Introduction
The role of the interaction designer is to specify the interface’s behaviors and elements, so that engineers know what to build and how the product should operate. This documentation is commonly known as a UI specification or UI spec. There are several applications for authoring a UI spec, with wikis being a relatively new tool. However, designers should be aware of a wiki’s benefits and drawbacks for documentation, since UI specs uniquely reflect a project and its context. The documentation needs are often based on the size of the project, launch date, team dynamics, audience, technology, and the product development process. The development process usually plays a major role in how teams interact and how work is completed or delivered, thus, there is a direct relationship between the UI spec and the process the team is using.
Description of the Problem
There are many product development processes and one that has garnered much attention is agile. Agile refers to a group of software development methodologies that promote the project development lifecycle through iterations, open collaboration, and process adaptability. It moves away from traditional process-heavy methodologies and instead focuses on quick actions and an evolving plan as steps are taken.
The Agile Manifesto[1]:
- Individuals and interactions over processes and tools
- Working software over comprehensive documentation
- Customer collaboration over contract negotiation
- Responding to change over following a strict plan
Many claim that agile methodologies help companies increase revenue, reduce costs, improve quality, ensure compliance, and drive innovation throughout the product lifecycle. As designers, we often find ourselves working with teams that are using agile processes. I propose that the UI spec is best documented through a wiki when working in such an environment. This method is both adaptive and sufficient for teams building and delivering products, and helps to foster the collaboration that agile development requires. Problems with traditional UI specs include the following:
- Documentation is expensive to write and maintain
- Encourage a waterfall methodology
- Slow downloading time for documents filled with tables, images, and cross references
- Difficult to facilitate collaboration within the document
- Rely on one central author to write and maintain the document
Wiki Overview
Before you can write anything you must have wiki software[2] established on a private server. There are many articles available[3] to help you choose the right wiki software[4]. Once you have the software installed it’s time to get going! The quickest way to make progress is to create a template that you can use for every project. A basic template frees you from having to repeatedly format a wiki page each time you begin a new project. You can modify your starter template and learn what format works best for you and your team. Template elements to consider include the following:
- Table of Contents: A list of topics related to the project in order of appearance.
- Tea List and/or RASCI Model: Owner, accountable person, or support role on the project; someone who provides input or expertise on its outcome.
- Issues Section: Captures running problems or questions that need to be resolved.
- Tables: How to layout information in a grid format.
- Titles: Attributes such as bold, color, size, etc.
- Subtitles: Attributes such as bold, color, size, etc.
- References: Links to related information resources.
- Figure References: How you refer to a figure or diagram within the document.
- Images: Thumbnails and full images, as well as defining rules for opening a new window.
As you gather information and ideas, you can document them in the wiki. The nature of the wiki makes it fast and easy to record ideas, which helps to spawn additional ones and encourages participation. This process allows you to have a repository that can be easily reviewed by your team members. Undoubtedly, the wiki spec will start conversations among team members both online and in person. As you add more detailed material, your team members will be more likely to contribute. My experience has been that if someone needs clarification on a topic, they are vocal about it and team members will make sure the required information get added to the wiki. Before you know it the spec will be complete.
Benefits
Collaboration
Collaboration is the single best advantage of a wiki spec over a traditional one. The supposition of a wiki is that there are many authors and contributors to the document, and therefore, you have the right environment for collaboration. This is a huge advantage for product specifications. As the interaction designer you don’t have to sit in a cube by yourself and define everything on your own. It’s fine not knowing all the answers and you can rely on your team to help fill in the blanks.
Team members can add clarifications, details, or make edits to content. Oftentimes, the details and clarifications build upon one another to complete the document. For example, if the designer has specified the layout and behavior for a button, the tech writer can add in the rollover text without disturbing the designer or the flow of the project process. To follow the example further, the tech writer can then add the help content to the wiki, allowing the engineer to upload the information onto a server and post the URL. The transparency and collaboration are quite amazing. Team members are able to get the information they need to perform their jobs and help the project along.
