Prototyping is a big deal right now. We get wrapped up in mailing list threads, new tools are released at an astonishing pace, books are being published, and articles show up on Boxes & Arrows. Clients are even asking for prototypes. But here’s the thing… prototyping is not a silver bullet.
There is no one right way to do it.
However, prototyping is a high silver content bullet. When aimed well, a prototype can answer design questions and communicate design ideas. In this article, I talk about the dimensions of prototype fidelity and how you can use them to choose the most effective prototyping method for the questions you need answered.
The dimensions of fidelity
A prototype’s fidelity has the most influence over its effectiveness. Fidelity simply refers to how realistic the prototype is. Most of the time when we talk about a “high-fidelity” prototype we are referring to a prototype that has some visual or industrial design applied to it. But that leaves out what’s most important to UX designers, what it’s like to actually work with the prototype!
Fidelity is multidimensional.
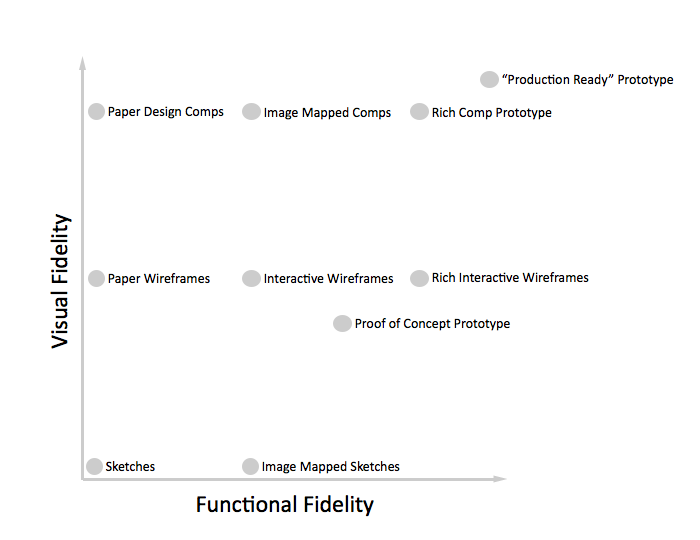
Not only can you have a prototype that looks like a realistic product, but you can also have a prototype that works like a realistic product. I call these dimensions of fidelity “visual fidelity” and “functional fidelity.” By varying your prototyping methodology along these two dimensions you can ensure that your prototyping effort is successful given your particular context. Let’s take a look at some examples.

A prototype can be as simple as a series of hand-sketched wireframes that flow together. This is a good example of a low visual fidelity prototype. These wireframes show layout and functionality but have no visual design. Take the same wireframes, integrate a visual design, and your prototype has a high visual fidelity. While you might think of them as being similar, these two prototypes are most effective in two different situations.
That same series of sketches is also a low functional fidelity prototype. Moving through screens drawn on paper is much different than working with the developed system. But if you render those sketches in HTML, JavaScript, & CSS, they have a high functional fidelity. Working with an interactive prototype is very similar to working with the developed system. Again, high- and low-fidelity prototypes are most effective in two completely different situations.
After spending all this time talking about fidelity, I want to share one of my favorite quotes on prototyping. Bill Buxton said this in his Interaction08 keynote:
There is no such thing as high or low fidelity, only appropriate fidelity.
Appropriate Fidelity
“Appropriate fidelity” refers to a level of prototype fidelity that allows you to achieve the goals you’ve set for doing a prototype in the first place. By varying the fidelity of your prototype along the dimensions of visual design and functionality, you make your prototype more effective at achieving some goals and less effective for others.
 Low Visual and Low Functional Fidelity
Low Visual and Low Functional Fidelity
Very low fidelity prototypes are extremely useful to UX designers. Why? They can be made swiftly, changed without repercussion, and still help visualize a concept. Low visual & functional fidelity prototypes are helpful at answering large structural questions. Here are some examples:
- Does the system have all the features required to support the user’s goals?
- Does the workflow make sense at a high level?
- Which UX concept works best?
- Coming to consensus on a UX concept with stakeholders, e.g.“Is this what you meant?”
