Illustrations by Leah Buley
If you design user experiences for standards-based websites and applications (i.e. those built with XHTML, CSS, and JavaScript), there are several great reasons for adding XHTML prototyping to your UX tool kit. Perhaps you’ve found that traditional wireframes just aren’t sufficient and are looking for more powerful ways to explore and communicate design solutions. Perhaps your current practice is based on the traditional waterfall model (i.e. first creating wireframes, which are handed off to creative, who hand off comps to tech, and so forth), and you want to explore more contemporary methodologies, such as agile and iterative development. Regardless, a great way to embark on that journey is to start prototyping with XHTML.
So what does it mean to prototype with XHTML? Essentially, it’s the process of using the XHTML itself, and related technologies, to evolve and define your design solution. And what does an XHTML prototype look like? While, as we’ll see, that depends on where you are in your prototyping process, an XHTML prototype generally looks like any other web page built with XHTML, with some links or features perhaps being non-functional. In other words, anything you can build with XHTML, from consumer websites to enterprise applications, you can also prototype with XHTML. As we’ll see, there are numerous advantages to this approach compared to designing with wireframes or other prototyping tools.
An Iterative Process
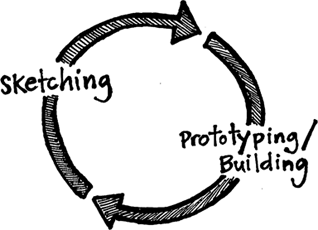
While prototyping with XHTML isn’t tied to a specific design process, iterative development seems to effectively leverage its strengths. There are many reasons for this, but perhaps the most significant is that in both cases the prototype, and later the application itself, doubles as a specification. We’ll explore what that means in a bit, but first let’s walk through a suggested process for prototyping with XHTML.Let us start with an overview of the larger design process:

In this (iterative) methodology, rather than design the entire application before starting to build it, one designs and builds a unit of the application and then uses what has been built to inform and serve as a starting point for other application units. As with other design methods, the design work begins with sketching, which plays a particularly important role relative to prototyping.
Sketching: A Freeform Question
The term ‘sketching’ refers here to any freeform exploration unconstrained by a specific technology. This includes production of wireframes, which in this model are reframed, as it were, from specification artifact to refined sketch. When thought of, and presented to stakeholders, as sketches, its more natural to discard your wireframes once the design has evolved beyond them. This is usually after a prototype equivalent has been produced. With the design team I work with, we’ve found that when prototyping with XHTML, wireframes often became superfluous, and it’s more effective to go directly from sketch to prototype.
Prototyping: A Concrete Response
Prototyping has a counterpoint relationship to sketching. To paraphrase Bill Buxton, while sketches ask a question—“Is this a good design idea?”— prototypes provide a response. By making the idea manifest, prototypes force upon it the concrete realities and user experience idiosyncrasies of the actual production technology and offer a crisp verdict on the quality of what you dreamed up in drawings.
The Prototype/Build Relationship
When prototyping with XHTML, especially in an iterative model, the build and prototype become very intertwined. If you’re prototyping a new application or product, the XHTML prototype is essentially a rough draft of the actual application. However, when updating the design of an existing application, the production version can serve as the starting point for the prototype of the new solution.
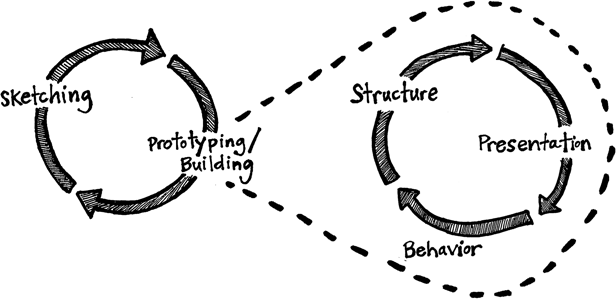
Three Integrated Layers: Structure, Behavior, Foundation
The model for XHTML prototyping is based on the best practices model for actual site production: start by setting the foundation with XHTML, add a presentation layer with CSS, follow it by a behavioral layer using JavaScript then iterate.

Let’s start by looking at the structural layer.
