adobe Acrobat professional. Designer lets you lay out a form from scratch (static parts in addition to interactive and dynamic form elements) or use a form template.
![]()
Forms toolbar.
- Choose Tools > Advanced Editing > Show Forms Toolbar.
- On the Forms toolbar, select the form field type that you want to add to your PDF.
- Drag the cross-hair pointer to create a form field of the required size and the Properties dialog box for that form field will appear.
- In the dialog box, set the form field’s property options, and then click Close.
You’ll notice a lot of different options in the Properties dialog box depending on which form element you are creating. Form elements can be marked as required to perform client-side error checking in your PDF form. Text fields can be checked for spelling and you can also specify the format of the data entered (such as number, percentage, date, time, etc).
Giving PDFs a Try
The ability to add dynamic elements and multimedia to a PDF makes it a great tool for rapid, low-fidelity prototyping. For me, one of the best perks of using a PDF prototype is that it’s quick and easy to make changes, which is especially useful when I want to tweak a design between rounds of user testing.
A PDF is NOT the perfect prototyping medium for all projects, but I hope that knowing the possibilities of what you can do with a PDF provides you with another tool for your prototyping toolbox.

I can open a bottle of beer with my gaspipe pliers. But why should I? If I wanted to open a bottle of beer, I’d use a bottle opener, even if I am able to open a bottle with many other things (and even if that would look much cooler).
Of course I can prototype a website in Powerpoint, as Maureen explains, or in Acrobat, as Kyle demonstrates. But why should I? If I wanted to prototype a website, I’d ask a programmer to adapt my scribbles, wireframes or layouts into code. That does not take much longer than building a prototype in Powerpoint or Acrobat (the larger the prototype, the faster the programmer compared to me prototyping with Powerpoint or Acrobat).
Programming prototypes has so many advantages compared to Powerpoint or Acrobat. Changes can be made much more easily (as only the altered element has to be changed, as opposed to all touched pages). Many things beyond the UI can be tested (e.g. if the navigation can be implemented with the CMS as planned, or if the data from a database can be filtered and presented as intended).
If I only want to have a quick feedback on a few pages I’d show (or test) wireframes (non-interactive). These does not present less information to testees or clients than those “You-only-can-click-here” or “This-page-is-not-available-in-this-prototype-please-go-back-to-previous-page” prototypes.
Let the programmer prototype and in the meantime work on your next project.
Henrik, you asked a great question, why should you use Acrobat or other tools to do low-fidelity prototyping if you have a developer available to code? Here are a few reasons:
1) You’re able to get feedback early in the development process — before you’ve invested more time and money into the development effort. You may have access to a developer that can code anything quickly, but is it worth their time to code a design before you even know if it’s usable?
Everyone has their favorite prototyping tool, just like everyone has their favorite wireframing tool and I think it’s a personal choice and depends on what you’re comfortable and proficient using. I know people who can code a CSS prototype much faster than they can whip up a Powerpoint, PDF, or Flash prototype.
2) A team tends to get married to their design once it’s been coded. Again, this depends on the environment you work in, but it’s common that developers and other team members are reluctant to make changes to a design once they’ve spent time coding it. Also, in my experience, once a higher-up sees it “live” they start wanting it done yesterday.
3) Users tend to feel inhibited to give feedback on a design that looks too “polished”. If you’re testing your prototypes (which I hope you are), you’ll find that users are more comfortable being critical of a prototype that doesn’t look finished.
4) Since it doesn’t require technical skills you’re not reliant on your developer. What if that resource was no longer available?
Carolyn Snyder described the benefit of paper prototyping in her book as, “maximum feedback for minimum effort”. I’d say that’s the goal of low-fidelity prototyping. It doesn’t matter what tool you use to prototype as long as you are getting the most out of it without having to put forth a lot of effort.
UIE also has a great article on 5 Prototyping Techniques (http://www.uie.com/articles/prototyping_tips/) that covers the debate of coded prototypes vs. paper prototypes.
I hope this helps to answer your question.
Henrik: There are many times when I work with a developer who codes the prototypes. In my experience, we use that technique when a) the UX team is in “consult” mode by commenting on the design that the developer is creating, b) we’re too late in the cycle to do usability testing, or c) the amount of design is so small that we don’t care enough to spend time doing the prototyping ourselves. Those are reasonable, common situations, but it’s not the model we’re shooting for.
