Just as IA/UX/ID designers were settling into a comfortable working rhythm, the next step in the never-ending information architect’s challenge arrived: designing for rich internet applications (RIA).
The problem is both predictable and inescapable: our technologies improve faster than we know how to effectively design for them. It may be that AJAX, Laszlo, Flex, and other technologies enhance usability and challenge the way we think and design but, more importantly, they also put a heavier demand on our deliverables.
We were all told in Writing 101 to “show, not tell.” And in most cases this approach makes sense: there is no better form to express structure, conventions, and flow than “showing” the client a prototype. However, when projects are tightly constrained by time and cost, we have discovered that “telling” the client is an acceptable second choice. Fortunately, you don’t have to settle for second best: composing a narrative that “shows” requires only the tools and techniques that you are already familiar with: Microsoft PowerPoint and wireframes.
This case study covers the “guided wireframe narrative” technique used to design a typical web-based application.
Business problem:
The client, an industry leader in commercial and residential fencing and related products, wanted to update their web-based application used to perform key operational tasks. It was a big project, and as with all big projects, business and technical requirements were abundant. The client was also adamantly committed to and expected the highest levels of usability and user experience possible, under the ever-so-typical time-and-cost constraints.
Solution:
Non-RIAs could satisfactorily accomplish most of the application’s requirements. However, we realized that building a rich internet application was the only way to reach the expected level of usability and user experience. The strategy to enhance usability and experience was twofold: improving feedback and response time, and contextually guiding users through tasks–perfect for RIAs.
Understanding the time and budget project constraints, we decided the best way to illustrate our design was through the guided wireframe narrative method.
Guided wireframe narrative
The key to using a low-context medium (wireframes) to illustrate high-context information (rich internet applications) is to narrate the information in layers or in dimensions. In short, because we couldn’t build a prototype (due to time and budget constraints), we built a story. But because it wasn’t a linear application, multiple stories needed to be constructed. We call these stories the Guided Wireframe Narrative.
Our story or narrative focused on four main dimensions:
- Hierarchy
- Screen real estate
- Design conventions
- Interaction patterns
Presenting one dimension of information at a time allows clients to focus on one particular aspect of the design at a time, avoiding information overload and the inevitable resulting confusion. This approach also works because we (the IA/UX/ID designers) can focus on setting patterns, not designing or documenting every single “page” or “state.” We simply design the patterns and the exceptions.
This is done by developing a click-by-click walkthrough in PowerPoint using commentary bubbles, progressively narrating each convention or process. The architect must hit every convention and task to illustrate all design conventions and patterns of interactivity. The only thing left to do is to design the exceptions–which, by definition, are few.
The narrative design process:
- Do preparatory work (client meetings, requirements review, user interviews, establishing creative strategy, etc.).
- Design as you would any other wireframe.
- Import the wireframe images into PowerPoint (or something similar).
- Focus on one of the four design dimensions.
- Point out the different aspects of the given design dimension using callouts.
- Sequence each callout such that one callout is revealed at a time, building to comprehensively describe and document the dimension.
Before moving forward with this case study, we have to address the question that comes up again and again: Why continue using wireframes? At all?
Wireframes are our friends because they are:
- Familiar. We know how to make them, clients know how to read them.
- Cheap. It takes a lot less money to put together ten screens in wireframes than in HTML.
- Quick. Producing wireframes in Visio (or something similar) is simply faster than hacking at HTML.
- Understood. If you can click on it, then people expect it to work. Wireframes are generally not expected to “work” – affording a higher tolerance for discovery and strategy.
