
As web designers and information architects, we often dismiss deep consideration of content when we design interactive experiences. By content I’m not only referring to the various forms of text (e.g., headers, body copy, error messages) but also imagery, graphics, and videos or audio that make up the full interactive experience.
Sure, we have a sense of what content is available, and we’ve likely considered it to some extent when creating flows, wireframes, and prototypes. But the design artifacts that we create represent only part of the overall user experience that we’re designing. The content that sits inside of our design framework is often the final arbiter of success, yet we sometimes diminish its importance and separate ourselves from it. The more we separate our design activities from content development, the greater the risk of design failure.
Recognizing The Problem — The Content Gap
There’s often an unsettling discrepancy between the stakeholder approved wireframes and visual comps and the actual product in production. What you see in those environments is sometimes a far cry from those polished wireframes and those shiny, pixel-perfect visualizations that were filled with placeholder content (such as lorem ipsum text, dummy copy, and image blocks). What you’re seeing in production environments now holds the real content. The imagery doesn’t support the interactions, is meaningless, useless, or worse, contradictory to the design intent. The copy, headers, and labels are unclear, too long, too short, or simply irrelevant.
What happened?
More than likely, that content was discussed, created, and iterated outside or separate from the core design review process and ultimately plugged into a content management system (or pasted into the code by a developer) much later in the development process.
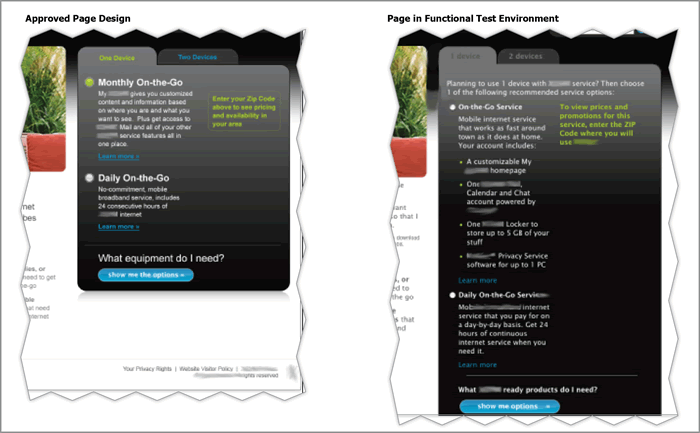
The example illustrated in Figure 1 shows two examples of web content. The image on the left represents a screen shot of the approved design that was delivered to the production team. The image on the right is a screen shot of that same page taken from a functional test environment after the real content was included. As you can see, the experience breaks down considerably with the amount, type, and format of the real content. The information is more difficult to scan, the primary call-to-action has been pushed well below the fold, and the choices that users need to make are less clear.

While this example highlights only a small portion of the overall web site, the problem manifested itself throughout the bulk of pages that made up this interactive experience. So what might be perceived as a small problem becomes a much bigger problem when considered across the entire interactive experience.
Exploring the Causes
These content gaps are both procedural and cultural within organizations. By procedural, I’m referring to the tangible processes used by an organization to design and develop a web product. Often times, these ‘processes’ are influenced by the organization’s values and overall culture. There are four common reasons why content gaps occur.
Flawed Processes
There’s undoubtedly a wide spectrum of web design and development ‘processes’ in use today. Most often, however, organizations use one that aligns more closely with either a traditional waterfall process or alternatively, an Agile one. In theory, both models have mechanisms built-in to eliminate and minimize surprises (including content gaps) but in reality, both tend to exacerbate the problem but do so in different ways. Rigid waterfall processes fail because they tend to segment activities and related roles. Designers often design totally separate from content ideation and development. Agile processes fail because they’re typically developer centric and move at speeds and iterations more akin to code production than to experience design and content development. The site is often being coded before the design or content are ever completed.