I also create prototypes by writing code myself, especially if the end code will just be HTML and JavaScript. If I expect a lot of iterations in the design and/or I expect that there is so part of the design that requires “real” interactivity for useful testing, the investment of time necessary for coding it myself can save time and effort in the long run. For me, these are often the most enjoyable design projects, but there are plenty of cases where it’s just overkill.
Using PowerPoint (or PDFs, though I haven’t tried that before) to do quick prototypes is a great tool in the toolbox for situations when you have limited time, need a lot of eyeballs on the design, only require some simple interactivity, and don’t expect endless iterations. In my job, expecting a developer to create my prototypes is wildly unrealistic.
I like this idea for using PDFs as prototypes, and I intend to add it to my toolkit. There are times when you need a more advanced prototype and want to work with your coders/developers for that. There are times when paper is the way to go. There are times when doing your own ugly HTML is the way to go. I like being able to scoot up and down the spectrum depending on my time, the project’s constraints, and what we need to learn at the time. Thank you Kyle, for this nice how-to article.
Kyle,
I think this is a great article. It shows the potential power of using PDF for prototypes. Thank you for posting it!
As the others have said, boils down to personal preference and organizational preference whether and how these PDFs are used. For me, as a designer/developer, I am the one who creates the mockups and then gets to code it. I would much rather create a Photoshop mockup, then send it out as a PDF for people to comment on before I spend time coding. It’s much, much easier to work out major changes, like layout, in Photoshop, especially if you have more than one design to choose from, than to code, and re-code, and re-code…That would likely just produce messy code. Not to mention that if you use a coded mockup, you’re still faced with many unusable parts. So why not make a prettier picture? As a last point, if you’re doing the prototype for a proposal, and not necessarily a guaranteed project, I would say you get more bang for your buck with a PDF than with a live, coded site.
Enlightening article, Kyle! I’m glad to see so much press being devoted to prototyping lately. I’m a huge fan of that particular practice (Axure being my weapon of choice).
And I have to admit that I suffer from many of the misperceptions about PDF prototyping that you mention. 🙂 Most of my experience doing PDF prototyping has been trying to use Visio’s byzantine layering system to get the interactivity going, and then hoping Acrobat picks it all up. For me, it’s much faster to use Axure. At my company, I recommend that we use Axure for any project that either a) is highly dynamic or b) will require remote testing.
But what you’re saying is that we can do all that in Acrobat… I should take a closer look, as previously I have regarded Acrobat as a necessary (and insanely bloated) evil. One thing I’m *not* clear on though is how to do dynamic layering within Acrobat itself. Would I need to import images of the layer or something like that? Please don’t make me create a Visio layer. Just… please. : )
(Also, your hand-drawn interactive prototypes are fabulous!)
Thanks Kyle and Terry for considering my comment.
Maybe I wasn’t clear enough, so I’ll elaborate: If a programmer codes a part of a website or a webservice as a prototype it does not mean that it looks (or is) finalised (especially if a CMS is used). There is to all intent and purposes no difference between the appearance of the coded prototypes that are used in my projects and the wireframes that are shown in this article. The problems that can appear if a seemingly finalised layout is tested or presented too early in a project have nothing to do with the decision to code a prototype. But none-the-less, coded prototypes are faster and cheaper to build and in many cases the code can be used in the final production.
Hi Fred,
I’m happy you liked the article and the examples. Unfortunately, you can’t create layers in Acrobat. The layers that appear in the PDF document are based on the layers created in the original application (Visio, InDesign, or AutoCAD); however, Acrobat does give you the ability to show or hide each layer in response to a user’s actions.
I’ve heard nothing but great things about Axure. I’ve only briefly played around with it, but I plan on really getting my hands dirty with it soon!
Henrik,
It sounds like coded prototypes are the way to go in your environment since you can get them done quicker and cheaper. In my experience, I’ve found that is not typically the case. Like I mentioned in my previous post, it’s all about what you are comfortable with and proficient using. There is no perfect prototyping tool or method that fits everyone’s needs perfectly. Depending on your skills, environment, or needs of the project, different tools may be more effective at achieving the level of fidelity you need in a prototype.
