Introduction
When it comes to user interface documentation, wireframes have long been the tool of choice. However, using traditional diagramming tools like Visio, OmniGraffle, and InDesign, most wireframes today look the same as their ancestors did from a decade ago – assembled with rigid, computer-drawn boxes, lines and text. While these artifacts have served us well, they can also be slow to produce, burdened with unnecessary detail and give a false impression of “completion.”
To compensate for the drawbacks of traditional wireframes, many practitioners put aside the computer in favor of simple pencil sketches or whiteboard drawings. This speeds up the ideation process, but doesn’t always produce presentable or maintainable documentation.
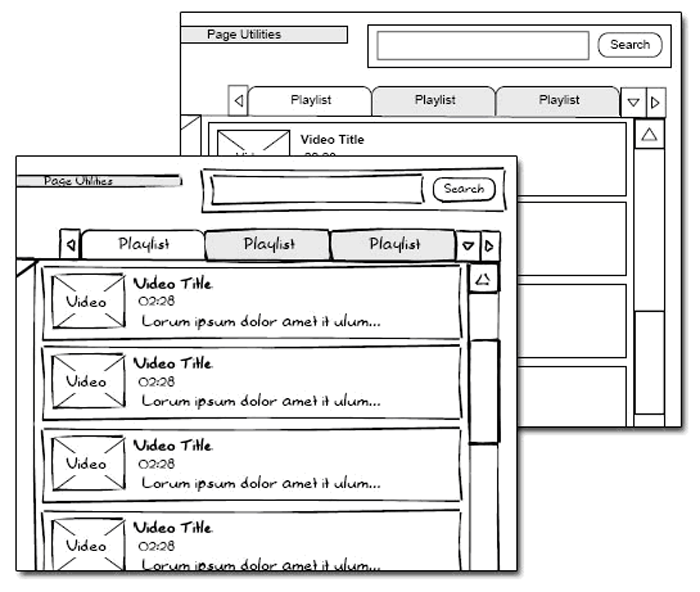
There is a growing popularity toward something in the middle: Computer-based sketchy wireframes. These allow computer wireframes to look more like quick, hand-drawn sketches while retaining the reusability and polish that we expect from digital artifacts.

The same wireframe in sketchy and traditional representation.
The traditional wireframe problem
Throughout a project lifecycle, wireframes can be used for different purposes depending on the stage. In the early stage, wireframes act as a tool for exploration and concept development, when sweeping changes are expected and encouraged. As the project continues, parts of the wireframe begin to be “locked down” as functionality is reviewed and “signed-off.” During this process, wireframes can become a confusing hybrid of conceptual ideas and finalized functionality. By the end of the process, wireframes can turn into a highly detailed functional specifications document.
The problem here is that traditional computer wireframing tools, like Visio, OmniGraffle or InDesign, lay out drawings as hard-lined boxes, lines and fonts. As a result, wireframes look the same regardless of which stage of completion the wireframe is representing. Early-stage, conceptual wireframes look identical to late-stage, functional specifications. This differentiation becomes especially murky in the middle of the project, where conceptual and final elements are commingled on the same page.
Sketching to the rescue?
To compensate for the drawbacks of traditional wireframing, some designers ditch the computer in favor of hand sketching. An informal poll by Konigi.com (as of 8/24/09) showed 22% of respondents identifying sketching as their primary tool for wireframing. Hand-sketching of wireframes, proponents argue, allows for faster expression of ideas and freedom from artificial confines of diagramming software. Sketches don’t require the same level of detail, and can be produced faster than traditional computer-based wireframes, allowing for a more iterative design process.
Why not sketch…
If hand-sketching has so many advantages over computer-based tools, why don’t we all ditch our mouse pads for sketch pads? There are four major reasons:
-
- Drawing ability – Wireframes are essentially presentation tools, and not everyone may feel that their drawing skills are “presentable.” In team environments, there can be a wide range of drawing skill levels… from the “can’t draw a straight line” people to the “can’t put down their sketchbook” people. This leaves a disparity in the quality of sketched deliverables produced by the team. Many organizations feel it’s best to standardize their deliverables by forcing everyone to use the same tool.