Content The Design(er) is King
The value of most design projects is typically placed in the upfront design and strategy work. It’s here that the ‘big ideas’ are generated and explored. During this initial phase, are the right people involved in the design process alongside of us, exploring solutions? I’d argue that we rarely involve our content partners, even though we’re essentially creating a framework for communication and messaging. It’s here that content specialists thrive. We’d benefit from including those who specialize in communication, writing, persuasion, and instruction more directly. We might argue that as designers that we have those skills, but then we shouldn’t rely so heavily on placeholder content in our designs.
There’s a lot we can learn from traditional advertising here. In advertising, copywriters often drive the creative process. Their skills with communications and persuasive messaging are often unparalleled within an agency. We’re at a point now where usability is table stakes, and persuasion and message is necessary to differentiate products. In fact, some leading companies are beginning to recognize this change and develop tools and/or POVs on this topic (See Eric Schaffer’s article, “Beyond Usability; designing web sites for persuasion, emotion, and trust” and Forrester Research’s report, “Use Persuasive Content to Improve the Customer Experience”).
Design artifacts rarely include “real” content
I understand the need for lorem ipsum text and placeholder imagery. I am an information architect, after all. When working on an overarching framework for a web experience and creating a flexible design system, it makes sense to start with concepts and relationships, and to establish the right models and structures first. However, the more we start illustrating these concepts at the page level, the more we must concern ourselves with content and the overall message we want to create. By relying too heavily on placeholder text and graphics, we begin to communicate a level of reality that is problematic. It’s at this point in the process that the actual content should be considered and where our design deliverables should communicate these details.
Obviously, exploration of visual styles, hierarchy, and the overall visual language is crucial at this stage. That said, effective content to support those elements is absolutely essential for design success. The content works in conjunction with our visual language and style to help people move through and understand the information space they’re in. The more the design and content can be explored, iterated, and finalized together during this phase, the fewer problems we’ll encounter when the site goes live. Dr. Browyn Jones said it best in her 2007 article, titled Better Writing Through Design:
“Ideally, you should work with a writer from day one to design the voice of the copy in conjunction with the visual language of the site. And getting a writer involved early can help you solve lots of other problems—from content strategy issues to information architecture snags. Remember that writers are creatives too, and they are, in many cases, the keepers of the content your design ultimately serves.”
Lack of value assigned to content
When taken as a whole, the general perception is that content teams are production teams and therefore non-creative. Taken as a whole, content teams are typically highly focused on production and publishing issues. An unfortunate side effect is that these individuals are brought in much too late in the process, immediately playing catch-up, and trying to understand the bigger design decisions that were made. In many cases, the only information that they have to go on is a lot of ‘lorem ipsum’ or other placeholder content.
What Designers Can Do to Address these Problems
As a design community the first thing we can do is recognize the problem and want to fix it. I’d suggest that we look at it selfishly at first, realizing that if content fails, our designs fail. Period. There are a number of tactical things we can do with every project to mitigate the risks.
1. Rethink the need for specific content
Do you really need that introductory text? What about those thumbnail images? What will those elements really accomplish for your design? Are they necessary? Many of the content components we include don’t contribute to design goals or the users ability to perform a task. Simply remove those from the design entirely. The more concrete we are about what is and isn’t open for interpretation (or worse, misrepresentation) the fewer surprises we’ll see in those functional environments.
2. Explore Information Graphics & Visualizations
Take a step back from your designs and see what information can be communicated more effectively using visualizations and/or informational graphics. Let the user’s ‘scanning’ behavior work to your advantage. What can be communicated better with simple imagery than with text? How can that general concept be applied to your overall design paradigm? This critical extra step will improve and streamline the user experience. If you’re not the best person to create these assets, bounce your ideas off of the visual designers and production artists. Reviewing your own work this way will dramatically improve your design. As a bonus, the more perspectives you hear during this process, the better informed you’ll be to solve the design problem.