Structure: Set the Page Foundation
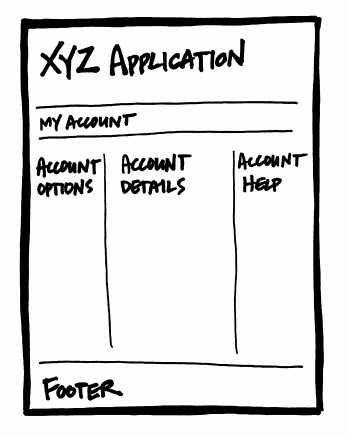
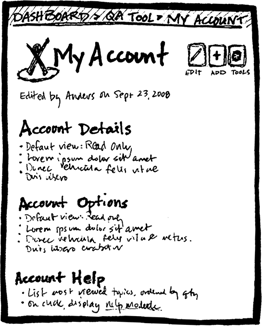
The first step in production of the XHTML prototype is to create a structural foundation. Similar to how we create a wireframe, we start by representing the main content areas on the page, except we do so with text-based XHTML markup.
| If our sketch or wireframe looks like this | …our XHTML might look like this: |
|^.  |^.
|^. …
My Account
Account options
Account details
Account Help
…
(We’re only displaying the relevant snippet of the XHTML here.) |
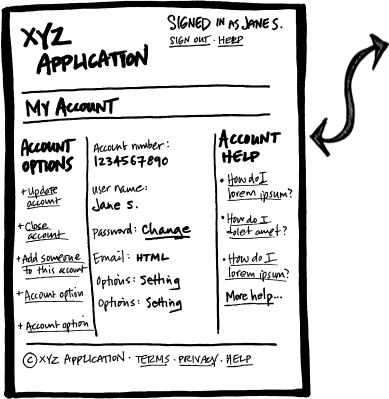
Next, we add detailed content elements that have been defined, using the XHTML structure appropriate for the corresponding content.
| For example, if our detailed sketch looks like this | …we’d represent the list of account help topics as an unordered list (i.e. use the ul tag): |
|^.  |^.
|^.
…
…
|
Continuing to add detailed content to the page, we have essentially produced a structured content inventory of the page. This serves as a foundation for the rest of the prototype production. While wireframes force us to represent a page’s information architecture within a specific layout, this is pure structure and hierarchy, and, in my opinion, represents the true information architecture of a web page.
By defining the information architecture directly in the XHTML, we can also easily define accessibility-specific attributes, such as being cognizant of how users traversing the page with a screen reader will experience the page, and order content blocks accordingly. Additionally, we can more easily define elements often overlooked when working with wireframes, such as effective use ofLabel tags in forms.
If one were to view the structural layer in a browser, it would essentially look like an unstyled web page, and would not be interesting to look at. Just as building foundations are not known for their aesthetic qualities, but instead for the impact their quality has on the building they support, so too will the quality of the page structure significantly impact the overall quality of the web page. In fact, that absence of style is a key advantage of working with XHTML.
Evolving the Presentation Layer
 With a page structure in place, we are ready to focus on how content will be presented. Looking back at our sketches, we’ve already explored some layout concepts, which we can begin to apply to our content structure. The way that look and feel is developed and applied will vary widely from team to team. While you may choose to do your initial exploration of look and feel with design comps, especially if you are also developing an overall brand, it’s worthwhile to redefine comps similarly to how we previously redefined wireframes. Just like wireframes are great as sketches, design comps are great for initial exploration of look and feel. But the practice of fully developing the presentation layer away from the actual technology, and then cutting it up and applying it wholesale to a web page is like wallpapering a façade onto a building. It’s impossible to be aware of all the dynamic aspects of a web page when working in static illustration software. However, when prototyping with XHTML, you can leverage the power of rendering your design in the same way that it will be seen by users, and incrementally evolve page presentation based on this immediate and rich feedback.
With a page structure in place, we are ready to focus on how content will be presented. Looking back at our sketches, we’ve already explored some layout concepts, which we can begin to apply to our content structure. The way that look and feel is developed and applied will vary widely from team to team. While you may choose to do your initial exploration of look and feel with design comps, especially if you are also developing an overall brand, it’s worthwhile to redefine comps similarly to how we previously redefined wireframes. Just like wireframes are great as sketches, design comps are great for initial exploration of look and feel. But the practice of fully developing the presentation layer away from the actual technology, and then cutting it up and applying it wholesale to a web page is like wallpapering a façade onto a building. It’s impossible to be aware of all the dynamic aspects of a web page when working in static illustration software. However, when prototyping with XHTML, you can leverage the power of rendering your design in the same way that it will be seen by users, and incrementally evolve page presentation based on this immediate and rich feedback.