 Low Visual and High Functional Fidelity
Low Visual and High Functional Fidelity
In my own practice, this is the type of prototyping I do most often. What I make are interactive, HTML interactive wireframes. Everything is black, white, and gray, but the interactions are extremely close to what they’d be in the developed system. These types of prototypes are effective in many situations:
- Evaluating the usability of proposed designs for new systems
- Exploring isolated interactions as a proof-of-concept
- Validating UX design direction with stakeholders
- Validating the implementation of requirements with stakeholders
- Supplementing printed documentation for development teams
- Performing remote testing
Remote testing has become more and more important over the last several years. At Evantage, we do approximately 75% of our user testing remotely. It would be difficult for us to get good data about our designs for modern, highly interactive sites if we were limited to representing those designs using low-to-medium functional fidelity prototyping techniques such as clickable PDFs or interactive PowerPoint presentations.
I also want to expand on proof-of-concept testing. This technique supports creativity and innovation. By prototyping isolated interactions at a high functional fidelity and testing them with users, I can get really good data about whether that interaction works before I base an entire application around it. This allows me to explore my crazy ideas and find out if they are, in fact, crazy. But if it turns out that those ideas are actually pretty slick, I’ll know that and can release the design with confidence instead of with gritted teeth.
 High Visual and Low Functional Fidelity
High Visual and Low Functional Fidelity
At first thought, these prototypes may not make much sense. Why bother making something look nice if it doesn’t work? Well, because how something looks can have a huge impact on how easy it is to use. A high visual and low functional fidelity prototype allows you to test that with users. You can print out screen images and do a paper prototype test with them, or you can image map some JPGs and do what I’ve heard termed a “slap and map” test from within a browser.
 High Visual and High Functional Fidelity
High Visual and High Functional Fidelity
High visual and functional fidelity prototypes are the Rolls-Royce of prototypes. They take more time and effort to build than a lower fidelity prototype and are correspondingly more complicated to manage. Most of the time, this extra cost isn’t worth it. But there are a few situations where it is:
- Evaluating the usability of proposed UX designs for an existing system
- Performing usability tests with non-savvy user groups
- Supplementing printed documentation for offshore development teams
Prototype testing is all about data, right? In the first two situations above, the prototype’s high visual fidelity reduces the confounding factors a wireframey prototype can introduce into test results, thus maintaining the quality of your data. In the third situation, the high visual fidelity helps minimize the design communication and interpretation problems inherent in offshore development.
Integrating Prototyping Into Your Design Process
What I’ve talked about so far has focused on the tactical, on how to prototype effectively to achieve specific goals. What I want to talk about now is more strategic. How can you integrate prototyping effectively into your design process?
First off, do what you’d do to begin any organizational change. Start small. Find a small project, express the value of prototyping and your interest in doing it, and do it. It would be best to start with something richly interactive though, as prototyping is more crucial the more interactive a system is. Of course, make sure you use a prototype of the right visual and functional fidelity for your purpose.
As you near completion of the prototype, make sure you walk through the prototype with the project’s stakeholders. Ask them if something like this was what they had in mind. This will impress them on two levels. First, people like to feel important, and you’re soliciting their opinions. Second, people like shiny things that move. The cool factor of prototyping will be difficult to resist. When these stakeholders are involved in future projects, it’s very likely they will actually request a prototype as a result of their first experience with you.
Once you get buy-in, you can start integrating prototyping into your process. But just like different methods of prototyping are more effective for answering certain questions, different business contexts call for different ways to integrate prototyping.
Corporate, Agile, Mature UX Practice
This situation is fast-paced and iterative, but as an employee (as opposed to a contractor or consultant) you have the opportunity to own the UX of your company’s products. In this situation, there are three points in the design process that prototyping can be of benefit.
- Low visual and functional fidelity prototypes can help select good UX concepts from several that you develop at the beginning of a project.
- High functional fidelity proof-of-concept prototypes can help develop those concepts into usable designs.
You can work with a dedicated prototyper to build a separate prototype using code that can be reused in the production system to build efficiencies into an Agile process.
Corporate, Waterfall, New UX Practice
In this situation, the organization might not be comfortable enough with UX design to support the development of multiple UX concepts. You might just have to begin developing the wireframes and prototypes to meet the organization’s need for documentation and measurable signs of progress. This situation relies heavily on the prototype for communicating and validating direction with project stakeholders, with user testing often not yet being a real possibility. Here’s how prototyping can help:
- High functional fidelity prototypes can help you communicate better with stakeholders and get their input on your direction
- These prototypes should also be used for user testing, if at all possible.
- Walk through the interactive prototype at the same time you walk through the printed documentation for the developers during handoff.
Consulting/Agency
When doing UX design for an external client, a lot of the magic is worked behind the scenes. The result is a process that is relatively unencumbered by internal politics. The challenge is to convey the importance of iterative prototyping to clients who sometimes feel like they’re paying for the same thing twice.