Speed
Speed is a major benefit of wiki specs. This is also why it’s a good match for agile projects. Speed comes in two forms: writing and consumption. It’s easy to add content because of the WYSWIG interface. As you begin writing content, it can be instantly viewed by team members. I have found that the sooner you post sketches and thoughts the better. It gets the whole team collaborating and they can offer feedback immediately.
Flexibility
A wiki spec is extremely flexible. This characteristic allows you to morph its structure and organization as the project evolves, reflecting the nature of agile processes. The team is able to keep up with the changes that occur in an agile project because all edits can be instantly viewed. Additionally, if anyone wants to be informed of the most recent wiki changes, an email notification system can be set up by any team member.
Reversible
In the event that a change was accidental or a major disagreement arises, the wiki spec can be reverted to its previous version. This does not happen very often, but when it does, it’s a real life saver.

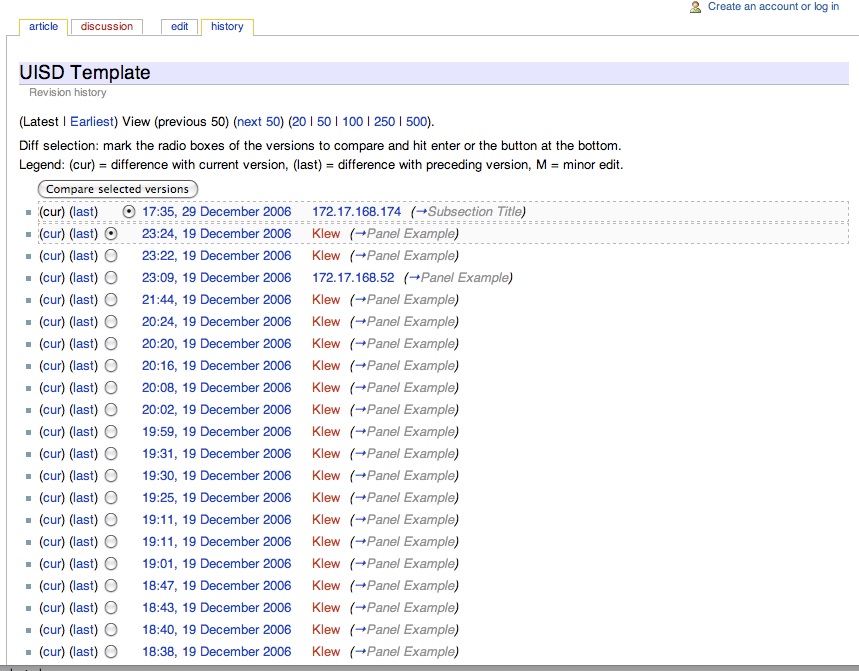
Figure 1: The image above shows the wiki revision history, including the date and time of the latest modifications.
Archives
Since wikis are hosted on a server by your company, the spec can have a longer life beyond the current team assigned. This living archive allows new team members to get up to speed quickly, and helps them understand how the project has evolved.
Centralized Image Updates
As they say, “a pictures is worth a thousand words” and the old expression applies to UI specs as well. No spec would be complete without images to help the team see what it is building. Once an image has been uploaded it’s easy to update all instances of that image. All that’s required is uploading a new image with the same name. This step saves time for team members and interaction designers, since we’re usually creating screen mockups as we go.
Informal Approval Process
A team typically has an approval step or sign-off for a UI spec. This is often used to ensure that all issues have been resolved and everything has been documented to the team’s satisfaction. With wiki specs this step is unnecessary, since team members have been participating in writing the spec all along. This saves time and the formality of having a spec review. If the team does insist on a spec review, you can capture notes and issues in real time as the meeting is occurring and everyone can easily see the discussion progressing. As issues are resolved, the wiki can reflect the updates and decisions that were made after the meeting is adjourned. Team members can then modify entries and resolve any issues that remain outstanding.
Challenges and Solutions
Installing the Wiki
If you are lucky enough to have either the technical prowess to install the wiki software yourself, or have someone on your staff do the work, then you will have overcome the first hurdle in wiki specs. There are many free wiki software programs available online, so you might be able to skip this first step all together. However, if you are working on anything that is propriety or secure, I would not recommend hosting it on a third party site. You might be exposed to competition or legal issues, not to mention someone else will have your product specs.