Example:
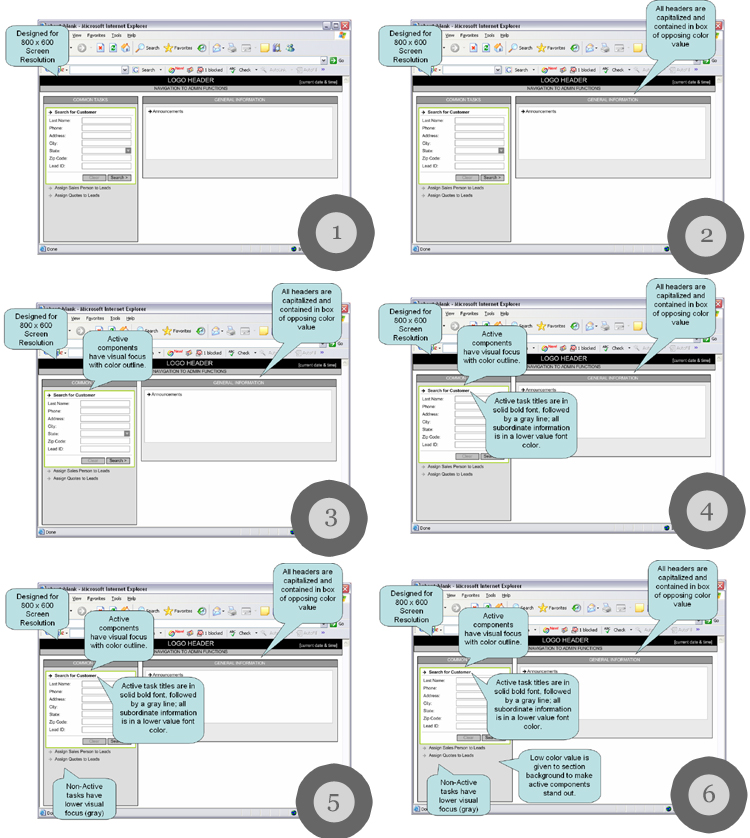
The images bellow illustrate a simple narrative that progressively reveals some of the design conventions. Imagine only seeing frame six. The end result would be patchy understanding and maybe even confusion. This is why focusing on one design dimension and progressively revealing one concept at a time through a narrative is effective.

Admittedly, the example above is relatively simple, but after all, that’s the point, right? It’s almost like designing a user-friendly presentation of your design. Developing narratives for the visual hierarchy, screen real estate, and design convention dimensions should be relatively straightforward. The real challenge with this technique is nested in developing the interaction patterns narrative. However, if you have experience developing storyboards, this dimension shouldn’t be too difficult to design since some of the basic ideas are very similar.
As with all dimensions, the key is to place unwavering focus on the type of concept or pattern that you are trying to convey, ignoring everything else. For example, if the task is to search for a customer, only the steps in that process should be narrated. This approach keeps the process clean, allowing you to set the pattern with more ease.
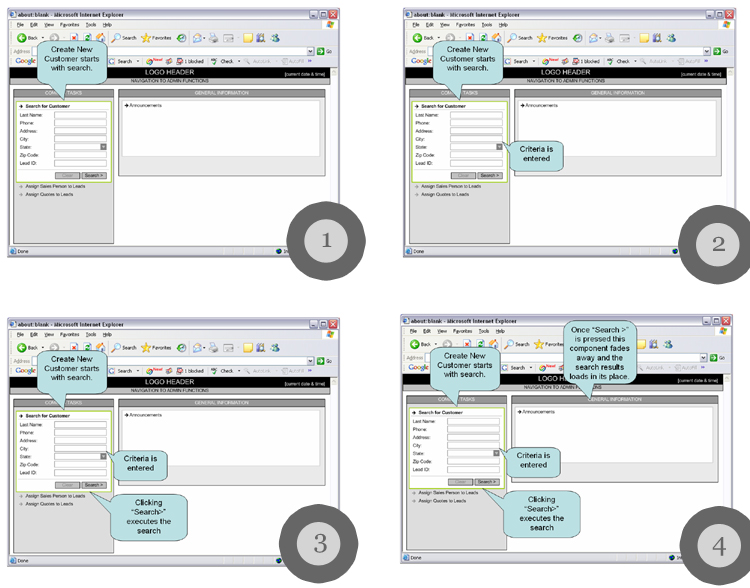
In this next example we narrated the flow for creating a new customer. The process for creating a new customer is very simple:
- Search for the customer to make sure it doesn’t already exist (a business requirement).
- Select from search results or select “Add New Customer.”