Very interesting article Kyle, as is Maureen’s view on using Powerpoint.
I’ve just finished work on a project where I whipped up a basic html version with a sprinkling of css very early in the process. This had a number of advantages for us:
1. The client was having difficulty visualising our IA diagrams – the html version put into context for them (and helped us convince them that some of that flabby text just had to go)
2. We had a low-fi version for user testing, which was easily updated as we tested
3. We could do our thing separate to the Photoshop visuals
4. It acted as a de facto functional spec for the developers and when matched up with the visuals gave them everything they needed to build
The key thing is that it worked for us – it isn’t a universal solution. I’m far better with html/css than I am with, for instance, Powerpoint, and it fell into place with this client and this development team.
If other teams, or clients or whoever prefer PDF, Powerpoint, Visio, Photoshop, or whatever and the resource is there to put them together then great. In my view the bottom line is, as long as it’s being tested in a meaningful way then go for whatever method suits.
I’m a big fan of PDF for wireframes and prototypes since years. Vectorial support and zoom really allow to show long pages with high level of details.
About interactiviy in PDF, you can also use SVG capabilities and Javascript actions available in Adobe Illustrator.
More recently I have regarded Acrobat a bit like a virus. It is so bloated, and forever asking for this update and that – i’ve given up and moved over to Foxit PDF reader. However I noticed a lot of the tricks in your PDF’s don’t function in this reader 🙁
Great article, Kyle. Thanks for keeping PDF prototyping in the limelight.
I’ve been using PDF prototypes since 2000, primarily for early iteration user testing. Once the basic techniques are mastered, I believe it’s the fastest low-fi prototype method available for non-coders like me. Therein lies its power. If you can use another method more easily, I’m in your corner. Just keep on prototyping!
Not to engage in shameless self-promotion (but I will anyway), those interested in an in-depth look at prototyping with Acrobat can explore my chapter in “Effective Prototyping for Software Makers” (Arnowitz, Arent, Berger. Morgan Kaufmann, 2007, pp.518-569).
I started taking my PDFs from Ai into Acrobat to add hyperlinked navigation sometime around 2002. The first reason was to link from Site Maps to related Wireframe pages and back again. This was pretty handy for connecting Site Map or Workflow locations with the relative Wireframes.
Then later that year I got into InDesign and started doing full blown PDF prototypes since I would no longer need to take a pass through Acrobat. So now I generally use only InDesign for all wireframes and some site mapping (mostly OmniGraffle for that now). I don’t always need to make them interactive. But I agree that for a person in an IA/ID role that PDF prototypes are the best of all worlds: Superb print output, Superb on-screen output and great interactivity prototyping – no coding knowledge needed whatsoever.
And with the new CS3 allowing InDesign files to be placed inside other indd files it will be “hello wireframelib!” (haven’t upgraded yet)
Great article Kyle, thanks for writing this up.
I think that the greatest advantages you’ve pointed out are the ability to go directly from your wireframing application of choice to PDF prototype without intervening development, and then to use those prototypes in remote testing. What’s great about both is that they’re significant efficiency gains, allowing the same amount of production in less time and with fewer resources.
I have one question — when you translate the wireframes into PDF’s, do you usually make all of the links and navigation on the page active, or select narrower functional paths? Does your practice vary from case to case?
Thanks for the post. It’s good to know all of this is possible.
Personally I don’t really see the benefits. If I want a paper prototype I’ll use paper. If I need a high fidelity prototype I’ll ask our developers. For everything in between there’s tools like Axure (or Visio or Powerpoint etc..) that, in my opinion, are far more convenient in use.
However, as Weston said, it’s one more addition to the design toolkit. So thanks for posting all this, who knows it might come in handy one day.
Hi John,
I’m glad you liked the article. When I create wireframes in Visio, I’ll make the links active after I convert the document to a PDF. Acrobat will keep the integrity of links to web pages, but I don’t think you can create links to other pages until after the document is converted to a PDF.
My practice varies depending on the project needs. I find that I use PDF prototypes typically when I need to conduct remote testing early in the development process.
While the process in this article is a good look at the possibilities available in PDF prototyping, I’m one of those who doesn’t see the point. PDFs are so slow and cumbersome that I tend to avoid them for anything more than viewing basic documents.
