We create software and websites to display and represent information to people. That information could be anything; a company’s product list, pictures of your vacation, or an instant message from a friend. At this moment, there’s more information available to you than at any other time in history.
All this information has a lot of positive effects, but it also creates challenges. “What information consumes is rather obvious; it consumes the attention of its recipients … a wealth of information creates a poverty of attention” (Simon 1971). When attention becomes a scarce resource, it’s important to invest it wisely. Information architects and designers play a critical role in ensuring the products they design provide users’ with a return on their investment of attention.
The psychologist Mihaly Csikszentmihalyi (1990) has described focused attention as “psychic energy”. Like energy in the traditional sense, no work can be done without it, and through work that energy is consumed. Most of us have experienced a mental/emotional state where all of our attention (or energy) is totally focused on an activity. Csikszentmihalyi (1990) named this state “flow,” based on how participants in his studies described the experience.
In this state of consciousness, people often experience intense concentration and feelings of enjoyment, coupled with peak performance. Hours pass by in what seems like minutes. We tend to enter these states in environments with few interruptions, where our attention becomes focused by a challenge that we’re confident we can handle with our existing skills. Feedback is instantaneous, so we can always judge how close we are to accomplishing our task and reaching our goal. The importance of the task influences our level of motivation and perceptions of how difficult the task will be.
Attention and Flow
The elements associated with the flow state can be classified into the three areas; 1. Causes of Flow 2. Characteristics of Flow 3. Consequences of Flow (Novak, Hoffman and Yung, 1999).
1. Causes of Flow
- A clear goal
- Immediate feedback on the success of attempts to reach that goal
- A challenge you’re confident you have the skills to handle
2. Characteristics of Flow
- Total concentration and focused attention
- A sense of control over interactions
- Openness to new things
- Increased exploratory behavior
- Increased learning
- Positive feelings
3. Consequences of Flow
- Loss of consciousness of self
- Distortions in the perception of time
- Activity is perceived as intrinsically rewarding
As designers, we focus on the elements that precede or cause flow. Users visit sites with pre-existing goals (e.g., finding information about a product). These goals evolve over time as users complete tasks and their attention is drawn to other information. The main elements designers can control are:
- Providing immediate feedback
- Balancing the perception of challenge against users’ skills
Designing for Flow
You don’t need to take a course or learn a new software package to design for flow. In fact, you’re probably already doing it. Begin by considering the desired outcome of every interaction and then removing everything that distracts the user from accomplishing that outcome.
Start by removing distractions or impediments wherever possible. For both physical and interactive products, this means reducing or eliminating both external (i.e., environmental) and internal (i.e., pain, discomfort, anxiety) distractions that cause emotional responses like frustration or physical discomfort. Emotions demand and divert the user’s attention. Providing immediate feedback for all user actions helps to reduce user anxiety. The effective use of layout, information design, typography, interaction design and information architecture all help in balancing the perception of challenge against the user’s skill level. Information should be broken down into manageable “chunks” that don’t overwhelm users cognitive faculties.
When it comes to balancing the users’ perception of challenge, think of it this way: too much challenge with too little skill causes anxiety; and too little challenge with too much skill causes boredom.
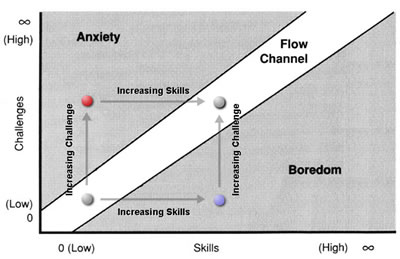
Flow occurs at the boundary between boredom and anxiety. Think of it as a channel that runs between anxiety and boredom.(Figure 1)

Figure 1: Anxiety, Boredom and Flow (Csikszentmihalyi, 1990)
(captions added van Gorp, 2006)
As the challenges we face increase, we become more anxious and lose flow. Re-entering flow involves increasing our skills to match these challenges and reduce anxiety. As we increase our skill level, we become bored unless we increase the challenge to match our greater abilities.
To understand how we can reduce distractions, let’s examine the different elements of flow again to see how each can be applied to user experience. The causes of flow have the most implications for website and application design.