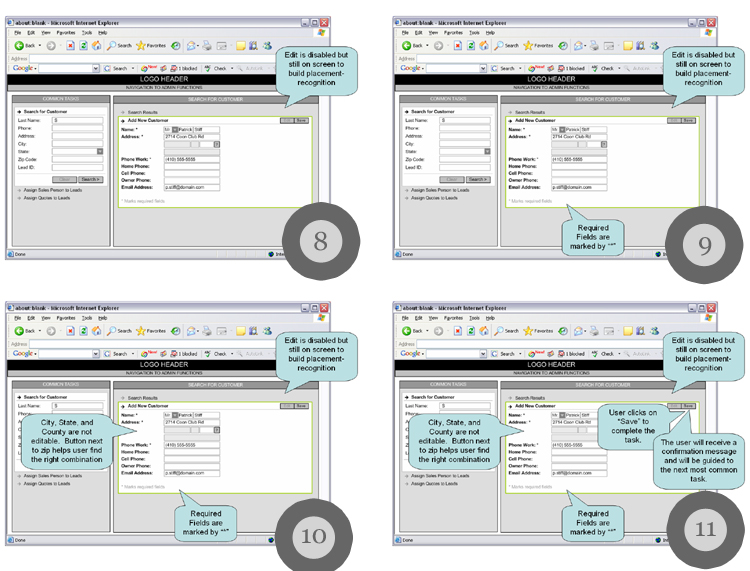
- Enter New Customer information.
- Validate entered information.
- Provide feedback.

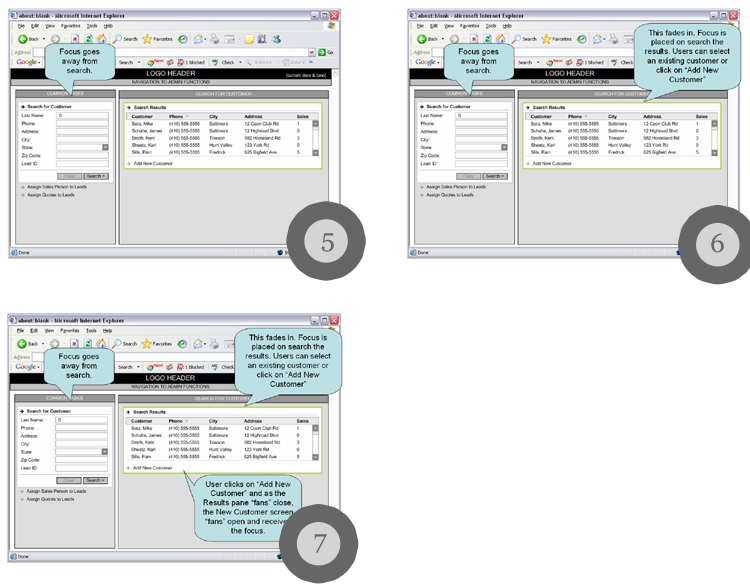
In this sequence, we “talk” the client through the process, narrating animation, flow, and functionality. Notice that four different things were said in this one sequence, yet only one wireframe was used. Before moving onto a new wireframe image, it is important to connect the two wireframes through narrative. For instance, the client should not be surprised that the next wireframe sequence contains the search results pane.

It is important to introduce a new sequence before the current sequence gets too complicated or textured. The next sequence is the final sequence before the task is complete.

Without explicitly “saying” so, this simple narrative successfully established several fundamental interaction patterns that could be applied to other tasks across the application without actually having to explicitly express them in wireframes.
Interaction patterns covered in this simple narrative:
- How to search
- How search results are displayed
- When to fan panes close
- When to fan panes open
- How to transition from one pane to another
After narrating other processes, all interaction conventions were eventually captured. We typically opted to flesh out the most common tasks first because, in addition to setting interaction patterns, it also documented the most important user flows. It is important to have a full understanding of the entire application before design starts. That way you will specifically know which tasks and exceptions to flesh out.
Lessons learned and other observations
- Clients are always open to money-saving processes and techniques that work. As with anything else, be sure to manage their expectations. The client normally asks something along the lines of “What do you mean you are not going to flesh out every task?” They become more receptive to the technique after we tell them the work we have to do is not “throwaway.” The work has to be done regardless of the technique used. Showing them an example and quantifying the time and money savings extinguishes any lingering doubt.
- In this particular case, the client’s understanding of the design was greatly improved by presenting the design. We now budget time for a presentation whenever we use this technique.
- The project’s technical team found the output of our process equally as useful as the clients did. They were able to write their detailed technical requirements from our deliverable. No detailed UI/UX design was needed to complete the UAT release.
