Validating with users is a fundamental part of the taxonomy recipe because all this planning and re-organizing is in vain if my in-laws come back in six months and the kitchen reverts to its original state.
Continue reading

Validating with users is a fundamental part of the taxonomy recipe because all this planning and re-organizing is in vain if my in-laws come back in six months and the kitchen reverts to its original state.
Continue reading
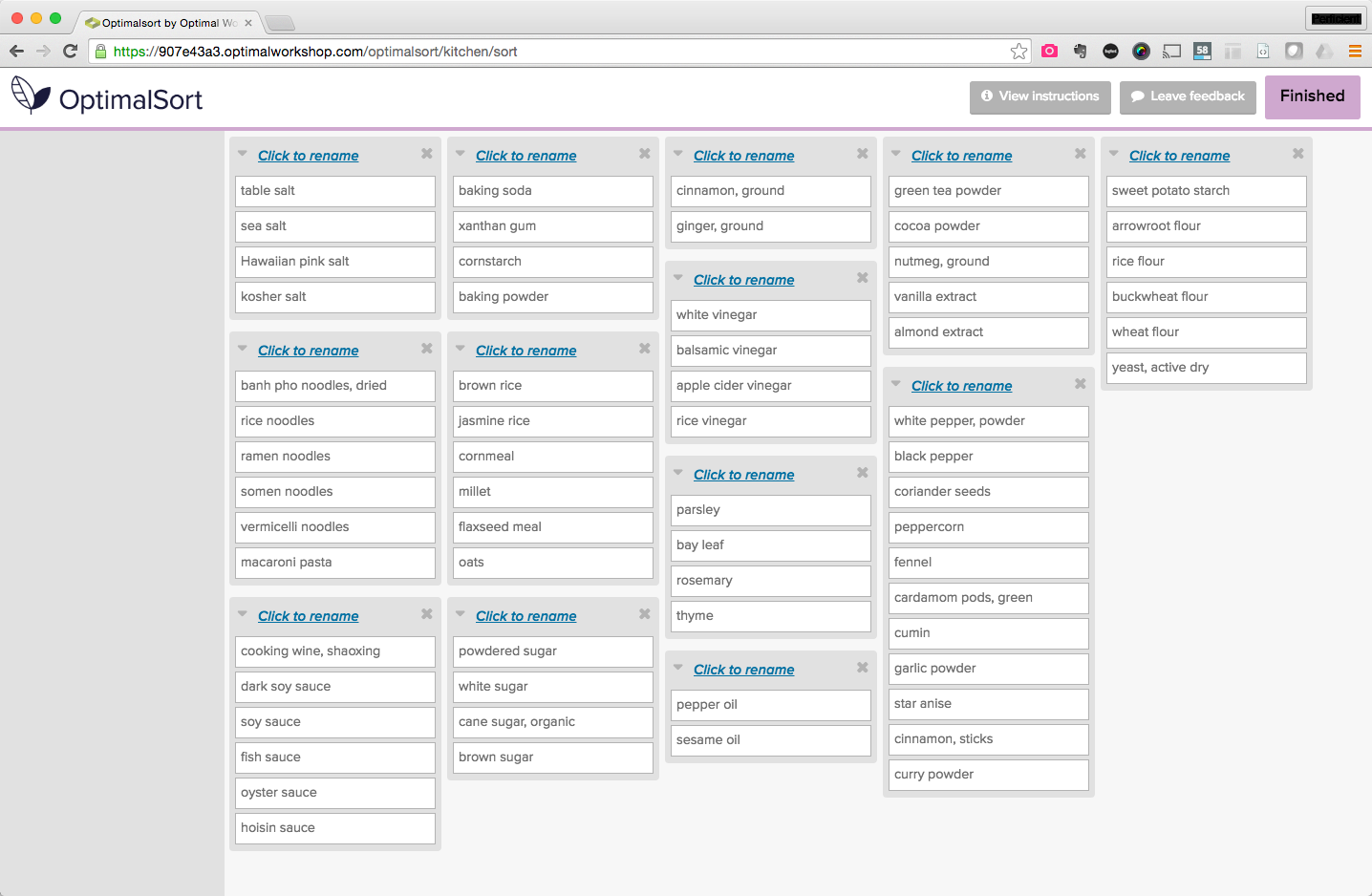
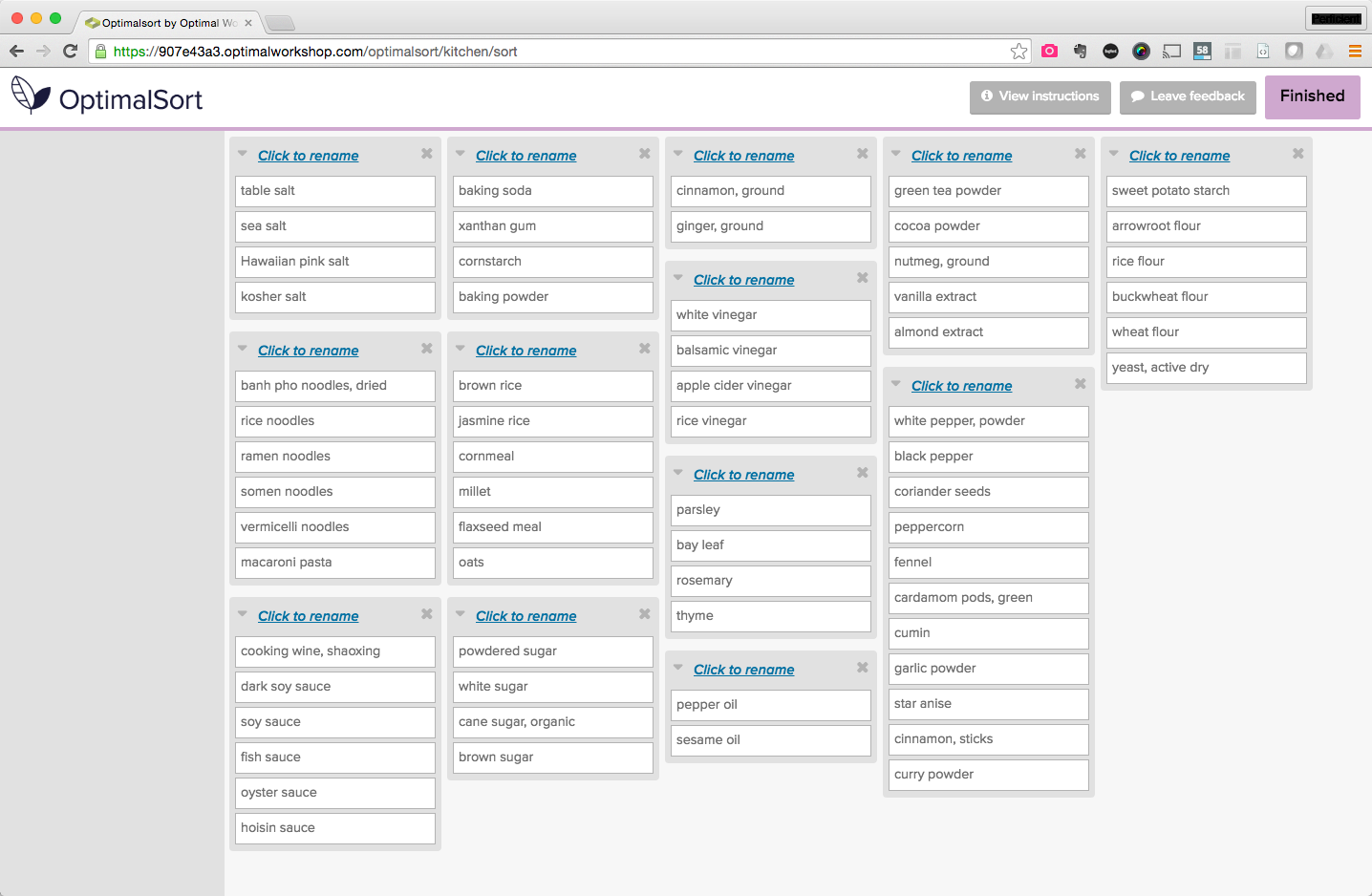
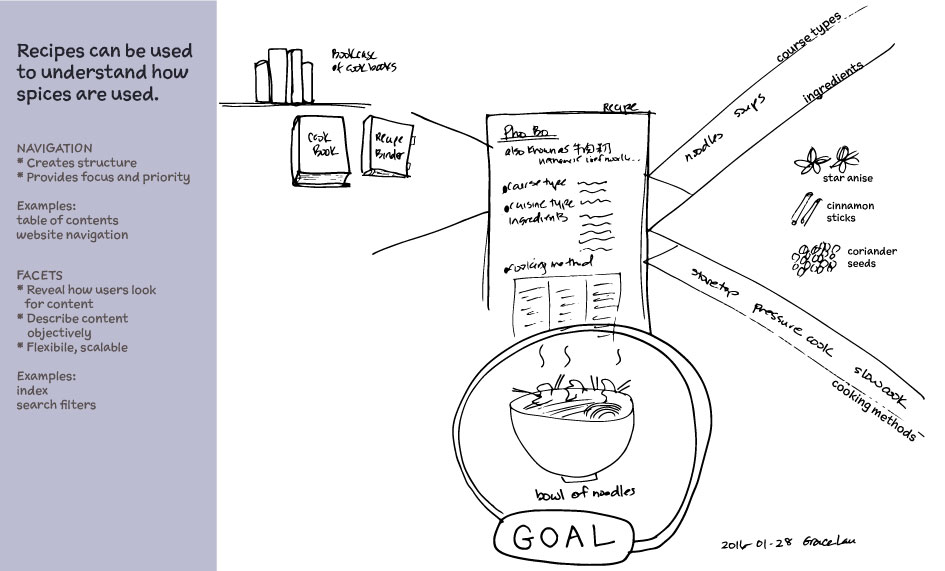
This is the third in a series that has become real-life examples of taxonomies found in my kitchen. Part 3 of “Taxonomy of Spices and Pantries” looks at where