- Perception – When people become accustomed to seeing fully fleshed-out wireframes, introducing sketchy may be a challenge. Some may see the architect as suddenly becoming “sloppy” or “lazy.” In these cases, it is critical to sell the benefits of sketchy wireframes to stakeholders and opinion leaders.
In situations where wireframes are intended to live past the initial concept stage and turn into functional specifications documents or user guides, hand-sketching is not the most appropriate method. Hand-drawn sketches give the wrong impression of flexibility at later stages of development when the interface has already been “locked down.”
- Reusability – Hand drawing is great for getting ideas down quickly. However, when wireframe documentation is lengthier than a couple of pages or when the documents must be re-worked over a long period, sketching loses its speed advantage and becomes a burden. In an electronic medium, changes can be made across pages and documents very quickly.
- Prototype flexibility –Many practitioners prefer to go directly from hand-drawn wireframes to interactive prototypes, bypassing the more traditional wireframe process. However, in many situations, wireframes are used to generate interactive prototypes for proof of concept and/or usability testing. Hand-sketched wireframes are excellent for paper prototyping, but the amount of work involved increases quickly if they need to be scanned into the computer and converted into interactive prototypes. For on-screen prototypes, it is much easier to start with wireframes that are already in an electronic format.
Enter the computer-generated sketch
To compensate for the problems of both traditional and hand-sketched wireframes, certain programs allow you to create the look of hand-sketching with no drawing ability required, while retaining all of the benefits of a digital tool:
- The style gives the impression of a work-in-progress, yet still retains a “polished” feeling that aids in acceptance by the workplace
- Components are easily reusable for longer documents
- Wireframes can be re-purposed for interactive prototyping
Sketchy wireframes in action
I discovered the need for computer-based sketchy wireframes while working on the website redesign of a well-known print media brand. I found myself presenting wireframes to executives, who would critique them in the same manner that they would a print-spread: with a heavy focus on fonts, text placements and graphic treatments. Despite frequent disclaimers that the wireframes were for high-level discussion purposes only, each presentation would drift into fixations of irrelevant details. To accommodate them, I found myself spending countless hours polishing the wireframes to look beautiful, when I should have been spending time on concept development and user testing.
To make matters worse, as we removed features from the wireframes that were determined to be “out of scope,” we continued to receive requests to bring them back, right up until the end of the project. Clearly, the wireframes were not helping to convey the right message.
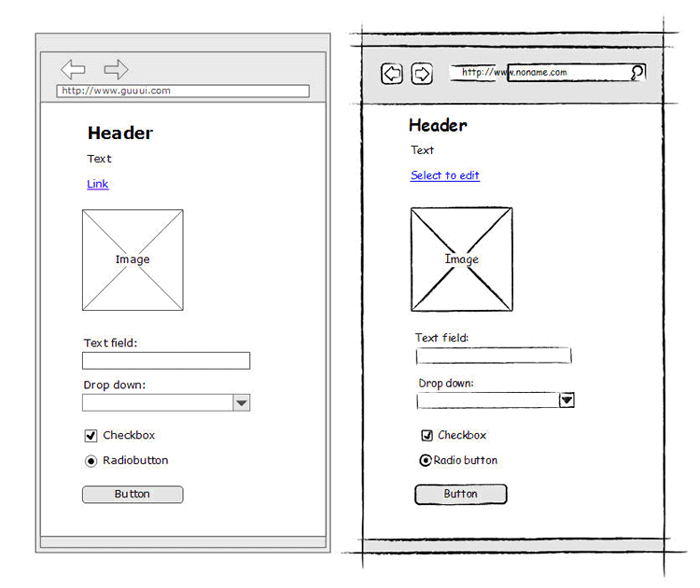
On the next project, I generated the conceptual-stage wireframes using sketchy Visio stencils created by Niklas Wolkert. I began all of my wireframe presentations with an explanation of why the wireframes looked like sketches: they were intended to be malleable, rough outlines. I also prepared the executives for the next phase by telling them that the sketchy look of the wireframes would be removed as decisions became “finalized.”

Caption: Comparison of the sketchy wireframe stencils by Niklas Wolkert (right) and traditional ones by Henrik Olsen (left) at guuui.com. Image credit: Henrik Olsen.