- Sketch two or three of your design concepts into simple, low visual and functional fidelity prototypes and test them to decide which to go with. At this stage, testing can be very informal and done with anyone capable of putting themselves in the user’s shoes (e.g., other UX designers, customer service staff, or product managers who used to be users).
- Build a small interactive prototype that shows the critical interactions, walk through it with stakeholders to validate your direction, then test with users.
- Revise the prototype based on the test results, flesh it out to support more holistic tasks, and test again.
- Revise the prototype and use it to supplement the paper documentation as you walk through both with the development team.
Just like with any other UX research or design tool, context plays a critical role in determining how effective prototyping will be for you. If you follow the simple guidelines above and prototype to an appropriate level of fidelity for your context, you will achieve your goals and improve your design. No firearms required.

Fred,
This was a great overview. I completely agree with you that the point to emphasize about prototyping is not the tool itself, but the way that prototyping allows the team to focus on particular decisions related to information architecture without being distracted by issues of visual design. We’ve been prototyping in this way, the “Low Visual and High Functional Fidelity” way, for almost a decade now. We created a proprietary ‘grayscreen’ prototyping tool that we use to quickly build clickable, HTML prototype sites. Each page can be assembled either with stock generic content, like formatted lists, images, etc., or can have custom HTML placed in the content area. We use the latter approach most, which at first glance seems pretty low-fi. However, I’ve found that the simple HTML approach keeps us (not the client) focused on the basics rather than getting caught up in an unnecessary focus on ‘elegance’ and styling. Also, having the page layouts and functionality created with HTML allows us to make quick changes on the fly while we meet with our clients, rather than having to conclude our reviews, make changes, and then reconvene at a later time. All in all, the “Low Visual and High Functional Fidelity” approach enables a faster and more efficient process.
There are some cases, though, in which a higher visual fidelity has been necessary. We usually won’t go beyond the “grayscreen” visual scheme, but we might get pretty specific with things like relative text sizes if the particular project might benefit. For example, in designing a business news site, we employed very specific type styles in the prototype so our designers could understand how the extremely dense news landing pages’ content was organized.
I wrote a blog post (http://www.newfangled.com/newfangleds_iterative_website_prototyping_process) back in April in response to watching a video of David Kelly, founder and CEO of IDEO Product Development, who said about prototyping that “You don’t find anything out until you start showing it to people.” One point that I emphasized was how important capturing feedback is. We have a commenting system built in that allows clients, project managers, designers and developers to contribute direction and feedback in context on a page by page basis. This is often essential for any one of our team members being able to properly interpret the prototype.
– Chris
This is a great article. I work in an innovation department were we constantly are producing conceptual models that are low fidelity, low functionality. Once we start working through our design process we narrow these into either low fidelity paper wireframe prototypes or low fidelity interactive prototypes. The one thing we constantly struggle with is testing of these. We are inside of a large fortune 500 company so to actually talk to existing customers is a pain. Any advice on how to build a database of test users that we can call up for quick test of a function? And advice on how many users do you typically talk to around validating a function…..
Thanks for the article Fred. I agree very much that in organisations with waterfall methods (or remnants of waterfall methods), vetting ideas with prototypes of all levels of fidelity is very valuable.
In waterfall environments the cost of barking up the wrong design tree is extremely high, so the idea of iterating a few designs amongst the design and stakeholder teams typically receives warm feedback. This is especially true if the UX, BA, or design professional has the ability to crank out some functional options. This is where tools such as Axure, and other tools that facilitate “highly functional” prototypes, are very valuable.
One problem with waterfall structures is not that there’s no -desire- for user feedback, but that the viable opportunities for it tend to be limited to requirements gathering. Introducing new places to formally accept end-user feedback (such as a prototype vetting phase of design) may not be a hard sell for the organisation.
Thanks,
D$
Great post Fred. Too much of the time the decision on level of fidelity comes down to “what can we get done” without consideration for matching it to the intended goals.
Zack, has your company considered building up an online community of existing customers that can be engaged to provide feedback on concepts? They can be rewarded for their participation with discounts or other material rewards, but sometimes the idea of having an “inside voice” is reward enough.