Causes of Flow
1. A clear goal…
The user navigates to accomplish a task, like seeking information on a particular topic or surfing for fun. This is an evolving goal, dependent on the options presented to the user and aided by logical information architecture, intuitive navigation, effective wayfinding and clear options for proceeding like information scent, breadcrumbs, meaningful labels, clear page titles, etc.
2. With immediate feedback on the success of attempts to reach that goal…
The user receives quick, sensory feedback in the form of a visual shift and/or sound from links, buttons, menus, or other navigation items.
3. Presented as a challenge that you have the skills to handle.
The opportunities for action are balanced with the user’s ability. At a basic level, this is accomplished by providing an uncluttered interface and eliminating unnecessary information to limit the user’s cognitive load. As the users’ skill increases over time, the interface can increase its complexity as well. Adaptive interface technologies allow the user to adjust the complexity of the interface to meet their enhanced skills.
Flow and Emotion
Flow tends to occur in situations with higher levels of challenge and skill. If the challenge is too easy, or user skill levels are very high, anxiety can be so low that there is little motivation to do anything. This level of activation or “arousal” in the body is the physiological (i.e., bodily) dimension of emotion. The level of arousal affects how intensely we experience a given emotion, and intense emotions demand our attention. In evolutionary terms, it’s easy to see why; the more attention your ancestors paid to predators, the more likely they were to survive and reproduce, passing their genes on to their descendants, people like you and me.
Both pleasant and unpleasant objects and experiences can increase arousal levels. Frustration and the excitement both increase arousal levels. So do large images, bright colors, and high contrast (van Gorp, 2006). For example, increasing the size of an image and moving anyone in it closer within the frame increase arousal levels.

Figure 2: Interpersonal Distance and Arousal
How does looking at the picture on the right make you feel compared to the one on the left?
The key to balancing arousal is to match the perceived challenge to the users’ skill level. Since skill levels differ from one user to the next based on their previous experiences and the type of task, interfaces should be very user-friendly but also allow more advanced users to find challenges appropriate for their skill level. These challenges can include the visual aspects as well as the content (King 2003). To put it simply, everything about a site, including content, information architecture, interaction design, and visual design can contribute to flow.
Goal-directed vs. Experiential Use
Different motivations for using a website require different designs to facilitate flow (Novak, Hoffman and Yung 1996). Novice users tend to see the Internet in a playful way, while more experienced users tend to view the Internet in a more utilitarian way (King 2003). This leads to a distinction between experiential and goal-directed use. Flow tends to occur more often during goal-directed use, because of the higher challenge involved.
Novice Users – Experiential use
- Less challenging
- More exploratory
- Entertainment-oriented
Experienced Users – tendency towards Goal-directed use
- More challenging
- Less exploratory
- Connected with tasks (e.g. research, work and shopping)
The lower level of challenge in an entertainment-oriented, experiential site means there is a lower level of anxiety connected with its use. Someone who is less anxious is more capable of using creative thought to determine how to navigate a website and overlook minor problems. Motivation here is driven by subconscious arousal triggered by interesting visual elements, bright colors or high contrast. Experiential sites can and should be more arousing visually to demand the greater attention that can lead to flow experiences.

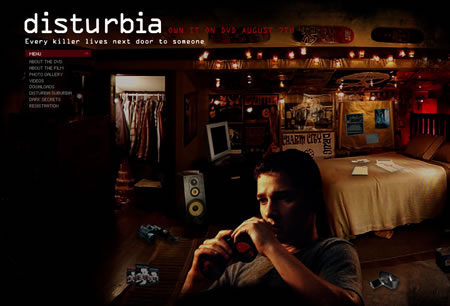
Figure 3: Disturbia film site
An example of a visually rich, entertainment-oriented site with little or no challenge involved.
The greater challenge of completing tasks (possibly under deadlines) on a goal-directed site creates more higher arousal. Anxiety makes users less able to think creatively when problems are encountered. If a product will be used in a stressful environment, like a hospital operating room, usability becomes crucial. All relevant information needs to be close at hand and visible and feedback should be clear and immediate. A goal-directed site can and should be less visually rich so that users, already anxious at the prospect of a challenging task, are not overwhelmed.