The improvement in the executives’ perception of the process was immediate. The boxes and lines of the wireframe no longer had to look perfect, and the hand-drawn fonts couldn’t possibly have been mistaken for an intentional design. The executives, feeling less compelled to fix the visuals, were free to talk at a high-level about architecture and strategy. As the project transitioned from concept to execution, I removed out-of-scope features and converted the style from sketchy to traditional. This virtually eliminated later-stage requests for functionality that had previously been removed.
The reaction to computer-based sketches
Having used computer-based sketchy wireframes on a number of projects, I’ve found many ways that they can decrease confusion with teams and stakeholders:
- Clients and executives – People in this group typically want to push projects forward as quickly as possible. Consequently, the more “finished” the wireframes look, the faster they will expect to see the finished product. You can do yourself a disservice by making your wireframes look more complete than they are. To quote Kathy Sierra, “How ‘done’ something looks should match how ‘done’ something is.”
- Programmers – Programmers who see traditional wireframes too early in the process may misinterpret their functionality as “signed-off.” Don’t be shocked if you hear frantic questions like “Did we agree to this?” Programming requires meticulous attention to detail, so programmers read wireframes with an eagle eye. Consequently, they may expect a level of specification from wireframes that isn’t appropriate in the early stages.
- Designers – Designers make their living with their visual creativity, and they resist anything that could constrain it. Consequently, in situations where designers must work with wireframes created by someone else, designers can perceive them as a creative straightjacket, or worse, as a threat. A sketchy representation can help reduce friction by removing unnecessary details and adding a certain amount of “fuzziness” to the wireframes, thereby giving designers more leeway in interpreting the look and feel of the interface.
- Users – In my research, I’ve found that users who are asked to comment on traditional wireframes can be intimidated by an overly finished look and feel. This is mirrored by a general consensus in the usability industry that the “less done” a demo looks, the more comfortable users feel with giving feedback. Where traditional wireframes can elicit comments like “I don’t like the font on those words,” sketchy wireframes are more likely to elicit comments like “I don’t know what those words mean.”
Computer-based sketchy tools
There are now a number of programs that are capable of generating computer-based sketchy wireframes. However, in working with them, I’ve found that many of them are missing what I have identified as four essential capabilities necessary to be considered a “complete” sketchy wireframing tool:
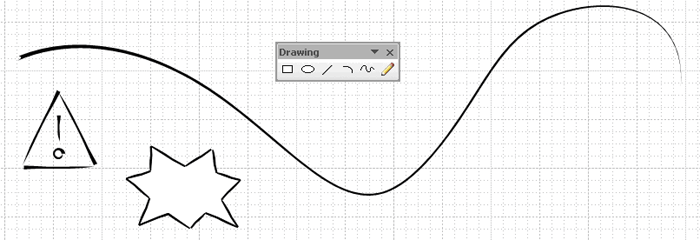
- Ability to draw new sketchy shapes – These days, many components of user interfaces are standardized into stencils that can be dropped onto wireframes to build them out quickly. While this can be a real time saver, not all UI problems can be solved with prepackaged stencils. In fact, one could argue that the best use of wireframes is to illustrate new concepts that have not become standardized. Many tools use pre-built, sketchy-looking stencils to allow designers to create sketchy wireframes. However, at some point you will need to create new shapes that aren’t available in your set, and a true sketchy tool must enable you to create new ones in the same sketchy style.

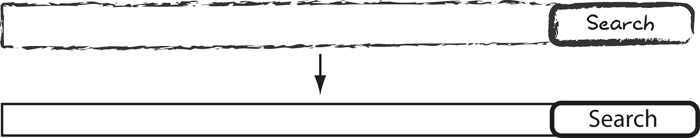
A sketchy tool should allow you to draw. These were created in Visio using custom line styles. This tutorial tells you how. - Easy conversion from sketchy to traditional style – Sketchy wireframes are a great tool for encouraging creativity, exploration, and collaboration. However, at some point, your blue-sky, creative ideas fall away and you are left with what you are actually going to build. In environments where wireframes morph into spec documents and user guides, those rough lines and hand drawn fonts must be converted to a more finished, traditional style to avoid the impression that your technical documentation is still changeable.