Good article Fred, I totally agree with the “multidimensional fidelity” concept. We’ve used almost all kinds of combinations, and as you mentioned, they match different requirements. We used to create prototypes for the same product but with different fidelity combinations, it double the workload but it worth it. Recently we discovered a prototyping tool named “ForeUI”, I think its design conception is quite close to the “multidimensional fidelity” concept: it makes prototype skinnable so that we can move in the visual fidelity axis freely; it can export prototype to static image or PDF, and also be able to export as DHTML (which is interactive), thus we can move in the functional fidelity axis as well. We like ForeUI very much since it save our time to create many prototypes for different fidelities.
Great breakdown of different approaches of obtaining valuable feedback from users. One thing I might add, which you elude to is the quickness of the turnaround of this feedback back to the various stakeholders, as well as gaining agreement of what to do with the feedback. The first point is key to demonstrating the effectiveness of injecting user feedback back into the design process loop but the feedback needs to be reported quickly enough to be considered, especially in an agile methodology. The second point of “gaining agreement” is important to getting that commitment to the prototyping process. There’s nothing worse than building a prototype, recruiting users, conducting the test, creating a report, etc… only to hear, “well, we’ll have to take care of those problems in phase 2,” when we all know that phase 2 never happens.
Chris: You created your OWN prototyping tool? Wow, that is *very* impressive. And you’re right, tool agnosticism is really important. I’m not a great coder, so the HTML approach you take would be really difficult for me. I’m a huge Axure fan as it meets most of my needs when it comes to flexibility. It doesn’t have built-in commenting ability though, but we usually walk through our prototypes face-to-face with the client & collaborators, so it’s not hugely important for us.
Zack: What Nicole said. : )
Dariusz: I’ve seen the same sort of thing you have, large organizations adopting Axure & other tools to fix communication problems between BAs & developers. The problem with that is, though, that there’s a big user experience design shaped hole between those two groups that no tool can fix. I think, though, that adopting a tool might make that hole a little more obvious… even to people who aren’t accustomed to seeing it.
Nicole: That is a *killer* idea. How come it’s not an article on B&A yet? Or an IA Summit presentation? Hint hint. : )
Henry: Yeah, ForeUI’s “skinning” concept is really killer for iteratively upping both the visual & functional fidelity of your prototypes. I have to admit though… I’d like to see that functionality added to Axure. : )
Brian: Yeah, you’re right. The two things I use prototypes for are testing & communicating. We like to present our prototypes to stakeholders as a group as we did in the old flat wireframe days. Stakeholders get it much more quickly though when they see it moving around. One thing I’ve run into lately, though, is that going too quickly to prototyping within consensus driven organizations (where EVERYONE has to have their say) can lead to a lot of re-work. In that situation, I’d recommend getting EVERYONE together to talk about their concerns first and then document them. Then when you show them your prototype, you can speak to aspects of it that address the concerns they brought up.
Fred,
Nice job on a very comprehensive post regarding the different levels of wireframing that should be incorporated into the design and development process. As mentioned, there are many methods and tools out there that can help accomplish these goals; it is all about finding the tool/method that is right for you/your company and the project at hand. Not every client needs a full-blown prototype, but some projects require extensive user testing. In your latest comment, you bring up a good point; just because you are seeking feedback from all the project stakeholders does not mean you need to listen to everyone. Additional feedback and perspectives can be quite valuable, but it can also be cumbersome and counterproductive, as you note. It is a good idea to take all the feedback into consideration, but also have a main decision maker who can give the final word.
This article is a great resource! (and +1 to Nicole’s comment.)
Cheers,
Andrea
@ProtoShare
Fred, great article. I really like how you emphasize finding the appropriate level of prototype fidelity for the goal or, as you say early in the article, “how you can use them to choose the most effective prototyping method for the questions you need answered.” That’s perfect.
You had me all geared up, then, to see you match up sample questions that need to be answered with the appropriate level of prototype fidelity. You started that with the Low Visual and Low Functional Fidelity prototype which you mentioned should help with questions like: “Does the system have all the features required to support the user’s goals?” or “Does the workflow make sense at a high level?”
Why not carry that same matching of questions to the other prototype levels? For instance, the Low Visual and High Functional Fidelity prototype level should be matched with questions like: “How do I get stakeholder buy-in to proposed UX design direction?” or “How do I include a functional example to the pile of spec docs I’m handing over to the development team?”
I think that’s all coherent, and helpful.
I also wonder at times how much your audience often dictates what kind of prototype you are best using, particularly when using it within internal settings. Some people just can deal with or accept some types of prototypes over others. This is neither good or bad, just the way it is sometimes.
