“Noticing the similarities between physical and virtual environments can help information architects visualize web design elements.”
When I’m asked, “How did you become an information architect?” my immediate answer is, “I was already halfway there by being an architect.” Although I say this partly in jest, it certainly has some truth to it. Information architecture has a great deal to do with traditional architecture—especially in the ability of each discipline to plan and connect various important elements together.
Architecture is commonly defined as “the art or science of building, specifically: the art or practice of designing and building structures and especially habitable ones.” (Merriam-Webster Dictionary) Viewed another way, architecture is “(a) a formation or construction as or as if the result of conscious act (the architecture of the garden) and (b) a unifying or coherent form or structure (the novel lacks architecture).”
Similarly, there have been numerous discussions about the definition of information architecture in the IA community. In his book Information Architects, Richard Saul Wurman defined information architect as “the individual who organizes the patterns…creates the structure…the science of the organization of information.” In a broader sense, IA is about creating a set of blueprints for information-related projects and products that builders—designers and programmers—can construct.
The purposes of architecture—from shelter to prestige
Any primitive structure reflects some kind of architecture, even if no one actually drew up plans before the structure was built. Virtually from the beginning, builders knew to fit their structures into the natural surroundings, rather than trying to conquer nature. They used the natural materials available to them and built on the topography they found.
The initial purpose of architecture was to shelter people from undesirable elements such as weather conditions, and to fend off danger such as wild animals. Once those needs were met, people then requested comfort; rather than keeping beasts at bay, the concern became such nuisances as ants and roaches. Aside from protection from rain and snow, people sought heat in winter and relief from it in the summer. Step by step, beyond basic comfort, people wanted convenience, then MTV and broadband Internet connections. Eventually, architecture became prestigious—a symbol of status, business or personal.
Balancing function and form
One way to categorize types of building architecture is by the degree of flexibility in the design. At one end of the spectrum are heavy industrial facilities, such as petrochemical plants and refineries, which are little more than extensions of the manufacturing process. The building is best seen as an enlarged machine, which just happens to also include workers. Architects have very little design flexibility beyond exterior color selection, if that.

At the other end of the spectrum are museums, which provide architects with the ability to make much more flexible design statements, to fit the nature of the museum. And to an even greater degree, the goal of most monuments is to convey certain ideas to visitors by creating an environment that they can experience themselves. In these cases, architects have maximum flexibility in the form design.
Similarly, web sites can be categorized by construction type into the following categories:
- Static: those that use static HTML to present content. Typically, these sites do not offer any way to interact on the site.
- Interactive: sites where users not only can read but also participate or interact with the site, such as discussion boards.
- Dynamic: sites like Yahoo!, which provide dynamic content continuously and let users customize their web page content, layout and colors.
Web sites can also be categorized by purpose: personal, non-profit, governmental, educational, commercial, and so on. Driven by the needs of commerce—either to generate revenue (through direct sales or brand building) or to cut costs (by reducing customer service calls)—commercial sites typically offer less design flexibility than personal sites. Within the world of commercial sites, transactional sites tend to have less design flexibility than entertainment sites.
Architectural and web design elements
In traditional architecture, in order to create a barrier between the usable space and external elements, roofs and walls are added to complement the building skin. Within the skin, architects further create room and space. In order to connect buildings or rooms, doors and windows are needed. Columns and beams are required to support these elements.
With the architectural elements identified, how do architects put them together? They adhere to principles and rules, which some call design languages, to lay out the building. These include:
- Geometry
- Scale
- Proportion
- Rhythm
- Axis
- Symmetry
Noticing the similarities between physical and virtual environments can help information architects visualize web design elements. A web page is like a physical room or space, but viewed on a screen. A link—be it a text link or graphical button—connecting one page to another is like a door connecting one room/space to another. Doors can be one-way, like revolving doors, or two-way. Similarly, links can be one-way or two-way. In the virtual environment, the equivalent to the dead-end street is being unable to do anything but use the browser “back” button. The well-known “breadcrumb” is also a physical metaphor transferred to the virtual environment. A site map or an index is just like a directory or map in a complex building or campus. A company logo on the homepage is just like the sign on a building. The label of a link is like a sign on a door that tells you what’s behind the door; it must be clear so users can decide whether to enter or not. Roll-over text (alt tag) is like a window that the user can peek to learn more about the room or space before entering it.
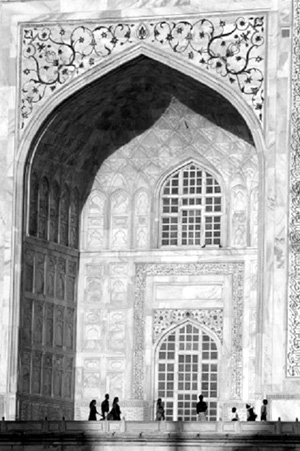
Typically, people can recognize a well-designed building from far away by the distinct characteristics in its silhouette. The Taj Mahal is a prime example. Upon entering the compound, the large cut-outs on the façade mark the locations of entrances and direct people entering the building. As you get closer, you find that the large-scale cut-out only signifies an entrance. The actual entrance is a pair of much smaller doors, and they are of human scale. Once inside the building, it’s finally possible to experience the intricate architectural details. It is this kind of progressive disclosure—from overall view, to full view, to human scale, to detail—that creates the opportunity for a logical and smooth user experience, beginning with a visit that actually starts miles away. A number of creative information design products are based on that principle, among them Relevare.

