(Note: I refer to “the document” throughout this article, which implies a bound stack of paper, but a printed volume is just one—and not always the best—way to present design documentation and specifications, as Brian Krause points out in his article, “Getting Creative With Specs: Usable Software Specifications.” While many of the following tips are described in the context of printed documents, most of them can be applied to design documentation in any format.)
1. Know your audience
Writing effective design documentation (like design itself) is really all about making sure you serve the needs of your audience. So before you begin writing, it’s worth finding out who your audience is and what, exactly, it needs.
Most important is to know who your primary audience is. Is it programmers, project managers, executives, designers, marketing people? It can be difficult to satisfy every reader in a single document, so, if possible, pick just one target group of people and write for them. If you must serve everyone in a single document, organize it so that each audience can read just the section that applies to them, and not be bothered with the other stuff.
Next, ask yourself—or, better yet, ask your readers—what they want to get out of your document. What will satisfy their goals? Do they need something to help them make a decision? Do they want to better understand who the users are? Do they need to know exactly how the interface behaves and looks? The answers to questions like these should inform the structure, tone, and emphasis of your documentation.
Also important is the culture of your audience. You must be aware of the ways in which your audience uses documentation, and when. What language does your audience speak—technical, marketing, design? What other kinds of documents do they use, and how? Does a paper document make sense, or would a presentation be more appropriate? You want your document to integrate into your audience’s culture, not disrupt it (unless, of course, the intent of your document is to shake things up).
Once you know who your audience is and what they need, you’re ready to start writing. As you go, regularly double-check yourself to make sure you are still on track to deliver your audience what they need.
2. Tell a story
A major goal of design documentation, especially in the early stages of a project, is to educate its readers about the value of the design itself (rather than the specifics of it), and convince them that the product is worth building and producing. One effective way to help people learn and understand these concepts is to present them as narratives: Instead of thinking of your document as simply a well-organized collection of specifications, descriptions, illustrations, and diagrams, try telling a story. Your design document doesn’t have to read like a novel, but incorporating some novel-like elements into your work can often be surprisingly valuable.
Using characters
All novels have a main character, and your design document should, too. If you used personas during the design process, you’re set. Since personas represent the goals and needs of the people who use the design, they are a natural choice for the main characters of your documentation. They even have names, backgrounds, preferences, ambitions, and goals, just like people in a book. Throughout your document, refer to your personas by name, and refer to them often. If you are describing how a product might fit into a market, write a story about how Alison benefits from using the product in her life. If you’re explaining a complex behavior of the product interface, cast it in terms of Daniel’s actions and reactions.
Even if you don’t use personas, per se, it’s a good idea to have some representation of the user in your documentation (more than just bland, generic “the user”). Something as simple as a sketchy description or outline of the target user’s characteristics, coupled with a name, can be quite compelling.
Using scenes
Two excellent ways of presenting the narrative of the design are scenarios and walk-throughs.
Scenarios are like short stories: they communicate a persona’s situation, and describe her motivations, expectations, and goals, without getting into the details of the design. Scenarios are especially useful in the early stages of a project, when conveying the value and purpose of the product is key. Here’s an example passage from a scenario:
Jane’s brother’s birthday is coming up soon and, after much consideration, she has decided to buy him the Ansel Adams retrospective book he keeps talking about. It’s not cheap, though, and she’d like to find the best price. She decides to check ShopAround.com because she’s had good luck with the site before, so she opens her browser and types in the URL. When the page loads, she’s pleasantly surprised to find that it remembers who she is and has even stored the items she was thinking about purchasing the last time she visited the site. Jane clicks in the “ShopAround for:” field and types “ansel adams”…
Notice that this scenario doesn’t specify what the ShopAround site looks like, or what content is featured on the home page. Instead, it focuses on what’s important to Jane: that it remembers her and what she was shopping for last time. It also only describes Jane’s interactions with the page that are pertinent to her goals—namely, finding the book she wants to buy.