Issues that don’t easily reveal themselves when working in illustration software will often be obvious. This includes issues related to your design and the browser viewport, from the basic question of if the design should center itself in the browser window, to more advanced issues, such as how to design for different window sizes and browser resolutions. For example, for small windows sizes, is it okay if some content disappears out of view, or should the design adapt to the window size? When look and feel is designed solely with illustration software, questions like this are often unexplored to the detriment of user experience.
Adding Behavior: Unreinventing the Wheel
When prototyping with XHTML, you are designing within the larger ecosystem of the web, which effectively becomes your always-up-to-date UI library. Instead of laboring over the design of a detailed piece of functionality, start by letting Google inform you if anyone else has designed and built something similar, and then use that as the starting point for your solution. This can include anything from date-pickers to web widgets to whatever cutting edge UI idea was just created. Additionally, prototyping with XHTML makes it easy to incorporate and simulate Web 2.0 functionality, such as embedded widgets and syndication. If you don’t know JavaScript, or whatever technology is being used, you can collaborate with your developer on integrating the solution. Of course, you’re not going to find a solution for all your design needs online. In those cases, go back to sketching and collaborating with your team.
Iteration: Discovery, Evolution
The true power of prototyping really emerges during iteration This is when users can interact with your prototype. On a recent project, we sketched out a solution in which users could drag videos from a library onto a playlist. Looking at the static illustrations, it seemed a simple and elegant idea. But when users were able to interact with the solution, dragging and dropping video thumbnails, they found that it was a pretty tedious activity, especially for large numbers of videos. In other words, the prototype allowed us to discover a design problem that went unnoticed when looking at a wireframe.
And therein lies a core problem with using static artifacts to communicate interactive solutions; they effectively force the user to prototype the solution in their imagination, where all solutions seem to function in glorious perfection. With XHTML, we minimize the cognitive leap that users need to make, allowing them to instead experience and respond to something nearly identical to the actual solution.
Once users provide feedback and the team begins work on the next iteration, another measure of the quality of the prototyping methodology comes into play: how rapidly are you able to iterate? The longer an iteration takes, the less valuable your prototype. When prototyping with XHTML, iterations can be incredibly fast, first because the prototype can be easily presented to users, since it’s usually just a question of posting your files and sending out a URL. Second, because XHTML is text-based, iterations such as text changes or basic functional updates can often be completed in just a few minutes. More advanced design updates usually don’t take more than a few hours of actual production time.
How XHTML Can Double as a Specification
One of the most powerful aspects of XHTML is that it is self-describing. The same XHTML markup that tells a browser what to display can also double as a specification for a developer. For example…
| This markup | Would be read as |
^.
|
“This is the start of the header content block.” |
^. XYZ Application |
“display the product name, which should link to the homepage” |
^.
; |
^. “display user information, including the user’s role (or set of application permissions” |
In buzzword-speak, the practice we are applying here is writing semantically meaningful markup, which means we are selecting tags and naming our IDs and Classes such that they communicate the meaning and function of the content they enclose.
Annotations Visible Only to Those Who Care About Them
Another advantage of using XHTML as a specification is that IDs and Class names can double as annotation references. In other words, the annotations for the content block with the ID “account-options” would appear under the heading “Account Options” in your specification.

Rather than obscure and clutter a page design by placing annotation callouts on top of it, a common practice when using wireframes, that may confuse and distract non-technical viewers, references are only in the markup view for developers who are interested in seeing them. And since the XHTML file itself is so richly informative, the actual annotations written tend to only be short bullet points.
More Standards, Less Noise
One of the biggest problems with wireframes is the lack of a standardized notation. In other words, my wireframes certainly don’t look anything like your wireframes. This means that visual designers and developers who use wireframes are continually relearning how to interpret our work, leading to noise between author and reader. To compensate for the lack of a standard, we have to create highly detailed wireframes, with often lengthy annotations that explain what our wireframes mean and how elements in them work. These, in turn, are collected in large specification documents that usually are so labor-intensive they become impossible to maintain. When they are no longer kept up-to-date, the team stops trusting and relying on them as the design specification, which leads to all kinds of bad things happening.