If I want a quick prototype, I will use paper, or a tool like denim (http://dub.washington.edu/denim/). If I want a more hifi prototype then HTML would be my medium of choice. But visio also has the ability to export fairly usable clickable prototypes which can be quite useful as well. Then there are the tools like Axure which are all about creating prototypes, which make what you can do with PDFs look like a waste of time.
Of course some work situations mean that securing time from someone to build an HTML prototype is next to impossible and using whatever tools you know best is often the best plan. However to me this article is stretching the capabilities of PDF and given the proliferation of PDF viewers which aren’t from adobe I would be worried about it working in unknown environments
One comment on the interesting prototyping discussions. There is a merit to real paper-based lo-fi prototyping, especially early in the design process if we’re looking for user engagement and user experimentation. Actual paper prototypes facilitate and encourage design participation because of the naturalness of the medium. The client is often as much an expert with paper, tape and scissors as the designer. Prototyping with PP or PDF will rarely obtain the same level of client contribution, belief in and commitment to the product.
However there is clearly a significant step is when a paper based prototype is worked up to a digitial prototype (PP, PDF, HTML, or whatever). From the client’s perspective the scribbles and sketches suddenly become “real”. Although engaged in paper prototyping, once the client sees “their” ideas in a digital form they they then start to realise what user experience might genuinely be like. This suggests that early paper prototyping helps establish the key architecture details, language and expectations, however when considering the user experience the higher “fidelity” approaches are needed.
Hi there.
First want to say, that I like to see that prototyping seems to be a “hot” topic. And thank you for this articel showing me the power of Adobe Acrobat. Didn´t know this. I think its realy helpful for those who are able to work with this tool. But I don´t want to spent time learning a new tool, where I can not see, that it gets me somewhere up. For what do we use prototyping? It´s different but in common we want quick results. And for this it´s the best that everyone of us uses the tool, that he is able to handle quick and propper to get the right solution foreach step in the design process. Want to know, what I´m using? Ok. it´s Axure. Not perfect yet, but I I hope it will be.
Very timely. One of the benefits of using adobe illustrator, for instance, for AI work is that everyone in this shop knows the program. So, if someone else takes over a project now or in the future they can use this known program instead of taking the time to get up to speed on something else, like Axure. You create an archive with some legs.
The other benefit of a PDF is it can be shared and viewed without internet access. My clients aren’t always in the office and can take a PDF with them for review.
I like the way to develop prototypes by acrobat, power-point or a diagram-software – but it’s certainly the easiest method to use paper-prototypes. I don´t need nothing more than common office equipments, I draft and hand-print on a piece of paper, card or post-it each interface element that changes on the screen: dialog boxes, menus, error messages. I still believe that paper prototyping and hand scribbles have advantages over electronic prototyping technologies during the early stages of development. Previously we start modifying the screen shots again and again, it’s easier to do that with paper, post-its, glue, and photocopies than to rebuild the screen with a drawing software.
Last but not least one of the best things about paper prototyping is that it works well both for websites, mobile and other interfaces. Working on paper for a website takes a little imagination, depending on the stage of development, but the point-and-click metaphor works well for both designers and users.
During the first phases of a project I like to sketch and to check my conceptions by paper prototyping – later I produce the preproduction model mostly with diagram-software, acrobat or pesentaion-software – and just during the last phases of the development I like to work with HTML.
I can open a bottle of beer with my gaspipe pliers. But why should I? If I wanted to open a bottle of beer, I’d use a bottle opener, even if I am able to open a bottle with many other things
Sorry Hendrik – mostly I open my beer with a yardstick or high-lighter 🙂
best wishes ___ holger
I like the way to develop prototypes by acrobat, power-point or a diagram-software – but it’s certainly the easiest method to use paper-prototypes. I don´t need nothing more than common office equipments, I draft and sketch on a piece of paper, card or post-it each interface element that changes on the screen: dialog boxes, menus, error messages. I still believe that paper prototyping and hand scribbles have advantages over electronic prototyping technologies during the early stages of development. Previously we start modifying the screen shots again and again, it’s easier to do that with paper, post-its, glue, and photocopies than to rebuild the screen with a drawing software.
Last but not least one of the best things about paper prototyping is that it works well both for websites, mobile and other interfaces. Working on paper for a website takes a little imagination, depending on the stage of development, but the point-and-click metaphor works well for both designers and users.