Walk-throughs, on the other hand, are good lower-level communication tools. They are basically step-by-step procedures that explain how the persona does something with the product, each action she takes, and each response she gets from the system. Walk-throughs are great for explaining interface behaviors. Both scenarios and walk-throughs work best when accompanied by illustrations or screenshots of the design. The text part of a walk-through might look something like this:
USER INPUT
1. Jane types URL into browser Address field and presses Enter
SYSTEM RESPONSE
2. Display ShopAround homepage
3. Display user name in the Sign In module
4. Display user’s most recent items in Shopping Cart module
USER INPUT
5. Jane types “ansel adams” in ShopAround field
SYSTEM RESPONSE
6. Query for search string
7. Load page with search results
Be careful when using a narrative-based document structure, though. It’s not appropriate in all situations. For example, some design documents are used as reference guides for developers; those documents must present information clearly and concisely, and in a way that makes it easy for programmers to find what they need. Here, story-telling might get in the way. One approach is to use narrative to provide an overview of each element of the design, then use a more straight-forward format, like bullets or numbered lists, to convey the nitty-gritty details of each element. Again, always be aware of the needs of your audience, and structure your document so it best meets those needs.
3. Describe the rationale and implications of the design
When you’re documenting a design, it can be tempting to just explain how the product works and show what it looks like. But for many in your audience, that’s not enough. They also want to know the “why?” behind the design. They may wonder why a particular feature was (or was not) included, or why a certain interface element looks or behaves the way it does. While you don’t want to overload your document with too much exposition, providing a bit of rationale where appropriate is another way to get your audience to embrace the design.
The best way to support a design decision or solution is to frame it in terms of how it serves the needs of your users (here again, personas are useful if you have them). Explain how each decision will help your users satisfy their goals and how it will make their experience more powerful or pleasant. Most of the time, using this approach will answer your audience’s “why?” questions even before they ask them.
While providing rationale for your decisions answers your audience’s questions, it can also be a great way of showing that you’ve considered the needs of your development organization. Describing the design in terms of the business requirements it satisfies can help put the minds of product managers and executives at ease. Similarly, using design principles to back up unusual or unique interface behaviors can reassure programmers that what they code is sensible. There’s a benefit for you, too: providing reasonable arguments for design decisions gives you authority. It demonstrates that you know what you’re talking about, which means fewer “well, I think it should be this way” discussions with developers.
Additionally, it can often be valuable to include discussions of the implications of the design. If the design requires certain changes or additions to the technical architecture of the product—such as the need for additional server-side functionality or streaming Internet connectivity—address them up front, so engineers can make fully-informed decisions about how to implement the design.
4. Stick to a grid
Something that is often overlooked is the design of the document itself. Chances are, you’ve come across few examples of development documents that, while full of excellent content, are almost impossible to read because of their haphazard layout. Making the format of your document visually clear and consistent from page to page is just as important as getting the content right.
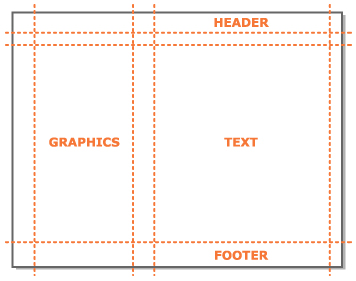
Effective documents rely on a fixed grid of page elements. Flip through the pages of any book on your bookshelf, or any above-average news website—notice how the bodies of text all line up, and that the header, footer, and margins are the same on each page. That’s the grid. It’s not there only for aesthetic reasons. Having a clean, organized layout means your readers don’t need to do as much work to find things on the page or to make sense of the content they see. A grid also lets you focus on what you’re writing, instead of trying to figure out where to put things on the page.
Applications like Adobe FrameMaker, InDesign, or QuarkXPress make it fairly easy to establish a consistent page layout grid, and many of them offer sample templates to get you started.

Well-planned page layout grids maintain “white space” in the margins and between page elements. This lets your pages “breathe.” Don’t cram things together just for the sake of getting them all on one page.
5. Use the present tense, active voice
If you are producing design documentation, the product is what you write, and the tone of your writing should reflect that. Compare these two sentences:
The user is provided with a screen for entering data.
Versus:
The user enters data in a screen.
