As the workforce decentralizes through the increased availability of remote employment options, teams have to learn to compensate for the lack of in-person collaboration to tackle the daily work challenges. Currently, I am the Senior UX Designer for my division and am based in the United States along with our Program Managers, Leadership and Stakeholders, reporting to my Product team based in Europe, and handing over designs to the Development, based in India. However, just because the team is not capitalizing on in-person interactions anymore, does not mean that the quality of the meetings, output, deliverables, roadmap creations, and product iterations must suffer or get lost in translation. Productivity and engagement can be restored through the help of some organization skills, best practices, and cloud-based collaborative tools.
I’ve restructured my approach to hosting online design sprints with my globally dispersed team that have helped keep the dynamic positive and the engagement high using the techniques I’ll outline in this post.
Pre-Meeting Prep
Schedule according to work-life balance
First meetings of the day for the US land in the early afternoon for Europe, and late afternoon for India. Adhering to this as a scheduling rule of thumb allows everyone to meet during work hours without intruding on social lives and preserves work life balance.
Always include a clear and concise agenda to the meeting invite, outlining the following: Summary, Objectives, Action Items, Attendants. This way, attendees can assess the priority level against current bandwidth, reschedule any conflicts, and prepare for your meeting. Make sure to send the meeting invite 24-48hrs prior to kick off date
Pro tip: With the team’s permission, record your meetings for context, future reference or to share with those who were absent or had to leave early or attend late.
Collect all the info
Gather all relevant research, statistics, performance metrics, reports, or customer feedback that supports the issue ahead of time in order to review collectively as a team during your meeting. Request that your stakeholders/attendees submit artifacts from their end ahead of time as well. This will later help to create the problem statement.
Plan and organize your workspace
Set-up the private collaboration whiteboard space that will be used from Day 1, as a public “team file” aimed to track all progress, rough drafts, comps, notes, etc., and keep it always accessible.
Compartmentalize all your lists, topics for review, research, agenda, and attendee list, etc., into individual art boards with a label. This practice will keep organization as the project progresses and turns into a sandbox of creative mess. Most whiteboard tools provide handy features that track edits and auto-save any changes made to files. This way, stakeholders and attendees can refer back to any notes, leave follow up information to outstanding questions and add resources that build the case towards the design solution.
Pro tip: Remember to keep your whiteboard easy-to-read and navigable by pairing data with visual aids like charts, graphs, headers, descriptions or images.
Use collaborative tools

I have had success with the following tools for whiteboard collaborative space sessions. Most offer a free version that you can try with your team to feel out which works best for you:
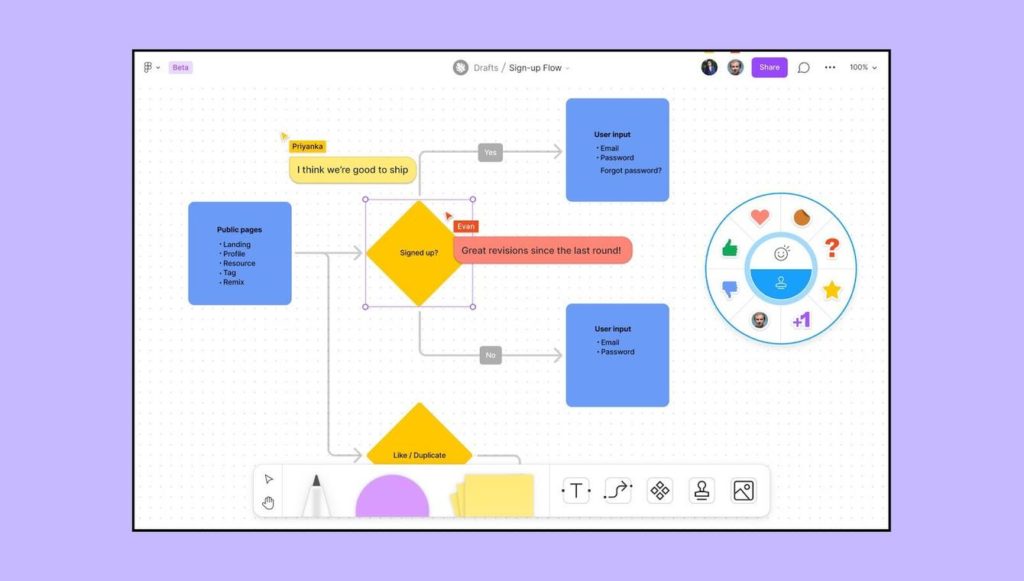
- Figjam
An online whiteboard made for designers to ideate and brainstorm with their extended teams. It’s for defining user problems, looking for inspiration, and exploring ideas. There’s a ton of functionality built in making it a great space to ideate, share, discover and build ideas together. - Miro
This online collaborative whiteboard platform to bring teams together, anytime, anywhere. With the ability to integrate with usual suspect workflow tools such as Slack, Miro is able to assist with Research and Design, Agile Workflows, Strategy and Planning and Mapping and Diagramming tasks. - Awesome Screenshot Google Chrome Extension
Awesome Screenshot is one the best screenshot extensions for Google Chrome I’ve used. Not only can it be used to capture a web page, but also record activity in a video with the option to capture the entire web page or selected area. This is perfect for documenting pain points in a user flow. - SharePoint
