As UX professionals, we strive to design engaging experiences. These experiences help to forge relationships between the products we create and the people who use them. Whether you’re designing a website or a physical product, the formation of a relationship depends on how useful, usable and pleasurable the experience is. Ultimately, we form relationships with products and services for the same reasons we form relationships with people:
- Pleasurable products are attractive and make us feel good. Attractive people can have the same effect.
- Usable products are easy to interact with and easy to understand. Good conversationalists are the same.
- Useful products fulfill our needs in a way that leaves us emotionally satisfied in the long term. Long-term relationships can fulfill our physical, psychological, emotional and spiritual needs.
In a previous article on Boxes and Arrows (Design for Emotion and Flow), I talked about the importance of balancing users’ emotional states to command attention and create flow: the mental/emotional experience where all the user’s attention is totally focused on an activity. The total engagement of the flow experience is highly immersive and encourages user loyalty. The experience of flow during interaction can be seen as one of the foundations for the formation of an ongoing relationship.
In Part 1 of this two-part article, I’ll be discussing how emotions command attention. Then, we’ll dive deeper to explore how design elicits and communicates emotion and personality to users. Emotions result in the experience of pleasure or pain that commands attention. The different dimensions of emotion affect different aspects of behavior as well as communicating personality over time. In Part 2, I’ll introduce a framework for describing the formation of relationships between people and the products they use.
Defining “Affective Design”
Some time ago, a friend offered me a ride home after work. I got into her SUV and sat down, ready for the short ride. After a few minutes, an annoying beeping sound started. “Oh,” she said, “You’ll need to fasten your seatbelt to make that irritating noise stop.” Grudgingly, I did up my seatbelt and the noise ceased, but the beeping had accomplished its purpose; I fastened my seatbelt.
This is an example of affective design: design that’s intentionally created to capture the user’s attention, triggering an emotional response that will increase the likelihood of performing a certain behavior. The emotional response can be conscious or unconscious. For example, a brightly colored button will attract users’ attention unconsciously by affecting the degree of arousal (i.e. physical stimulation). And the behavior could be any action, from clicking a button or signing up for a newsletter, to making a purchase online.
To make the unpleasant sound in my friend’s SUV stop, I had to perform a particular behavior. In this case, the stimulus was the unpleasant beeping sound, which triggered my annoyance and led me to fasten my seatbelt. With your latest web app, the stimulus is likely visual, rather than auditory, but the energy that it commands is the same. One thing these stimuli have in common is that they demand and command your attention.
Attention
Attention has been described as psychic energy.1 Like energy in the traditional sense, no work can be done without it, and through work that energy is consumed. Csikszentmihalyi (1990) named the mental/emotional state where all our attention is totally focused on an activity “Flow”. Flow is a highly engaging experience, and strong emotional engagement demands and narrows the user’s attention. In order for users to accomplish their tasks and attain Flow, we need to capture and hold their attention by managing the design of their emotional experiences.
The products we design need to attract users based on how they look and sound, persuading them (via their feelings) to approach or avoid. They also need to converse with the people using them. The way these products interact should persuade users to take particular actions in predetermined sequences, while also affording users a feeling of control. If we’ve done our jobs correctly, the result is that users will commit and transact with our system; they click the button, subscribe to the newsletter, make the purchase or book the flight.
These events mark the formation of a relationship between the user and the product or application. Each experience with a company’s products or services shapes the user’s relationship with the company’s brand. In order to build positive brand relationships, companies need to effectively manage the user’s emotional experiences during every encounter with their products or service channels. As we’ll see, the consistent expression of a particular emotion is perceived as a personality trait, and our personality traits determine the relationships we form.
Dimensions of Emotion
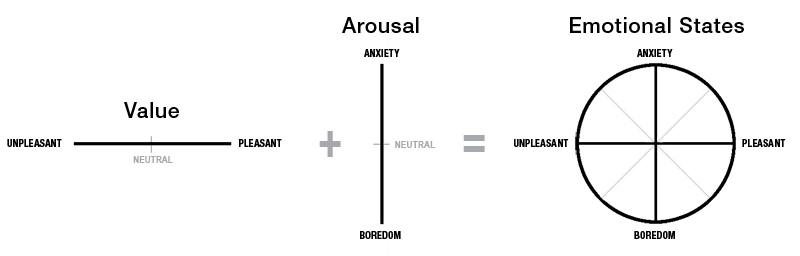
To understand how emotional expression becomes personality, we first need to understand emotion itself. All emotional or affective states can be described in terms of two underlying dimensions: value and arousal. “Value” judgments are judgments of good vs. bad. We tend to base these conscious judgments on whether something is pleasant or unpleasant.