Syntax
Another consideration is that wiki contributors must learn some syntax. This can be off-putting for non-technies, but the syntax is not difficult to learn and is similar to HTML. Many wiki software programs make it easy by providing a WYSWIG interface that allows for basic formatting while creating the syntax for you. This lets you focus on what you are writing rather than the syntax. Other ways around learning or creating complicated syntax is to pilfer code from another wiki template by simply copying and pasting it. If copy appears incorrectly, you can remove it or revert to a previous version. Wiki syntax also forces you to keep the document simple rather than spending time writing syntax for a spec.
Figure 2: This interface shows the code created by the WYSWIG editor.

Portability
Some people like the capability to read and write documentation wherever they are. With wikis you have to be online for either of these activities. Even though connectivity is increasing, most companies have firewalls or VPNs that can make access more difficult.
Simplicity
Some designers take pride in their documentation and deliverables. They spend a significant amount of time creating deliverables that are functional and beautiful. Wiki specs do not support this capability. They are essentially text editors that can be used to make documents more appealing by adding images, but they don’t really support the easy customization and flexibility that some designers would like to have. Images must be added one at a time and wikis don’t support many file formats. This may limit a person’s creativity in designing the document.
Printing
You may often see people printing traditional specs so that they can read them during their commute or at their desks. Wiki documents can be printed but they lack the basic characteristics that you would find in a traditional spec. Most of the issues involve pagination. Images get bumped to the next page unexpectedly or tables are displayed across multiple pages. This makes reading difficult, but it can be done. Although I do understand why some people like to print, I would argue that it’s not good for the environment and you should try to work on screen as much as possible. However, the functionality is there for those who prefer to print.
Trust
Trust is a major factor among team members. Some projects outright fail because of the lack of trust among individuals. Wiki specs can exacerbate a trust issue because team members have editing capabilities. If a lick of trust exists among your colleagues, you may see this manifested in the wiki via reverts and lots of edits or re-edits. This can be time-consuming and frustrating. If you have trust issues with your team or certain people need their roles clarified, you might want to consider an alternative method rather than a wiki spec.
Conclusion
Today’s economy and globalization are forcing companies to accelerate growth and increase revenue. In order to meet these demands companies are using new methodologies like agile, to bring products to market. As interaction designers we find ourselves working with these processes and playing an important role in the creation of new products. One of our major contributions is the UI spec, and the best way to document it for agile projects is through a wiki. It’s adaptive and allows for a collaborative experience.
References
1“Agile Manifesto”:http://www.agilemanifesto.org
2“List of Wiki Software”:http://en.wikipedia.org/wiki/List_of_wiki_software
3“Wiki Engines”:http://www.iterating.com/productclasses/Wiki-Engines
4“Wiki Feature Comparison Table”:http://www.wikimatrix.org

For the love of Pete, can you please CLEAN OUT THE SPAM in the events database?
Biggest drawback of wikis for me, especially with UI specs, is the inability (of any of the ones I’ve used) to batch upload images. The first draft of even a modest UI spec typically involves dozens of images, and it’s a royal pain in the butt to upload them all one at a time.
One of the best things about using wikis to document UI specs in Agile is that it avoids the problem of using Agile as an excuse to not document ANYTHING. It’s hard to argue that wikis are too heavyweight for the Agile process, and the collaborative aspect of wikis helps as well.
Most modern wikis have utilities to export a wiki page into Word or PDFs, which helps with the issues of portability and printing.
I agree with Calum about batch upload of images. Our wiki allows me to upload four images at a time, but even that is insufficient at times.
In my opinion, the biggest downside to using wikis to document design is that it encourages static representations of interactivity. Even Powerpoint allows designers easy ways to portray dynamic interactions, and there are other tools out there that are much better than Powerpoint for creating dynamic prototypes. These tools get better and better every year, but wikis force us to pretend that design can be expressed in static screenshots. Sometimes that’s sufficient, but it still feels like a step backwards to me…. like early web apps that forced us to design with one arm tied behind out backs (“You want a combo box? Sorry, HTML doesn’t support combo boxes…”).