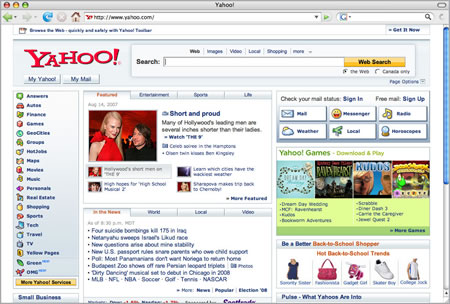
Figure 4: Yahoo
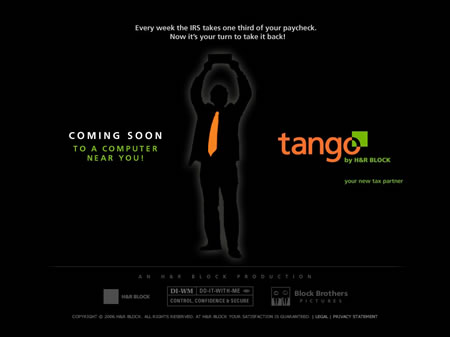
When tasks are particularly unpleasant, we often lack the motivation necessary to complete them. In these cases, increasing the arousal level through the use of narrative can increase the user’s motivation. The Tango Tax website uses visual elements that resemble those found in movie posters and has a high contrast, cinematic feel that increases arousal. The software also introduces the classic cinematic narrative element of “us vs. them” to help increase user motivation.

Figure 5: Tango Tax website
Conclusions – Traits of Websites that Encourage Flow
How you apply these ideas depends on your target audience, as well as their internal and external use contexts. Consider the likely emotional state of your users. Are there loud noises, crowds, brightly colored objects or other distractions in the user’s environment?
Here are some basic website traits that will help to encourage flow.
- Clear navigation: Make it easy for the user to know where they are, where they can go, and where they’ve been, by including signposts such as breadcrumbs, effective page titles, and visited link indicators.
- Immediate Feedback: Make sure all navigation, such as links, buttons, and menus provide quick and effective feedback. Offer feedback for all user actions. When this isn’t possible, provide an indicator to hold the user’s attention while waiting (e.g., progress bar).
- Balance the Perception of Challenge With the User’s Skill: Since user skill levels differ, it’s up to you to balance the complexity of the visual design with the number of tasks and features people can use. Consider whether they are likely surfing experientially for fun or completing an important task. Tailor your sites to your audience’s scenario of use: more visually rich for experiential use and less so for goal-directed use.
Adaptable interfaces that allow the user to increase or decrease the perceived challenge by choosing how much detail is displayed. Simplicity helps reduce anxiety for both novices and experts, which is especially crucial in highly stressful situations. Options for information-rich displays can introduce challenge for more experienced users.
Whether you’re an information architect, interaction designer or visual designer, your work should compel users to invest their attention, and then provide them with a return on that investment.Remember, designing for flow doesn’t require a new set of tools or skills – only a different way of thinking. Finding the right balance of design and challenge can help focus attention and create flow, which results in immersive and engaging user experiences.
References
Csikszentmihalyi, Mihaly. (1990). Flow – the Psychology of Optimal Experience. New York: Harper Perennial.
Csikszentmihalyi, M. (1977). Beyond Boredom and Anxiety, San Francisco: Jossey-Bass. Copyrights: Journal of E-Business (International Academy of E-Business). All rights reserved. Journal of E-Business, Vol. 1, Issue 2, December 2001.
King, Andrew B. “Chapter 2 – Flow in Web Design.” 2003. http://www.websiteoptimization.com/speed/2/ accessed on January 21/2007.
Fogg, B.J. (2003). Persuasive Technology – Using Computers to Change What We Think and Do. San Francisco: Morgan Kaufmann Publishers.
Hoffman, D.L, Novak, T (1996), “Marketing in hypermedia computer-mediated environments: conceptual foundations’”, Journal of Marketing, Vol. 60 pp. 50-68.
Norman, Donald A. (2004). Emotional Design – Why We Love (or Hate) Everyday Things. New York: Basic Books.
Novak, T.P, Hoffman, D.L (1997), “Measuring the flow experience among Web users,” Interval Research Corporation.
Novak, T, Hoffman, D, Young, Y (1998), “Measuring the flow construct in online environments: a structural modeling approach”, Owen Graduate School of Management, Vanderbilt University, working paper.
