The following article is an abridged version of Chapter 7 of Nathan Curtis’s 2009 book, Modular Web Design published by New Riders. The book’s first half addresses how to modularly break down your design, build it back up, and communicate in new and interesting ways. With those design techniques in hand, the book then drills into how to organize and build a library, teach it to others, and establish a process for maintaining it for an organization.
 Design patterns and modular components are effective techniques for designing and building long-lasting, consistent experiences. You may reach the point where you ask yourself “Is it time to build a library for our team?”
Design patterns and modular components are effective techniques for designing and building long-lasting, consistent experiences. You may reach the point where you ask yourself “Is it time to build a library for our team?”
Many teams have realized incredible efficiencies, savings, and better design through design libraries and related standards. However, building a library isn’t trivial. It takes time and effort to get off the ground, can trigger significant and uncomfortable organizational change, and comes with an ongoing maintenance cost. In some cases, libraries are not the answer and yes, sometimes libraries fail. Nobody wants to invest the time, effort, and personal capital only to have nothing to show for it.
Therefore, precede any kind of library build out with a period of discernment. Before you dive, ask yourself and your teammates the following eight questions to gauge whether a library is right for you.
1. Why Do You Want Create a Library?
What is your primary rationale for building a library? What motivates you?
At the top of nearly everyone’s list is usually one of two benefits: efficiency or consistency. Some value speed through reuse: get design done faster, be more productive, save time, save money! Others see opportunities for governance and consistency, using the library as a baseline to sustain a design system over time.
Beyond efficiency and consistency, other benefits that drive teams include:
Memory: A destination to record and refer to all the design decisions made in creating a large-scale experience.
Portability: Designers come and go. Project priorities change. A library should make you more nimble in shifting resourcing and focus.
Vocabulary: Establish and promote common understanding that includes terms you use for items, page types, and even deliverables.
Authority: Provide a more credible resource on which to make design decisions, prioritize efforts, and easily refer to conventions.
Predictability: Have a foundation to discuss and more closely approximate the impact of a design decision.
Collaboration: Amp up collaboration in your organization to trigger conversations, share knowledge, and learn together.
2. Are You Building the Right Kind of Library?
When it comes to libraries, teams usually find themselves choosing between a library of patterns or components.
A design pattern is a solution to a recurring problem. Patterns offer principles to follow and avoid specifics like style, editorial guidelines, page location, and finalized code. Libraries of design patterns are ideal for teams that design many experiences, such as Yahoo’s team that designs products with unique visual systems that adhere to a larger, common brand.
A component is a chunk of a page design. Experiences can reuse components for navigation (such as header, footer, and local nav), content (such as video players and page titles), and more. A component library is ideal for organizations that have built a system of modular HTML and CSS, and these teams can complement the code library with a collection of reusable design assets for wireframes or comps.
Choosing between patterns and components may not be an either / or question. In fact, one team built libraries for both patterns (for example, Tabs) as well as components (for example, tabbed product details, tabbed content module, tabbed search results, and so on). Other teams have hedged their bets by embedding aspects of one approach into the guidelines and spirit of the other, most commonly via pattern-like guidelines incorporated into the more specific component definitions.
Consider a pattern library if your team has:
- Many design systems that are intentionally different or will not be reconciled into a single component library.
- Capability to document patterns more specific than public libraries like Yahoo Design Patterns, welie.com, and ui-patterns.com.
- Known opposition to prescriptive approaches, but a willingness to use common guidelines.
Consider a component library if your team has:
- A specific visual design system, including grid(s), layout, color palettes and typography.
- Many reusable components (page “chunks”) within that system.
- Diverse groups across an organization that must work together using that system.
- Interest in and capability of sustaining that design and code system across groups, projects and time.
- Strong, centralized influence to create, deploy, and maintain a library (or plans to centralize influence via a library).
Finally, a comprehensive library of design standards doesn’t end with design patterns and modular components. Instead, a team could consider expanding their repertoire to include the design frameworks espoused by Robert Hoekman as well as common standards like page types/templates, editorial standards, a style guide, and more.
3. Is Your Experience Ready for a Library?
Ok, so you’ve got dreams of efficiencies, consistency, standards, and more. However, just because you’ve built a website, that doesn’t automatically imply that you should build a library. In fact, there are plenty of websites for which a library won’t net any benefit. You should take a long, hard look at your design system to ensure it warrants a library.
Scale: Libraries can be invaluable to large, distributed teams supporting many products or a site with thousands – or millions – of pages. On the other hand, if you are a small and tight-knit team constantly communicating across cube walls, then there’s no need to codify standards. Heck, there’s no need to document anything at all – just get real and build stuff.
Relevance: Rarely do experiences of any scale contain no reusable elements. However, some site areas – like an e-commerce checkout or an account management portal – may be unique, built once, and not duplicated again short of a redesign. Why standardize something that’s never reused?