(BTW, there’s a typo in the Trust paragraph… “lick of trust”… no matter how much trust there is, colleagues should not be licking each other)
@Tom Simpson: We share in your frustration about the spam in Event and Forums. If you know someone who could help implement Recaptcha or something similar, please drop a line to comments at boxesandarrows.com
Great introduction. Collaboration really is key and the options (that I’ve found) are slim.
I’d love to hear more about maintaining your documentation on a wiki. Particularly, wiki architecture and patterns, how it grows, how it adapts, how it becomes the sole source of documentation, who organizes it?
A few issues I’ve had:
– Getting non-technical members to fully sign on to the idea
– Having members upload a doc/pdf “as” a wiki page (kind of defeats the purpose)
There may be a technical solution to the second one.
It would be nice to have a standard solution to the mass uploading of files, via drag/drop into the browser or something.
@ Neil — Ugh, I’ve dealt with that before as well (though not on a wiki). We had a form people could fill out after customer visits that described how the customer was using our product. The idea was that designers could quickly scan through the data to help them make informed design decisions. The form allowed people to attach files, and guess what happened? Instead of filling out the form, people would just attach a Word doc that described their customer visit… which meant anyone who actually wanted to use the information would need to open up every individual form, then open the Word doc, then scan through the Word doc to see if it included any relevant information, then go to the next form and repeat. The result? Tons of information… and completely useless. I think the process solution there involves baseball bats and tire irons.
Hackers can break CAPTCHA’s too. I would try to moderate it instead. Or have the user register before they can post an event, like with your article ratings.
The developers I’ve worked with would rather spend time coding than collaborate on the UI in a wiki. If a team is going to go to the trouble of creating their specification in a wiki, they may as well create task tickets for pieces of the UI and assign them to team members.
The Trac Project works brilliantly for this. It has a built-in wiki which is fantastic for communicating high level concepts and essentials like the link to the dev server, but the integrated issue tracking features are great, powerful and easy to use. Once opened, the ticket can be assigned priority, ownership, milestone, component etc. but anyone can comment on the ticket as well as upload files such as PDF and screenshots.
Personally, I find issue tracking to be an organized way to work. Wiki’s can get out of date, but anyone with a ticket assigned them will be keen to the ticket complete, signed off and off their plate.
@calum, I use Deki (wiki) for documentation development and as a knowledge base. It allows you batch upload any number of files.
Deki is also the only wiki that supports hierarchy (at least it was when I did my evaluation in late 2008). Thus, you can make nodes dedicated to different docs/specs.
Wikis,in general, are also good on content transclusion so you can define a piece of content once and use it again. This is useful for code samples or feature definitions. It’s helpful to just show inline a relevant bit of info instead of making someone jump around.
Deki also allows you to create templates so you can offer structure for content. I think this is common for wikis but I don’t remember.
Thanks for the excellent article, by the way.
Let’s outline some downsides now as well, since from this article it looks like a Wiki is a be all and end all solution:
1. Wikis are not used widely even by developers
2. Wikis require enormous discipline to keep tidy and consistent looking
3. Wikis can encourage creation of too much data (just like any other social networking tool), and in documentation you want relevant, specific, useful material only
4. Wikis are NOT collaboration tools – crucial point to outline
5. In practice information on Wikis goes ‘out of hand’ and soon people either stop using them or everyone uses the wiki in the way they like, creating a junk resource
6. The fact that the wiki is ‘printable’ isn’t an advantage. More or less everything that is online is printable, but as soon as you print something you have admitted your defeat to the ‘collaborative solution’ you have in place, as paper is not collaborative for non-co-located team members
7. Wiki documents are also usually not that easy to re-style up, meaning that what has been committed into a Wiki usually stays looking and feeling that way (and that way usually isn’t a nice way)
8. Most people do not put in place a proper IA for a Wiki, meaning that the structure ’emerges’ and this ‘IA by committee’ process can be somewhat messy and produced poor IA at the end
9. In practice, someone has to be a ‘Wiki gardener’ and if you have a team of 5 developers, where one of them is gardening for a big part of his work life, that guy is not going to be happy bunny and it is a waste of resource anyway
I could go on …
Thanks
Jason
http://www.flexewebs.com/semantix
@Jason – While I agree with some of those downsides, I don’t with others. On #1, in my company wikis are EXTREMELY widely used by developers… you’d be hard-pressed to find a developer who doesn’t use wikis. On #4, I don’t know what you mean. Of course wikis are collaboration tools… that their major reason for being. We use wikis because everyone can easily edit the same page, and it requires almost no skill to edit. On #7, while it’s true that it isn’t easy to restyle wiki pages (though it’s not hard either, it just requires special wiki knowledge), wikis aren’t intended to be particularly aesthetically appealing, and I think that’s fine for UI specs. We want our UIs to be aesthetically pleasing, not our specs. I completely agree with you about the tendency for wikis to end up with content scattered all over the place that no one ever looks at, and no one can find. I see that all the time. I’m not sure how much of that is a wiki problem though… I think it’s more of a human problem.