Novak, T. P., Hoffman, D. L., and Yung, Y. 2000. Measuring the Customer Experience in Online Environments: A Structural Modeling Approach. Marketing Science 19, 1 (Jan. 2000), 22-42
Rettie, R., (2001), An Exploration of Flow during Internet Use, Internet Research, 11(2), 103 – 113.
Simon, H. A. (1971), “Designing Organizations for an Information-Rich World”, in Martin Greenberger, Computers, Communication, and the Public Interest, Baltimore, MD: The Johns Hopkins Press, ISBN 0-8018-1135-X. pp. 40-41.
Simon, H. A. (1996), The Sciences of the Artificial (3rd ed.), Cambridge, MA: The MIT Press, ISBN 0-262-69191-4. pp. 143-144.
van Gorp, Trevor, J. (2006). Emotion, Arousal, Attention and Flow: Chaining Emotional States to Improve Human-Computer Interaction. University of Calgary, Faculty of Environmental Design, Master’s Degree Project.

Great article. Having worked a few years in the game industry really pushes the limits of poor (90%) to great (10%) user interfaces. I was all the better because of this. I would just like to add another case, Spore’s Creature Creation UI is exceptional. It’s just such a rewarding process.
A satisfying read. It’s great for eLearning designers because of the parallels between interaction design and important elements of cognitive psych/instructional design (if they chose to read it that way).
For example, your thoughts on removing impediments in “Designing for Flow” are reflective of Chandler & Sweller’s ideas on intrinsic, extraneous, and germane cognitive loads. The “Attention and Flow” section lists some of the primary pedagogical elements instructors use. And your Figure 1 reminds me of several iterative instructional design models that build on a learner’s increasing skills to present appropriate challenges (e.g., Bruner’s spiral, Reigeluth’s elaboration). Meeting each challenge successfully leads to greater skill, which leads to greater challenge, then greater skill, etc.
In your terms, this becomes the Flow Channel of eLearning.
One thing I would have liked to see explored is the impact of social dynamics on staying in the Flow Channel: how does peer pressure or workplace culture, for example, impact what is defined as a challenge, a skill, anxiety, or boredom? How would these be framed under different circumstances?
Great article. Thanks for posting!
I’m glad you wrote this – nicely framed and written. I’ve wanted to cover Csikszentmihalyi for some time. Lucy Suchman also discussed what you’ve called Experiential/Goal Use, discussing the impact a user’s environment has on how they interpret the world. While the Novice/Experience User split is a useful way of framing this, clearly both types of users engage in both Experiential and Goal-driven interaction. Suchman goes into much more detail in Plans vs. Situated Actions (the title explains alot).
Flow and interactivity is part of my PhD. I wrote a paper all about it a few years back: http://portal.acm.org/citation.cfm?id=1109204
I can send anyone who is interested the complete text.
Trevor,
Thanks for the informative article. As I read it, it occurred to me just how much our ability to respond to good or bad design and/or information architecture online depends upon our senses. I wonder how the concept of “flow” would (or could) factor in to a designer’s ability to communicate information online to the disabled- particularly, the blind. Since the causes (clear goal, immediate feedback on the success of attempts to reach that goal, a challenge you’re confident you have the skills to handle), characteristics (total concentration and focused attention, a sense of control over interactions, openness to new things, increased exploratory behavior, increased learning, positive feelings) and consequences of flow (loss of consciousness of self, distortions in the perception of time, activity is perceived as intrinsically rewarding) don’t seem to necessarily assume proper function of all physical senses, what types of response could be expected to factor in to a blind user’s (for example) behavior?
Chris
Great article.
It reminded me of the keynote on Alternate Reality Games by Jane McGonigal at SXSW. She talked about why people are so drawn to games and how we can draw people to “real-life” activities in a similar way. In particular, she mentioned four things that make people happy which games accomplish much better than reality: (1) satisfying work to do, (2) the experience of being good at something, (3) time spent with people you like, and (4) the chance to be a part of something bigger. Some of the ways that games satisfy these four happiness factors is by having good instructions, good feedback, and good community. You suggest offering clear navigation, which is like offering good instructions for our users, immediate feedback, and appropriate challenges, all of which fit right in with what makes people happy. So, it’s not just about flow and motivation, it’s about happiness.