In contrast to wireframes, XHTML is a standardized notation, anyone who knows XHTML can read your document. More importantly, it is a language spoken fluently by a key target audience of your design documents, the developers. And those who don’t know or care about XHTML can view the part they do care about, the page design, by opening the document in a browser.
Using a standardized notation also means you are not confined to specialized wireframing or prototyping software, but can use anything from a simple text editor to the range of tools available for editing XHTML files. Also the compact syntax of XHTML, particularly compared to verbose wireframe annotations, combined with the fact that you are just typing in a text file, leaving it to a browser to deal with the visuals, allows you to work rapidly and efficiently.
A Small Amount of Knowledge Goes a Long Way
If you’re new to XHTML, you’ll discover that a small amount of knowledge goes a long way. Spend just a few hours following any of the innumerable online tutorials and you’ll be writing XHTML markup in no time. (Two great places to start are htmldog.com or w3schools.com) Better yet, rather than invest time learning the UX tool du jour, you deepen your understanding of the technology that realizes your design.
Dividing and Conquering
The redefining of a wireframe from a blueprint to a sketch has a domino effect on who does what and when in evolving the page or application design. After a rough page design has been sketched out, rather than have one team member toil away in isolation, wireframing detailed representations of each page design, this model takes a divide-and-conquer approach. On the team I work with, I might produce an initial cut of the XHTML and some of the CSS, while other team members build on that, updating the XHTML, adding more advanced CSS, as well as JavaScript. If the team as a whole conceives of a solution, why not also have the team as a whole design it? In other words, rather than creating one person’s vision of a team’s solution, why not have the entire team contribute their particular expertise? When working with XHTML, we can use the tight integration of CSS and JavaScript to allow team members to contribute their dimension of the design via a set of integrated artifacts.

Where To Go From Here
This has, of course, been a mere whetting of the appetite for anyone interested in prototyping with XHTML. If you are interested in exploring the methodology further, particularly if you currently follow a traditional waterfall-oriented process, I recommend a many-small-steps approach. In other words, prototype the methodology itself, working with your team on a small project, and then building on that. If your experience is anything like mine, you’ll find it an incredibly powerful addition to your UX toolbox — a more effective way to straddle that proverbial divide between user experience and technology.

First of, let me tell you that this is a great article and interesting discussion. I really like to work with HTML-prototyping, no matter if its done using tools like Dreamweaver, GoLive, SeaMonkey or by direct coding. But…
…the never-ending story and discussion of the “best tool” or “best delivery” is like the search for the holy grail. It seems we are always looking for the best and “coolest” tool or kind of deliverables we like to work with, but leave the main aim out of sight – the best tool and deliverables suited to solve the problem at hand.
When I work with XHTML-prototyping my work is similar to the one I create when using diagram software. I have a set of stencils/templates to put my idea/sketch together.
But the reason why I write this comment is – I don’t like to go into details to early – to make discussion like “should it be a pulldown / should it be a div-layer or iframe / should it be checkboxes / or / or / or … what ever it will be … I will keep my mind free …
We should not plan too much in too much detail. Yes we need these things – but with each deliverable which is so detailed – a part of our idea expires / dies.
(At this point a video-clip strikes me: http://www.youtube.com/watch?v=gYEf8XZKlUU ) … but this just en passant)
The first thing I do when I start to work is, I grab a piece of paper and a pencil – And as long as I can I keep these drawing and sketches and improve them, I’m happy.
Yes, we all work and plan for online media, but does that also mean we have to do it the same way?
For me it’s important to get an idea quick and rough on the paper. I work with sketches as long as possible. So I like to do paper-prototyping.
We are dealing in abstractions. Often all we have is just an idea. In the best case we have a common understanding of the app or interface we are going to build. We might know which content we want to have and features we like to integrate. But – the sooner we begin to put our ideas into code the sooner we bastardize and blur our ideas.
But don’t get me wrong, (X)HTML-prototyping is a good thing – but for me just in a few cases.
Hey – in addition to my last post…
there is something that slips my mind – do you know in this context the site of Mark Boulton?
It shows the (HTML) prototype development of drupal.org. You can check the steps from the first prototype up to the current version 6 and it’s still in process.
Drupal.org prototype development = http://drupal.markboultondesign.com/
Great article. We tried a similar process on a few projects, but also ran into issues presenting it effectively to our clients. We started using axure and have been fairly happy with the results. Has anyone tried protoshare? I just started a trial a couple of weeks ago and am looking for holes in it, but haven’t found anything major. It’s a lot like axure but has built in review functionality and its web based (how has this not been done before??). Getting instant client feedback on our prototypes could definitely change the way we work. I still start with pencil and paper though.