and how facets can be used as multiple categories for content. Building the business case for taxonomy Planning a taxonomy The many facets of taxonomy Card sorting a kitchen taxonomy Tree testing Taxonomy governance Best practices of enterprise taxonomies Using my disorganized kitchen as an analogy, I outlined in part 1
Continue reading
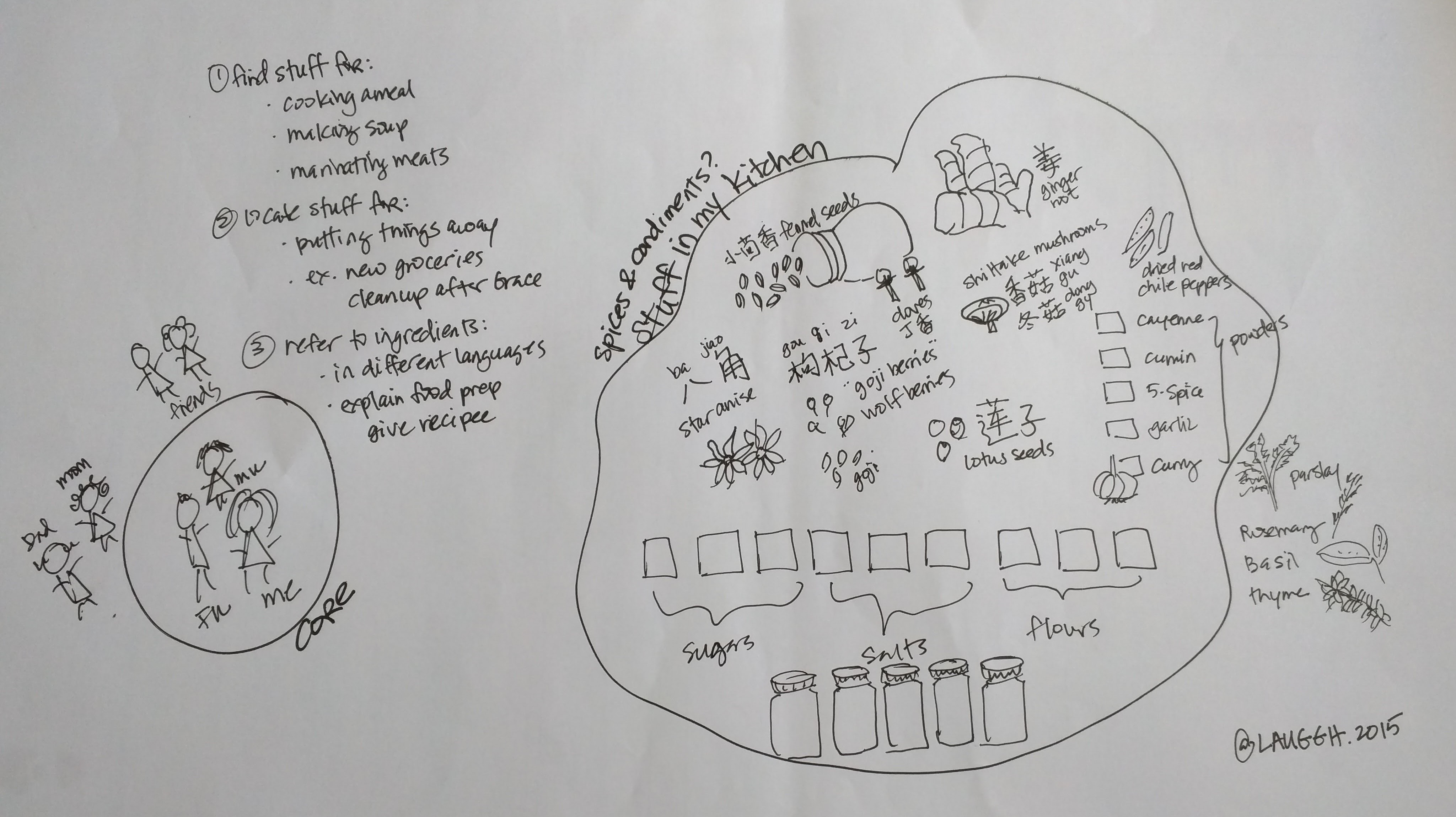
Planning a taxonomy covers the same questions as planning any UX project. Understanding the users and their tasks and needs is a foundation for all things UX. This article will go through the questions you should consider when planning a kitchen, er, um…, a taxonomy project.
Continue readingHow often have you found yourself on an ill-defined site redesign project? You know, the ones that you end up redesigning and restructuring every few years as you add new content. Or perhaps you spin up a new microsite because the new product/solution doesn’t fit in with the current structure, not because you want to create a new experience around it. Maybe your site has vaguely labelled navigation buckets like “More Magic”—which is essentially your junk drawer, your “everything else.”
Continue readingAfter hearing about Donna Spencer’s paper-based tree testing, Dave O’Brien and his colleagues were hooked, so much so that they built an online tool to allow you to effectively test a site hierarchy. Hear about the tree testing approach and see how O’Brien’s tool works.
Continue reading