- We did, however, have to provide “clean” wireframes—developers found the bubble-ridden printouts from PowerPoint too difficult to read and code from.
- The UAT release looked and behaved exactly as we had envisioned and how the client understood it.
- As with all Internet-based projects, the ink never dries. Changes will come up. When they do, keep the technique’s principles present—design for the pattern while considering how that pattern applies to the specific task or convention.
- This technique is not appropriate for every project. You have to use your best judgment and decide if the output is appropriate for the project and the client.
Wrapup
It is true that RIAs make our jobs harder. But it is also true that they introduce some very exciting opportunities that can significantly improve user experience and flow. The Guided Wireframe Narrative technique allowed us to quickly and accurately articulate different design dimensions using familiar tools and techniques. If the job fits the technique, it’s a win-win.

That’s cool, I think it is most common to present idd’s as PDF files but in a way, PowerPoint is more suitable for presenting designs where there is a flow or process going on between screens. Regarding the bubbles; one thing that would make it even more awesome is if the newly added annotation on each screen was highlighted. Sometimes it takes me a while to figure out which one is new and which ones I have already read.
Interesting article.
I guess this level of design documentation *is new to the information architecture* field, *but it isnt at all new to those of us who have been designing user interfaces for (desktop) applications*. For us we’ve had to describe the interaction and workflows for complex forms (inter page, and page level) and complex interactions for direct manipulation tools and widgets for eons. I reccommend looking at how this has been done in the past.
The real challenge faced by RIA’s is that they have to blend web-centric patterns with desktop centric patterns.
Back to your storyboard convention. I like the bubbles you have as they indicate on the screen what’s happening. The only problem is that they dont clearly indicate the ‘order’ of events and are visually heavy. I suggest you number your bubbles, and only provide a light description of what you’re trying to show. Then below the wireframe create a numbered list for the bubbles and further desribe the interaction and maybe other thigns that need to be communicated (perhaps to the development community).
This way, you can lighten up the size of the bubbles (you may want to just display a number and title), and have a place to explicity describe the step in detail in the list below (or beside) the diagram.
No use re-inventing the wheel.
Bruce and Sanjiv – both of your comments are along the same vain. The one thing that I am now realizing is that the images included here don’t flow as well as the presentation does in PPT. In PPT, it is very clear which bubble the client should be focusing on at any given point. Future use of this method will include bubble numbering and adding visual focus on the “active” bubble. Good thinking. Cheers, Andres.
I first used “annotated” screenshots when I was responsible for Support Documentation. Quickly, I realized that the client really needed this type of information in the beginning of a project…not just the end. So, I stopped writing such verbose functional requirements up front, and started doing more wireframe, maintaining the annotations.
In the last couple of years, I’ve started building wireframes in Flash – with the annotations and prompts to guide the user. While its a bit more work than doing it in PPT or Visio, it begins to portray more accurately the tasks and flows in the application.
The next step for us is to make our prototypes more durable – prototyping in HTML/JavaScript, and iterating right there in the presentation code. We’re going to need to build a toolkit to make it easy to get going quickly – but, I’ve seen some good examples, linked from articles like this one: http://particletree.com/features/ajax-wireframing-approaches/
My mission is to give clients a more realistic view of the application earlier in the project (in order to iterate earlier and have a more valuable list of features) while economizing the efforts spent developing IA and controls…to create a more usable/accurate/mature handoff for engineering.
Thanks for showing us how you do your wireframes…looks pretty familiar. Good to know there are lots of folks doing valuable work.
More ramblings…
Perhaps you can see why the developers may be having problems with the bubble versions of the wireframes. The steps are not clear.
I believe its a fallacy to think that you dont have to create formal design documents. We all know that nature abhors a vacuum. So these stories become the formal UI/UX design doc.
Balancing both audiences needs (Client & Developers) in one artefact is challenging because both are looking for (almost) completely different things. But it seems like you’re already creating two sets of documents (one with bubbles for your clients, and one without for your developers).