3. Write (some) content
If you can’t get a copywriter or content expert working with you from day one, spend some time writing draft content or sketching actual imagery and place it into your design artifacts. The goal isn’t to be perfect, but to communicate to stakeholders and partners the intent behind a particular content element or component. Bring the design to life and create actual content, headlines, text, instructions, headers, and imagery. Force feedback on those elements at the same time This will force you to think through the necessity of the content, the importance of the message, and force the same thought from your stakeholders. This means using lorem ipsum sparingly, particularly when designing critical web pages or elements that significantly impact the experience. Don’t rely on someone else to do it without first thinking hard about it yourself.
4. (Really) Collaborate with your content partners
The collaboration that we demand from developers should parallel those we have with our content partners: copywriters, strategists, production artists. Often times, the content teams or copywriters are working with brand, marketing, or product teams on the creation of ‘final’ content. They understand what those teams need to accomplish and what they’re trying to communicate. Rather than have that process happen without your oversight, get involved early and often with these people and describe your vision, solicit their input, and ask for help clarifying your message and assumptions. This back and forth (like the one we expect to have with development) needs to happen with our content partners as well. Become friends with them. Remember, their skills at persuasion, messaging, branding, and simply overall writing prowess can only improve our designs.
5. Package real content with the visual mock-ups
Whether it’s visual comps, or a prototype, it’s important that whomever is responsible for creating and approving the content is actually involved with the visual designer and prototyper as they ‘package’ that deliverable. It’s impossible to fully evaluate the effectiveness of a web experience without having the content represented and under the same microscope as the design. Brand, product, and even training teams all have their own perspectives about what the content must communicate and are contributing to its development and we don’t want our design to fall apart once this ’collaborative’ writing process starts. Assign accountability to content upfront and place content professionals under the same creative deadlines you’re marching to.
There are a variety of tools and software emerging that can help you work with content. For example, Adobe InCopy hooks into Adobe InDesign. It’s just a matter of time before we start seeing integration points with Photoshop and other standard web design software and tools. But even without formal tools, the important step is that ‘real’ content is represented and tells a more complete story about the design you want to put out there.
Conclusion
It’s up to you to assess whether these content gaps are a problem in your design environment or not. Admittedly, this problem is more applicable to larger web sites and online businesses given variety of stakeholders (read: opinions). That doesn’t mean that these concepts don’t apply to the social web, or smaller marketing or micro web-sites. They do. It’s just that how critical this issue is depends on the size and scope of the website or application you’re designing.
This problem is common in many organizations (small and large). As a design community, we hold the power to 1.) change how we think about content, 2.) bring other roles into our processes, and 3.) change how we communicate with stakeholders and partners. Collaboration is what we strived for when developers shut us out, now it’s our turn to open up and let our content partners in and build even better experiences for our customers.

Great article and all matches with my experience. This is exactly why, although I do a lot of IA, I also spend a lot of time on content and copy with my clients.
This is all too (sadly) true – always remember that people come to the web for content, and everything else is there to support it.
A major aspect of the problem is the paradigm of web design and development, and the role definitions and scope decisions that make projects almost bound to fail. Critique the project concept as early as possible… by the time it gets moving, there may be no time for content exploration or for real collaboration with content partners.
This article resonates strongly with me because of all the reasons you mentioned, and more. The UCD process can be mirrored for content strategy – loosely, user research, personas, task analysis and scenarios, content modeling (instead of wireframing), testing with real content and real users – and iterate. It’s got to be lock-step with development, and needs deliverables that are integrated within the project plan.
A few years ago, Joe Gollner articulated it this way: Content is too important an asset to be treated as a cottage industry. Your statement about usability becoming table stakes is well-taken. I’ve been saying that usability is the treasure map, and content is the treasure at the end of the hunt. No content treasure is the ultimate user betrayal, no matter how well the treasure map helps with the hunt.
Glad to see that content strategy is making its way into this arena.
Christopher,
An article on content in B&A! Is ‘content’ getting somewhere at last? An excellent article too and I agree absolutely with Rahel above.