Terry covered most of the points and I agree with what he is saying. I do want to comment on @Jason #8. The nature of the wiki is that you can create as many pages and sub pages as you like. You don’t have to start off with the perfect organization, in fact this is a bit counter to what a wiki spec is about. They are flexible and should grow and change as the project does. This benefit is really leveraged when you are working with the agile process. The fluidity that is required for this type of project is a good match for the fluidity that you can have with the wiki.
Thanks for your article.
I´m Graphic Designer, and wikis tools are very important in my projects.
Again Thanks Peter
JuanHidalgo
I really appreciate this article, and Terry’s point that Agile methodology is sometimes “an excuse to not document ANYTHING.” Finding a lightweight documentation method is the biggest problem I’ve encountered so far – and I do think a wiki might be the answer not just for a UI spec, but general requirements and details as well. We’ve just deployed a SharePoint-based portal internally, with wiki functionality. It has its limitations, and it’s certainly not the most robust wiki tool I’ve seen, but it does allow multiple/separate wikis to be created and affiliated with specific projects, which is handy. Getting everyone else on the team to use it is a whole other problem!
As an aside, I notice it appears several people agree with the idea that Agile encourages people not to document things. I’m not sure I understand that though. It is a fundamental principle of Agile that the team decides for itself how it wants to work, who does what, who needs what to do what they need (the “blockers” of the daily stand-up), and so on. Therefore, if nobody on the team feels the need for UI documentation, then it’s pointless trying to create it. Documentation per se does not help the development process – communication does, and Agile always prefers working code to documentation. If getting to that point in the current iteration needs me to sketch something on a wall, or create a 200-page Visio document, then so be it. If Agile is an excuse not to create pointless reams of documentation, then I’m all for it, but there is in fact nothing about Agile that would encourage or discourage that either way.
Some good insight, thanks. However, having worked on and with teams that (have tried to) use both Agile techniques and wikis, and I have to say that in most cases, the wikis quickly become an incoherent warren of unstructured chaos. As has already been mentioned, wikis take an enormous amount of discipline to organize and keep tidy, which is more or less equivalent to saying a lot of time and effort. In my experience, this almost never happens consistently, particularly among Agile practitioners who adhere to the misconception that documenting one’s objectives is optional. What has worked better? Well, basically anything that’s (a) MUCH more visual, and (b) mandates that teams stick to an agreed framework.
@ Jonathan: “Agile always prefers working code to documentation.” I think the issue that I’ve seen is when teams are transitioning from waterfall to agile. In waterfall, once something is coded it’s like a magical barrier is created around it that requires a mandate from heaven to go back and change it. Going from that model to truly Agile iterative coding with the flip of a switch is almost impossible. There’s too much inertia. So what happens? People gleefully throw out boring things like planning and documentation and designing… and then once the code is written they don’t want to go back and change it. It’s the worst of both worlds! It’s possible that there are mature Agile teams that can get aware with very little design documentation, but it’s also possible that bigfoot exists… I’ll remain skeptical until I see the evidence with my own eyes.
@ Terry: Interesting. I’m not sure whether you are concluding that Agile itself is incompatible with good UI design, or just that the Agile teams you have worked with are no good, but there’s certainly not enough time in a single sprint for UI design for the backlog items in it. Such things (and the overall UX itself) need to have settled down a good deal in advance. That said, not wanting to go back and change stuff that needs changing would seem to be pretty inexcusable!