What you’re proposing works very welly to communicate the flow of your design to your primary audience. By incorporating the suggestions, you may be able add enough detail for your other audience (and formally recognize that your developers need more 🙂
Heres what I’m thinking… [http://www.culturesculpture.com/scrap/randomize.jpg]
Last point… powerpoint sucks for writing requirements, I suggest you stick to visio, and just add in navigation buttons to go from one page to the next (slideshow like functionality). When its time to do a slideshow, turn off the ‘requirements layer’, show your story to your client.
well it is an effective approach to communnications design 🙂
I have to respectfully disagree – with Sanjiv – Interactive prototyping done by the C/S Desktop product development folks have been a mess. The typical MS stipulated workflow. Web-native product developers have taken the prototyping to the next level. Prototyping for the C/S world was a subset of project management – killing trees – nothing more than that.
In the C/S desktop world, prototyping means windows forms on Visio and then wait three months to look at the pre-alpha to realize that everything was wrong.
Bubble and numbering are both ineffective ways to show micro connectivity — use the hell out links once the prototyping is done and dump it in your Garage web server and you have the pre-alpha version done for the idiot boss or visually impaired client… .
Just a little frustrated there– sorry… .
Excellent site for InfoVis designers and architects — learning a lot from comments of some very smart people….
Thanks for the excellent article. What would you think about the following? Would it be too “dangerous” to also include some powerpoint pages that have some wireframing elements that are editable by the user? I find that, after presenting the type of slide show you describe in your article, the users have lots of ideas that the want to “try out”. Rather than longish cycles of them trying to express their latest thoughts to you and then you adjusting the wireframes and then re-presenting, how about including a powerpoint template that is prepopulated with editable “blanks”. Sorry, I’m not being so clear – maybe I can show you the concept: I work with a lot of enterprise dashboard projects. After determining an initial dashboard layout, I give the users a powerpoint dashboard template “blank” to fool around with. Can you take a look at this dashboard wireframe PowerPoint template and comment on this approach.
Some very good – and passionate – discussion around these issues. Clearly, this is a source of anxiety for us all, and we are simply trying to feel our way through it. The second we think we have a handle, something changes and we have to adjust again. And that’s ok, as long as we continue to share and learn from each other. For example, I wish I hadn’t had to spend the time to develop, document and then write about this method. I wish I had read about it here, picked it apart and made it my own.
In response to The Dashboard Spy: I haven’t had much luck designing on the fly with clients. Mainly because one change that we do on the fly might have up or down stream effects that we can’t think about right there on the spot. I see the value in what you are suggesting because it would reduce time – but only the short run. In the long run, it is better to take the time to think it through than to get people excited about something that might have issues as code begins to be written. Although, it might just work for pre-developed and designed products such as yours.
When there is little time to build out a prototype (in most cases), I find this approach to be extremely effective. I found this to be an excellent article. Thanks Andres!
Nice. I use powerpoint generally but also provide static PDF snapshops for quick paper based referance. We are looking at moving to Visio now though.
I find that (I believe it’s because Microsoft bought Visio) many of the features from Visio are in PowerPoint 2003 and quite often you can get away without Visio.
This is a nice article which talks about creating wireframes instead of working HTML prototypes for the client to have a better and common understanding at the design level phase of the project.
The approach is best suitable when we are working on not very big project may be around 600-900 hours project. Bruce as you said that Sometimes it takes you a while to figure out which one is new and which ones you have already read. you can also just take the jpg’s for the design (with annotation) and import the same in flash and it will only take maximum of 8 hours to give a little interactions (you can just define click events on actual button area to call next screens)… and that can help the user to understand it better and will be more impressive way to present the UI wireframe (now interactive) to the client.
Back before I knew any of these concepts had labels I always tried to find the balance between getting the client to understand (and agree to) the process or functional flow and avoiding getting locked into a ‘design’ discussion. (Or the other way around when I was discussing the visuals) I started with yellow pages on the floor, index cards, blackboards. I like powerpoint because it is fast and visually close to a browser look but I have also taken a rough jpeg and used it as background of an html page with basic mapped links so that we can load it into a real browser. It all starts with understanding your audience; which I suppose can apply to everything out there.
I think wireframes only work when the content is well-known by the client. You’re talking about RIAs. I understand “RIA” is a broad term used very loosely by many in programming and design but when you’re talking about true clientside RIAs, user experience is everything. If the client has not had the experience, you can’t wireframe it for him.
The client will look at any wireframe and imagine html. He’ll imagine every little decision requiring a page to refresh. He’ll imagine old, serverside scripting with a little javascript sprinkled on it to make it a little more tolerable.