I wrote a short post last year about how I felt that content was not represented in the design process. I coined the term ‘content centred design’ as I felt that content needed a champion throughout the whole design process as much as users did. http://patrickcwalsh.wordpress.com/2008/06/16/content-centred-design/
In the post I state that ‘content has a structure and a purpose which is independent of the user or web designer’. I really believe that what happens with many websites with regard to content is that the intentions of the author/copy writer are often willfully ignored and thus the communication with the user throughout the life of the website design is diminished.
If we treat content as a stakeholder and create a structure for ‘content centred design’ mirroring UCD this might ensure that content is considered throughout the entire process rather than being shoehorned in at the end. I think that not only will the final product be better for this but I would guess that more consistent development times might be achieved as there will be one less potential surprise to deal with towards the end of the process.
Enjoyed this article. I agree that it’s open collaboration, between the technicians, strategists and artists regarding the content direction, that will determine the long-term success of a project.
Chris,
Good article. I face the content gap issue quite often with our clients. Thanks for the insight provided in this article.
I appreciate that you offered concrete solutions. If we truly are advocates for the end user, we must push for our content collaborators seat at the table. Great article, Chris.
Thank you so much for highlighting this issue that so many of us face. We try very hard to get all the content prior to the completion of wireframes, but it rarely happens. Clients are not aware of how much time and effort it really takes to revise and generate new content. We now bring in a copywriter as the default in our contracts to try and minimize the content burden on the client.
Perhaps it’s because I design for a publisher, but our content types for a new project are brainstormed, designed, and specified fairly early in the design process. Where we fall over is in two primary areas. 1) we rarely examine the legacy content which is to be migrated to the new project closely enough. In fact the IAs mostly look at a couple of representative “edge cases,” then find we need to make all sorts of concessions in our approved designs to accommodate the full set of real content. But this is mostly on purpose – we want to design the experience first and maintain optimism that our existing content and production workflows can support it. God help us the day we start doing it the other way around. 2) we often find that our design mock-ups are too full of high quality art and layouts, and the production staff who needs to maintain the site often doesn’t have access to the same art direction resources on an ongoing basis.
Thank you! I’ve been a content strategy “looky-loo” for a while now, and your article struck a chord, prompting a response. I especially appreciated the graphic contrasting the approved design with the same design displaying real content.
I would like to add that I believe a piece of the solution is client education. If we agree (tacitly or not) to design web pages in the absence of content, we’re setting ourselves and our clients up for delay and disappointment. Like Travis, this doesn’t mean that I always get 100% of the content prior to design approval, but at the very least, it’s critical to help clients understand the value of content in meeting their goals, and to understand on a visual level, the relationship between the “shape” of the “real ” content and a successful design.
Happily for me, as a one-woman shop, I get to define the process, and set expectations with clients. Like Travis, I also find it helpful to “assume” copy writing as well as other content generation tasks in my proposals.
Thanks again for the article.
I enjoyed your article Chris. Been thinking about this a lot recently too (particularly about how to communicate it to other people in the industry). Though, I also agree with Todd that there’s a major component involved in understanding the range and makeup of existing content, when designing for a site or property that already exists.
In some ways I think we still treat the design and production of Web-based systems the same as we do desktop applications (a safe conclusion given the explosive popularity of AJAX and the recent events around HTML5). Since I began using the Web in 1994, I have watched us contort it almost beyond recognition into a signal-degraded mimic of what we have had on the desktop for the last three decades. It’s almost as if everyone has missed the point.
The first half of the acronyms representing two of the three salient concepts of the Web are H.T. which stand for Hyper*text*, which enables us to convey information without having to spin the roulette wheel for the correct arrangement of concepts that pass the attrition test we call communication. The Web doesn’t *have* content, the Web *is* content. Content as it has been for millennia with the addition of an eminently useful, newish form of punctuation known as the link. Given the state of the technology you’d think it was hyperbuttons, or hyperwidgets or something, not hypertext. Content is what gets sandwiched between the code and the lozenges; what supplants Lorem ipsum on Photoshop mockups. When it shows up, it is barely distinguishable from its printed counterpart. How exactly did this happen?