Hei
we are actually having this wiki discussion at my work place these days, it is not easy, but there is one thing I wonder about: how do you go back to learn from mistakes after product is delivered, if there is no documentation of the process, decision making etc?? Are you working in small companies where employees are stable and knowledge therefore easy to keep in house?
Thanks for a good resume og wiki + and -, I will post it on our wiki 😛
Aida
OK, another interesting view, when we speak about agile, I am hoping it is Agile, agile enough to allow proper documentation. the bigest issue with software development id propper documentation, it’s just not htere. FROM EXPERIENCE, twikies are basically used as in the case of Share Point, a repository for Project Overviews, Mission, Deliverable, List and contact info for Team members, Documents, Prototypes and anything related to a project. A basic requirement can live in the actual twiki. For complex requirements we still use WORD. We post to the twiki, instead of emailing out the documents. TWIKIS have natural version control of the twiki page that changed as well as the actual documents you update. Complex user flows and interaction documentation requires the ability to perform more formatting, we are not just talking about making the document look pretty, but to actually format the document so it makes sense to an EXPERIENCED developer and software architect. TWIKIS SIMPLY CAN NOT DO THAT. (yet 🙂 )
It’s a nice idea, to create documents on a (twiki) web page and Google may make it possible with their online version of office one day. But until then, I would not risk a mission critical application project to a technology that is simply not intended for this purpose.
Good luck and keep us posted on how it goes.
Regards
Rob…
1. “With wiki specs [UI spec sign-off] is unnecessary, since team members have been participating in writing the spec all along.” I would say this is wishful thinking. This assumes that all significant team members have been participating fully in spec feedback all along the way. This certainly doesn’t happen in a larger organization where key contributors often are involved in more than one important project simultaneously. I have seen that such a person typically gets involved toward the end of the project yet still is required to offer feedback and provide sign-off. Would like to see this scenario addressed in your manifesto.
2. My point of view is that most nontrivial apps are insufficiently well designed from the beginning, thereby making it very unlikely that proper and appropriately helpful user documentation can be developed and delivered by project end. The UI developer community needs to focus on coalescing around proven UI paradigms (patterns) and improving its own tools and techniques for spec’ing and prototyping UI ideas before involving nondevelopers in the spec activity.
We did it in Poste Italiane last year. It’s named Guiwiki and works fine!
Interaction between developers and the team who define the standards of the graphic user interface is the key for success.
Now, at last, all the new applications are consistent with the standard.
At IBM, we have been using an internally developed wiki that supports native authoring of specs and docs using the Darwin Information Typing Architecture (DITA) topics at its core. With XML’s separation of presentation from content, and with DITA’s unique separation of navigation from content (via ditamaps), teams using this wiki have been able to bring both programmers and editors/writers together on projects as diverse as whitepapers, API design and reference documentation, and support and tutorial materials. The contributors are largely subject matter experts who are not writers by career training. We have yet to host an instance of UI collaboration. But the reference topic type in DITA should provide a good base for defining repeatable topics for UI specification elements.
That was one thing I actually missed in your excellent article–what ARE the standard elements of an accepted UI specification that should be modelled in a wiki template? Have you considered how wiki writers might make use of XML standards such as UIML (OASIS) as part of the UI specification task? These are certainly some open issues still for IBM’s DITA Wiki that I would like to understand better!
We have two sets of circumstances here by the sounds of it:
1. Well established, process driven, Agile, technically savvy teams who care about what they do and stick to a process which they want to improve at all times
2. Teams which are more ad-hoc and constantly change, have questionable quality team members are disparate and so on.
In case 1, any tool you use for documentation is likely to work nicely. In case 2, anything you try is more than likely to fail.
Anyone disagree with this? Wiki or no wiki, it’s basically just a tool. The real value is in the process and/or approach as well as people.
@jason — i think u nailed it. agile works great with great teams. even waterfall works with a great team. heck, scissors and paper and glue and string would work if the team is willing. tools are tools and people are people. the rest is commentary.
Peter, great post mate!
Disclaimer: I work for Atlassian, the creators of Confluence.