Ryan – protoshare looks interesting – like you said, Axure but online. My main concern with this tool as with any canned prototyping software is that it constrains you not to what the actual technology is capable of, but rather to what to the tool is capable of, which isn’t very conducive to innovation. Though I generally stay away from any kind of prototyping tool, I think protoshare could be useful for the intermediate stages of a design evolution, (i.e. after sketching, but before actually starting to build something), particularly for someone who may not have access to developers in the early stages of the design process (an unfortunate reality IMO.)
But the big problem with these tools is that they create a very sophisticated illusion of something that does not exist, meaning that while customers think everything they see will work just the way it works in the prototype, the actual experience built with real code may be very different. For that reason, it’s critical not to assume that a prototype is a validation of your idea, and that you actually have to build it to know if and how your solution really will work.
Great article! I like to be flexible and use the right type of prototyping for the task at hand, but, with that said, I’ve used XHTML prototyping for my last few projects and the practice has definitely paid off in terms of efficiency and speed.
I’m the sole UX designer in my development shop, and while we have developers who understand markup and CSS, the largest portion of XHTML, JavaScript, and CSS work usually falls to me. Because of having to wear multiple hats of designer, lead, and trench-coder, I find that prototyping in XHTML helps me combine project phases and alleviate bottlenecks (not to mention that there isn’t a graphic design department to hand my sketches to).
The best two aspects for me would definitely be code reuse and catching “gotchas”. Having the actual markup ready by the time the prototype gets the “OK”, with maybe a few small tweaks, has increased our team’s efficiency. I’ve been able to pass the prototype on to other developers, with very little training or question answering after the fact. I don’t want to say that it enables “cut and paste” development, but there is definitely a lower learning curve for everyone.
Also, getting to see how realistic a design is in a browser, rather than Illustrator, is a huge benefit and helps us get out in front of possible issues much earlier in the development cycle. I shudder to think at how many pie-in-the-sky faux interfaces were approved in my department a few years ago, only to find that parts of them would take an inordinate amount of hours to pull off. On the flip side, having a realistic prototype that people can actually “click on” has given prototypes more of a “wow” factor than before–an idea that challenges my former love for the static graphic prototype.
Jonathan – re. how a prototyping tool constrains you vs letting Google inform you about an existing solution, they are definitely not the same. The constraint created by a prototyping tool is an artificial one, while existing solutions on the web are not so much a constraint but a *starting point.*
In other words, if I have an idea for a design solution, I will only be able to simulate it with a prototyping tool if whatever widget or behavior I want to use is supported by that tool. (For example, if I want to prototype drag and drop behavior, but my tool does not support that, this is an artificial constraint that has nothing to do with the real-world solution.) A Google search, however, would reveal what the latest and greatest ideas are out there relating to that idea, essentially what the state of the art is. And I might be giving Google too much credit in being able to show that, but the larger point is to simply to use the web itself to see what the limits are of what has been accomplished so far. And, more importantly, to be able to *build on those ideas* rather than being constrained by a certain prototyping technology.
I’m a big fan of prototypes. My entire career has revolved around prototyping.
In my experience, there are major problems with HTML prototypes:
1. HTML + CSS need to be well formed to look/work properly, requiring too much time + effort to build the prototype, time that should be spent designing and refining your concepts.
2. Design refinements are painful and time consuming because you have to re-engineer your code.
3. Re-engineering makes you reluctant to make significant changes, so you end up exploring fewer alternatives (the main purpose of prototyping).
4. There is a natural inclination to build on top of the prototype code, as the starting point for the production code. Prototype code, by it’s definition, is a hack. That’s an awful starting point for production code.
I find Flash to be the ideal prototyping tool.
Flash is a drawing tool – you just draw your design, no coding whatsoever, so significant changes take no time at all. Plus, it’s 100% compatible in ALL browsers.
If you want to make an interactive prototype then Flash can be coded with one basic line of Actionscript: onRelease.gotoAndStop(frame).
If you want to build more complex functionality with drag-and-drop then you can, and it requires less expertise than Javascript. Again, it’s 100% compatible in ALL browsers.