Overall view—silhouette

Full view

Human-scale entrance

Detail view of light and shadow
Architecture has always been defined as the art and science of building. Numerous design theories and principles have evolved, based on art, philosophy, and scientific research. Anthropometrics research helps architects understand the physical dimensions required for certain users and certain tasks for various spaces and rooms. Pattern language is a well-known architectural guideline developed by Christopher Alexander. Pattern language tends to be either totally embraced or totally discounted by different architectural practitioners. The concept of patterns has been adopted by software development community and, lately, by the web development community as well. Jakob Nielsen is Alexander’s counterpart in that field. We read about his 10 heuristics, the magic number 5 for web testing, the top 10 web design mistakes, and so on. While the IA community is also split on Nielsen’s theories, the important thing for web development practitioners is to understand the rationale behind his principles and to apply them to achieve design goals.

For example, the purpose of a maze is to disorient visitors only to the extent that they are not totally frustrated. A maze designer needs to understand wayfinding in a physical environment: how people navigate and orient themselves in that space. The designer leverages this knowledge in wayfinding, and removes or disguises the sensory cues to make finding ways through the maze more challenging and, hence, more entertaining.
Design methodology: it’s all about teamwork
We’ve all seen blueprints—formally known as contract documents—which architects produce and builders use to construct. General contractors estimate costs, sign contracts (hence the name), and construct the building based on what’s spelled out in the contract documents. A typical blueprint contains working drawings and written specifications made by landscape artists, plumbers, interior designers and structural, mechanical, civil and electrical engineers. No one person knows all the details of the design; the end result is entirely a product of teamwork. But there is one axiom: architects do not build.
In contrast to web practice today, building architects design and contractors do the construction. In order to communicate the abstract design to the clients and contractors, a review and sign-off process is developed. Later in the process, design documents are subject to most scrutiny at the agency review phase (during which building officials check for code compliance) and at the bidding phase (when contractors read both the drawings and the written specifications to understand how the building will be constructed and to determine how much it all will cost). When cost is of concern, contractors tend to review the design in minute detail. This process ensures that all parties understand what to build before construction takes place.
What can IA learn from traditional architecture?
- Know your users, client, and context before you design.
- Include multiple checkpoints and sign-offs during design.
- Design before you build.
- Document everything.
- Test before putting it together for real.
Site planning—not site design
In today’s complex business world, a successful site that will satisfy business goals must balance multiple stakeholder objectives and user goals. Sites need:
Scalability: The site must be expandable to support the growth and evolution of the business.
Personalization: One site doesn’t fit all. In order to meet the specific needs of each individual user, the content and functionality should be personalized to individual users or user groups.
Customization: No matter how much we know about users, personalization cannot be done without customization. Using the real world as an example, a person obtains a 3-bedroom house which meets his requirements—this is personalization. He would typically “customize” the home by filling it with his furniture, hanging a few pictures on the wall, and even painting the house to his taste. Customization provides users the power to make things more attuned to their changing needs.
Dynamic content: In order to provide users with the most valuable content, the information has to be timely, which means dynamic—that is, ever-changing. The “Open” or “Closed” sign hung in front of a business storefront, or “Daily Specials” posted by the store entrance are just a few examples in the physical world of design elements that provide timely information for ever-changing business and customer needs.
Similarly, today’s websites are continuously changing. We can no longer design a site, since it can differ greatly depending on who the users are and when the site is accessed. Instead, we plan the site based on business objectives and user goals. While business objectives and user goals typically do not change often, needs will. A site needs to address these changing needs, and as designers we must plan for that. The site will, we hope, grow without deviating too much from the master plan, of course. This is much like a city planner shaping the city growth by laying out the usage (or zoning) density, site coverage ratio, building height limit, and even exterior treatment. Architects and builders then design individual buildings following these guidelines. Even after they are built, individual buildings continue to grow, as Steward Brand laid out in his book, How Buildings Learn: What Happens After They’re Built.