“Arousal” has been used to refer to the unconscious activation of the body, the brain or a particular behavior.2 It has been defined by levels of anxiety vs. boredom,3 and we can measure it by monitoring heart rate, respiration, blood pressure and skin conductance. To simplify it, you can think of arousal as the level of stimulation or activation. When we combine these two dimensions of emotion (i.e. the conscious & cognitive, and the unconscious & physical) we get a circular model of emotion.

Figure 1: Affect Circumplex (Van Gorp, 2006 adapted from Russell, 1980)3
Because arousal is largely unconscious, it provides an especially powerful channel for designers to command attention and influence behavior. For example, large images, bright saturated colors and high contrast all increase arousal levels. Increasing the size of an image and moving anyone in it closer within the frame will increase arousal levels.4 When the level of arousal increases, the focus of attention narrows and goes to whatever is causing the stimulation. A good example of this is a stop sign, which uses a bright red to command attention within the busy visual environment of the street.
During the product development process, there is often a disconnect between design, marketing and usability for this very reason. Visual designers and marketers are often focused on increasing arousal through the attention grabbing emotional-impact of bright colors and large images, while usability analysts are focused on controlling arousal and reducing negative emotions by ensuring task completion.
Dimensions of Behavior
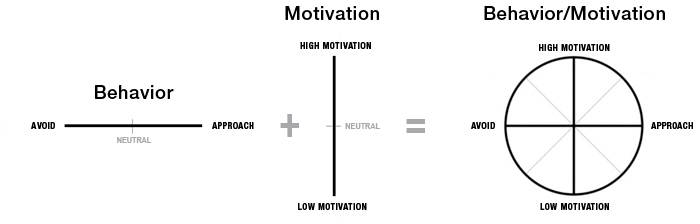
Each dimension of emotion affects a different aspect of behavior. Value affects whether we approach (i.e. pleasure) or avoid (i.e. pain), while arousal levels influence how motivated we are to do either. Both pleasant and unpleasant objects and experiences can increase arousal levels. For example, fear and excitement are both high arousal emotions. The level of arousal also affects how intensely we experience a given emotion, and the more intense the emotion, the more attention is demanded. Arousal also affects our level of motivation. Low anxiety or boredom results in low motivation, while higher anxiety results in higher motivation. This continues to an optimum level (i.e. the balance of Flow), after which motivation and performance decrease, while anxiety increases.

Figure 2: Behavior & Motivation Circumplex (adapted from Russell, 19803 ; van Gorp, 20064)
In the case of the annoying sound in my friend’s SUV, the value of the noise was negative (i.e. unpleasant). This unpleasant feeling creates the urge to avoid. If the volume of the noise had increased, or the rate of the beeping had sped up, this would have unconsciously increased arousal levels, further increasing my motivation to avoid the noise or make it stop.
This is a very simple example within the relatively controlled context of a vehicle, but what happens when the context becomes more layered or complex? What happens when the design is visual and interactive? As we’ll see later, that’s when simple emotional expressions are perceived as personalities.
Emotion and Personality
Humans are such social beings that we perceive the expression of emotion in everything, including products, objects and websites. Because products usually remain the same, any perceived emotional expression becomes a perceived personality trait over time. The person who appears down or sullen the first time you meet is expressing an emotion — sadness. When that same person appears sad the next 20 times you meet, he or she is likely to be seen as “depressed”. When it comes to products and websites, we can think of a personality trait as the long-term expression of a particular emotion. Take a look at the video below to get a better idea.
Figure 3: American Express Video
As human beings, we assign personalities to objects, interfaces and websites based on the way they behave and appeal to our senses. Even though we consciously know that computers and media are not animate and do not have feelings, we still respond socially and automatically when viewing, interacting and evaluating them.5 It has been suggested that products should be viewed as “living objects with which people have relationships.”6 Through the relationships that are formed by using products, people can be made to feel happy or sad, angry or passive, relaxed or anxious, proud or ashamed, and motivated or demotivated.
Personality Traits and Relationships
Like perceptions of emotion, our first impressions of personality are based on the information received by our senses (i.e. sight, smell, hearing, taste and touch). These impressions are formed quickly and unconsciously. With websites and applications, personality is inferred from the use of language, user prompts, sounds, navigation, proportions, layout, contrast, color, images and fonts that comprise the formal properties of the design. In fact, these perceptions of personality are so automatic and unconscious, they occur regardless of whether the people experiencing them believe they are appropriate. Other, more conscious decisions about personality are based on how the object we interact with behaves over time.