Stability: Be careful not to standardize an experience too soon. A design system should stabilize before you invest in codifying layouts, grids, typography, patterns, and components.
Disparity: Instead of one simple set of grids, styles, and reusable chunks, you may have multiple, distinct design systems. Do you merge them into one library? If now, is it worth it to create distinct and potentially overlapping libraries?
4. Is Someone Ready to be a Librarian?
Building and sustaining a component library takes an evangelizing advocate. That person may be you, or someone you manage or work with. Almost always, the librarian wears many hats:
Leader: You’ll promote a new way of thinking, shepherding participants into common practice and evangelizing the techniques, benefits, and spirit of the library.
Target: You’ll be a lightning rod for the library, and even the cause of controversy in a design organization. Others may point to you as the standards police that constrains them from being creative.
Writer: You’ll be an author, or at least a contributor and reviewer of other’s contributions, for items like guidelines, library cheat sheets, and blog posts.
Teacher: You’ll teach principles and basic fundamentals about what’s where and how to use it. Help requests can be disruptive, and you’ll have to be patient, determined, and flexible.
5. Is Your Design Team Ready for a Library?
A library can transform how a team operates. Gone are the days where every project is a blank canvas where a designer creates a creative and original work of art. Instead, designers are equipped with helpful starting points as a framework in which to operate. Those constraints can be simultaneously welcome and controversial.
Above all, your team will have to overcome the misconception that a library is about constraining innovation. You want to – you need to – stop reinventing the wheel. Templates with grids, libraries, styles, and pre-made page chunks don’t turn designers into robotic automatons. But designers often react that way. You’ll have to convince designers that library starting points can focus creativity.
Other team attributes that influence library readiness include:
Size: How big is your design team? The larger the team, the more likely techniques, styles and deliverables vary. Libraries and templates can get your team synched up and communicating more consistently.
Overlap: How much do designs contain overlapping patterns and components? If your team is designing towards a common experience, a library can be a key part of a holistic strategy.
Distribution: Is your team spread out geographically? Standard design assets can mitigate impacts of reduced face-to-face collaboration.
Adaptability: Will your team be able to adapt to design practices that involve a library?
Stability: How stable is your team? Do designers come and go often? Learning library details is an investment with a return that increases the longer each designer uses it.
Advocacy: Do you have team members that are jazzed about or knowledgeable of reuse? Are they willing to be partners or champions?
6. Is Your Organization Ready for a Library?
You’ll need to have a pitch that explains the library in simple and concrete terms. What is it? How does it work? What does it mean to me? These questions hint at the profound impacts a library can have:
Workflow: Design libraries impact at least two critical workflows: how you produce a solution for each project and how you maintain assets, guidelines, and documentation across projects.
Collaboration: Do key team members – such as engineers and designers – have a common foundation to communicate on?
Documentation: You got to make it easy for people to refer to, find, learn, and integrate reusable assets into their own practices, whether via a component ID annotation on a wireframe, a PDF’s link to online documentation, or consistent HTML comments in your code.
Timing: When change is in the air, there may be opportunity to insert a library into the discussion and approach. Can you time the expansion of your library to dovetail with when your experience are already undergoing significant change?
7. Is Management Ready to Support a Library?
None of your planning and efforts will matter if you lack management support. They must vocalize a public belief in your effort as well as pony up time, money, and resources. It’s your duty to communicate a plan – and the return on that investment – to sell your management on why a library matters.
Unfortunately, even when the library is otherwise a good idea, management support sometimes wavers in instances like:
Lack of Priority: It can happen to the best of teams. You get your top talent together, you start roughing out a framework, and then projects hit. You get distracted. It’s up to management to carve out sufficient time for you, or else the library becomes stale and ineffective.
Insufficient Hardware and Software: It’s up to managers to ensure that designers have the right hardware and software installed so they can use the design assets. My confusion turned into empathy when I sat at a designer’s desk and watched for TEN MINUTES as the software tool launched on his out-of-date laptop. My query of “This is unacceptable. Haven’t you asked for an update?” was met with “You can only ask so many times” and a shrug.
Leadership and Evangelism: Ensure management is on message. Prep them with simple ways to communicate library value and help them avoid undermining you with explanations like “the library is another good idea, but if it doesn’t work for you, shouldn’t disrupt your own personal approach if you feel your way is more effective.”
Background Support: Public declarations are important, but so are the back-channel efforts. Your managers need to open doors to connect you with key players and partners. Knowing what doors to open is a two-way street, so help your managers understand the obstacles and why you need help.
8. So, Are You Really Ready to Build a Library?
So, your design system is stable, you’ve got some champions backing you up, and you know just what your organization needs. You are ready to put yourself on the line. You believe.
Then take a deep breath, because you’ve got a fun ride ahead.