Thanks for the article, very thorough. Here at Oshyn we’re often brought on board as the development partner, so we don’t get the opportunity to work through building the UX via prototyping. However I think prototyping, or at least using a lot of the prototyping tools out there like Axure RP and Protoshare, can add a lot of value for the developers as well by more closely aligning written requirements with what the client expects the final experience to look and feel like. In fact, you inspired me to write my own blog post about it!
http://www.oshyn.com/_blog/General/post/Using_UI_Prototyping_to_Assist_Requirements_Gathering_and_Development/
Just as an aside on this: Obviously, some types of interaction can be quite time-consuming to create to a level of fidelity that will get your initial design concepts across, particularity if you want to winnow down a number of variations on those designs. Over the last year or two, I’ve been surprised how the use of video can save a lot of fiddly work in this regard. So, when I want to get some feedback from colleagues about different approaches to a complicated interaction, I only work them up to the extent that I can then fake a smooth usage scenario in a screencast. I then send this out to colleagues (usually with some narration on the soundtrack as well as just the Boards Of Canada), who give me good feedback after watching it at their leisure. It takes a bit of practice to do (not least to get over hearing your voice stumble over your own words), but after a while it’s easy enough.
Nice article by the way.
I’m happy to see that prototyping seems to be increasing. Yet I am still surprised, despite praise lavished on axure, protoshare and the like, at the dearth of sufficiently dynamic web application “prototyping” tools.
“Prototyping” a website takes little less time than creating one. Yet, even nearing 2010, there is rabid hunger for a good WEB APP prototyping tool that can mimic, if not actually provide, behavioral objects that are based on common js frameworks. As it is, creating even simple interactive prototypes is time consuming. This, I’d guess, is why you’re “prototyping isolated interactions” for testing?
@uxdesign.com: Not sure what you mean – can you elaborate?
Nice article. The graphic does a good job to comparing different prototyping styles.
When I discuss the same idea, I add another dimension of “Technical Reuse” to help with the argument of rework and throw-away code.
Take a look if you’re interested in the topic at the presentations posted here:
http://markup.thekraemers.com/2006/09/14/links-from-the-high-fidelity-prototype-presentation/
I explained these three dimensions a bit more eloquently commenting on this story a few years ago:
http://boxesandarrows.com/view/real_wireframes
Fidelity for prototypes can be roughly measured by 3 attributes: visual detail, functional depth, and technical reuse. The obvious trade-offs are the more realistic any of these attributes becomes, the most cost there is involved. The effort for including visual detail on each page I think is discounted above when you consider the cost of maintaining that consistent style over multiple pages, unless you increase the technical reuse attribute as well (CSS) which in turn provides more cost.
I don’t think there’s a single silver bullet / best practice for how to prototype for every single project. One should consider who the prototype is for (investors? the client’s business analyst? end users in usability testing? your developers?) Each group will have different needs in each of the 3 attributes. Design your prototype to meet the needs of these interim users and you’ll find the right balance of cost/value for visual detail, functional depth, and technical reuse.
I’m not an IA or UX designer, but rather I’m a UI Developer, so I’m usually handling the “front-end” of the project and making it all work with HTML/CSS/JS. Prototyping to me is a UI dev’s dream gig, because it involves putting the latest and greatest technologies to use without worrying about cross-browser compatibility (at least not for the prototype).
The problem I see with prototyping tool’s like Axure is that they cannot keep up with the pace of emerging technologies. Web browsers today are fully capable of rendering SVG graphics, animations, video/audio, etc. – all with HTML/CSS and JavaScript. This combination, to me, is an ideal rapid prototyping environment with which any UI dev worth his/her salt could crank out impressive, clickable prototypes in a day or two.
Lastly, if you plan it all out right, your prototype can actually get reused for the final product, since most web and desktop applications use HTML/CSS for structure and content.
Plus, how much does an Axure license cost anyway? Less than an intern? 🙂
“There is no such thing as high or low fidelity, only appropriate fidelity.”
… worth the price of admission right there.
Good article.
I actually user Axure and agree they are not keeping pace to all the changes one needs to be able to present to clients, but I actually think its a wonderful product if it fits within your environment/workflow. I use to be a IA/front-end developer and spent lots of time creating html prototypes, but since I didn’t know JS all that much I did spend more time trying to get that part of the prototype working than spending on actually working thru solutions. What I like about Axure is that I do spend more time thinking through the solution than documenting on Visio and it takes me a lot less time than expected once you know how to use the program.
I would agree if you are a high-level dev guy it wouldn’t be a great program to use, but I know within my environment, it has helped a lot and saved tones of time.