Does this mean you have to go back and re-draw all of your sketchy wireframes with straight lines? Not if you can avoid it. Fortunately, certain programs allow you to convert your existing sketchy lines and fonts to traditional style without having to recreate them.

Some software automatically converts from sketchy to traditional lines. - Realistic lines – It’s always been difficult to approximate the look and feel of true hand-drawings using software tools, but some do it better than others. The quality of drawings generated by a computer-based sketchy tool could have an impact on whether the wireframes are perceived as “conceptual” or just plain “sloppy.” These are the 3 major components needed to completely represent hand-drawn styles in wireframes:
- Wavy lines – No human can match the rigidity of a computer’s lines. Adding waviness and movement to lines humanizes them.
- Varying line weights – When drawing conceptual wireframes, there are often areas of the screen that have yet to be explored. One way to represent this is to fade out lines as they enter these areas.
- Smudging and smearing – These effects help to reduce focus on unimportant areas of the wireframe.

These lines, created in Fireworks with a graphite line texture, could hardly be mistaken for true hand-sketches.
These lines, created in Illustrator, are much closer approximations of true sketching. - Prototype flexibility – For those who prototype their products, speed and efficiency of workflow is a critical issue. In this case, the benefits of creating a sketchy look and feel will become irrelevant if doing so increases the time needed to create prototypes. Fortunately, some tools allow themselves to slip naturally into the process by generating interactive prototypes that maintain the sketchy look and feel.

In interactive sketchy prototype created in Visio and imported into Axure.
Comparison of computer-based sketchy tools
Software developers are starting to recognize the importance of computer-based sketchy wireframes, and there is a growing assortment of tools to create them. This is a quick breakdown of how each of the major tools matches our criteria for a complete computer-based sketchy tool:
| Tool | Draw Shapes | Easy Conversion | Realistic Lines | Prototype Flexibility |
| Balsamiq1 |
|
|
|
|
| Denim |
|
|
|
|
| Expression Blend 3 |
|
|
|
|
| Fore UI |
|
|
|
|
| Fireworks |
|
|
|
|
| Illustrator |
|
|
|
|
| InDesign |
|
|
|
|
| OmniGraffle |
|
|
|
|
| Pidoco |
|
|
|
|
| Visio2 |
|
|
|
|
| Key: |
Conclusion
As the industry evolves, there is a growing trend toward hand-drawn styles, as evidenced by an expanding amount of literature and workshops on the subject. This is a positive step in the evolution of our field. Sketchy wireframes allow practitioners to guide creativity and problem solving in the early stages of projects, rather than getting lost in a sea of documentation. Hopefully, this trend will continue as software manufacturers focus on enhancing their tools for creating computer-based sketchy wireframes.

I agree that “Sketchy Wireframes” are a worthwhile option to consider to speed up creativity and problem solving in the early stages of projects. Thanks for your useful pros/cons. I’ll reference this piece with attribution when covering these topics in my “Right Requirements, Right Now” workshops.
“Despite frequent disclaimers that the wireframes were for high-level discussion purposes only, each presentation would drift into fixations of irrelevant details.”
I find this to be hardest thing to overcome in my admittedly minimal wireframe experience. It is so, so easy to get sidetracked by minutia and have a conversation that should be high-level turn into a disappointing and unproductive design critique. I’m excited to give your techniques here a shot!
The table header is unreadable for me (FF 3.5): http://skitch.com/yoroy/nkke4/sketchy-wireframes-boxes-and-arrows-the-design-behind-the-design
@roy The table has been updated for your reading pleasure. Enjoy.
@Scott Stribrny
Thanks for the attribution. Your workshop sounds interesting. I’m curious to know more about it.
For Axure users, Ascentium has imported the Visio stencils mentioned here into an Axure-native library. Get your sketchiness and interactivity in a single prototype!
http://consulting.ascentium.com/blog/ux-seo/Post222.aspx
Thanks for your interest Aaron. More about our ‘Right Requirements, Right Now’ workshop may be found at http://bit.ly/7w5lo5. In the workshop we work through how much or how little information to include in requirements, depending on organizational circumstances, and we emphasize the importance of using various techniques (like ‘sketchy wireframes’) to better manage the expectations of stakeholders. I’ve already sent your blog link to past participants of’Right Requirements, Right Now.’ Contact me at Scott.Stribrny@GroupAtlantic.com so we can find a time to chat! Keepp up the good work.