Flash prototypes won’t be completely identical to the final experience, but no prototype is. Flash prototypes can be as lo-fi or as hi-fi as you want. With Flash there is no limitation to the concepts and feature ideas that you can simulate – it’s an unlimited toolbox.
With Flash you explore more ideas, more quickly, producing better solutions. It’s as simple as that.
Philip Fierlinger
http://skyrize.com
Hi Philip – Flash is great for prototyping applications, and if I were a Flash expert, I would probably sketch out design ideas in Flash no matter what the production technology, just as if I were a PowerPoint or Visio or Illustrator or Fireworks expert, I would use those tools for all my explorations. (They would be my hammer and every design problem would be a nail.) But no matter what tool you use, at some point you will have to face reality. And if you’re designing an application that will be implemented with one technology and exploring the solution with another, be it flash or whatever, you are really only sketching, only exploring, and you can keep simulating away until the cows come home and you’re still never going to have actually validated the solution.
The points you raise above seem to tell me that I may have not done such a good job of communicating a fundamental aspect of the methodology I described in the article. In the iterative development methodology, after having done some sketching and prototyping, using everything from pen and paper to Flash or whatever, you then actually *fully implement* that unit of the application. In other words, you are at that point *not* prototyping, you are actually building. Then, for later iterations, you can take the XHTML/CSS/JS production files and use them as a starting point for prototypes for other application units or updates to that unit. I’ve done this many times, and it is incredibly efficient and powerful. I realize that, particularly since the article is titled “Prototyping with…” that this may be a bit confusing. And the fact that iterative development is a completely different paradigm compared to traditional waterfall probably doesn’t help much either.
I really like this discussion – because it exposes the various aspects of the design process.
You mentioned / pointed out: |quote| My main concern with this tool as with any canned prototyping software is that it does not constrain you to what the actual technology is capable of, but rather to what to the tool is capable of, which isn’t very conducive to innovation.” |/quote| . I have the same opinion! And I think that’s an important point, not for each designer or developer, but for quite a lot of people.
We have to be conscious of the fact each tool has on the one hand its capabilities and on the other hand its limits and restrictions. Especially our applications we use with our mice and keyboards.
When I think of my time as architect and town-planer for the “real world” – I had to realize that lots of colleagues avoided to draw or to develop forms, details or whole constructions just out of the reason, they don’t know how to draw it with their CAD program. Some months before it was no problem to drew these forms, details and construction. They drew them very easy with pencil or ink on a piece of paper. What I am trying to say is: every tool restricts us either because we don’t know how to draw it or to code it or because the tool isn’t able to do it.
Regarding to this fact we have to keep this in mind and the strength / courage to switch the applications, tools or methods.
Yes (@Jonathan + @Anders), you are right, we should build on a valid foundation (either by |quote| “start by letting Google inform you” |/quote| or the |quote| “capability of a tool” |/quote|), we haven’t to reinvent the wheel. But we should not copy the wheel just because we need something to move. Maybe there is something else needed or possible – like “ Beam me up Scotty!” 🙂 … and then there aren’t any tools or “google” which can serve you a pre-builded or pre-designed UI / UXD.
There is no rose without a thorn – Sometimes XHTML is a more than a powerful tool both for internal processes and for external processes – it’s the rose, but sometimes it’s the thorned stalk.
+1 for Axure. It is powerful, easy to use, and can allow even those without HTML/CSS knowledge to create complex and functional prototypes.
Great discussion. Tools will help make prototyping easier (eventually — I hope). While not all tools fit every project, they to me stimulate creative solutions because of their limitations.
While considering prototyping on a large project a couple of years ago and looking at various tools to do the job, I noticed that in order to do fast, iterative prototyping it helps to break interactions into reusable micro patters e.g. inline editing of text, progressive reveals of additional information. (Identifying these IA micro patterns during the process will allow for consistency in the design and faster development.)
To make such IA micro patterns interactive and easily changeable requires them to be reusable objects (think stencils in OmniGraffle or Visio.) Changing the underlying object should change it throughout your prototype. The prototyping tools I’ve seen don’t (yet) seem to focus on this approach.
To facilitate IA micro patters I pulled together a solution based on a wiki (DokuWiki) customized for the project. For each IA micro pattern I either used existing plugins or added new wiki syntax for each pattern. Hence it allows for quick prototype iterations using existing solutions — just to see if the ideas are worth pursuing.