In human relationships, personality traits are an important part of attraction and conversation. They shape our relationships by determining who we like and what we expect from those we encounter. They also influence how well we get along with others. In this respect, perceived personalities in products and websites are no different. Unlike us, however, product personalities can exist in fictional worlds and be controlled by designers so that they appear at particular times and places. They can often be simpler, more consistent and more easily identifiable than real personalities, reducing uncertainty and promoting trust.5
Dimensions of Personality
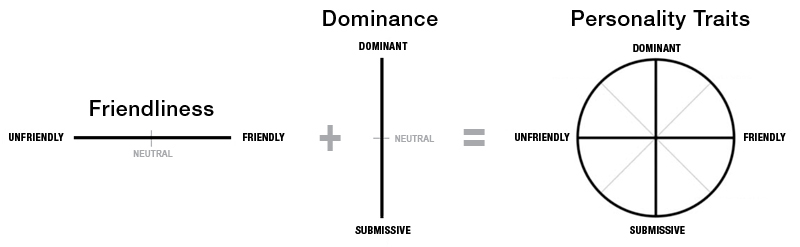
Although human personality traits are complex, psychologists have grouped product personalities into a small number of categories that have a similar character. They’ve identified two major dimensions of personality that are readily assigned to products, computers and interfaces by users: dominant vs. submissive5 and friendly vs. unfriendly.7

Figure 4: Personality Circumplex (adapted from Reeves & Nass, 19985; van Gorp, 20064)
Take a look at the simple objects below. Are they expressing emotion? As static objects, any emotions they’re expressing will remain consistent over time. If the major dimensions of personality are friendliness and dominance, which object do you perceive to be friendlier? Which do you perceive is more dominant? Check the comments people left below the photos. Happiness is associated with a friendly demeanor, pleasure and approach behaviors, while sadness is associated with unfriendliness, pain and avoidance.

Figure 5: Objects Displaying Personality – (photos courtesy of Jim Leftwich)
Designing Personality: Dominant or Submissive?
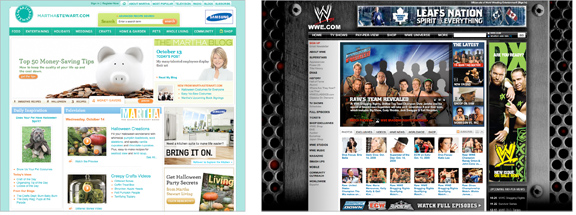
Dominant visual features could be described as angular, straight, cold/cool, dark, silver, black…with a heavy base. Submissive visual features could be described as round, warm, light/lucid, soft/delicate, golden.8 When a personality is not represented with overt dominant visual or interactive characteristics, the tendency is to describe it as more submissive. Of the two sites in Figure 6, which site is more dominant and which is more submissive? Which site is friendly and which is unfriendly?

Figure 6: Martha Steward and WWE – Submissive and Dominant Designs
Notice which one of the sites above you’re more naturally attracted to. Which one do you feel more compelled to approach or avoid? Which one naturally grabs more of your attention? How well do these sites match the likely personalities of their target audiences? Generally speaking, you can attract the user by presenting a visual personality that is similar to his or her own. When it comes to attraction, we’re attracted to things that look similar to the way we are, or the way we’d like to see ourselves.
Friendly or Unfriendly?
Friendly visual features could be described as positive, while unfriendly visual features could be described as negative. Friendliness is not only determined by what is said, but also by how it is said (i.e. the tone of the conversation). Our tendency to assign and characterize personality based on conversation is easily recognizable in the example below. This example uses contrast, visual weight, , color value, size and typography to alter the meaning that is conveyed by the words. The content conveys the message, but the look and feel change how that message is interpreted, altering the meaning.
Which of the statements below would you rather hold a conversation with? Which one do you feel more compelled to approach or avoid? Which one naturally grabs more of your attention? When it comes to conversation, someone has to lead, and opposites attract.

Figure 7: Personality and Meaning4
Similar or Complementary?
Similarity is the theory that people are more attracted to those with personalities similar to their own, over those who display different personalities.5 Complementarity is the theory that people are attracted to people with personalities that complement their own level of dominance or submissiveness (Markey 20079; Personality Research10). It comes down to the old question of whether relationships work better when people are the same or opposite? And the answer is yes.
When it comes to personalities, different things stir our emotions at different stages of a relationship. Researchers found that Similarity takes precedence early in relationships, playing a vital role in initial attraction. Complementarity becomes more important as relationships develop over time.11 People in long-term relationships are more satisfied when their partners are either more or less dominant than they are. Two dominant persons may experience conflicts as both attempt to lead, while two submissive individuals may lack initiative, as neither is willing to lead. (Markey 20079; Wikipedia 200912)
Generally speaking, interaction between the system and the user should be complementary, where the user takes up the dominant role, while the product, interface or service takes on the submissive role. These roles might flip in the case of a guided tour, or an application where the system is guiding the process or has an air of authority.
