The United Nations recently commissioned the world’s first global audit on web accessibility. The study evaluated 100 websites from 20 different countries across five sectors of industry (media, finance, travel, politics, and retail). Only three sites passed basic accessibility checkpoints outlined in the Web Content Accessibility Guidelines(WCAG 1.0), and not a single site passed all checkpoints.
These guidelines are well established and were first advocated by the W3C in 1999. They simplify the knowledge required to produce accessible code and content. Despite developments in assistive technologies and web content, these guidelines are still invaluable today. They provide developers and editors with a foundation for creating accessible design, which is essential to people who have different access requirements. A second version of the WCAG is now available as a public working draft (WCAG 2.0).Nevertheless, a challenge remains in determining which members of the design team are responsible for accessibility. As more people are involved in the design, development, and editorial process, there needs to be agreement on how to best design for content management and customization, while also allowing for greater accessibility.
Accessible design requires a deeper understanding of context. It’s about providing alternative routes to information, whether that route is a different sense (seeing or hearing), a different mode, (using a tab key or a mouse), or a different journey (using an A to Z site index instead of main navigation). However, accessibility is much easier to achieve when the right foundations are put in place as prerequisites during site planning and strategy.
Approaches to Designing for Accessibility
Labeling and controlled vocabularies
Controlled vocabularies can have a positive impact on accessibility by supporting the development of contextually relevant navigation and consistent, understandable labeling. The WCAG 1.0 , Guideline 13 in particular, is written to ensure that navigation is meaningful to people who process information in different ways.
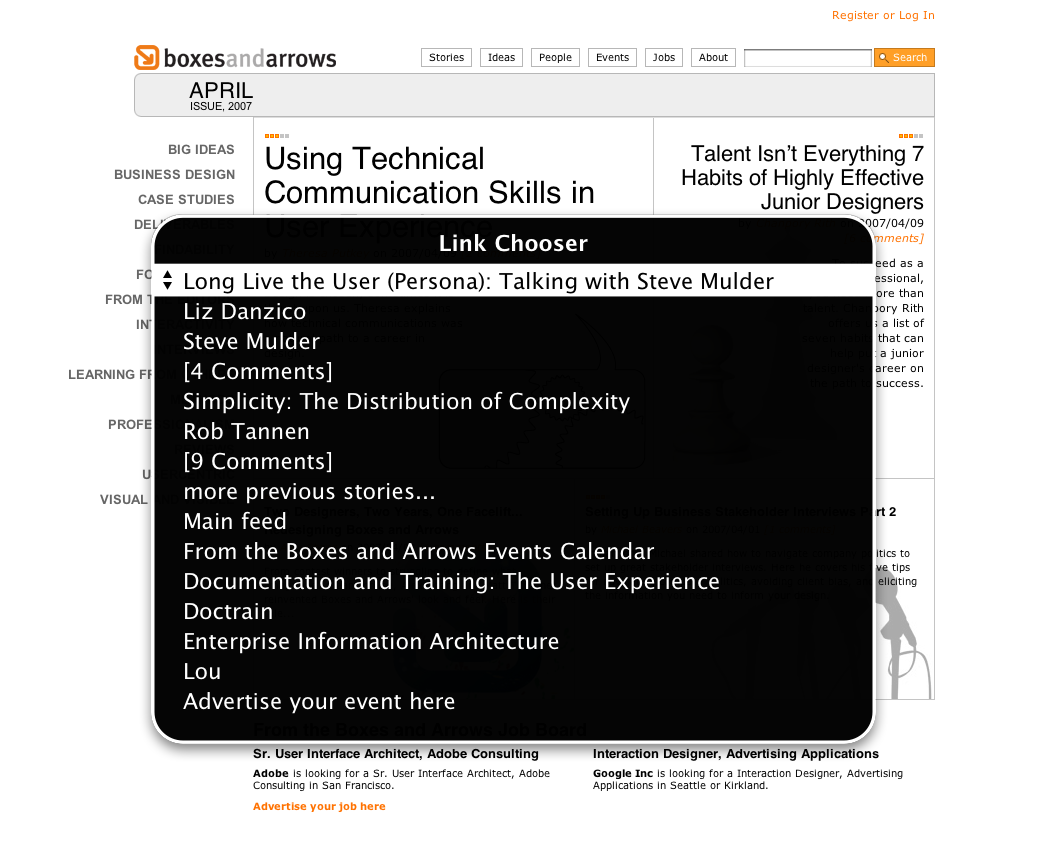
A person using a screen reader can call up a link summary for a given page or tab through links to obtain a general gist of the site. These browsing methods requires web developers to create navigation link descriptions that can be understood without reference to surrounding page context. For example, the purpose of a link should be clear. A user should not have to rely upon nearby visual elements or textual content to understand its meaning.