As you underscore, content gets treated as orthogonal to programming and design (where “design” is defined as the production of the part that looks something between a magazine layout and an avionics panel). While I acknowledge that the engineering paradigm tends to dominate any knowledge product where executable code can be found, I wonder if the short-shrift situation of content has something to do with the way it is made.
We typically write content using tools designed primarily for the authoring of printed memoranda, and to a lesser extent, reports. Occasionally, we use tools designed for books, scientific papers or online help. With the possible exception of the very last, how closely do any of these targets resemble hypertext? Is it possible that the way that content is conceived and delivered compromises its potency?
Finally, it should be noted that code, interaction design and visual design can be spoken of in terms of content. Code is the principal way for programmers to tell one another what they are telling the computer. Interaction is a stochastic conversation between a person and a computation using what is ultimately a domain-specific language. Visual design emotes and implies what words can’t reach. Rather than designating content as something that is plugged into a decorated shell, why not endeavour to put it at the centre?
Yikes, I wasn’t expecting that. Now with paragraph breaks: Response to The Content Conundrum
ugh. http://doriantaylor.com/10a7bae4-013f-451e-a551-8f76e9dbea9d
Really useful article, thank you! It’s helped me rethink how and when we collaborate with our clients when they produce content themselves.
In my experience, many small charities and businesses see content as an aspect of the project that they can do in-house to keep costs down (and who can blame them?). This means it is often produced by people who hold extensive knowledge on the subject of the website, or who may be excellent report or press release writers, but who do not have web writing expertise.
We usually write some of the content for our clients anyway as part of the wireframes exercise and this will be signed off by the client before the designer begins making them look pretty. We always write or carefully consult on home page copy, for instance. However, the client usually provides the rest of the content long after wireframes and designs have been signed off. And because our clients often prefer to populate the website themselves, too, again to save costs, it is often only finished at the point when the system is fully tested and literally ready for launch in all other respects. Basically, it’s the very last stage and it is too late and too expensive to make changes to the system at this point.
Now I’m thinking that even if a client can’t afford to use a professional web writer, at least we can help them to produce effective content through providing guidance and reviewing the content they provide. More so than we do at the moment, anyway. We will also alter our process to bring forward content production – clients may feel a little pressured by this as it’ll be unexpected, I think, but the website/app will be so much better for the end result!
Thanks – v. helpful!
OH NO! Now it’s happened to me…Apologies. How do I edit my comment?
Thanks for all of the great commentary! I’ve really enjoyed and appreciate the insights you’ve shared. To David and Dorian’s point, the web *is* content and yet our approach to design and development tends to marginalize that very thing. The good news is that many in our profession seem to be recognizing this and (hopefully) we’ll start seeing some calibration of our methods and techniques as a result. Great stuff.
Spot on Christopher. Your analysis of WHY this happens is consistent with our experience. It’s a huge issue especially when you are designing for a CMS that will largely rely on client-supplied content. Is it just me or does it seem like a lot of clients place less emphasis on copy in a web environment than they would for a traditional advertising campaign? I think we could do a lot more to sell them on the importance of and value of a great writer as part of the creative team.
When we work with large institutions with thousands of pages of content in questionable shape, we usually have to focus on teaching them how to make it better rather than doing it for them. That’s a challenge but it’s been worthwhile.
I’m so glad you have written this article! It’s been one of the most annoying aspects of my work so far and something I have pointed out in every project I have been involved in so far. Using real content is crucial in my opinion as soon as possible and design should not be signed off without the real content in place.
The best design agencies I have worked with so far have wanted the content and prototype to be in place and have only then done the visual design later on. And that usually produces a very good quality product at the end.
Jason- I couldn’t agree more. As a general rule, content and visuals should be iterated in tandem but all too often that just doesn’t happen. Good to hear that you’ve worked with some teams that do recognize and account for this during the process.
Christopher, I enjoyed your article very much, and I like your way to riddle the mystery of design and content. I see also again and again this “Content Gap” – but my main problem with clients is less this “content gap” – the more or most fatal and serious problem I have to solve time and again is the GAP OF UNDERSTANDING. Understanding of needs, understanding of goals … etc. And that these needs, these goals and these mental pictures are in the far most cases aren’t congruent at first glance / sight. Thx a lot for your article and helpful hints.
