Using the customer intentions method to humanize our virtual worlds
In the 2010 Sci-Fi film Inception a professional thief is offered a chance at erasing his criminal history if he implants one person’s ideas into the subconscious of another person. He aims to do this by crashing the second person’s dreams. He hires a graduate architecture student to design the dreamscapes.
To design each space of the dream, she must align with the thief/dream crasher’s need to easily and intuitively move about the dream in order to implant another’s ideas into the dreamer’s subconscious.
This architect’s job was not very different from ours as Information Architects. She designed virtual spaces to meet the intentions of those using them.
So we asked ourselves, what if each page of a website was a metaphor for a real-life space? What if each page of said website had to help someone meet their intention?
This line of questioning inspired us to develop the Designing for Customer Intentions method. In Part I of this series, Forget the Trail of Breadcrumbs, we explained the concept and method in general terms. We continue here with “How.”
It begins with users
The method begins with understanding what your users intend to do when they visit your website. This isn’t an exercise of guessing; it involves data.
This means talking to loyal customers or gathering as much data on them as you can to determine why, when, and how they do business with you. We recommend gathering this data through a combination of direct research methods like 1-on-1 customer interviews and by reviewing as much quantitative data (e.g. analytics, server logs, surveys) you have available.
Revisiting the Patagonia example from Part I, we can imagine Patagonia exploring why/when/how their loyal customers use their website. Perhaps they find their customers come to learn what makes Patagonia products special (why), usually when they pick up a new outdoor hobby or when their other gear wears out (when), using either their desktops/phones (how).
From this why/when/how insight, Patagonia can extract a customer intention like:
When a customer comes to the website they intend to learn about how a specific product is made and/or ensure it meets their expectations of sustainability.
Keep in mind, intentions are not directly related to an individual persona or customer type. Many times we’ll use personas to generate our list of intentions. But instead of thinking of intentions on a persona by persona basis, the list of intentions should include ALL customer types’ intentions for visiting your website. We usually end up with a list of anywhere from 6 – 10 intentions.
For Patagonia, we might end up with something like:
When a customer goes to the website they intend to…
- Buy an item
- Learn how a product is made
- Understand a product’s impact on the environment
- Return a product
- Learn more about the company’s values/mission
- Find environmental volunteer opportunities
From this list of intentions we source ideas for what content or features our site needs to include to empower users to meet their intentions. By creating our list using intentions, we provide content and features we know our loyal customers need to be successful, instead of yelling company information at them. This creates a website that makes customers feel autonomous and competent versus overwhelmed or unsupported.
For example, if we know users come to the website to learn more about how a specific product is made, we need to:
A. ensure this information is on the website
B. brainstorm ways the information can be presented.
Business values are key
Next, we need to understand business values along with how the content and features of the website align with these values. This is important because the content and features we provide must be possible from the business point of view (i.e. the business needs to have the resources available to make the content and features a reality).
One of Patagonia’s business values is “preserving the planet.” To align with this value they can use their editorial, design, and technology resources to put stories, activism events/methods, product sustainability information, etc. in targeted places on the website to inform others and spread the word.
Bonus tip: to secure long-term customer loyalty, you want to ensure that business and user values align. But that is a whole other topic that others have covered quite well.
A Marriage of Understanding
When we have a list of customer intentions and business values and have gathered the content, information, or features that our website needs to include to meet intentions, while aligning with values, that’s when the information architecture comes in.
We marry customer intentions and business values through:
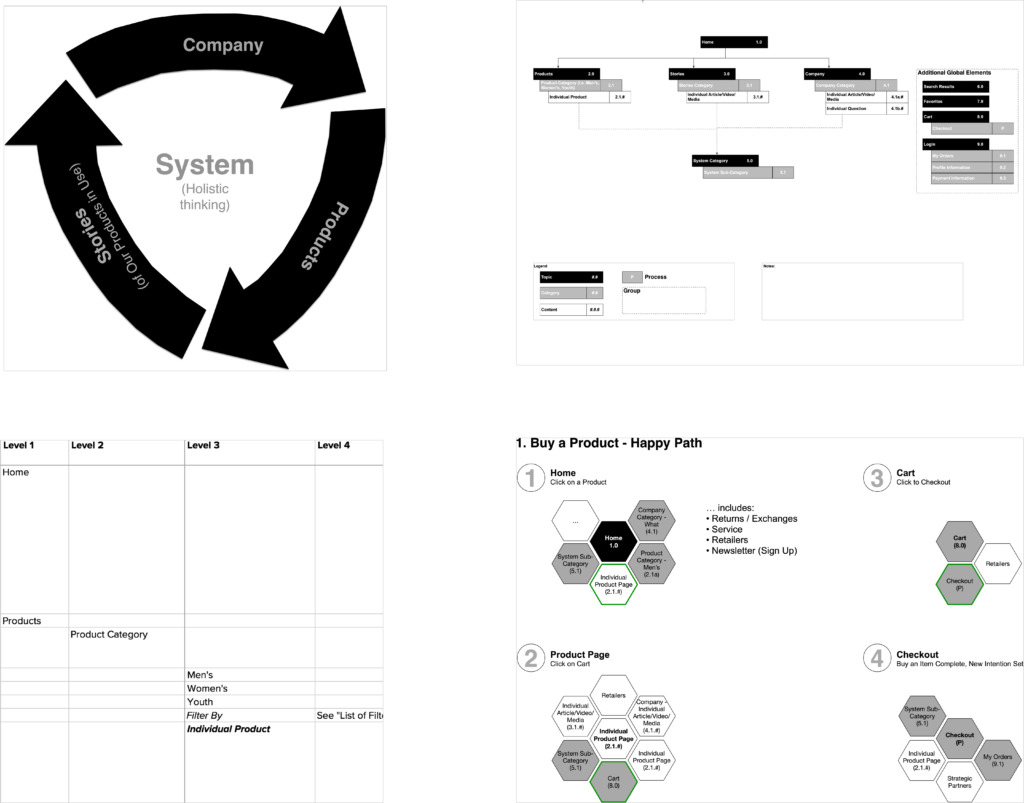
- Concept models – These are visual representations of the relationships between content on the website. Use them to model an answer to the question “What is this website for?”