Jamie,
The influence of social dynamics on the flow state is definitely something to consider. As someone who has worked both in teams and as an individual consultant, I know that it’s easier for me to enter flow when I have more of a say in defining the challenges that I undertake.
So, I’d say a higher level of independence and personal responsibility/accountability (whether working on your own or as part of a team) definitely impacts how easy it is to enter the flow state. For example, if you feel that a task you’re currently involved in (or have been assigned to) has little real value, your motivation to complete that task will be lower than if it was either self-assigned or had a more obvious impact.
I would have liked to explore the impact of social dynamics to a greater degree, but wanted to keep this article relatively focused on communicating the main idea. Thanks for the suggestion!
Chris,
You make a good point. In fact, its something I’d like to discuss with some users who have sensory impairments. My initial impression is that flow might be somewhat easier to attain for someone with visual impairments, simply because they have less sensory input to demand their attention and distract them from their task. Of course, that’s a very broad generalization, as no two sensory impairments are exactly the same.
As long as relevant feedback is immediately provided (whether it’s visual, auditory, or tactile) the flow of attention remains in place. This understanding would be more important when products & services are designed especially for people with particular sensory impairments. For example, how does a visually impaired person successfully use a touchscreen iPhone without tactile feedback? In these cases, the feedback would need to be tailored to the individual(s) in questions.
It’s also worth noting that a significant part of Csikszentmihalyi’s theory is that many of the activities are ‘auto-telic’ – they’re intrinsically satisfying in and of themselves and aren’t about doing something in order to achieve some extrinsic goal. Plenty has been written about interaction design principles to aid users to achieve a certain task, but there’s little about the intrinsic pleasure of interactivity in it’s own right.
In other words, some things are pleasant to use and do (often related to bodily motion, even when using the mouse and keyboard) regardless of the goal or task in hand. Building some of those intrinsic pleasures into an interface makes a huge difference to the level of play and playfulness of the interface, which in turn creates both a relaxed and exploratory state of mind in the user (which means they’ll find the interface easier to use even if it isn’t, because they’ll explore other options more) and it also helps them learn the interface faster without thinking about it as a task. It’s one of the things Apple do well, especially on the iPhone/iTouch. The playfulness of the interface is not to be under-estimated. Plenty of people ‘just want to have a go on one’ regardless of the tasks or functions they may or may not want to carry out.
Andy,
Csikszentmihalyi also differentiates between “pleasure” and “enjoyment”. Auto-telic experiences are those that bring enjoyment rather than merely pleasure. When people stop to consider what the most rewarding times of their life have been, they often remember times when they successfully faced a challenge that required them to meet some expectation or reach some goal. These challenging experiences may or may not have been “pleasurable” and fall under the category Csikszentmihalyi calls “enjoyment”. Of course, as product designers, we would prefer that people using our products experience pleasure, but enjoyment is centered around the challenge of completing a worthwhile task.
The other difference between pleasure and enjoyment is that pleasure can be felt without any effort, through distraction, drugs or alcohol, while enjoyment requires that attention be focused on an activity. I might add that pleasure is also often linked to novelty. Using the touch interface on the iPhone does help to create that sense of pleasure and fun (as most things that involve the kinesthetic sense do) but I don’t see that being enough to ensure the success of a product over repeated usage.
Dave Cronin (from cooper) also talked about Design for Flow at the interaction 08 conference 🙂 I’m def. fan of flow or stoke (for some of us who surf).
http://interaction08.ixda.org/Dave_Cronin.php
Realworld story that I like to share – somewhat deals with design for flow.
I have a friend who works as a operations manager at a large hotel chain. Recently the hotel chain upgraded their hotel room management software – including a brand new browser based user interface. When you first look at this new user interface – it looks lot easier to use and more visually pleasing than its predecessor – green 80’s looking ASCII looking interface that required the user to know lot of the keyboard shorcuts. Two week later after the software was deployed to all the hotels, my friend conducted a surey about the new system. Response was interesting – the hotel staff really hated the system because it took so long to accomplish tasks using the new system during the busy time (if you’ve been to hotels in las vegas or new york during conference seasons, you know what I’m talking about.)