Image 1: A link summary from a Boxes and Arrows page.
Different types of navigation taxonomies allow pages to be defined using both concise and longer contextual link names. This allows naming conventions to retain their consistency and ensures that the right amount of context is displayed across the entire site, not just in the main navigation. For A to Z indexes and site maps, more context is needed to distinguish choices presented to the user. Using contextual names in an index ensures that users are not confused by identical labels that might lead them to different destinations.
Navigation frameworks and wireframe design
When designing indexes and supplementary navigation, it is important to consider how different HTML elements can help shape information. Sometimes headings are a useful way to cluster menus, but it’s often more helpful to make headings active links to prevent important information from being lost.
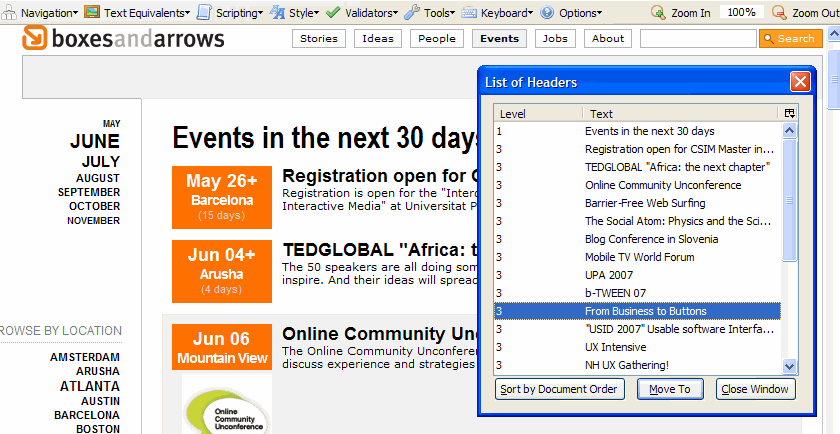
An easy way to evaluate the hierarchy or order of page elements, such as headers and lists, is to use the “Firefox Accessibility Extension;”:https://addons.mozilla.org/en-US/firefox/addon/1891 its navigation tool displays the underlying semantic structure and ordering of HTML elements.

Image 2: Selecting the navigation menu from the Firefox toolbar to display a list of page headers.
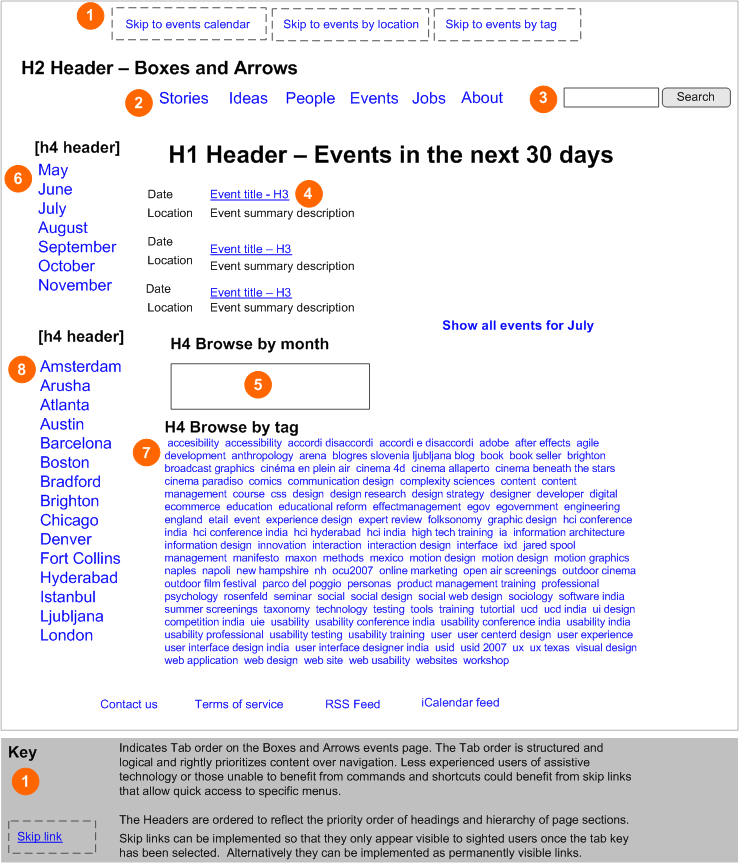
When developing a framework for navigation, it’s important to consider how users move between different menu systems. A front end developer will need to determine whether a skip link should read “skip to main menu” or “skip to content”. However, if IAs choose to use several different menu systems—perhaps to maintain organization—they should document the priority of menus and suggest practical uses for skip links. This will help developers define document structure and effectively use skip links. The structure of information elements depends on whether the page is high level and navigation-focused, or low level and content-focused.