We use our internal instance of Confluence to create mockups of the UI for new features in our products. The Balsamiq Mockups plugin is a great tool that facilitate this process in the wiki – http://www.balsamiq.com/products/mockups
@callum @terry we r working on allowing batch upload of images in the core product for our 3.1 release. In the interim you an always use WebDAV – https://plugins.atlassian.com/plugin/details/236
@neil if you use Firefox and Confluence you can drag and drop images/files onto pages using this Firefox Plugin – http://confluence.atlassian.com/x/aoJiCw
@paul Like Deki, Confluence also supports hierarchy. Content is organised into spaces (you can have an unlimited no. of spaces) and each space then has it’s own hierarchy of parent and child pages. Re: content transclusion, I’ve written a series of blogs on this topic – http://blogs.atlassian.com/news/2009/03/organisation_is.html
@Jason Wikis are just one part of set of tools that can be used by development teams. You may be interested in checking this out – http://www.atlassian.com/agile/
@don our tech writers use the DITA2Confluence tool – http://ffeathers.wordpress.com/2008/10/26/playing-with-dita2confluence/
If anyone has any questions feel free to email me – mhodges at atlassian dot com
Hi Peter – Nice post!
Our team has actually found wiki’s to be a useful collaboration tool while stories are still in the backlog, well before the design spec is finalized and before they have developers assigned to them. The wiki allows the visual designer, PM, writer, and developers to contribute and give feedback which ultimately leads to a design that is both feasible and has buy in from the entire team.
I then synthesize the wiki in to a more manageable document before the story is assigned during sprint planning. The advantages of synthesizing the wiki info in to a document is that it is quicker for the developer to digest, it allows the interaction designer to make the final call (avoiding a design-by-committee disaster) , and it shows a single source of truth, as opposed to the often contradicting voices on the wiki. This single source of truth can help assure the developer that the requirements and design will not shift underneath her nose.
Hi Peter,
thanks for opening the discussion.
In response to the scepticism of some commentators, I’d like to share a wiki war story: We’ve recently used a wiki as primary documentation tool in a large news site redesign. In retrospect, I would always do it again.
Pros
====
1. If elements are named/ID’ed consistently, internal search of the wiki becomes the killer app of the project. Our developers *loved* it.
2. All important information on a screen, process, screen element can be filled in on one wiki page, from business goal to technical implementation details and testing fixtures. That’s great for overall documentation management, regardless of the development methodology you use.
3. Automated revision handling. Really, it saves enormous work.
4. If you do everything right, you can hand over a comprehensive site documentation to the customer that his developers, product managers etc. can work with and continue to use right away. A hidden major asset.
Cons
====
1. If you already did a large amount of design work before the wiki is introduced (we did), chopping up and converting all those documents & images into wiki pages is a really, really mean task — but worth it.
2. If you work with annotated wireframes, each time you change anything within the wireframe, you have to download, change & reupload the wireframe file. A *major* hassle. We put the annotations in the wiki text and the annotated wireframe graphic as a Visio attachment + png screenshot of Visio. We didn’t find a good tool that would allow to change the annotated wireframe within the wiki, but for future projects, we’ll look into balsamiq (we used Confluence).
3. You have to spend a decent amount of time beforehand to think about the structure of the wiki, the structure of the pages, the TOC, the attachments, set up layouted page templates that people can copy and paste etc., to train project members in these standards, to enforce them and regularly clean up the wiki – and you have to have your customer allot time and budget for that :).
Caveats
======
1. *Do* create a consistent unique identifier for each and every page and page element (i.e. “P1” Registration page, “E14” Small content teaser etc.), and have somebody mercilessly enforce the use of these identifiers from design to testing. Each page and each page element gets its own wiki page.
2. Include process documentation in the same wiki (project plans, team list w/ roles&responsibilities, etc.), but keep it organized apart from the product documentation (wireframes, process flows etc.).
3. People don’t look into attachments. It’s true. If you want to communicate an information, put it visibly on the wiki page. No “the page flow is attached here.” will do.
4. Beforehand, check with your client whether he wants to use the wiki after the project is completed, who is going to use it, and train those people in how to use it.