Great Article Christopher
You are touching on what — from a process standpoint — is the most difficult issue in serious web development.
I think Christopher’s article is pointing out how some of this plays out in the work flow of early content-expertise involvement, and in how the interface development process goes. Re: that latter, it is hugely true that if you wait until launch or post launch for your proof of concept on whether the design frameworks you have implemented scale properly, you have done your client a terrific disservice. A lot of this has implications for the age old debate about fidelity of prototypes etc. Fidelity of prototypes are often argued about from a design perspective, and not a content scalability, or communication design and efficacy standpoint. Communication design and content scalability place very different demands on the use of prototyping in all of its forms.
What is kind of insane when you look at it, is there are really two major things that shape the material effort of producing websites. Content and infrastructure. By content I mean broadly what ever is being interfaced through the technical medium of the website and all the functionality therein. Considering that content, and how it is to be used, experienced, accessed and manipulated are what shapes the nature of interface and functional implementation, it is beyond idiotic that so many web development shops have no clue how to handle, service, create, manage or translate content through the infrastructure they are creating. That is why I think that interactive shops that have content development as a core discipline in planning and project architecture will kick the crap out of shops that don’t get it. I know from experience because I have produced a number of super content intensive projects for content demanding clients (like the Smithsonian and History Channel) for under 100k. Any of these projects would have taken 250k to 500k to pull off in any other agency I have seen the process of. And that is a decent number. When you know how to do serious content design and development, the smaller projects — like marketing and business sites — are a piece of cake. But you have to have some pretty solid work-flow methods in place to do it, and you have to be practicing a very advanced form of contemporary interaction and experience design workflow to make all of the pieces come together. In other words, all of the efficiencies and best practices of our discipline have to be at play and well orchestrated to be able to step and repeat content intensive projects, and in fact on web projects in general. Because as I just indicated, mastering the art of serious content projects gives you skills to produce mid-size and smaller projects much more efficiently, because you develop work-flow and practices that you can’t get in any other way.
I came out of a film, theater and academic background before getting into interactive. Something from the film and theater background had informed a perspective that I have that web development has been reinventing the wheel of other creating disciplines for some time. In this case two critical domains to point out are: 1) the role the director plays, 2) The problem of translating content through highly complex compositions in the shaping of experience.
These are two very related things as a good director balances out the objectives of content delivery (read “Content Development and Translation), understands the dynamics of audience centered experiential composition (read: “User Centered Design” and “Experience Design”), and can orchestrate the translation through the various art-production disciplines (read “Designer”, “Developers” etc.).
So one of the many big obstacles (to add to the long list here) is having the role of the director, is it is practiced (or should be practiced) in advanced theater and film production. This role, and the universe that comes with it, is something that, until it gets worked out, will continue to support a world where interactive products are tossed around — like a town whore — to the various disciplines that fight for control and discipline-centric reductionism. The war for the integrity of websites will be fought on the grounds of content and successful interaction outcomes.
Thanks for the article, I agree that copy is an important part of the design and especially when the actual content is inserted into the site. When it comes to use a content management system it is at the stage to provide a style guide section that states how long the titles and content needs to be on specific pages to avoid the problem that you have shown in your examples.
I would strongly have to disagree. As a web designer I’m fully aware that content is crucial to the design process. Without it you can’t possibly design an effective site. I’m not aware of any designers, not including junior designers, that would consider a design without at least a scope of the content to come.
In our IA/Design process, we often have to stop and think, “hmmm…. will there be enough content to fill this space?” Or, “Will this space be enough for the likely amount of content?” We work with our clients to try and answer these questions because at the end of the day, we want a site that looks good just as much as they do. We are lucky enough to have good relationships and are in the enviable position of often saying “Sorry, but that copy just won’t fit without making it look terrible.” Of course, they don’t listen ALL the time, but often enough where we aren’t constantly tearing our hair out.