Thanks for the article, Aaron. I’ve done a lot of wireframes in Visio and Omnigraffle, and I sketch a lot in my notebook, but I’ve only recently had a chance to use a sketchy wireframe style in Omnigraffle. It’s great for communicating concepts and early ideas early on. My client reacted to the “sketches” very well when reviewing early concepts for a somewhat complex site content area, and we were able to have a good discussion as a result. There was just enough fidelity to see how things should work, but not so much that one felt too firmly committed to a particular direction. I think it made me more relaxed overall, too, since it didn’t have to be perfect. I’ll be doing more of this in the future, that’s for sure!
Thanks for the article Aaron. A very good depiction of comparisons amongst current tools in the market – very informative.
In my experience, over time I have used several different ways to create wireframes – right from Word (cons – formatting issues and would crash every now and then), Excel (seems weird but tabs helped – downside cannot print it all in one go!), Visio (did well for most part) until clients bought newer products – Axure, iRise being some of them. ‘Wireframes’ are more detailed followed up with interactive javascript based HTML prototypes or HTML outputs from Axure / iRise.
Although, I sketch a lot like Maria in notepads one of the best ways that worked really well with the ‘clients’ was a quick drawing of a succession of screens on flipcharts (to depict interactions) – great for discussing ideas, allowing the client, stakeholders, focus groups a ‘freehand’ to mark out the good / bad points on the actual ‘paper prototype’ – the immediate pros were that the client, stakeholders were more ‘involved’, would be more open about their thoughts – overall very interactive sessions and best of all actually had quicker sign offs.
The next thing that was a shade better than a ‘paper prototype’ in this context which worked equally well was ‘Balsamiq’ – a quick and dirty way of creating the first initial ideas – a sort of a kickoff session on ‘ideas’ at hand. A great tool to have in th realm of ‘sketchy wireframes’. The clients review the JPGs / images (saved using Balsamiq) and then go over their initial thoughts in a meeting.
I think what happened over time is that clients started “expecting more” from wireframes – to ‘see’ the closest thing to the real application – simulating interactions. Hence, the sudden influx of wireframing tools in this “sketchy wireframing’ space. By far what is important to know is ‘your’ work environment and what really works best for you to complete your task effectively and quickly. To ‘adapt’ and make the best of what’s available in the market and get the best results in the shortest time frame.
Hi Aaron!
Thanks for this great article and for mentioning pidoco°, of course!
I just wanted to add, that another cool thing about digital/clickable wireframes is, that you get a much better feel for the usability than with pen and paper since you can really click through all links and navigate these digital wireframes like a real website. Furthermore you can easily perform data generating usability tests that help you making the right decisions about what clickpaths work fine and which need to be re-designed for peak performance with your site user. Do these tests already in the stage of prototyping and save the money for later changes after the site has been programmed (aka. “finished”).
Please note: Since we got a very good rating from Aaron, we love to hear you comments about our pidoco° wireframing tool too! You can check us out for free or call me for any questions: +49-30-4881 63 85!
Thanks and best regards
Michael
from pidoco°
Great article, and may address some of the wireframe = design problems I encounter. One small note: the link to the Visio tutorial (footnote 2 on your table) seems not to work…
aaron
thanks for the article. i’ve been using the same visio sketch stencil you show for the past few years and i’ve found it makes a big difference when executives/management are looking at my early-stage work to understand the implications of ideas for an interface versus final.
thanks for the read.
Aaron,
You mention that “certain programs allow you to convert your existing sketchy lines and fonts to traditional style without having to recreate them” and you list Visio as a product offering “Easy Conversion.” I’ve been looking for some direction on how to convert the sketchy stencil shapes to traditional shapes in Visio. Can you provide some insight?
Thanks for the great article,
Joseph
@JS The way to create sketchy stencils in Visio is to use custom line styles. Many of the sketchy stencils out there don’t allow themselves to be easily converted, so you have to use Visio’s custom line styles to make shapes look sketchy. I’ve created some screenshots to show you how, and also please refer to the tutorial listed in the table footnote. I use a couple of different line styles depending on the look I’m going for.