During the first phases of a project I like to sketch and to check my conceptions by paper prototyping – later I produce the preproduction model mostly with diagram-software, acrobat or pesentaion-software – and just during the last phases of the development I like to work with HTML.
– quote – Hendrik wrote:
I can open a bottle of beer with my gaspipe pliers. But why should I?
If I wanted to open a bottle of beer, I’d use a bottle opener, …
– /quote –
Sorry Hendrik – mostly I open my beer with a yardstick or high-lighter 🙂
best wishes _ holger
It was interesting to know that PDF allows you to add interactivity to the static prototypes. My main concern with PDF approach is that interactive prototype production with PDF requires use of more than one tool; one for creating screen layouts and a separate tool for adding interactivity. I think using different tools takes more time for updating the document. Suppose I change the layout of the original page in the prototype. Now I have to update the screen in e.g. Visio or other tool and then I have to add this page to PDF and add all the interactivity again. This seems like too much effort, unless I am missing something in the PDF approach . There was a comment that PDF is good because it can be viewed offline. Agreed! And it can be printed easier that an HTML prototype with multiple pages. My approach is to use Dreamweaver to create interactive pages and then to use PDF Prof. to generate a PDF file that contains all the HTML pages. Create PDF file maintains interactivity of the links.
I also recently started looking at trial version of Axure and it seems very useful. Main benefits: easy creation of flow diagrams, specifying rules for controls, ability to create advanced interactions without coding, generation of Word document for Word fans.
Good article Kyle.
I agree that the PDF Prototype is not right for every project or team. However, I will also continue to keep this method in my toolkit.
As an account manager I am pitching, leading, and/or overseeing several interactive projects at once. Our designers, programmers, and UX leads are shared across multiple projects and are pretty busy. Sometimes, during the brainstorming/scoping phase of a project, I can best utilize my experienced team members by just bringing them all in a room and sketching ideas on a whiteboard.
Using these initial sketches and producing a rough conceptual model in PDF form is an easy way for me to document these brainstorming discussions. This document, in turn, can inform an initial scope and budget.
As others have mentioned above, clients (and even fellow team members) are less inhibited when criticizing a rough prototype than they are criticizing a more finalized one.
I do understand that even a rough prototype can bake an infeasible, programmatically complex idea into a client’s head. I probably will only use the PDF method for higher-level concept discussions.
This article and all the following comments have been great food for thought. I’ve never used denim and will give it a try.
Thanks!
Hi!
I don’t know if this was covered already, but the issue I had when trying to use PDF prototypes was that if I had to make an edit to the original visio file and export it again, all of my work linking and doing rollovers was completely lost. I didn’t know of any way to update the visuals without recreating the PDF and all of the links. This is pretty critical in our design process, since often it’s the prototype that brings certain issues to light and results in the need to make additional wireframe tweaks before testing.
Have you been able to overcome this? Is there a way to update the graphics while keeping all of the links/interactivity?
Thanks!
Alexa
Henrick,
I TOTALLY agree with you. Yes you can prototype using various tools but why would I want to use pliers to open a bottle? Great point!
I found that in Visio or powerpoint or anything else like that you can get so wrapped around the axle with tediousness. It gets really bad if you have a transactional flow layed out and then after presenting it to your client a descision is made to split one page in two or insert a new alternate flow. It can be a nightmare to change gears like that. To me, HTML is much easier. If it wasn’t then the web would have been done in PowerPoint!
Hi Alexa,
Sorry for the late response. There is a way to change graphics in a PDF without having to go back to the original file. Go to Tools > Advanced Editing > Touchup Object Tool. Once you have the Touchup object Tool selected, right click on the image you want to edit and choose Edit Object. This will open up your preferred image editor with the image you selected opened. Make your changes to the image and click save. You will be prompted to go back to Acrobat where your edited image will be there already embedded.
Unfortunately, if you want to make major changes to a page layout then you have to edit the page in the original program that you used to make the PDF.
Hope this helps you,
Kyle
Great insights for another prototyping tool/method. While this isn’t a method I would use that often, it is good to know that this is not only an option, but one that’s more powerful than most people think—just like paper prototyping.