The diagram below shows how the tab key allows users to move between links on the Boxes and Arrows events page. The heading levels serve as a guide so users can access menus (with the aid of shortcut keys). This type of semantic markup helps users of assistive technologies navigate more easily. Even if they are using a linear form of access such as audio, it’s possible to skim the page for information.

Image 3: A wireframe illustrates page order and structure, as well as ideas for skip links
Ready deliverables
These diagrams can help web developers define and optimize page structures by organizing information elements early in the design process. Dan Brown’s page description diagrams demonstrate an effective way of communicating information elements, rather than using a set layout to display them.
When wireframing, IAs can use annotations to support designers and developers in meeting accessibility checkpoints. Nick Finck’s wireframe stencils can be used to identify Headings 1, 2, 3, etc., and illustrate how they should be ordered to display a logical hierarchy on the page. For example, the events list above is structured using the H3 tag. Describing each event as a list item conveys that the section is an index of upcoming events. This is beneficial to people who use assistive technologies, as there are commands that allow users to to skim the page from header to header or list to list.
While these approaches are helpful, they are not panaceas. There is ambiguity regarding correct semantic markup for complex pages. Consider homepages, where one may have top story headings, event listing headings, page section headings, and menu headings. How does the developer or designer determine the proper hierarchical structure for headings; how should they simplify the page so its purpose and structure are more understandable?
Widgets vs. Browser functionality
Another debate centers on how and where accessible design should be implemented. Consider text change widgets that enable users to enlarge or decrease font size. Resizing text is better left to user agents and browsers so that content displays more consistently. However, text widgets have become common page tools, as browser-based text resizing is hidden from users and most are unaware of this feature. Solutions to this problem include creating a user help page explaining how browser functionality works, or referring users to sites that explain browser customization and the benefits of assistive technologies. The BBC’s My Web My Way offers such examples. This site provides instructions on changing browser settings, text-background color, font size, and explains how to use assistive technologies.
However, one needs to consider whether its more beneficial to provide instructions, which may eventually become outdated, or direct users to an external site to learn about a particular technology.
Alternative ways to view content
An important aspect of accessibility is providing alternative ways to use and view information. Presenting information in a user’s desired format (indicated by his or her profile) would increase accessibility. Strategies to deliver alternative views include the following:
- Reuse of information through alternative formats. For example, the ability to change the format of a document on the fly from PDF to RTF or XML is supported by some CMS systems.
- Google Map’s HTML view conveys information about geographic locations in a format that can be read aloud by a screen reader.
- Multimedia resources can be made more accessible through the addition of captions or transcripts. Inexpensive, “automated captioning web-based services”:http://www.automaticsync.com/ and websites that enable users to “tag video content”:http://www.viddler.com/ are making translations of this sort easier to implement.
- Leveraging application programming interfaces (APIs), as “demonstrated by T.V. Raman”:http://googleblog.blogspot.com/2007/02/web-apis-web-mashups-and-accessibility.html of Google, can produce mashups, which offer alternative ways to view a particular data source. They enhance accessibility by providing customized views when a one-size-fits-all solution does not work. For example, services that offer map data at two times the normal magnification could be a resource for users with poor or corrected vision.
These examples demonstrate that accessibility is not just about compliant code. It requires an understanding of how information can be structured and transformed to make user interaction more flexible.