Communication is key.
Evan- I think *all* designers “consider the scope of content to come” but from my experience only some take an active role in shaping and defining that content so that the end product -inclusive of styles, graphics, interactions, and copy- is cohesive in purpose and effectively achieves the overall design objectives.
Very valuable article for me. In doing Web design and IA primarily in higher education, we need to continue to improve the project process and enable more valuable collaboration from those contributors throughout the organization.
Thanks, Chris.
I found the article very interesting. But I think some of us on the content side of the house are equally interested in getting in early on in the process of IA and design so that we are not just providing those pesky words on the page! I have always been frustrated that IA and user experience teams are often thought to be better positioned with technical teams. I see the content side of the house (in large content shops) as probably the more natural home for them so that there can be a closer partnership in meshing IA, design, and content to help what we show on a page “stick” with our users.
Great article. I agree that content is all too often written/shot/developed in a bubble away from designers and developers. In a recent project, we saw this issue occurring early on and evolved our process to include designers, developers, writers, and producers in the entire creative AND development process. Additionally, we took the extra time to use stakeholder approved content in all aspects of development to ensure a consistent user experience from wireframe to prototype to web site. While there is always room for improvement, and this process took more time than usual, I think these small steps improved the end result.
You can check out the project at http://www.bluecrossmn.com/plansbydesign/
I agree with the merits of the article. I feel there are 2 reasons for why content is given so little attention:
1. The current approach is the easiest way to get a project done on-time and on budget. Remember that projects are awarded based on the bottom line… and how quickly you can get things done. The content isn’t repurposed since the development team says “we can have them fit the content in later. We got the wireframes and the templates done.” That way, the project is done on time. Remember if there are 4 bids, and your bid adds an extra week or more money for a content expert, will the client pay? Likely not, unless you can sell them on your services. Or more likely the company goes with the bid that’s lower and is 2 weeks shorter. The way I see it, companies in general place little value in content. Just consider that web content strategists seem to only work at agencies, not in corp. comm. This is because it can save money. On the other hand, an ad agency is all about copy. That’s what sells products, As a result, the copywriter is brought in early on.
Analyzing content and writing it doesn’t happen overnight. It takes time. I have always felt there is a missing piece to the puzzle in the design process. I call it a content architect. The person who organizes the content and writes it. Granted, this does take more time. But it better helps the stakeholders understand the content value. Sadly, such a role never exists on most projects.
2. Lack of perceived value in content. OK so we know its a recession. Yet there are still jobs for designers, programmers but take a look at web content jobs. Very little. It’s always been that way though. Until companies can be convinced that content is what can aid the user experience, this will continue to happen. Instead, they rely on existing staff to write copy.
The only way to do that is to teach and educate. One of the biggest cracks I see is for large scale CMS implementations. Typically, most times I see that the technical experts are hired to do the implementation, but there is little in the way of content analysis. For example, things like content reuse. Also I think it is strange that the IA seems to be the first point of contact usually, even though the site is all about content. To me, the content expert should be given a chance to identify all content from various sources and work with the IA.
Also, I don’t think it makes sense to have an IA write the copy. They have enough to worry about getting the wireframes done. To me that’s shortchanging the project and the user. I agree that its better to have copy, but just feel there is a better way to do it. I will admit though I did write copy on projects, but I have a writing background. Unless you’re an IA who has developed copy and understands the fine nuances of content usability, don’t make them do it. Doing so can cause more problems in the long run.
For the fastest to live, complex site I designed, ALL of the content was in the wireframes. the client, an educational expert, dictated the entire thing in one afternoon, straight into Visio. I went on holiday to NZ (where I now live) came back and the designers and developers had built the entire site. They knew exactly what they were working with, had to accomodate for and could not ponce off in designer/developer noodling. Brilliant. If only all clients were so amenable and available.