Once you have your sketchy line styles set up, you can right-click on any object and quickly change the line style to sketchy and back. You can also change the fonts quickly this way as well. If you’re using stencils, then changing the stencil should change all of the objects that are linked to it. Hope that helps.
@ Stephanie Thanks, here’s the correct link to the Visio custom line styles tutorial that I reference: http://visualsignals.typepad.co.uk/vislog/2008/03/creating-random.html.
at a couple companies I’ve worked at, sketchy wireframe serve still another purpose– keeping product managers from stepping on design toes. The PM’s sketch out what they are thinking in basalmiq, then the design team can run with the ideas, without feeling overly constrained by the previous work. Try it!
Hi Aaron
Great article – comprehensive, clear, useful and interesting. Many thanks!
I just wanted to add two other potential reasons why we designers don’t we all ditch our mouse pads for sketch pads:
1. If your preparing wireframes digitally, you can easily reuse components to significantly speed up the process (e.g. page templates or standard widgets). I suppose one could do this by photocopying and/or cutting and pasting, but it just seems so speedy and simple on the computer!
2. If the designer and the client are not in the same location, and thus cannot sit down together with physical sketches, it can be simpler for the designer to send the client a link – or have them regularly check a regularly updated URL – than scanning sketches, fix resolution/orientation etc and then emailling them.
Cheers
Jessica
Ótimo artigo. Os wireframes com estilo de rabisco são úteis não só para que os executivos e o cliente desviem a atenção do layout para o objetivo do negócio mas também para facilitar o entendimento dos que estão desenvolvendo o protótipo, principalmente quando temos profissionais com formação em design, que muitas vezes se preocupam com alinhamento e acabamento do visual ou se preocupam em desenvolver o wireframe de uma maneira a “não limitar o processo criativo” na fase de desenvolvimento do layout.
Mesmo assim, quanto mais próximo do protótipo final, costumo utilizar ferramentas menos “rabiscos” para a documentação final.
Talk about sketchy wireframes! Ad-agency BooneOakley went retrotech with a Web site designed entirely inside of Youtube: at http://www.youtube.com/watch?v=Elo7WeIydh8. Also see ” What’s the Best-designed Web Site of 2009?” at http://bit.ly/8zntjb.
Corrected link (without final period)
@Scott That sketchy web site design raises an interesting point. One of the goals of sketchy wireframes (or wireframes in general) is to remove decisions about the look and feel until a later stage. However, there is always a chance that your audience will become attached to the look of the wireframe itself, and want to incorporate that into the design. Sketchy wireframes are definitely more interesting to look at than traditional wireframes, so perhaps there is a danger in making them look too good. If someone runs across this issue, let us know!
Great article and thanks for sharing, Aaron. I’ve tried ‘smudging’ hard lines (among other things) to roughen my wireframes up but it’s been painfully inefficient. You’ve inspired me to create a set of ‘sketchy’ shapes and UI elements for EightShapes Unify. Good stuff!
very nicely done. wireframes versus design is one of those “it depends” things. my .02 is that a relatively shallow site, with a big flash piece in the middle can probably go straight to design, with little ia/ux needed — it is what it is. but sites with breadth and depth need someone describing and documenting the what and the how, whoever that is. often, it’s me.
Thank you for the sharing your insight of experience and all the applications you tested. I recently started to test out Balsamiq for the Mac and was a bit frustrated by the lack of flexibility to create your own custom shapes. I have seen the benefits working with the sketch style wires in early product development meetings. It has helped the team realize the some major business and technical issues that they need to address early in the process when they see an interface visualized. For final execution of wires, I have seen them reproduced in blue to mimic a similar experience to blueprints for a house and have seen a good response from those as well.
Great article. I wasn’t clear if there was an automated way to convert the “sketchy” shapes to the traditional shapes. Can you clarify, please? Thanks!
Great article! I recently came across a site that awesome “sketchy” wireframing called Balsamiq (http://balsamiq.com/products/mockups). It’s easy to use and creates consistent wireframes. I love to still hand-sketch though, but these help out around the office.