Customization strategies
Taking the idea of tailoring information access one step further, there is also scope for implementing user profiles or customization strategies to meet a specific audience’s needs. Imagine a website where navigation, search results, and content can all be accessed dynamically according to a user’s barriers to information, content needs, or disabilities.
Hildegard Rumetshofer and Johannes Kepler explore requirements (paid download) for providing comprehensive accessibility as part of a tourism information service. They illustrate how a system could deal with four distinct questions about a person’s information and service needs:
1. Does the tourism service meet individuals’ access requirements? (medium profile)
2. Is the tourism service able to meet individuals’ specific interests? (user profile)
3. Is information presented in an accessible, barrier-free format? (WAI guidelines)
4. Can search or access services be specifically tailored to individuals’ disabilities? (search and metadata strategy)
Accessibility is becoming more dependent on the design of an information system’s components, and no longer a simple question of how content is presented. This is an arena where IAs excel.
Getting started
Understanding the importance of accessibility in the design process is only the beginning. Information architects need to understand accessibility considerations so they can design practical, inclusive solutions. A good starting point is the Web Accessibility Initiative’s (WAI) website and its guidelines and techniques page. The following guidelines provide additional information and resources.
- Web Accessibility Content Guidelines : http://www.w3.org/TR/WAI-WEBCONTENT/(WCAG 1.0, 2.0 in draft)
Established checkpoints written for designers and developers to help them create accessible code and content. - Authoring Tool Accessibility Guidelines: http://www.w3.org/TR/WAI-AUTOOLS/(ATAG)
Useful for projects that concern requirements for information management or the procurement of a new CMS. - User Agent Accessibility Guidelines: http://www.w3.org/TR/WAI-USERAGENT/ (UAAG)
Intended for the developers of assistive technologies and browsers, these recommendations can help IAs understand the interplay between different sets of guidelines. For example, some information design problems are better handled by browsers and assistive technologies, while others are better handled by individual sites.
Conclusion
Accessibility audits and benchmarks remind us of the difficulties disabled people encounter when attempting to negotiate their way through today’s online media. Information architects need to think about representing pages of information as linear streams, not just wireframing a collection of adjacent menus and content.
Creating an accessible web experience requires the coordination of independent groups. Initiating, managing, and designing for accessibility starts with strategy and ends with site evolution, content creation, and quality assurance. As IAs we should be advocating, designing, and supporting teams that provide equal access to information, as well as easier access for our primary personas. We should be looking for practical, design-driven ways to make accessibility a consideration through every phase of a project, and not just an afterthought.
While accessibility requires expert web developers to maintain high levels of access (especially on larger sites), it still needs the help of IAs who understand the scope and constraints that lead to accessible design, and who are conscious of the duty to prevent discrimination when making information management decisions.
Resources
Introductions
“BBC’s My Web My Way”:http://www.bbc.co.uk/accessibility
“W3C Web Accessibility Initiative”:http://www.w3.org/WAI/
A to Z Site Indexes
“BBC”:http://www.bbc.co.uk/a-z/a.shtml
“Somerset County Council”:http://www.somerset.gov.uk/somerset/atoz/index.cfm?letter=a
Alternative Views on Content
“Google Blog: Web APIs, Mash Ups and Accessibility”:http://googleblog.blogspot.com/2007/02/web-apis-web-mashups-and-accessibility.html
“Google Video Help Center”:http://video.google.com/support/bin/answer.py?answer=26577
“RoboCal”:http://www.robocal.com/prod/robocal/main.php
“Semantic Maps and Meta-data Enhancing e-Accessibility in Tourism Information Systems, IEEE Computer Society”:http://csdl2.computer.org/persagen/DLAbsToc.jsp?resourcePath=/dl/proceedings/dexa/&toc=comp/proceedings/dexa/2005/2424/00/2424toc.xml&DOI=10.1109/DEXA.2005.176
“Tagging Multimedia Content”:http://www.viddler.com/
Communities
“Accessify Forum”:http://www.accessifyforum.com/
“Dublin Core Accessibility Metadata Community”:http://dublincore.org/groups/access/
Debates and Futures
“Accessibility Panel, UK”:http://www.isolani.co.uk/blog/access/BarCampLondon2AccessibilityPanelThoughts
“The Great Accessibility Camp-out”:http://accessites.org/site/2006/10/the-great-accessibility-camp-out/
Standards and Guidelines
“Introduction to WCAG Samuri Errata for Web Content Accessibility Guidelines (WCAG 1.0)”:http://wcagsamurai.org/errata/intro.html
“Web Standards Project”:http://www.webstandards.org/action/atf/
Editors’ Note
Our “podcast with Derek Featherstone”:http://www.boxesandarrows.com/view/straight-from-the19 marks the start of a theme for Boxes and Arrows. Accessibility guidelines are not only beneficial to those who need special affordances to experience our products more fully. Taking these recommendations and “web standards”:http://www.webstandards.org/ into considerations will guide what you build, strengthen its inherent structure, and help to encourage the development of better products for everyone.