I’ve spent many wasted hours trying to explain clientside Actionscripting to programmers, designers, businessmen IN the internet field and THEY don’t get it until they experience it.
For RIAs you must either have previous work or a demo. The simplist/quickest RIA demo will win over the most complex, well-planned wireframe.
Scott – I don’t anyone’s suggesting that you wireframe rather than showing a demo. The “guided wireframe” technique is for when you don’t have anything to show yet, and need to specify it for those that need to build it, as well as allowing that spec to be digested, at least in part, by those that just need to sign off the concepts. It’s basically a “two tier” approach to the granularity, but in the end we’re talking about documenting for build, not pitching general ideas.
At any point, for any reason, why spend time working with “the guided wireframe” instead of simply building whatever you need to in whatever language you use? Why create an extra step in the process? You’ll still have to go through the demo stage with the client.
Wireframes have no time advantage. Anything can be far better represented in the same amount of time with html or Flash. The wireframe isn’t necessary unless you’re trying to create work or don’t do websites.
Scott,
Creating wireframes have worked really well for me and every other IA professional I have talked to. It is not a perfect method, granted – but the alternative can be catastrophic. I have gone down the path that you have described, and some times, I admit, it worked out well. The client had really well formed ideas, robust funding, and a healthy schedule. Having said that, the success rate on that approach is very low and most clients that I have worked with don’t have an appetitive for endless spin. As a rule, I try to put some stuff on paper before I have anyone start hacking at code. Code is much slower to put together than paper comps – and I say that with unwavering certainty.
At the end of the day, I wouldn’t feel safe if a team of builders just started building a house without at least a sketch so that everyone can say “yes, that’s the direction that we want to head in.” Yes, I know they are different metaphors, but the idea of arriving at a collective understanding before substantial work begins is a no-brainer.
Of course if you have problems doing more than wireframes, then don’t do more. If your success rate is low with doing anything more than a sketch on papar or wireframes, then stick with wireframes.
To me, “just a sketch” of a house is in no way comparable to a simple 3D model. Also, building a simple 3D model is far superior for “arriving at a collective understanding” and is not “substantial work.”
Arriving at a better collective understing is also a no-brainger. Lines on a piece of paper, framework, sketch, whatever, can deliver only a fraction of the information as a simple demo or simple 3D model.
Bubbles and the wireframes:
I reckon this level of detailing for the wirefrmes is required when the designer is not present while presenting the concept. Have been working in a constantly changing client scenario, I find it easier to just blurr out the concept details: what section would load, whats on focus and how does it appear etc. The rest is self evident. Normally even for a RIA, the wireframe would be used only to show placeholders and the IA and Navigation concept. Maybe, content at times. A clients development team would definitely catch up on the nature of the UI elements within minutes of the presentation. A Powerpoint low/medium fidelity prototype should be enough to get across the ideas. Else, get it simulated on Visio/asp/etc. I find this level of detail unnecessary when the designer is there to explain it.
Thank you, Andres, for this article, I found it very useful.
This method seems to be very logical when time and budget are limited.
Wireframes are, for me, ideal when presenting the essence of an idea to a client. The client understands how they want the application to work from a business logic pov, but needs to ‘see’ this replicated in the screen design… this immediacy, even in the very early analysis stage, can give the client and team confidence – and give you important feedback. Generally, my next step is to produce a high quality / detailed PDF demo of the proposed app, only a couple of important screens required – this generates excitement and enthusiasm for the project, mainly because the client is now able to visualise how the app will function for them. Then task a developer to produce a simple coded demo, involve a bit more logic and then when sign-off is achieved, go into production with the team knowing what the end product will hopefully function / look / feel like.
I find most techniques work and have value, it’s down to your experience to decide which to use and when. Great article and discussion, thanks.
Fantastic 🙂 really inspirating!!
Thanks Andres for the nice blog post and interesting discussion. I too believe that wireframes are an essential part of RIA development, and presenting them like this in a narrative sounds like the right thing to do.
I wonder if you’d be interested in a little low-context wireframing tool I built. It’s called Balsamiq Mockups: http://www.balsamiq.com/products/mockups – let me know if you’d like a license for evaluating it properly.
Thanks again for the insights!
Peldi