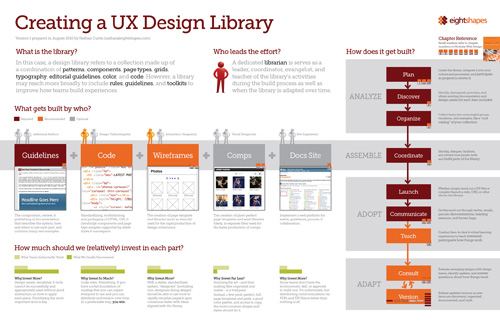
Diagram of How to Create a UX Design Library (PDF)
Up next, you’ll want craft a plan and read all you can from all the best authors and online resources. You then discover, organize, and prioritize what goes in your library. You’ll setup a platform for managing your catalog and publishing your standards. You may even equip one or more software tools with a library of reusable assets so that your team can create better design and deliverables, faster.
It’s time to build a library.

The tabloid-size poster looks great. In the first sentence about ‘Who leads the effort?’ it says, “A dedicated librarian is serves as a…” The word ‘is’ should be removed. Cheers!
Nancy,
Thanks for catching that typo. I’ve updated and replaced the PDF with the corrected version.
Nathan
Hi Nathan, I enjoyed reading this article, although skipped some parts. LOL
the concept sounds easy, but it is an engineering art for itself.
Here is a brand book by Skype that utilizes this idea, full of design patterns and modular components and how to use them with their brand logo, check it out.
http://issuu.com/bondo/docs/skype_brand_book_-_look
Hi Nathan,
interesting article – I can’t count the number of libraries and module principles I have developed. Maybe the reason therefore is that I have studied architecture and town-planing. Throughout various projects I saw pros and cons – sometimes again and again the same and from time to time new one. I am a firm believer in the force of modular approaches, especially in the area I find my daily work (enterprise portal sites and intranets) – but it might be also a good option for maybe about 50% of internet projects, it’s always the question of how deep and broad the individual library should have influences (power vs. restrictions) – Yes it’s not the holy grail for every project – To a certain degree I can understand that designers are frightened but again and again i am surprised to meet opposition and resistance by developers.
I hope the rest of your book as interesting as this chapter – I think I should take it on my book list.
Another typo in the header for the first section: “Why Do You Want *TO* Create a Library?”
A good and thoughtful article that’s leading to some interesting conversation in my org. The PDF is a huge plus as well.
Nathan;
Excellent article! My colleagues and I at Jaspersoft are just wrapping up a project to develop our own UI Framework. While your chapter is written from the perspective of planning such an endeavor, looked at in retrospect I can attest that it accurately describes exactly the players, steps and decisions we went through.
We found that this project took considerably longer than we expected. You might be interested to read my conclusions regarding why we could not estimate the work accurately:
http://timsheiner.com/blog/?p=185
Tim
I understand the advantages of having libraries, especially in big organisations, but the rules that come with them can sometimes be a pain; in some organisations you’re not allowed to change the objects at all, it can be hard having to design around something instead of making it fit into your work!
Don’t underestimate the amount of time needed to standardize and reach consensus on document standards—it can take months and lots of back and forth, esp. if you’re working in a large, established web development organization (over 50 people).
I don’t see any mention of GUI Specs: when I worked in the web organization of a large airline, we used these docs as a means of communication between the interface/experience design and development teams. They typically consisted of annotated wireframes, screen-by-screen, with all graphic elements, states, on-screen copy, exit/entry points, etc. marked.
We spent months coming up with a standard form for these, which was a challenge with internal design resources, external (agency) designers, and developers all having requirements. Plus, as with many design artifacts, it becomes a challenge to maintain docs during a project. We always sought to have complete documentation for archival purposes, as we often had to go back into these modules a year or two down the line, either for overhaul or for connections to other projects.
We came up with standards for flows, wireframes, GUI specs, and other docs, but it’s a real challenge to get people to use the templates, maintain the templates, and ensure that all documentation gets updated during projects.
This post forced me to think, are we really ready to do this?
The project is already done, but somehow i see that some guys of our group aren’t ready for it.
Thanks for the Post!
Eric
I totally agree that building is the way to go. In your diagram you have “Wireframe” as one of the steps in the critical path.
I could not disagree more.
I believe that wireframes are an informal tool of communication when brainstorming ideas. I’ve watched people waste COUNTLESS hours tinkering with wireframes. I’m always of the mind that “wireframing” could be on a white board, napkin or whatever it takes to communicate and collaborate with a designer to develop comps. At the end of the day, the business owners are never going to appreciate wireframes they do comps and in the final specification documents of the component library, it is far better to have images from comps not wireframes.
A good and thoughtful article that’s leading to some interesting conversation in my org. The PDF is a huge plus as well.
presentes criativos|presente criativo