SharePoint is a web-based collaborative platform that integrates with Microsoft Office to share files and other data with an emphasis in security. It encourages endless collaboration and teamwork with dynamic and productive team sites for every project team, department, and division and your SharePoint site can even be customized to streamline your team’s line of business. The bonus here is that it is accessible across PCs, Macs, and mobile devices. - Freehand by InVision
Freehand is a white-boarding tool by the team at InVision. You can use it in meetings to sketch with other participants in real time.
During Meetings
Delegate tasks and assign roles
Delegation and specific assignments increase team participation, attendance, engagement and hold colleagues accountable to the success of the outcome and/or final product from the beginning. This will come in handy when listing action items and next steps at the end of your meetings. This step prevents unequal participation from taking place and shares the responsibility amongst all participants, while ensuring everyone has an equal stake in the solution. Typically, there are Sprint Masters, Designers, Engineers, Product Owners, Project Managers, and Subject Matter Experts (SME) present in sprints.
Sprint Masters usually hosts the sessions and guides participants through the Design sprint process (including assigning roles) and guides the conversation in order to keep focus. They may organize the workspace and all set activities expected to take place.
Designers are responsible for creating and testing all possible solutions discussed in sprint sessions that could address the problem statement according to the Design library and preserve design integrity according to company brand guidelines. They advocate for the user and focus on the functionality and user-friendliness. They also serve as the secretary for all design drafts and scrapped ideas.
Engineers are the responsibility for chiming in on the level of efforts and feasibility of the design prototypes. They can share their knowledge on how a product is built on the back-end as well as the front-end, therefore, understanding how the solution will be implemented in order to operate successfully.
Product Owners typically work with the Engineers, organize their workload and are savvy with knowing the ins and outs of their portfolio projects. During sprints, they can coordinate the Engineers bandwidth and resourcing and ensure all received deliverables are parched into Dev ‘language’ so that they build on time and in the quality in which the Business needs it.
Project Managers (sometimes referred to as Technical Project Managers, or TPM) usually oversee the budget and schedule of the larger division and ensure that all resources involved are collaborating within their means and on time (against larger company goals and fiscal deadlines). Should a project drag on too long or should the scope of the solution increase, Project managers make adjustments or make the call to pull back.
Subject Matter Experts (SMEs) are sometimes referred to as ‘The Business’ or the Stakeholders. They fund the operation and often request for Development and Design resources to assist with a solution in their division. They understand the space more than anyone and can flag any questions or concerns surrounding the environment, its audience, its order of operation etc.
Define the problem statement
Come together and define the problem statement as a team. According to Sarah Gibbons at the Nielsen Norman group, a problem statement is…
“an actionable problem statement used to summarize who a particular user is, the user’s need, and why the need is important to that user. It defines what you want to solve before you move on to generating potential solutions, in order to 1) condense your perspective on the problem, and 2) provide a metric for success to be used throughout the design thinking process.”
Sarah Gibbons, User Need Statements: The ‘Define’ Stage in Design Thinking
Work with the team to create a problem statement that is a simplified, clear and concise statement that frames the issue and how the end end-user will benefit. For example, the team can collectively discuss.
It is best to document each version in a dedicated art board space as it gets refined for reference and context, you never know which version may capture the issue at hand, the best. Please note that without having a problem statement, the meeting will have no north star to guide conversations and validate all work against, therefore, this is crucial to get right.