The first sentence is written in passive voice. It’s wordy, and somewhat awkward. The second sentence is in active voice. It is strong, definite, and clear. Using active voice makes your writing bolder, more direct, and more concise. In your documentation, write as though the product already exists, and you are simply explaining it to a colleague (“the product does this…,” as opposed to “the product would do this…”). When you write with conviction, your confidence and belief in the design is carried through to the reader, and helps make the design more persuasive to your audience.
6. Get a partner
No major book or article is published without an editor. Your design documentation should be no different. Find somebody who can review drafts of your document periodically, before you hand it off to the developers. Ideally, your editor should be a teammate—someone who is already familiar with the design and the project—but a colleague or a trusted member of the development team will work, too.
You and your editor should ask: Is the design described correctly? Will the developers “get” it? Is the organization clear? Are all the key points covered? Have the important technical and development implications been addressed? And so on. Check in with your editor regularly, not just at the end before your document goes to the printer or the web. It’s much easier to deal with holes in your content or problems with your organization scheme if you catch them in early drafts.
As you go through the editing process, keep in mind your ultimate goal: to get the best design produced and out the door. Don’t get too attached to your prose—no word, sentence, or paragraph is precious, and if reworking what you’ve written serves the greater good, do it.
These tips are just a few of the things that go into crafting a great design document (there are many more), but following any one or all of them will help you better serve the needs of your audience. And if your audience of developers and business people is happy, it’s a good bet the users of your product will be happy too. Write on!
![]()

I enjoyed this article. I have tried to emply this in my business process discovery docements. Take a look…
http://www.docstoc.com/docs/1210501/Business-Process-Discovery-Template
Ryan,
I enjoyed your article. We are currently in the process of evaluating the usability/utility of our documentation (how well can those reading the doc translate, absorb, produce), so your article is timely 🙂 Something we are finding is that the type of document you describe works well for our designers that produce the prototypes, but is less useful for the developers who actually write the code. The developers prefer more of a stripped down -just the requirements- technical document. Would you suggest two documents in this situation?
Thanks bmundy! You raise a good question. It’s true, the type of document I talk about in the article is typically oriented less toward programmers than toward the decision makers (who are more likely to be product managers, executives, or possibly even other designers). That audience is generally more receptive to narrative presentation, for example. Tips 2 and 3, on the other hand, are probably less interesting or useful in documentation for developers (the other tips, I’d argue, are useful no matter what audience).
But to answer your question (in a round-about way, and with another question): What do you mean by a “technical” document? Do you mean something that tells the developer exactly what they’re supposed to code, and how, or something that provides detailed specifics about how the design looks and behaves? If they’re demanding the former, I’d suggest pushing back — the technical requirements document should really be created by the developers, based on their technical needs and objectives. If they’re asking for the latter, then, yes, you probably want to create a separate detailed design document. I’ve seen that document variously called the “Form & Behavior Specification,” “Design Specification,” and “Functional Specification.”
That may not be the answer you wanted, since it implies doing more work. But you can avoid a lot of it by using the preceding, more narrative-based document to inform the content of the design spec. The key difference between the two docs, though, is that while the first doc will likely be organized around how the *user* sees the product, the spec should be organized (as much as possible) around how it will be built. So, if you have a website with 5 distinct sections, each one would probably be represented by its own section in the design spec. And the details of the design would be presented within the context of those sections. A general structure I’ve used for the specifications is: Section > Component > Details > Behaviors.
Developers usually need a document that is easily referenced and organized logically so they can (ideally) have it sitting next to them as they code.
All of which is to say: yes, I’d recommend writing two documents. 🙂
Updating a document and maintaining document development through theages that is not personality based is not covered. This process only works for those who want to keep track, a true solution will encompass both personality types.
Ryan, thanks for the citation, part of a useful article.
I go even a bit farther on “use the present tense, active voice.” I go so far as to write in the second person, for example, “your available balance appears at the top of the report.” (Compared to, “The user’s available balance….”) This avoids the stuffy phrase “the user,” he/she pronoun issues, and I think is less distracting than using character names. In fact, I’d say it’s almost unnoticeable if you do it this way. It also lets harried tech writers lift from the spec–think of it as the first draft or base of the user manual.