The nice part about it is that it’s all open source, thus there are no restrictions.
And being able to collaborate in one space, do ongoing usability, online reviews, notations, without special software… improved the process tremendously.
Take a look: http://tr.im/1tet
I am currently working on an online tool that hopes to address all of these issues, with easy sitemapping, wireframing and collaborative working. Its called boxmapr and will be launched in March 2009!
http://www.boxmapr.com
beta program will be live in the new year, would be great to have some testers from B&A
Hi Alex – I’d definitely be interested in beta-testing this tool. You can reach me via the website listed above.
Anders;
Excellent, complete and even handed description of a work process.
When I first stumbled into XHTML prototyping I found myself second guessing my plan to embrace it. The approach seemed so much more efficient to me than static wire framing that I couldn’t understand why it wasn’t a more common practice. I wasted a fair amount of time wondering if I was missing something and even had a disappointing experience trying to evangelize the idea when I worked briefly at Apple. There I had zero success suggesting that XHTML prototyping might have as much or more value than ‘pixel-perfect’ PS or AI files.
Nice to read someone else confidently putting forward this approach as valid.
Thanks!!
Tim
This is a very interesting topic indeed. My job (UX Strategist) is to show a design/interaction concepts… a balancing act of detail and concept.
My main problem here is that interaction design / UX is not just layout out a page of boxes (or DIVs), its about explaining what the purpose of the boxes are and what experience they are intended for- to explain why the layout is better because its usable or will allow the target user to use the site that its intended to. This can be summed up in one word: documentation. I agree that its handy to use html to align boxes. But what about the other typical deliverables of a UX professional: sitemaps, user journeys, etc.? The one real solution is a drawing program that can be exported out as a Hi/Lo fidelity prototype and integrates notes and specifications (and everything else under the sun).
I have used: HTML, iRise, Protoshare, AXURE, Visio, Paper and pen, OmniGraffle, Illustrator, Fireworks, the list goes on… All have their strengths and weaknesses. The search continues…
Have you tried MockupScreens (http://mockupscreens.com)? You can create prototypes in minutes…
I’m glad to see interest in improving the options for prototyping tools, and while I am personally all for online tools and apps, the one thing to keep in mind with online tools is that many employers that develop/maintain websites, applications, or intranets where such prototyping is useful may be “apprehensive” about allowing sensitive deliverables or concepts being managed online or stored off-site. My current employer is highly regulated and it was a minor battle to get approval to use a “non approved” software application (Axure RP) on my local machine….
In my current job I’ve seen everything; Powerpoint, Word, Visio, iRise, Axure, Napkins, whiteboard, whiteboard applications, Denim, Rails, Silverstream, Access variety of levels of suck involved. Plus it depends on whose using the tool. What we landed on was XML/XSL/JS/CSS. We put together a lightweight framework of components and snippets that could be used within dreamweaver, eclipse, or any xml/xsl editor. It provides simple interaction modeling enough to show the flow of an application. We then annotate some of the more complex interactions to develop later and stay focused on core needs (which would not be the fancy spinning-clicky-wheely thing that takes so long to develop). Each layer is independent so once you’ve prototyped for awhile you have pieces you can hand off to people downstream. Since it’s all XML you can run XSL to produce various levels of documentation for each recipient. It takes some technical knowledge to get it started, but very little time for new people with little technical knowledge to pick it up and run. Nowadays you don’t have to have a server to run this off of most browsers will transform XML/XSL just fine, plus there’s a large library of pre-existing templates available for functionality that you would normally need to write java or javascript to get (date parsing, data formatting, sorting, grouping, etc.)
Thanks for the article. WOuld like to see more after testing.
Hi Anders and all, I completely agree that this is very interesting discussion. And that’s why I’d like to share my experience. For more than 10 I develop web applications, but I am a bit confused about the prototyping using only XHTML, CSS and JS. IMHO these techniques can be useful only for BASIC prototyping which shows the functionality of just some parts of outgoing solution. But for overall prototype you need something more flexible than pure XHTML. What I am doing to solve that issue – I create main structure of the prototype in XML, then connecting it to small PH5 script that controls the behaviour of links (top, bottom, sidebar menus for example). In this way I split the layout in main general parts – footer, main area ant the left, right sidebar and footer. All these parts can contain their unique menu. All the parts are controlled by XML and they have separate HTML templates, so mainly I work ONLY on the HTMLs of these templates, but not doing whole html for particular page or part of the prototype. The picture is worth the thousand words, so I offer to take a look at my last prototype project on http://vukyntas.web5.1.hosting.efort.com.ua/. It is done by the technique described upon. See the XML file for more details – http://vukyntas.web5.1.hosting.efort.com.ua/config.xml.