Over the next several months, we’re looking to further explore these ideas as they apply to designers and the designer-developer relationship. Contribute to the series by sending an idea. (Eds.)

An excellent article Frances nicely explained in plain english
Thanks for your article, Frances. I was mostly familiar with Section 508 accessibility guidelines (http://www.section508.gov/) but you updated and expanded my arsenal, not only on the assessment side, but on the design side as well.
Having read Boxes and arrows for several years now this is the first article I’ve seen on web accessibility.
Fantastic! About time. There’s a lot of prancing about with analytical studies and overly intellectualising of simple tasks but so little on the fundamentals which many readers likely still neglect.
While the article covers basic concepts that should be well known to anyone designing or planning a website/web based application it continues to shock me that professionals working on large websites for huge companies have a fundamnteal lack of knowledge inb this area.
The key thing about accessibility is not just that it supports a range of users who have major interaction barriers but that it supports ALL users.
Sometimes this can mean something as simple as basic resizing of fonts using browser controls (which takes about a 30 second CSS change to implement) or ensuring a site can be viewed on dial-up modems.
The probelm is that the visual astheics of a site often overtakes the practical nature of interaction and readabilty (the growing stain of using light grey text over black text for example).
Websites, intranets and applications suceedd not because they look good (sure we all want stuff to look good) but on the ability for a user to interact and make a decision or take an action. Any barrier thats gets in the way of this fundamental means the site/app fails to meet it purpose and in turn this affects the bottom line of the organisation it is supposed to support.
[Paul] Thanks for your comments. Section 508 is based on WAI guidelines, focusing on the content aspects of accessibility. I’m interested in what IAs could contribute to the accessibility arena in terms of recommenations with regard to the future development of authoring tool accessibility advice and guidelines. In the UK we also have PAS 178 – which is a guide to commissioning accessible websites (available from http://www.drc.org.uk/pas).
[Nick ]
“While the article covers basic concepts that should be well known to anyone designing or planning a website/web based application it continues to shock me that professionals working on large websites for huge companies have a fundamental lack of knowledge in this area.”
What I find interesting is that often, it’s not a case of lack of knowledge on the whole team’ s part but locus of responsibility. Maintaining accessibility post launch can depend on site governance and content management strategies which is perhaps why some large corporates fail, particularly when it comes to intranet accessibility.
“The key thing about acccessibility is not just that it supports a range of users who have major interaction barriers but that it supports All users”
Interestingly, not everyone in ‘Accessibility’ completely agrees with this statement – in fact the premise has become a rather intriguing debate. Some think that supporting people with old browsers and dial up is, in certain circumstances holding accessibility back. I read recently that it is not possible for a learning management system / e-learning site to be both SCORM compliant and WAI accessible – because the tracking of e-learning objects is based on a technology that is not considered accessible. The challenge is to define the compromises, strategies and customization opportunities that get around variability in user behaviour and context of use.
For more on the two sides of this accessibility debate follow the ‘Great Accessibility Camp Out’ link in the Resources section.
Frances. You’re right… it is more about responsibility. I have often taken this responsibility on with little mandate or reward. So let’s say that it is not an individual lack of the fundamentals but more a collective one. Individual;s can’t really be responsibile if budgets, job descriptions and resources are not made available for the accessibility area.