Fred,
Thanks for your post about prototyping it is a great article. Clients are always asking for prototypes or for mock-ups. But how can these prototypes be the most useful, and what is the right balance between functionality and visibility.
At Miracle Technologies (http://www.miraclegroup.com/index.htm) we also use prototypes for two different aspects. Firstly in the field of design, it is essential to integrate to prototyping methodology. It helps to achieve a greater customer satisfaction and it makes changing directions much easier.
I think that prototypes are all useful especially in the field of design.
Thanks,
Veronika
Hi Fred,
Thanks for a great article. I’m currently working with prototyping as a part of a technology-related course where we have to explore the possibilities of Adobe Fireworks when working with prototyping. In my process of prototyping, I came to a point where I needed some reflections on when a prototype is “done”, if you know what I mean. I designed the minimal interface purely in black and white, and afterwards got frustrated with the fact that I wasn’t aware of when I was done. I consulted my Polar Bear Book (I study Information Architecture at Aalborg University in Denmark and Morville & Rosenfeld’s work has sort laid the ground for what we work with) and they distinguished between these low-, medium- and high-fidelity prototypes/wireframes, but I wasn’t really satisfied with the way that draw lines between the different levels. I then found your definitions and they are spot on! Thank you so much!
Content-wise, when is it appropriate to fill in actual content in a prototype? I can easily see myself always ending up with Low Visual and High Functional-fidelity prototypes, but when should one start to generate content into a prototyping? Never at all? For my specific assignment, I use “sample content” alongside greeked text.
Thanks once again for your insights,
Mathies.
Thanks Fred, great article.
I’m just loving the term “appropriate fidelity”. Think I’ll bust that one out at my next project meeting to try and make me look smart 😉
I’ve been creating prototypes in Flash for quite a while – seemed easier to create more complex interactions quickly – but am just entering the world of creating HTML prototypes in an attempt to create reusable elements and a deliverable that’s easier to conduct testing with (On-site and remotely).
I’ve always felt creating HTML prototypes were far too time consuming and not reactive enough. A bit clunky I suppose. However, great work by these guys has changed my viewpoint;
http://code.google.com/p/zen-coding/
http://ixedit.com/
http://konigi.com/project/protokit
For me, the tighter this part of the design process becomes, the more it can be used. Unfortunately for me, most project budgets just doesn’t allow for it and people tend to forget what an essential part of the process prototyping is and how much it benefits any project, now matter how small.
I’d really love to hear of any other tools/languages people use to make the creation of HTML prototypes more streamlined.
Thanks again,
Andy
Great article!
I’m also very pleased to see that prototyping is coming into the mainstream. As a former developer who made the transition to IA several years ago, I always tried to encourage my colleagues to prototype as much as possible. I got a lot of push-back because so few of my colleagues knew (or wanted to learn) HTML.
With the advent of tools like Axure and iRise, that seems to be changing. UX types are actually embracing prototyping. For simple brochure-ware websites, it’s not a big deal. But when you’re building actual web applications, the prototyping stage is crucial.
Unlike wireframing, prototyping forces (and better enables) the entire team to think through all the precise interactions of every page and every control on that page. When you’re designing a very complex GUI design, with very robust logic, it’s very easy to miss all the possible logic landmines that a user may step on if you’re only sketching out pictures.
Great article! We are using Balsamic Mockups for the low fidelity (grayscale) prototypes to get user feedback on structure, ease of use, etc. Works very well and provides some degree of interaction.
@Nicole, would like to see an article on your “online consumer” thoughts!
Pardon the shameless plug. You may find our book, Effective Prototyping for Software Makers, useful. It not only covers what is discussed above regarding “appropriate” Fidelity but addresses other aspects of prototyping as well – such as, defining prototyping content, determining prototyping characteristics, choosing a prototyping method, choosing a prototyping tool, etc., etc. Hopefully this is a helpful reference.
Great post Fred, I’m currently in a Rapid Prototyping class and I found a lot of useful information here. The discussion on fidelity really helped me because I’ve had a little bit of trouble knowing when it was good to have a higher fidelity prototype and when a low fidelity prototype is needed. Actually for my final project in the class I’m going to be creating a website, you can look at it here and watch my progress if you are interested. It’s already set up but I will be adding many new components as the semester progresses because right now it is very unfriendly to users. I’m also planning on prototyping a laptop cooler for class so I’m hoping to get some pictures up as well.
Anyway, just wanted to say thanks again for this post!