I’m sure there are various reasons/cause for the negative response (people don’t like changes…) – but when I first looked at this problem, I couldn’t help wonder: Did the designer or engineer for this new system consider designing the system to take advantage the Hotel staff’s flow state? I’ve seen the same hotel staff booking rooms during very busy time using the old ascii system – they were very fast and efficient with superhuman like response rate – they were def. in flow.
well anyways, thanks for the article!!
Trevor, although Csikszentmihalyi does differentiate between pleasure and enjoyment, his differentiation is highly subjective, as is explanation of what activities create the flow state (especially in his earlier books and papers). He specifically dismisses videogames, for example, stating that they only allow players/users to live out activities vicariously compared to mountain climbing, hiking and so forth. This is clearly not the case because flow states are repeatedly reported by gamers and, indeed, inducing it has been one of the hallmarks of compelling game design. The progress through levels whilst attaining skills to attempt and subsequently complete the next level is classic boredom and anxiety balance. Yet Csikszentmihalyi’s account smacks of ignorance of this medium and sounds to me more like “those kids should jolly well go for a brisk walk and get some fresh air to achieve their flow experience” rather than anything more concrete.
The distinction, in this case, is also a false one, because they are so interrelated. You can derive pleasure from pain, enjoyment from pain, pleasure from experiencing something unpleasant, even, if only in the negative of being relieved of the unpleasantness. You can also derive enjoyment from something unpleasant and be totally bored by something pleasant.
Csikszentmihalyi’s definition of auto-telic is based around satisfaction, which escapes the pleasure/enjoyment confusion: “The key element of an optimal experience is that it is an end in itself. Even if initially undertaken for other reasons, the activity that consumes us becomes intrinsically rewarding […] it refers to a self-contained activity, one that is done not with the expectation of some future benefit, but simply because the doing itself is the reward.” (1990, p.67 in my edition).
The main point here is that interaction designers can encourage this self-contained activity, the intrinsically rewarding aspect unrelated to future benefit through the design of interactions and interfaces that are rewarding in themselves to use. Interfaces that are satisfying in their own right encourage users to play with them and explore them further, which means they learn them without thinking about learning them.
Super informative article! Thanks so much.
Thanks, this is very thought provoking. Scanning the comments I’m prompted by jiKim’s realworld story about the obvious impediments (or lack of flow) during peak customer volume during the busiest seasons for hotels in large cities. This raises a few questions relevant to flow, such as: How is individual flow affected when multiple players are involved? (For example, you need a critical mass to make a multiplayer game, or Second Life, compelling enough to flow – there are tradeoffs between individual and group experience of flow).
jiKim very neatly segues into some of the complexity involved with designing FOR flow. This gets to the world beyond interactivity,which is where work and play live for most. So where is the focal experience of the flow? In the interactive experience or in the activity that the interaction supports? (Most of my design work is in the latter, so interaction is often maximized for task efficiency to maintain a realworld cognitive flow). The attempt to design-in flow states to an interactive experience could be counter-productive to total flow. Think of the design requirements for medical decision making – the flow is happening in the consult room, not in the information display. (It could be, but that’s another focal point!)
Also, there could be multiple interactions involved that trade-off “more flow” or enjoyable challenge in one state versus more radical efficiency in another. Take an eBook reader for example (a project I just finished). If an eBook vendor designs their platform for the purpose of maximizing reading flow while online, they may inlcude features or navigation that impedes the flow state of the researcher, who is attempting to understand a thread of ideas across a number of publications (common task), or who is maximizing the number of references to an idea by finding all the citations in and across books.
Thanks for this great article Trevor, I leanrt a lot from it.
This was a great read. Thanks!
Interestingly, when I went to login to send this post .. i had a moment of anxiety when I wasn’t sure i remembered my username .. but then I entered it and there was a handy “feedback” that said “FOUND” even before i had to enter my password. Good work B+A! Nice feedback is satisfying to a user !
Fantastic and invigorating article. Thank you for posting.
Lou.
My flow comes out of nowhere. It often happens when I’m coding. Writing code is my passion. But it didn’t happen that often. Until today..
Today, I turned off email, twitter and my feedreader. And there it was. Flow.
I checked email at noon and 4pm. I read feeds and twittered this evening.
I’m doing this again tomorrow.