@Jane Only certain programs have the ability to convert sketchy shapes into traditional. Those are marked on the chart in the article with a “Full Support” circle under the column that says “Easy Conversion.” I’m hoping that we’ll see more sketchy support added to all of the mainstream wireframing tools, including InDesign and Omnigraffle, which don’t have native sketchy line support.
Nice post. I’ve found similar things in my experiences designing for desktop apps… Sketchy wireframes (as opposed to higher fidelity) tend to elicit more & better feedback about higher level interactions and architecture (once you take visual design off the table). In desktop apps, where much of the look and feel of components is determined by the OS chrome, some of the sketchy wireframes can even make it into specs that are handed off to the development team.
In many ways it mirrors the process of logo design where the designer first concentrates on the composition of the mark before introducing colors and other elements.
For those people using Illustrator, I’ve created some sketchy templates of various components (windows, dialogs, controls, etc.) that can be used in wireframing or prototyping.
http://matthewrea.com/07.21.09/Sketchy-Illustrator-wireframes/41.php
Good analysis of issues raised by wireframes. I´d like to mention a new wireframing tool, Justinmind, that also offers a sketching library to build highly interactive & dynamic wireframes without coding (that was a real challenge). The HTML prototypes are fully functional and you can carry out remote user testing as differences with the final product are invisible to end users.
http://www.justinmind.com
Great article! I also wanted to add iPlotz.Com into the mix. I just discovered them myself, and it’s the best of so many worlds. (I was formerly a Balsamiq/Napkee users). A quick rundown on features:
– AIR-based, so OS-agnostic
– web and desktop versions that can sync to each other
– on the fly, no-brainer prototyping similar to the way Balsamiq+Napkee works
– collaborative if you want it to be, with aspects of project management
– one-click HTML export/publish of the protoype
– swf version of the prototype, great for embedding in a company-branded web page for clients
– one-click switch from sketchy to Mac to PC styling
– ability to export all annotated elements – this is a HUGE timesaver. Hard to explain, but check the link below for example I whipped up from a demo while I was checking it out
I did a full-writeup here, if you’re interested (and no, I am not affiliated with them in any way):
http://www.snipe.net/2010/02/wireframes/
I’m a big fan of white boards. I find that it lets me quickly identify the problematic areas. This is especially true on sites where each page has multiple identities. ( For example basic customer, premium customer etc). I really like the sketchy wireframe concept to reinforce to business users that the layout of the page elements is still influx.
One of my developers just recommended I try Sketch Flow which is included with Expression Blend 3 from Microsoft. Not only does it come packaged with sketchy elements, but you can also map out your pages to be interactive as well as embed Silverlight animations to demonstrate more complex (but still sketchy) behaviors. I’ve just started playing around with it, but so far I’m pretty hooked. It gives me the opportunity to not only mock up the screens themselves, but also to allow my business users and developers to start to imagine how our users will actually use the functionality.
It’s other cool feature is that you can publish the sketchy prototype and users can not only view it remotely through their browsers (in a Silverlight application), but they can also add comments and highlight/mark up the screens, then send you those annotations to incorporate (or ignore) to refine the prototype.
I’ve been a diehard Visio user for several years now and don’t see this as completely replacing Visio as one of the tools I use for mocking up a new screen or site, but it’s definitely looking like it will be a great addition.
WireframeSketcher is another wireframing tool that lets you get the sketchy, hand-drawn style. You can freely switch between clean and sketchy themes. You can find more details here:
http://wireframesketcher.com
Comparison of (almost) All Interaction Design Software
The following is a large spreadsheet comparing all the UX / IXD tools I could find – Everything from Wireframing to Prototyping, on the Mac, PC, and Web. Created as a way to determine what programs to use depending on various project needs and thought other interaction designers would find this useful.
——
http://slowmtn.tumblr.com/post/30597779545/comparison-of-almost-all-interaction-design-software
——
Take a look at the UX / IXD comparison chart, and please do let me know what you think. I would like to maintain ownership of this doc, but am open to constructive criticism, suggestions, etc).
Inspired by two articles: A Real Web Design Application by Jason Santa Maria, and Prototyping: Picking the Right Tool by Todd Zaki Warfel
—– Shlomo Goltz