Emergence is what happens when an interconnected system of relatively simple elements self-organizes to engage in more intelligent and more adaptive higher-level behaviors. It’s a bottom-up model; rather than being engineered by a general or a master planner, emergence begins at the ground level. Similarly, the web today is like a primeval village: there is no master plan, no general plan, no zoning ordinance, no architectural guidelines, and no building codes governing what you can build and how you should build it. It is communal architecture. A primeval village that grows organically and adapts to its surroundings, though it may lack visible order, can serve its inhabitants for centuries. Some may even find it beautiful and poetic. On the other hand, a modern community may have planned infrastructure, order, and even style, but some may find it monotonous or lacking in character (i.e., the kind of character that can only grow with human touch and through time). So the question is: Do we actually need a big plan? A small plan? Or no plan at all? It’s a question that may not have a simple answer.
IA in the real world: a case study
Connections often extend beyond the design of just a website, to physical spaces and related sites. As an example, consider the series of projects my company did for an automobile manufacturer. Genex, the web consulting firm for which I work, delivered a range of solutions that span the auto sales and owning lifecycle.
Customer loyalty is at the core of automotive sales, so car manufacturers’ web sites should be designed to foster awareness of the brand, consideration of the brand, preference for the brand, and purchase of the brand (and, idealy, repeat purchases). The “look and feel” of a site is core to communicating the brand’s values and differentiators—the key factors in a consumer’s purchase decision. Of equal importance are the processes embedded in the site that facilitate consumer purchase, including car comparisons, “build your car” functionality, 360-degree views of models, and personalized financing planning tools.
Being able to access information through several channels is also important to car buyers. Recognizing this, Genex designed self-service kiosks at its client’s dealerships to facilitate the on-site sales process by providing consumers with on-demand model and financing information, as well as the ability to submit a pre-approval form for financing. The kiosks were designed to work with different hardware configurations and within various locations at the dealership.
The purchase is not the end of the process, though. Just as important is the customer’s experience as an owner, which can bring that person back into the buying cycle when the time is right. An owners’ portal—providing a range of services that includes service records, maintenance reminders, and financial account management features—is a highly effective means of continuing to engage the customer with the brand.
The dealers also benefit from web technology. Genex designed a dealer portal that tightly connects dealers with customers and manufacturers. Much like a library, it contains information a dealer needs to run its daily business, from marketing and sales to service. Sales leads generated by various sites are funneled into a single application where salespeople can manage them effectively. Dealers can also use the portal to manage parts and accessories purchases as well as pricing. Customers can purchase parts and accessories for their vehicles from the owner’s portal, while dealers can use their own portal to set pricing and manage orders.
Convergence of architecture: “we are all connected”
Stepping back from this real world example, it’s important to keep focused on connections. The physical world is a network where everything touches everything else and everyone touches everyone else. The connection can be physical, financial, emotional or spiritual, but it’s there.
This is even more the case in the virtual world. As its name suggests, the web is a system of connected networks. In our quest for information, we are linked from one site to another and another; there is no beginning or end.
We tend to think that information flows from this superhighway. Indeed, the Internet connects us conveniently to types and quantities of information we have never before experienced. Still, we don’t get all our information from this or any particular channel. Aside from surfing the Internet and reading emails or instant messages, we watch movies and TV, read books, newspapers and magazines, listen to radios, view billboards while driving, talk in person or by phone to family, neighbors, friends, and even strangers. Some of us even write letters to communicate. Most of the time we draw information from firsthand experience—when we do things, visit places, and meet people, we gain information and experience. Knowing that there are connections among the ways people get information, we should at least acknowledge and design for them. Better yet, we should try to create and design the connections themselves, in order to improve this flow of information and bridge any missing links. After all, we are all connected.
![]()