Hi christopher,
Very nice article, infact I am not sure if someone from India has commented on this if so he would have written that this is day to day problem that happens because of many reasons
a. clients may not be that much upto speed to understand the mix of these, they always stress on the look and feel factor
b. most of the cases content is written after the design is freezed
c. designer design believing the look of Lorem Ipsum to get the mockup approved
If you think of this as a scenario in one angle there is another angle to this, the SEO guys (including me) we rely on contents that too keywords based contents having good keyword density, repetition of keywords optimising it so that there is enough amount of content for the spider to crawl, which makes again a point of increase in content from the design process, because the SEO generally comes once the site is done.
This certainly has a solution as you rightly put it, but I also tried another simple option while having such scenarios, i am not sure if its very scientific or brilliant technique, but this worked for me. I emphasized the need of home page and one subpage content before start of Design and once the design is freezed and if the client wanted to change the content i also tell them the band of words and columns that they can change so that the layout doesnt change from what they have signed off.
Then During the time of HTML’sation or building of the CMS etc.. I would ask the client to either write the content with the given spec for home page and sub pages and other pages, working parallely with the SEO guys. The entire keyword + meta tag + content would be written before inserting it. This gives me one final content which works well with my design. This worked for me for couple of projects.
Again, nice article, more to it, you nailed the common problems that we face here, too much of importance given for the look and feel. The 75% of time of project goes in tweaking the design and client rush up the next 25% with all things like making content ready, developing the site and putting technical functionality in place.
Thanks for the Article
Sathish Sampath
Having just completed a project that involved a major content and design refresh this article sums it up perfectly. The initial concepts were OK, but it wasn’t until we got the copy owners involved and showed them prototypes with real content did they embrace the opportunity the project presented.
Using real content helped us refine the early draft of the new IA, and helped my team challenge the content owners. “You really want to use a label that long? OK, well here’s how that would look in the current design.” Needless to say the labels got trimmed pretty quick when it didn’t fit the pretty picture they liked so much.
We took the collaboration 1 step further though. I had a copy owner in the room observing the user testing, and several watching via remote video stream. We were really only testing the design and the IA, their labels came into question really early on, and some users couldn’t help themselves but comment on the content.
When a test participants face gets all scrunched up because they can’t understand your content, and you’ve got the writer seeing the results first hand, the outcome can be pretty powerful. The incentive for the copy owner to do better was immense. Oh and they also managed to reduce the amount of content they “thought” they needed by about 40%.
Nathan- Great story. Thanks for sharing. Re: usability testing, I too have seen seemingly great designs fail simply because of poorly constructed content. Great to hear about the successes you had engaging with copy/content early and often.
chris
Christopher, that’s a really nice article.
I work for a design agency and apart from 1 or 2 projects so far; most of the times clients don’t have the content ready during the UCD process. Especially if they decide to use a CMS for their website they think it is better for them to fill the content later. That is usually because they need some guidance on what the main structure of their website will be and then they want to locate the appropriate team members that will write the content for these sections. As a result, as you efficiently described in your article the wireframes & initial designs may seem out of date by the time the client adds the content. Just of precaution I tend to design the wireframes being flexible & not much dependable on content quantity when achievable. However I agree that the best practice is to produce UCD deliverables with as much content as possible.
Great article. I’m a relatively new web designer, creating my own websites, mostly for fun and hopefully for profit at some point. This is the most helpful article I’ve read in months. I’m constantly trying to balance content and design – because the design portion is what I love.
sorry about the paragraph break problem; it was an issue with Boxes and Arrow’s templates, not publicsquare, and we’ve got it working correctly now and recognizing br’s. my apologies.
Great article and thanks for starting the dialog. When working with nonprofits, it is especially important to figure out the overall content strategy before writing any web copy. That, in itself, I have found to be quite a hurdle, as long term planning and evaluation of the core content outputs of any organization might conflict with their stated business goals (ie donate, volunteer). As a designer then, who may not be empowered to do this content evaluation/restructuring, flexibility is probably the most important consideration. This of course, should not be the long term perspective, but those of us working in the field often have to evangelize a focused content strategy, while also dealing with short term design needs.