Yes the debate in that area is an interesting one indeed. Frankly I think it is silly to limit the focus and scope of accessibility to just the more extreme ends of disability. Many users have some form of ‘disability’ even it is just simple eyesight problems or some slight colour blindness or even a lower reading age. By limitiing scope it means organisation’s are unlikely to take accessibility on board which then means we need to legislate on web design which can seem over the top to some. If we can ‘generalise’ accessibility it means it is more likely we can help the more disabled users as well. I am a firm believer that the web should be able to reach all.
So it’s best to promote accessibility as just plain common and good business sense rather than a huge hassle and compliance issue which in many cases it turns out to be.
I also think the technical limitations area is still valid. Many countries do not have good internet connections not even considering the lack of broadband. With many people also using mobile devices this too has an impact. Technical limitations are not just old technology but also new technology. It’s why having standards based design and devlopment is important.
But again you’re right that accessibility always seems to be a compromise which is why it is important to have people that advocate for full accessibility. It means that the compromise position of ‘middle ground’ isn’t too far to the other side.
Again great article.
Nice article, Frances. It is about time that Boxes and Arrows has an article on accessibility. Hopefully there will be more to come. I particularlly like your point about controlled vocabularies having a positive impact on accessibility.
Great article.
Simply put, a good site’s content and architecture should support various user agents and display modes – period. Whether it’s an external search engine, iPhone, or a person with a screen reader, the site’s architecture should support those modes of viewing the site. I believe IA is the missing link in the accessibility arena between guidelines and design. Nice work for putting them on the front burner for people to see here.
I wish that well-meaning people would stop proposing that links (and headings) be understandable when pulled out of context. They aren’t out of context in HTML documents, which are based on a document tree. It may be a fun party trick for some application or other to list links or headings, but that says nothing about the actual organization of the document. Links in particular are inline elements and authors have not only a reasonable expectation but an *airtight* expectation that people will read and understand the context of those elements. This article would itself fail such a test.
I wouldn’t use anything “automated” to do with captioning. Computers can’t caption, and nobody should delude themselves otherwise.
I would be very surprised to find a CMS that can convert *from* PDF to RTF (a largely undocumented format) to XML (which browsers mostly cannot display and no person with a disability actually wants). To do that properly, the PDF would have to be tagged in the first place. PDF tags *are* XML.
Rather more importantly, the article gets the basic fact wrong: Accessibility is a precursor to usability, not the other way around. An inaccessible site is not usable for the simple reason that people with disabilities cannot *use* it. Unless of course those aren’t really the people we’re developing for.
Thanks Joe – I was waiting for someone to kick off more debate : ) Link labeling is a scenario where I think understanding why the guidline was put in place originally is more useful that religiously adhering to checkpoints at the expense of avoiding, not using or working out complicated workarounds for useful contextual or embedded links.
It’s not so much a case of every single link (or heading) needing to be completely understood when pulled out of context but of knowing how to design labeling and naming systems effectively so that they best support users who don’t have an opportunity to or find it difficult to scan-read pages visually. From user testing experience, I know that some users with visual impairments really benefit from an accurate A to Z index and rely on this much more than the browse navigation on a site because structurally it is much easier to work with using something like zoom text – but what good is an index or supplementary aid if it is completely out of date? It’s all very well for guidelines to state that there should be a site index or site map but the design of this will also impact on accessibility and potentially act as a barrier to new & relevant information on a website – Out of date supplementary navigation is a usability issue but it can cause substantially more frustration for people using specific assitive technologies. Automated indexes are good solutions for large growing sites but their design can compromise access to information if link navigation labeling systems aren’t well defined. I agree that this is both a usability and accessibilty issue and I’ve read the errata suggesting it shouldn’t be considered as accessibility. However, considereing how different audiences rely on different parts of a navigation system to different extents is one way to get more people involved in discussions about how and why guidelines are changing and where accessibilty is going. Are we going to focus only on ultimate access or is it important to consider how easily different people can get to relevant content?
From an accessibility perspective, I think using repeated link names such as ‘more info’ – to link to further product descriptions, or using ‘more’ ‘more’ ‘more’ in an index of news articles that is not well defined structurally can be a barrier to access and detrimental experience for some people with disabilities whilst it is much less of a usability issue. I do see your standpoint that it is not a barrier but a hindrance / inefficiency – ie more usability – but I don’t see why we have to draw a line in the sand between supporting people with disabilities by enabling them to read / process / understand information and supporting people with disabilities by designing systems that support them more effectively in getting to relevant and useful information.