I hope this will be helpful. I you have any question to not hesitate to contact me at vb@image-web.fr.
Thanks Anders for starting this discussion! I’m jumping in a bit late, I know, but this raises some excellent points. I’ve just started using Axure, and I’m definitely sold on the idea of communicating to the tech and business teams through prototypes. It seems to me, though, that this approach is subject to similar constraints as other tools: You can only prototype what you already know how to code.
If I want to specify (say) inline editing of a particular item, or a modal overlay, or expanding form area, or any of those other nifty AJAX-y widgets, I’d need to either figure out how to code it, or get a developer to help me out — neither of which is very likely or time-effective. In these cases, drawing a quick storyboard on paper or Visio would be faster… but then the prototype no longer serves as full documentation…
(This also has the effect of discouraging us from designing novel interactions/widgets… though that might be a good thing in many cases.)
In practical terms, a library of components and snippets (as Michael Havard describes above) would be great here, and would allow the use of a WYSIWYG tool like Dreamweaver. I don’t have the resources to generate such a thing, though, and I suspect I’m not alone there. Anyone know if something like this is available?
Hey Dan,
Thanks for your comments!
Re. only being able to prototype what you are able to code, a fundamental aspect of what makes prototyping with XHTML powerful is that you no longer need to be the “Lone UX Designer” toiling away in isolation using that piece of software (i.e. Visio or Axure or OmniGraffle) that no one but UX folks uses. Instead, you can contribute one aspect of the solution, such as content structure and hierarchy in an XHTML file, while another team member, such as a front-end developer then can collaborate with you, using that same file as well as external files (e.g. JavaScript files) that they link together, to add things that they are good at, such as nifty Ajax widgets. In other words, XHTML allows us different team members to literally link together their various areas of expertise.
And if other team members aren’t immediately available to work with you on that, then my recommendation is to sketch out the key states of your nifty widget idea (either by hand or using some illustration software, whatever makes sense for your team and whatever you are fastest at), rather than spending a lot of time trying to simulate it with Axure or whatever. and then work with them on truly prototyping the idea by involving the people who actually will be building it. (More on why I don’t use Axure or similar tools at http://is.gd/p9oS )
Re. being discouraged from designing novel interactions/widgets, that, to me, is what we do during sketching/whiteboarding, at least initially. And for an idea to make it beyond the sketch level, it should have sufficient buy-in from other team members that they would be willing to invest some time in participating in creating a prototype.
I personally find that there is a great amount of value in building a prototype in the very same technology that the project will be built in. Even if the code will not be reused and it’s just throw away code, developers will get a better feeling of the technical complexity of the requirements.
Nevertheless, dedicated tools that faster and easier to use by non-programmers, are sometimes a better a choice.
One more addition to the plethora of tools available out there, I’d like to point out a just released prototyping tool called FlairBuilder. It’s basically a tool that lets create highly interactive multi-paged wireframes with a set of fully functional components, like buttons, links, tabs, and even richer ones like GoogleMaps or YouTube player. These are fully functional components so you can achieve the same level of interactivity as with coded prototype.
You may give it a try online at http://www.flairbuilder.com/demo.
Thanks again for the great post!
Cheers,
Cristian
Off-topic, but I couldn’t resist commenting on this:
————-
alex morris – Posted 2008/12/12
I am currently working on an online tool (…) Its called boxmapr and will be launched in March 2009! http://www.boxmapr.com beta program will be live in the new year, would be great to have some testers from B&A.
————-
Having been involved recently in a project emphasizing user experience that also had its launch date set (in Dec 2008) for March 2009, I wasn’t surprise to go to the website today (May 20, 2009) and see a page saying just “Coming soon!” today (May 20, 2009). I hope the project does go live soon, as I’m always interested in trying new prototyping options.
Anders, I’m glad to see XHTML being recommended as a good choice for building prototypes, as it is something that doesn’t require specialized tools like Visio (as a consultant, often I have to work with clients that don’t own this type of tool), and allows me to easily reuse code from one project in another.