Great article! Nice to see that someone else also recognize the relationship between information architecture and the flow theory. In 1999, I wrote my thesis about the very same subject: Intrinsic motivation – a model for producing e-learning environment.
Anyone interested, let me know 🙂
Great article, very interesting points especially when you mentioned that “Flow occurs at the boundary between boredom and anxiety.” I could not agree with you more in those aspects.
I really think that “flow” or as I call it “Natural Human Interaction” is a very important factor when designing a website or software application. You to realized that you also missed a very important factor when trying to create flow for your websites, that factor is demographic. Maybe you can expand on your ideas and factor in demographic.
Very interesting article. It is really important to well understand the human behavior in details. Indeed, emotion is only one of the 4 elements (cognitive, emotion, motor and perception). I wrote an article to detail this process (http://www.simplifyinginterfaces.com/2008/07/how-does-the-brain-work-when-confronted-with-an-interface-episod-2/). Have a nice day. Marc
Johnny,
Demographic would definitely be an important consideration and one worth exploring. I think it falls under “knowing your user group”, which is something that is becoming increasingly important as design overall evolves. Demographics becomes even more of a consideration when discussing attention and attention spans; With media-savy young users and the continuous partial attention we now invest in things, you have less time than ever to attract and retain users’ attention.
Thought provoking article. Thanks.
I literally just bought Csikszentmihalyi’s Flow the day before I saw this article. What an excellent overview of the concept of Flow and user experience as a whole. Thank you for writing this. I am glad to know as I start reading Flow that it is definitely worthwhile and exciting information.
Erica,
Happy to be of help! I’m glad you found the article useful, and I hope it encourages you to explore the concept of flow as it applies to design (and life in general). 😉
Trevor – great article. Thanks for writing.
As a content strategist and web writer, I talk about the idea of Flow constantly. How can we help our readers gather information and complete tasks without overwhelming them or getting in their way?
Too many words, poorly constructed paragraphs, failing to begin with the conclusion instead of the background, being too technical or formal with our audience … these are all interruptions caused by poor writing. And this writing often is what destroys a solid UX long after the IA, IxD or visual designer has walked away.
I’d like to suggest that these folks partner closely with web writers during their design process to ensure the structure and design they’re creating supports and contextualizes the actual messages and content they’re organizing.
To achieve real Flow in our product design, we need to remember the words. Visual elements might welcome a user to the page, but it’s copy that typically communicates direction, facilitates progress and confirms our success.
Kristina,
You’re absolutely right. Brilliant user experience strategy and design alone are not enough to ensure a successful project if the content is not up to par. Poor web writing causes users a lot of frustration, which can directly impede flow.
This is an idea that’s clearly illustrated through an analogy like the User Experience Iceberg.
http://www.affectivedesign.org/archives/209
This is terrific article, but I’d love to read more about the role content plays in achieving flow. For example, just as there are different design imperatives for different user motivations and skill levels (experiential vs. goal-driven), there are different content imperatives depending on those same factors as well. What are the differences between experiential and goal-driven content? Should a writer adopt a different tone depending on the motivations of the user? These are especially important questions when considering goal-driven experiences, since content plays a critical role in propelling users towards their goal.
Clearly another great way to look at user-centered design. Eliminating anything that compromises a users ability to complete their task or gather their information is a great strategy. In designing user experiences, I have found that the challenge lies in the details – specifically related to the fact that we are many times designing for multiple audiences with diverse needs and characteristics. In this regard, I often separate this effort into two layers. One is a basic cognitive psychological layer (and even this layer becomes challenged when considering users with disabilities), and the other is the socio-cultural layer. UX design gets interesting in situations where these layers collide, even assuming one has the time, budget, and expertise to uncover the necessary insights about the audiences.
Great article, I was wondering if you could share your master degree thesis. I’m currently working on my own and additional reading on this topic would be great.
Also, I think the 1999 Novak, Hoffman and Yung reference is missing, or maybe the year is wrong.
The elements associated with the flow state can be classified into the three areas; 1. Causes of Flow 2. Characteristics of Flow 3. Consequences of Flow (Novak, Hoffman and Yung, 1999).
best regards,
Honestly the references are almost as good as the article – lots of insights and takeaways here, thanks so much.