- Content/Site maps – These are hierarchical maps of the content on your website. Use these to plan out the hierarchy of the spaces/pages your website world will need, then marry each space or web page to at least one customer intention.
- Content Architecture – This is a more detailed look into your Content/Site Map. In it, define all the elements of the page that will be needed to meet the customers’ intentions (e.g. a Buy Button, Fair-trade information, etc).
- User Flows – These show the linear navigation of your site. Use these to map how users might move through the website world (i.e. which doors or paths they could take to meet their intentions.)

Is this all a dream?
Let’s take a moment to return to the Inception architect structuring a dreamscape. She first considers all potential reasons anyone would use the dreamscape. This becomes her list of user intentions.
Then she provides the objects, landscapes, etc to ensure each possible intention can be met in each space at any time.
Our architect also has to think about the dream crasher’s values. A dream crasher intends to use open communication and trust to plant the necessary information into the dreamer’s subconscious. The architect needs to consider what her dreamworld can provide that aligns with this intent. She has to include elements that make the space seem real-world, safe, and calm enough to keep the dreamer asleep and dreaming.
For example, in a dream, a dreamer may intend to go on a guided hike in Chile. This means there will need to be a guide who intends to take her on said hike.
The guide will need to guide the hike in such a way that the dreamer doesn’t recognize they are dreaming (which would cause them to wake up and ruin the entire plan!), and the landscape will need to have elements that induce trust.
Here, our architect marries user intention needs with dream chaser values, by modeling a lifelike Patagonian hiking trail that includes all the relevant fauna and flora plus a real-life seeming guide who points out all the twists and turns along the way.
Finally, she ensures all the flows through the world are intuitive and organic, including ensuring the trail connects effortlessly through the fields, mountains, and trees but also includes little side paths from previous hikers who’ve cut through to different parts of the trail.
How is this different from what we already do?
Framing is key. It’s all in how you look at it, literally.
With the intentions method, you’re no longer viewing pages as elements in a hierarchy that are linked together in a way that allows a user to go “forward” and “backward”. Instead, you’re viewing each page as an independent place that users can navigate between.
Imagine that each page had to meet the user intention it was assigned on a standalone basis. From each page, the user must be able to progress with, or fulfill, their intention(s).
Consider that you’re building space for another person to fulfill a purpose.
For example, with their website Patagonia is building a space where customers intend to learn about and buy their products. Users need to be able to meet these intentions from any relevant place on the site they choose to wander, not solely in the “Product” section of the hierarchy.
This means for each page Patagonia needs to consider how the page helps meet user intentions. Then they need to make sure the page has the right amount of information the user needs to meet said intention.
For example, this may mean product pages have information on how products are made. Conversely the pages with information on how products are made should link to relevant products. This infrastructure allows users to move throughout the site on their own terms, meeting intentions as they go.
In our Inception example, we imagine the dreamer could step off the hiking trail at any time. If they do, it’s all good because our architect designed a place that is interesting and real-life enough to keep the dreamer dreaming, and has equipped our guide with the skills needed to continue to move our hiker along the hike, but maybe down a more interesting part of the trail. The dreamer’s intentions of going on a hike are supported no matter where she chooses to wander.
From builder to architect
When we update our framing to see pages of a site as standalone places, each needing to marry business values and user needs in a specific way, our resulting websites change.
Each element of the site becomes intentional and impactful.
We create a world where users can wander, even change their intentions, but still get their needs met at every step of the journey.
When designing for customer intentions you still do the research, understand the customer and business needs, and marry these with information models. What changes is how you think about and frame the world.
This new framing is nuanced but critical. It’s what moves us from simply stepping through the process to create a “good website,” into using the process to create a place our customers want to visit again and again. It’s what transforms us from builders to architects while making our spaces more human.
When we design for intentions, we create the worlds we want to see. And, that’s why many of us got into this work in the first place.
Featured image by Johannes Plenio on Unsplash