Review the research collectively
This step is crucial and acts as an orientation and onboarding process for the team. Without reviewing the research collectively, different participants will have different levels of understanding and opinions of the issue at hand and it’s level of severity to the user experience and its impact on the Business. Present the collected qualitative data (such as performance reports, stats, customer reviews, screenshots, or videos) of the issue in real time.
Data and numbers are typically well-translated among cultural and language barriers, so all formats are encouraged to be presented via screen share in order to align everyone on what needs addressing by the end of the sprint. This helps move the team to witness, to watch user experience recordings and to listen to customer recorded feedback calls, create discussion around the cause and weigh the pros and cons to possible solve for the solution against the Business goals.
Reviewing the research as a group helps the team visualize the problem and builds the case that all resources’ expertise and input are welcome to come to a solution.
Define the success metric
In defining the success metric as a group, the sprint has an agreed upon variable that determines its success or shortcomings. Fortunately, you can always edit this to align with the business goal but it’s important to set it sooner rather than later. Without having a success metric defined, it won’t be possible to determine whether the designed solution or test plant was successful or effective and defines whether there is more work to do.
Also, having a defined success metric is typically easy to circulate among all involved parties and resources via communication channels or email to check against all their contributing efforts to the solution, it helps parties ask themselves “Will what I am doing help us get closer to the XYZ?” Typically, the success metrics are defined by company business goals or internal Key Performance Indicators (or KPIs’) that will be easily recognizable but the team, for example, higher click rate, more return purchases, increase downloads of software updates, etc.
Use communication soft skills
As the leader of the remote session, it’s important to monitor for unproductive communication and emphasize a safe, nonjudgemental space that will encourage all attendees to participate and contribute. At the beginning of the sprint, where order of operations are explained, I include a brief speech where I express what is and is not encouraged to share. I encourage voicing questions and concerns, never dismissing a colleague’s stated opinion, and permitting the team to provide constructive feedback and critique in defending the solution and not from a personal standpoint. Sessions that do not encourage using soft skills tend to evolve into discouraging work environments and impact the inclusive work dynamic and result in decreased participation levels.
Establishing these rules early on ensures a smooth start for your design sprint. Sprint masters or moderators need to employ their soft skills to avoid allowing biases, unconstructive criticism and shaming out of the meeting communication. It is best that communication be used to build buy-in, increase impact via persuasion, and generate engaging stories that present research insights and design ideas.
Start at the end
Once journey maps have been drawn, I recommend applying a backwards design technique — often used in education — where teams work their way backwards through user flows starting from the ideal resolution back to where exactly the pain points lie and dissect an issue through the end users’ eyes. This activity allows a creative level of critical thinking that encourages visualizing a simplified solution at different points in the user journey with limited dependencies. This activity is typically done last and is the catalyst for building design ideas that lead to a beneficial solution proposal.
Post Meeting
Open communication
Establish the preferred communications lines for follow ups to your attendees (i.e. Slack, MS Teams) so that the creativity and productivity lives on beyond the sprint session. In this channel, you can share meeting notes, export your artboards into PDFs and circulate meeting recordings. The best practice is to share whole whiteboard spaces or individual artboard links with editing privileges, this way, attendees can fill in notes and comment boxes independently at their convenience without the pressure of time constraints or witnesses.
Remember to schedule the next meeting at the end of your session in order to continue the momentum in your sprint.
Conclusion
Momentum and quality of work do not have to be sacrificed and nothing needs to be lost in translation with the proper tools and techniques. As the workforce decentralizes and reshapes over time, employees are having to learn to compensate for the lack of in-person collaboration to tackle the daily work challenges in silos.
Through a combination of organizational skills, best practices, and cloud-based collaborative tools, there are techniques that can be put in place to maintain the quality of meetings, communication, output, deliverables, roadmap creations, and product iterations while maintaining productivity and engagement, as if you were on cohesive team working alongside each other in real life. This approach to hosting online design sprints with a globally dispersed team helps keep the dynamic positive and the engagement high
This post was inspired by Ana V. Peralta’s UX Camp Summer Home Edition talk organized by Chicago Camps. The talk was titled “Running Design Sprint Kickoff Meetings Remotely with a Global Team”. View Ana’s talk on Vimeo.