Conclusion
In Part 1, we learned that emotion commands attention. We also learned that affective design is a term used to describe design created to intentionally capture the user’s attention and trigger an emotional response that will increase the likelihood of the user performing a desired behavior.
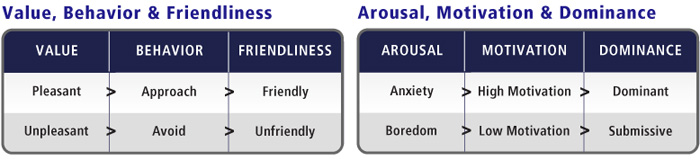
The value dimension of emotion influences our behavior (i.e. whether we approach or avoid), while the arousal dimension influences how motivated we are to do either. Emotions influence different aspects of behavior, and their expressions are perceived as different aspects of personality over time. Value influences the perception of friendliness, while arousal influences the perception of dominance.

Figure 8: Emotions, Behavior & Motivation and Personality4
And finally, we learned that customers are attracted to things that they perceive have a personality similar to their own. Over time however, they prefer to interact with things that take up a role which is complementary to their own.
Useful, usable and pleasurable experiences help facilitate the formation of relationships. In Part 2, we’ll look at the different ways people experience love to get an even better understanding of how relationships form. Then, I’ll introduce a new framework that describes how to systematically provide experiences in the different ways that are necessary to form relationships.
Citations
1Csikszentmihalyi, Mihaly. (1990). Flow: The Psychology of Optimal Experience. New York: Harper Perennial.
2Cacioppo, J. T., and Petty, R. E. (1989). The Elaboration Likelihood Model: The Role of Affect and Affect-laden Information Processing in Persuasion. In A. Tybout and P. Cafferata (Eds.), Cognitive and Affective Responses to Advertising (69-89). Lexington, MA: Lexington Books.
3Russell, J. A. (1980). A Circumplex Model of Affect. Journal of Personality and Social Psychology, 39, 1161-1178.
4Van Gorp, Trevor, J. (2006). Emotion, Arousal, Attention and Flow: Chaining Emotional States to Improve Human-Computer Interaction. University of Calgary, Faculty of Environmental Design, Master’s Degree Project.
5Reeves, Byron and C. Nass. (1998). The Media Equation: How People Treat Computers, Television and New Media Like Real People and Places. Cambridge: Cambridge University Press.
6Jordan, Patrick, W. (2000). Designing Pleasurable Products. London: Taylor & Francis.
7Desmet, Pieter, R. (2002). Designing Emotions. Pieter Desmet. Delft.
8Wellman, Katrin and Ralph Bruder, Karen Oltersdorf. (2004). Gender Designs: Aspects of Gender Found in the Design of Perfume Bottles. In D. McDonagh and P. Hekkert, (Eds.), Design and Emotion: The Experience of Everyday Things. New York: Taylor & Francis.
9Markey, P.M.& Markey, C. N. (2007). Romantic Ideals, Romantic Obtainment, and Relationship Experiences: The Complementarity of Interpersonal Traits among Romantic Partners. Journal of Social and Personal Relationships, 24(4), 517-533.
10Personality Research. (August 1999). Interpersonal Complemetarity. Retrieved December 19, 2009, from Personality Research.
11Vinacke, W. E., Shannon, K., Palazzo,V, Balsavage,L., et-al. (1988). Similarity and Complementarity in Intimate Couples. Genetic, Social, and General Psychology Monographs, 114, 51-76.
12Wikipedia (2010, January 2). Interpersonal Attraction. Retrieved March 18, 2009, from Wikipedia, The Free Encyclopedia.

A fantastic article and very well thought out.
Emotional design is a sensitive topic in the design field due to the fact that emotions are a fickle and unstable trait of humanity. Yes the fact that we have emotions is stable, but one minute we can be throughly happy in one movie scene, and the next, thoroughly disappointed in it’s ending.
While both of these emotions are reliable for it’s time and at the moment, one thing for certain is that different users will display different emotions to the same design piece.
Mastering the emotions of your users is a fine talent that great UX Designers have.
I personally find that the best emotional and service designers are the ones who live it in their lives and show sympathy and empathy to others regardless if design is involved or not.
Thanks for the comments Brett.
I think you’re right in saying that emotions are somewhat “unstable”. For me, the interesting part IS that even though emotions are unstable and ever changing, we can come to see them as stable personality traits when they are expressed consistently over time. And once these traits are established in our minds, we then form (or don’t as the case my be) our relationships based on them.