To Henrik, Scott, Bo, and the other nay-sayers out there, keep in mind that the point of this article isn’t to say this method is for everyone, but rather to show another very viable method for prototyping and testing. I like the way Kyle has debunked a number of myths about PDFs for prototyping here, including simulating AJAX functionality and incorporating video. Unfortunately, the embedded video didn’t work for me since I use Preview instead of Acrobat, but then I probably don’t fit into the majority.
Another benefit Kyle highlights is the ability to use PDFs for remote testing. This is definitely an advantage over paper prototypes.
We could go back and forth on the pros and cons all day, but instead, why not just consider this an option—one you can take or leave at your own discretion. If you want a more comprehensive overview and evaluation, you will be able to get it in my book later this year “Prototyping for Practitioners” from Rosenfield Media.
For me personally, I’m moving away from PDFs for wireframes and more towards prototyping in HTML/CSS. There’s a number of tradeoffs, which you’ll be able to read in greater detail in my book, but here’s a quick summary:
One final note, the fact is that the interaction design industry lacks proper tools for doing our work. We don’t have any real tools dedicated to our discipline. Instead, we are forced to piece together tools here and there to make it work. Visio is a diagraming tool that we’ve hacked to design interactions—poorly. Illustrator is a fantastic drawing program, but it’s bloated and doesn’t provide multiple pages or the ability to do RIA interaction easily. Fireworks is great for interface design and decent for creating HTML/CSS prototypes, but you can’t (shouldn’t) recycle the code and you can’t print the prototype for documentation. iRise—cost prohibitive. Axure—great for quick and dirty prototypes, but again non-recyclable code. HTML/CSS from scratch—it’s from scratch and most designers can’t code HTML in 2008 (shocking, I know). Microsoft’s new Expression—big on promise, small on execution—Windows only, good in theory but fails in practice, and horribly bloated. Adobe So, until we have some proper tools, we should keep our options and toolbox open.
As a vendor of visualization software I can’t commit on this discussion from a disinterested perspective, but I am a big fan of trying out all of the different methods and figuring out which works best for each situation. Unfortunately, in the past it has been difficult to experience our software unless you were part of a very large company, and for small and medium sized businesses Todd’s comment about “iRise – cost prohibitive” was highly accurate. Last year we started testing options at a lower price point, and although it isn’t mentioned on our website, we now have solutions starting at $5,000. The process is still intentionally high touch in the sense that you will need to contact info@irise.com and talk to someone first, but there is now a sizeable group of people in small companies who have done this successfully and are using it for the things discussed here. Great topic!
There were a couple of comments in this thread asking how to add hyperlinks to a PDF as it’s generated, so that changes to the wireframes don’t necessitate adding the interactive elements all over again.
Here’s how to do it within Visio:
1. To create a hyperlink on a shape or text area, select the item and press CTRL-K to open the hyperlink dialog.
2. Next to Sub-address (not Address), click Browse and find the page within your wireframe that you want to link to. (Or enter a complete URL next to Address.) Repeat to create all your navigation. Note: these hyperlinks must be on the foreground page, not the background page. To minimize annoyance with revisions, add a group of these navigation elements to the document stencil and do future edits there.
3. Create the PDF using the Adobe PDF menu, not the File>Print>Adobe PDF option.
Not super-elegant, but it works. As Todd said above, we are always having to hack our tools to make things work!
I definitely see the value of using a PDF as a simple prototype, mainly because it can be sent out via email, and it’s easy to keep track of versions (not so with HTML/CSS).
Thanks for a great article — it’s helpful to know more about the interactive options in Acrobat.
Great article! I can’t get the image rollover effect to work though. I am following the instructions to the letter. I am in Acrobat Pro 8.1.2 working on a PDF saved from Visio (tried saving with and without retaining layers). It’s got internal hyperlinks created in Visio and I’m trying to create the rollover over one of the links…maybe that’s the problem?
or… designers could finally get off their “I don’t want to learn how to program, therefore I insist on designing in Visio or InDesign or Illustator or…” high horse. If you know basic programming and design in something like Flash or jQuery or Dreamweaver, you will become a better interactive designer because you will no longer have to hear “this takes too long to build”, because – oh look at that! – you built it already in its structured form.
90% of UI designs I build can’t be mocked up in anything other than actual scripting (ActionScript or JavaScript), because it’s about data-driven UI components and animations.