On the other hand, what does annoy me is the decision that a CMS should not allow authors to use ‘contextual link naming’ in content areas of the page for fear of delivering a site that is inaccessible by automated check. Contextual / embedded links can really help someone to get the gist of a page and futher information options available. Restraining authors choices for the sake of passing automated checks is not proactive accessibility – it is better to train editors in the importance of using good structure and writing style. The idea about using controlled vocabularies is to bring (thanks James) consistency to menu link labelling across a system. Of course, this will support all users to some degree but site orientation / sense of structure can be significantly more important for users for whom it is difficult to get a at a glance ‘birds eye view’ or to remember where a key piece of information is located. I accept that accessibility is a precursor and that equal access comes before improved access but why not consider designing for both? Why define inaccessible as ‘can’t use’ only when real life accessibility barriers can often be about the inefficiency and difficulty associated with different and alternative modes of information retrieval / wayfinding? If we’re developing for all users then shouldn’t all users’ navigation behaviours should be considered as part of the design process?
Web accessibility should be a precursor to usability and I wasn’t intending to suggest that this should be the other way round. My article’s focused on practical approaches for the design of information architectures (systems and structures for content or navigation) that will reduce known barriers to information access for people with disabilities. This means that there are more examples of ways to make information findable when considering different navigation user behaviours than there are examples of how to make Web content, at page or object level accessible. The purpose of the article is to explore strategies for maintaining & improving accessibility once foundations are in place for an accessible site. From my perspective it would be useful to know more about whether navigation efficiency can be improved for people who interact with the Web differently or choose different principal navigation routes. In some ways, the article is not just about Web accessibility, the ideas about customization strategies are also about improving access to information describing useful real world service accessibility.
I don’t think that every single link on a website ‘should always be understandable when pulled out of context’. I used the link chooser example as a starting point, because it considers how some audiences using some kinds of assistive technologies might establish their first impression or overview of a page. I think we need to know more about how and why different navigation systems work for or fail different audiences in order to determine which navigation patterns best support accessibility for known scenarios or circumstances.
Controlled vocabularies are a suggested approach because they can help organise link labeling systems so that labeling offers users more sense and coherence across a whole website. However, I’m not suggesting that all link labels are ‘controlled’ – just links in formal navigation – for some breeds of website. Semantic structure (use of headings, lists, etc is important when used effectively to convey information about page organisation and to distinguish formal navigation from links embedded in copy.
A site index can be a barrier to access or a great support aid depending on how it is used, designed and implemented. The same can be said for embedded links. Is a CMS strategy that prevents authors from adding embedded links to the copy for the sake of accessibility ill informed and related to the perceived risk of failing automated accessibility checks? Or is it a strategy that will prevent an the overall sense of structure and meaning for a site from being diluted?
Mapped controlled vocabularies can be used on a larger websites to ensure that main navigation terms, page titles and index terms are a) matched semantically and b) provide the right amount of navigational context in the right location for users’ needs. For larger sites, an information system level approach to link labeling could improve access to information for people with disabilities more effectively than a content – level approach. Using drive-through action links such as ‘read more’ or ‘more’ multiple times can be understandable or extremely frustrating for a user – it depends on structure, form and information design.
On captioning, for the service that is linked to, customers send their own written transcript and their video then receive it back with captions. I agree computers can’t caption – but I’m interested in the practicalities of captioning for projects such as meeting web casts and podcasts where currently, and sadly the more common finding seems to be that no captions are incorporated at all. What are the best resources for Web-based captioning projects – for a non technical audience?
Currently my experience is that page structure is left to the HTML coder (assuming there is one), who may not be in a position to know the overall IA strategy. Sometimes there is no one in charge of front-end code, in which case the structure is usually non-existent or confusing.
Moving page structure to the IA stage/level would certainly help make it explicit in the site creation process, and make visible something that is often hidden until it’s too late.
Hi Frances
Really enojyed reading this and the comments also. Alaistair I really like your point on moving document structure to the IA level. Not sure how practical this would be though?
Cheers
Ben
Very interesting article! I’m translating it for my italian collegues, and I would like to publish the translation on my italian websites, obviously with a reference to original author and this website. May I have your permission?
Thank you in advance!