Glad you found it interesting Matt. This is a topic that almost everyone understands is incredibly important, but few people have had the time to really explore in depth. However, once you begin to understand the huge role emotions play in basic decision-making, it’s hard to ignore this subject. Be sure to return for Part 2, where I’ll describe a new framework for designing emotional experience that’s based on how people experience different forms of “love”.
HI Trevor – really nice article. I’ve done a fair amount of research myself into this field and two other foundational sources for me have been “Watches tell more than time” by Dell Coats, and the seminal research by Charles Osgood into the Semantic Differential (which gives some mechanisms to quantitatively investigate emotional response). Looking forward to Part 2…
Thanks Art. I haven’t read “Watches Tell More Than Time”, I’ll have to check that out. But I am familiar with the research on semantic differentials through Edie Adams and her work with them at Microsoft.
Trevor, thanks so much for this article. You really helped to synthesize a lot of disparate things I’ve been thinking about for a long time.
Glad you found it useful Whitney. I’m a big believer in systems design, and understanding the system at the “big picture” level in order to make better decisions at the detail level. It’s taken over 6 years and a master’s thesis on this topic to form a working model in my mind that collects and unites the varying disciplinary jargon, while touching on design, emotion, psychology and sociology. Stay tuned for Part 2, where we’ll explore how people experience love in relationships. 🙂
Thank you for posting. This is a very accessible read, even for someone outside of UX. This is going to become my “read this” article for clients who ask why it’s important to do contextual interviews with the target audience – and why they just can’t send out an email survey. You very concisely incorporate several elements and have some visuals that drive home the point quickly. Looking forward to the next installment.
Thanks for the comments Raelin. I appreciate the feedback as making this topic accessible is a big part of what I’m trying to accomplish.
Many of the ideas behind emotional design and brand personality have been very high level and conceptual. But, by adding perspectives from other disciplines such as psychology and sociology, we can begin to identify and utilize the visual and interactive qualities that communicate personality to improve the experiences and relationships our users have with the things we design.
Thanks Art. I haven’t read “Watches Tell More Than Time”, I’ll have to check that out.
Thanks Trevor – I have recently got interested in this field and would like to bring it more into my interaction designs. Can you guide me to any resources in this field, links, books, certifications etc.
I look forward to your next article.
Vineet
Hi Vineet,
You’ll want to read “Emotional Design” by Donald Norman, which is a great introduction to the field. The citations list at the end of this article lists a lot of good books and publications.
You can find out more through the links, articles, interviews and presentations on my blog
http://www.affectivedesign.org
Also, check out the Design & Emotion Society
http://www.designandemotion.org/
and the interviews on Marco van Hout’s blog:
http://www.design-emotion.com/
I hope that helps.
Trevor
Involved in web design and finding the best way to get users involved with the website via structure and content. I just discovered this site to know more about it. It’s all overwhelming and interesting to not keep on going back to. Salutes to everyone!
superdavid
Glad you’re enjoying the site David. And we’re happy that you’ll keep coming back. 😉
This article is amazing. Very well put and definitely well thought. Emotional design isn’t something that I know much about but reading this article has got me excited and interested in this field and given me a lot of new ideas.
Good stuff. I particularly liked how you tied in personality. I’m wondering, though, if you’re familiar with OCEAN, or the Big Five. It’s what most personality researchers swear by these days. The acronym stands for openness, conscientiousness, extroversion, agreeableness, and neuroticism. I’ve seen Myers-Briggs used for this kind of analysis (e.g., in FutureNow’s Persuasion Architecture), but would love to see someone apply OCEAN.
Hi Cliff,
Thanks for the feedback and the suggestions. I’m familiar with the big five, and I believe some work has been done in applying it to design.
In this case, I’m working off of Reeves and Nass’ research which found that the dominant/submissive distinction was one of the more immediate and important distinctions people made when attributing personality.
The dominant/submissive and friendly/unfriendly distinction also matches the notion of the four temperaments that underly many personality models including the Myers-Briggs, Keirsey Temperament Sorter, Jungian Temperaments and Hippocrates Four Humours.
And, the goal here is to communicate a basic understanding that is useful to designers who are making decisions about emotion and personality, rather than diving deep into psychology.
Thanks Frank.
Glad you found it interesting. 🙂
Did you intentionally not include Donald Norman in this article? If so, why?
Hi Mitch,
There was never any intention to NOT include Donald Norman in Part 1 of this article.
Trevor, thanks so much for this article. You really helped to synthesize a lot of disparate things