I almost ‘cringed’ when I read this.
Then I thought “Heck I can relate to this!” – you see I also came from a formal training in architecture (ooh ya all that “sexy” studio stuff).
Okay I’ll be honest, I really am cringing again. All these metaphors relating doors to back buttons, governments to the golden section. Wow so cool? Really, must everything be Matrix-ized? “Like, you know…like when Neo met up with the new oracle it symbolized ….like …..a rebirth of a self replic-carnated culture vulture…cauze like….it spewed the yin(g) yang it had for lunch and the code had to reboot it…by golly….. of course! you can replace that curtain wall with hyperlinks! Heck ya!”
You know, you’re probably REALLY ticking off all those Industrial Design & Media Heads, heck they went to school for this ‘shyte’. Lord I can feel the i-podian backash already….
You see….
Architecture is about the Design of Space : People Use Space.
IA is about the design of Content : People Don’t Read Content.
Everything else is all about process. And we all know, that the struggle is the process.
Sorry to rain on your Taj Mahal. Matrix was a bitch.
While agreeing that Jakob is a tone-deaf tinhorn dictator, I think we give Chris Alexander a little too much credit. His recent magnum opus is just as reductive, just as programmatic, and ultimately just as much about himself as anything Jakob’s ever offered. That said, of course, I do believe “Pattern Language” was a visionary document that has utterly changed the way I understand human habitations at all scales.
I, for one, surely do appreciate Fu-Tien’s piece; like Andrew points out, for all the bloviation about the parallels between IA and A-A, the analogy is rarely fleshed out in such detail.
One strong point of commonality between the disciples, one that I *don’t* think is emphasized enough here, is how deeply architects and information architects both rely on the efforts of (structural, software) engineers to achieve clarity and beauty in the structures they design. I’ve seen this as an IA working closely with coders and back-end types, and I’ve seen it in the architecture I critique on v-2 (Diller & Scofidio’s Blur building being a perfect case in point): the vision must be matched by a technically-perfect execution that is often outside the ambit of our expertise. We depend critically on engineers, and they rarely get enough credit.
Finally, Sanjiv, I feel your commentary is just dismissive, verging on disrespectful.
“We are all connected.”
I believe, that is one of the most powerfull and beautiful realization’s I’ve made in my life.
I do have a strong affection to the interconnectedness of all things. That each motion … is just that – a motion. Which may or may not have a physical effect on some other event. But in my mind, I have the ability to connect it to…anything and everything. That to me is a beautiful thing….and also a very slippery slope.
Alan, dismissive? Yes, very. Disrespectful? Hmm, perhaps that’s the only way you can connect it. It wasn’t my intention – for that I apologize.
But I won’t apologize for implying that the article was written to validate a profession.
Then again, I could be wrong.
A criticism of :
The biggest problem with the article is that *nothing* in his discussion of building web-sites actually follows from his initial assertion that IA is like A.
I’m increasingly attracted to the analogies between architecture and information system design (both at the programming level and at the user interaction level) so I was really hoping for something interesting here.
But as far as I can see, the only message we’re meant to take from the analogy is that we need a separation between “grand designers” and the builders and engineers who do the work. And that we need a lot of contracts and specifications.
Is this the lesson from architecture? One of my favourite books is “How Buildings Learn” which is partly an extended rant against this kind of thinking, and a celebration of bottom-up design that emerges from users and builders making continuous small modifications. Although the author of this essay namechecks the book and uses the “e” word, it doesn’t seem that he allows it to disturb his off-the-shelf preconceptions about web-development in the slightest.
Another theme of HBL is the danger of “Magzine Architecture” and a complaint that architects don’t think through or evaluate long-term usability of buildings. Yet this author puts “test before putting it together for real” in his check-list of things IA can learn from A.
So, what testing is it that architects do? (Note : I’m sure the *engineers* do a lot of testing.) And in what sense is this something which IA – which got it’s
testing obsession via UI and human factors people (like Nielsen), and maybe ultimately from *industrial* design – can learn from architecture? Possibly IA is ahead of A here.
Once we get to the real life example, this is all standard web-design stuff. The architecture comparison isn’t even mentioned. There don’t seem to be any innovations inspired by architecture. Or even attempts to show parallels.
Seems like the author knows a lot of interesting ideas : Alexander, Brand, Nielsen, emergence etc; believes in connectedness; but doesn’t seem to understand *how* these things are connected : the logical implications between them, and the structural constraints that they place on each other.
I had to cringe too. “Customization”, “Personalization” and Yahoo being a prime example for a “dynamic” site? When has anyone here last personalized a site? Me, around the end of the last Century. Probably also the last time I bothered to visit Yahoo’s convoluted, messy and visually as well as functionally inacceptable front page.
And to be honest: what an IA actually does, and what her precise role in the development process; this article — like so many on this topic — leaves more or less unanswered. Instead we get again a fair load of didactic metaphors (“revolving doors”), and nice sounding concepts (“connectedness”) and Nielsenesque dogmas of how important the “ALT” tag is. I also didn’t need architects in order to teach me to “know my clients” and how important it is to document everything.
I hope in favor of the author that this article was written well before it was posted (November 2003). If not, then I seriously doubt that the discipline of IA has evolved much in the last 5 years.